Rotating animation with perspective?
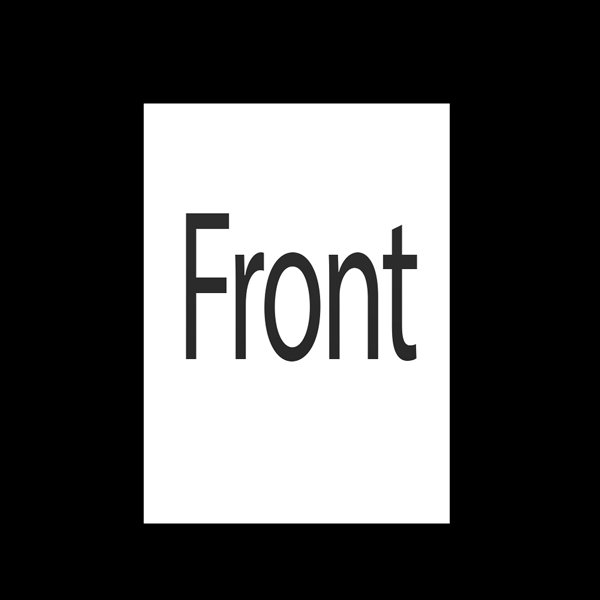
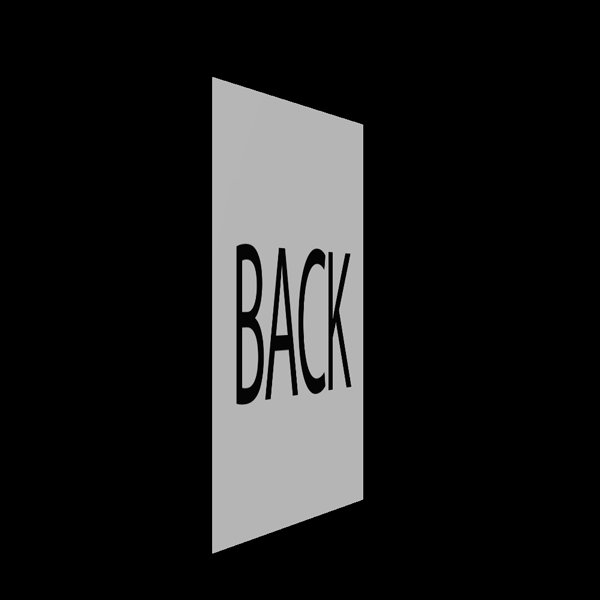
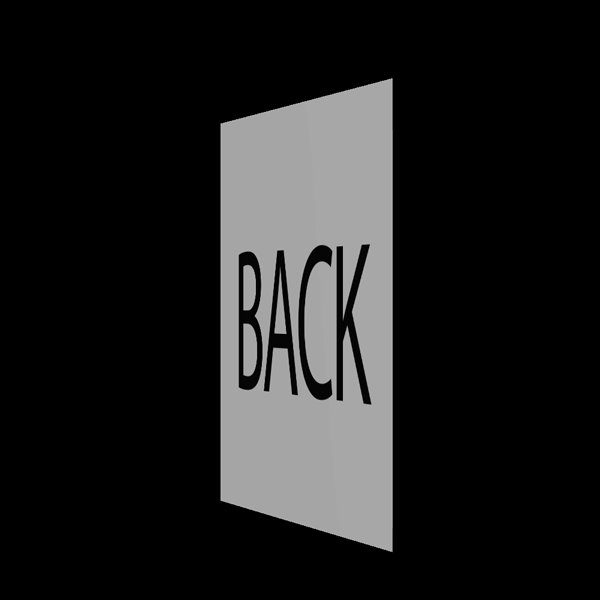
Hi guys, I'm hoping somebody can shed a little light on how to create a rotating animation of 2 images (front side and back side) which uses perspective.
I want it to work just like this animation below:

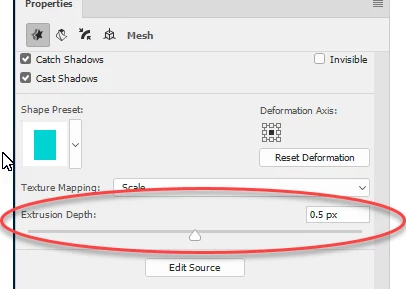
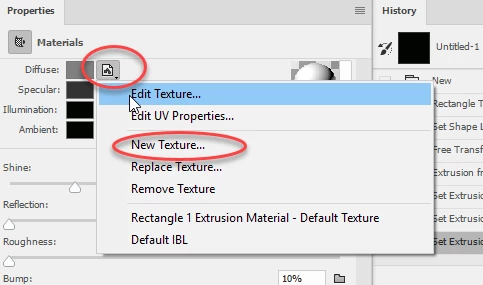
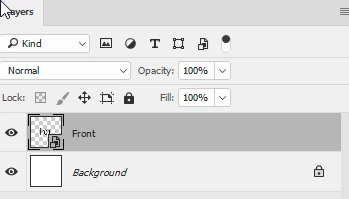
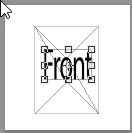
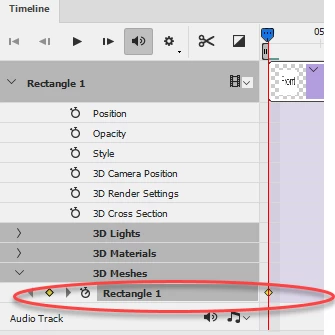
I'm guessing the solution is pretty simple using the 3D workspace in Photoshop however, i'm finding it difficult to find a flat-style like above, they are normally extruded etc.
I would appreciate your suggestions so much!