Copy link to clipboard
Copied
This is the layer renaming script I am using now. I want to change it to only rename the layer comps. How can I modify the code?
Tthank you very much~
app.bringToFront();
if (documents.length == 0) {
alert("No documents to process");
}
else{
var visibility = false;
var docRef = activeDocument;
changeLayerName(docRef);
}
function changeLayerName(layer){
var layers = layer.layers;
if(layers){
for(var i = 0; i < layers.length; i ++){
layers[i].name = "Layer " + [i];
changeLayerName(layers[i]);
}
}
}
 3 Correct answers
3 Correct answers
@jimmy0918 – Your original code for top-level layers, modified for only top-level Layer Groups/Sets (not for sets within sets within sets etc):
app.bringToFront();
if (documents.length == 0) {
alert("No documents to process");
} else {
var docRef = activeDocument;
changeLayerName(docRef);
}
function changeLayerName(layer) {
var layers = layer.layerSets;
if (layers) {
for (var i = 0; i < layers.length; i++) {
layers[i].name = "Layer Set " + [i];
Try the following code to rename existing comps using layer visibility:
/*
https://community.adobe.com/t5/photoshop-ecosystem-discussions/rename-layer-comps/m-p/14139107
Rename Layer Comps to Visible Layer Names.jsx
v1.0 7th October 2023, Stephen Marsh
Based on:
https://community.adobe.com/t5/photoshop-ecosystem-discussions/rename-layer-comps/td-p/13104526
https://community.adobe.com/t5/photoshop-ecosystem-discussions/export-jpg-and-combining-the-visual-layer-names-toAs my previous script was reactive, renaming existing comps, the following script might be preferred as it is proactive.
Create a new comp using the visible layer names:
/*
https://community.adobe.com/t5/photoshop-ecosystem-discussions/rename-layer-comps/m-p/14139107
Add Layer Comp Using Visible Layer Names.jsx
v1.0 7th October 2023, Stephen Marsh
*/
#target photoshop
// Set the layer variable
var theLayers = activeDocument.layers;
// Create an empty array to hold the layer names
var layeExplore related tutorials & articles
Copy link to clipboard
Copied
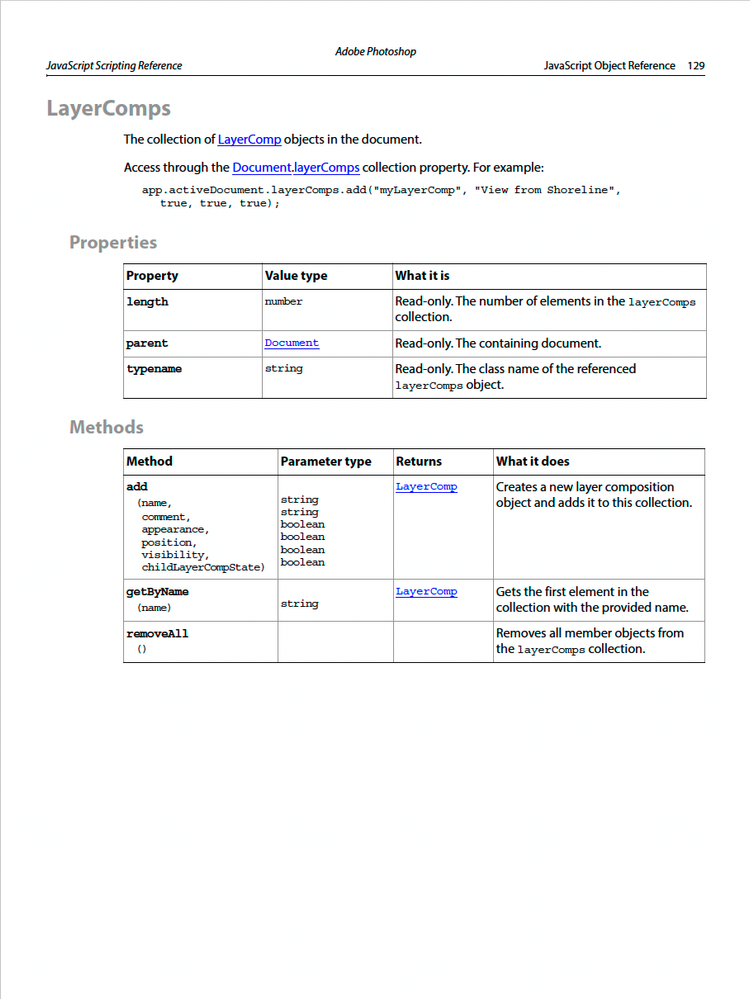
You need to address the LayerComps instead of the Layers then.
