Copy link to clipboard
Copied
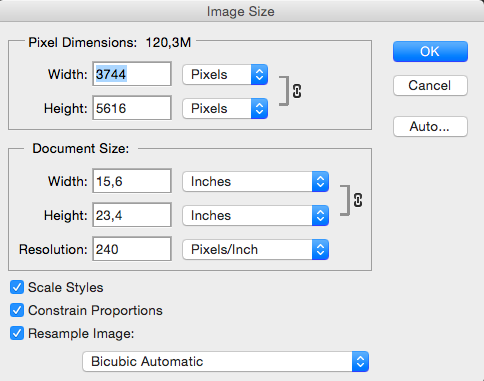
Hi, my files are, let's take one, approx 4000 pixels width, sadly I need to upload to a site that takes max 5 MB per file, image size window says 120M, info panel (control click on file name) says 241 MB, the latter is - I think - only available to Mac users. Adobe (will correct me if I am wrong) said that the latter is the true MB.
Is there a shortcut to figure out the new width? I googled and they said to experiment, that is what I am trying to avoid, because I am not in a hurry.
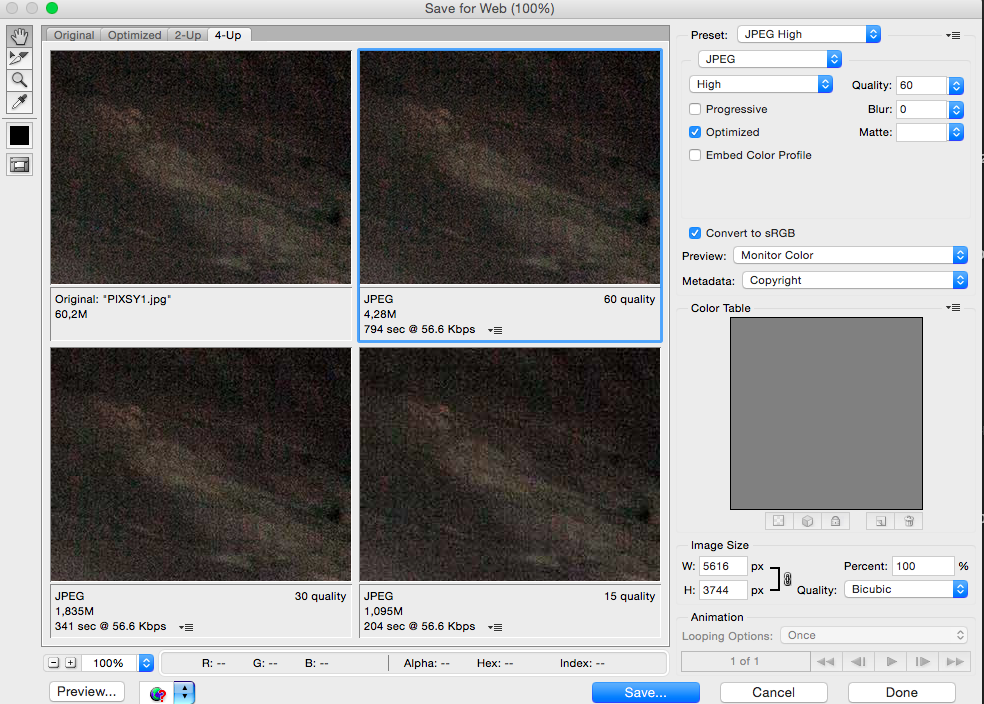
The percentage field in Save for web is intriguing and I think is made for that, but how do I use it?
Also if the file will upload with a '5" in the image size window (pixel dimension) I will have to reduce less, I suppose.
Also I remember I have to check Constrain proportions and Resample image, uncheck Scale styles.

 1 Correct answer
1 Correct answer
None of the sizes inside Photoshop show the size it will save. Google is right. EXPERIMENT. Use visual checks very carefully as well as looking at the file size. That size does not even exist until you try to save it, because it will be compressed, newly and differently, each time. Save for Web can be a useful tool for smaller files, because it does a quick secret save to find out the size. Likely to take too long for yours.
The size of a JPEG file depends on the quality you select (not actually
...Explore related tutorials & articles
Copy link to clipboard
Copied
Hi
If these are photographs, just use Save for Web (legacy) , choose jpeg as the file type, leave the Image size options alone and adjust the quality value whilst watching the file size underneath the image preview.
As an aside - always check - Convert to srGB and Embed Color Profile when sending to a website.
Dave
Copy link to clipboard
Copied
/Thank you, I am surprised Embed color profile was not checked by default
Copy link to clipboard
Copied
None of the sizes inside Photoshop show the size it will save. Google is right. EXPERIMENT. Use visual checks very carefully as well as looking at the file size. That size does not even exist until you try to save it, because it will be compressed, newly and differently, each time. Save for Web can be a useful tool for smaller files, because it does a quick secret save to find out the size. Likely to take too long for yours.
The size of a JPEG file depends on the quality you select (not actually a percentage). Only you can decide on what setting the file quality drops too much. That's why you have to do the experimenting yourself.
Copy link to clipboard
Copied
Amazing concept, so, physically, I selected 4-Up (what is "-Up"?) the MB underneath the quality preview is less then 5 but visually perfectly acceptable at first shot, my width has INCREASED to 5616 (go figure!) but I don't have to worry about it, is that it?
Also the Optimized has the same 4,28 MB as the 4,28 in 4-UP but I suppose is better, so i will take that, that was a little too quick! why Optimized if it has exactly the same settings as 4-UP?
Thank you!
Copy link to clipboard
Copied
I have a photo of a real fairy it's in KB I need to get it down to 5 MB so I can send to Ripley's believe it or not. I've tried several, several diff apps to resize it but they just ain't doing it I just want to get the photo to exactly 5 MB
Copy link to clipboard
Copied
This is a six-year-old zombie thread.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now