Copy link to clipboard
Copied
thanks
Because I don't know programming, according to your prompt, I can't succeed after modifying it many times.
Copy link to clipboard
Copied
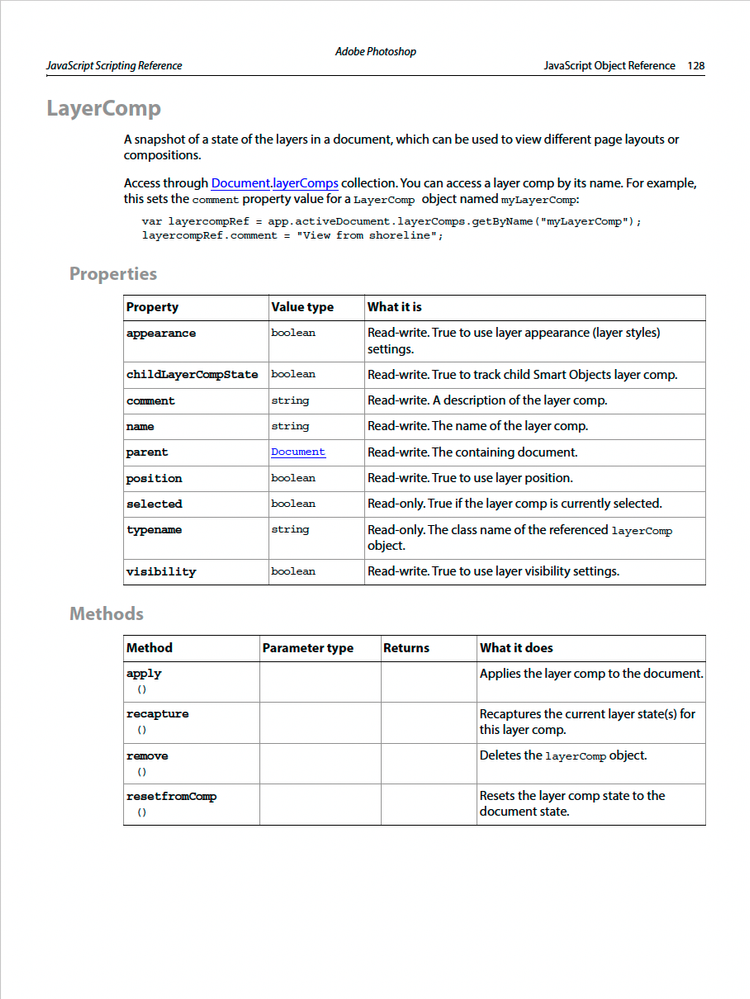
According to the documentation the name of a LayerComp is read-write, so what is the problem?
Copy link to clipboard
Copied
Please post the code you are working with at current.
Copy link to clipboard
Copied
app.bringToFront();
if (documents.length == 0) {
alert("没有可处理的文档");
}
else{
var visibility = false;
var docRef = activeDocument;
changeCompName(docRef);
}
function changeCompName(comp){
var comps = comp.LayerComp;
if(comps){
for(var i = 0; i < comps.length; i ++){
comps[i].name = "Comp" + [i];
changeCompName(comps[i]);
}
}
}
Use the above script without any prompts and changes
Where is the problem please?
thanks
Copy link to clipboard
Copied
var comps = comp.LayerComp;
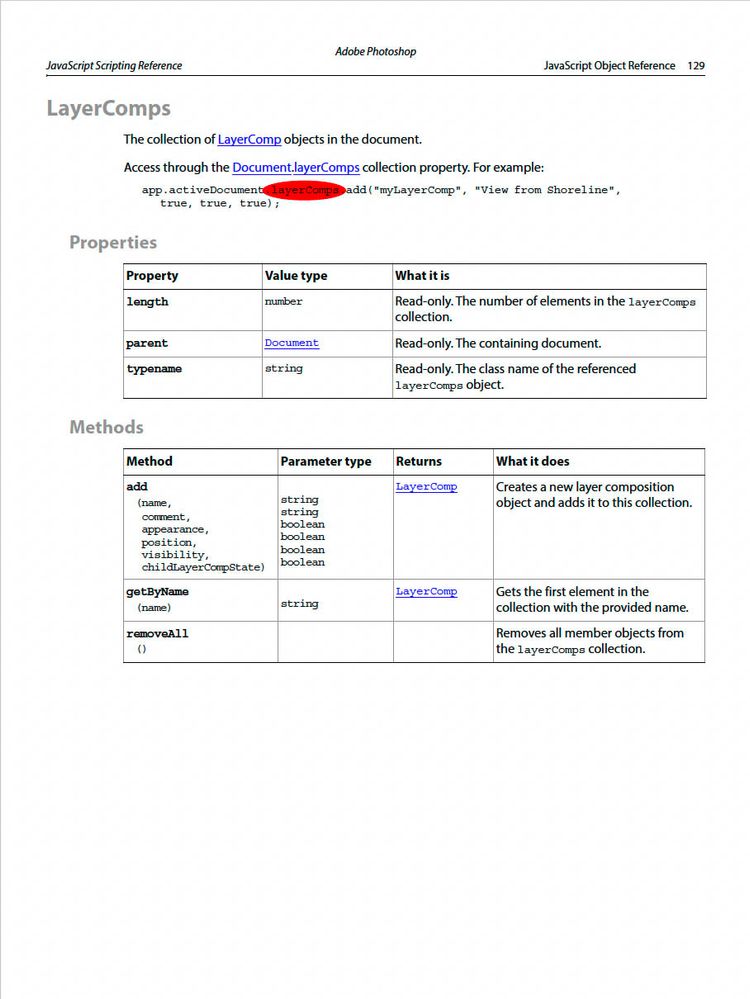
That’s not correctly written, please look at the screenshots I posted.
var comps = comp.layerComps;
Copy link to clipboard
Copied
app.bringToFront();
if (documents.length == 0) {
alert("没有可处理的文档");
}
else{
var visibility = false;
var docRef = activeDocument;
changeCompName(docRef);
}
function changeCompName(comp){
var comps = comp.LayerComps;
if(comps){
for(var i = 0; i < comps.length; i ++){
comps[i].name = "Comp" + [i];
changeCompName(comps[i]);
}
}
}
same no change
Copy link to clipboard
Copied
Why did you capitalize the first letter?
I did not write
var comps = comp.LayerComps;
, I wrote:
var comps = comp.layerComps;
(edited)
Copy link to clipboard
Copied
Please forgive my harsh tone, JavaScript is case-sensitive and that may take some getting used to.
It makes a difference if one writes »LayerComps« or »layerComps«.
Copy link to clipboard
Copied
Thank you for your patient reply, but I changed it to lowercase and it still didn't work.
app.bringToFront();
if (documents.length == 0) {
alert("没有可处理的文档");
}
else{
var visibility = false;
var docRef = activeDocument;
changeCompName(docRef);
}
function changeCompName(comp){
var comps = comp.layerComps;
if(comps){
for(var i = 0; i < comps.length; i ++){
comps[i].name = "Comp" + [i];
changeCompName(comps[i]);
}
}
}
Copy link to clipboard
Copied
Remove the line
changeCompName(comps[i]);
Copy link to clipboard
Copied
Please try the following code:
// Rename Layer Comps.jsx
#target photoshop
function renameComps() {
var counter = 1;
for (i = 0; i < activeDocument.layerComps.length; i++) {
myComps = activeDocument.layerComps[i];
myComps.name = 'Comp ' + counter;
counter++;
}
}
app.activeDocument.suspendHistory("Rename Layer Comps.jsx", "renameComps()");Copy link to clipboard
Copied
Thanks for your reply
I use this code to test but nothing changes
I am using PS2022, will it have something to do with this?
Copy link to clipboard
Copied
Hi @jimmy0918,
Please try this code.
Thanks
Asuvath
Copy link to clipboard
Copied
The last 3 scripts are working for me...
Are you sure that we are talking about layer comps and not layer sets?
Copy link to clipboard
Copied
Good point.
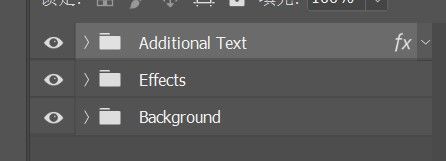
@jimmy0918, could you please post a screenshot with the pertinent Panels visible to clarify what you are trying to achieve.
Copy link to clipboard
Copied
I need to modify the names of these groups
thanks
Copy link to clipboard
Copied
As @Tom Winkelmann surmised those are Groups, »layerSets« in DOM, not Layer Comps.
Copy link to clipboard
Copied
@jimmy0918 – Your original code for top-level layers, modified for only top-level Layer Groups/Sets (not for sets within sets within sets etc):
app.bringToFront();
if (documents.length == 0) {
alert("No documents to process");
} else {
var docRef = activeDocument;
changeLayerName(docRef);
}
function changeLayerName(layer) {
var layers = layer.layerSets;
if (layers) {
for (var i = 0; i < layers.length; i++) {
layers[i].name = "Layer Set " + [i];
changeLayerName(layers[i]);
}
}
}
Or the code that I posted for Layer Comps, repurposed for Layer Groups/Sets:
#target photoshop
function renameSets() {
var counter = 1;
for (i = 0; i < activeDocument.layers.length; i++) {
mySets = activeDocument.layerSets[i];
mySets.name = 'Layer Group ' + counter;
counter++;
}
}
app.activeDocument.suspendHistory("Rename Layer Sets.jsx", "renameSets()");
Copy link to clipboard
Copied
Please forgive my bad English, causing the previous description to be wrong.
Now these codes do what I want.
Thanks a lot for everyone's replies!
Copy link to clipboard
Copied
Is there anyway to update this script to Comp Layer names to be the visible layer for each comp?
The script I'm using just changes the names to whichever layer i have selected when I run the script:
app.bringToFront();
if (documents.length == 0) {
alert("No documents to process");
}
else{
var visibility = false;
var docRef = activeDocument;
changeCompName(docRef);
}
function changeCompName(comp){
var comps = comp.layerComps;
if(comps){
for(var i = 0; i < comps.length; i ++){
comps[i].name = docRef.activeLayer.name + [i];
changeCompName(comps[i]);
}
}
}
Copy link to clipboard
Copied
Could you please post screenshots with the pertinent Panels (Toolbar, Layers, Options Bar, …) visible to clarify what you mean?
Copy link to clipboard
Copied
I created a few hundred layer comps based on visibility combinations of layers only, using text layers, color layers, and background image layers.
Copy link to clipboard
Copied
Please post meaningful screenshots that actually illustrate the relation of the names of Layer Comps and visible Layers …
-
- 1
- 2