RoundedSquare Pattern that look at center
Copy link to clipboard
Copied
Explore related tutorials & articles
Copy link to clipboard
Copied
I would rather call the pattern »zig-zag lines« instead of »arrows«.
How do you want them to behave regarding distance from center?
Please post a sketch or a screenshot to clarify your intention for this.
Copy link to clipboard
Copied
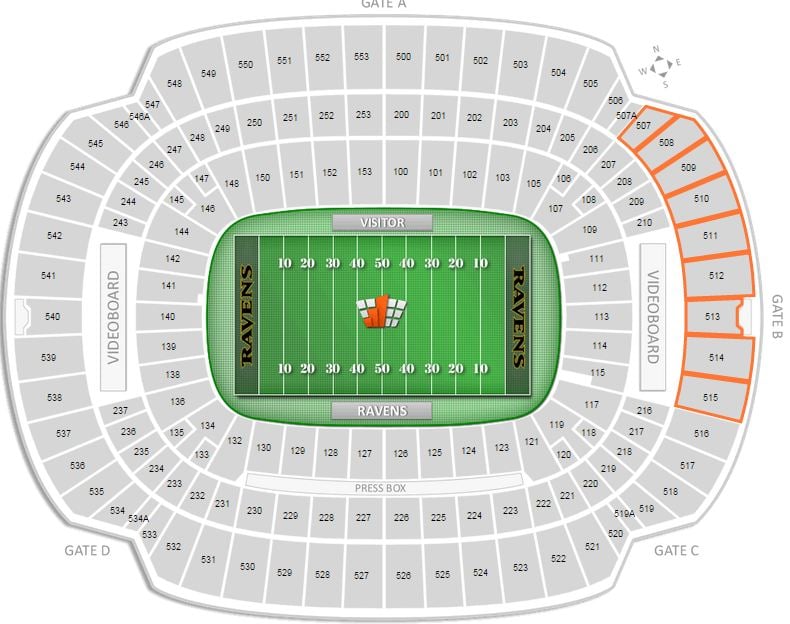
Like a stadium 
Every arrow will be turned to look at the center.
Copy link to clipboard
Copied
I had hoped for a more meaningful explanation.
Copy link to clipboard
Copied
Something like this in better

Copy link to clipboard
Copied
I think this might best be done in Illustrator with a Scatter or Pattern Brush.

Copy link to clipboard
Copied
All are the same size and pointing inwards. Sill I'm not going to install illustrator the thought of learning an other complex Adobe product would overtax my pea brain.
Copy link to clipboard
Copied
This is perfect, if you don't mind, can you pass me the image? I don't know how to use illustrator, even less than my little photoshop knoledge ^^
Copy link to clipboard
Copied
As you found out it is easy to rotate an triangular object around a circular path. For the radius and triangular object size is constant. Around other shape paths the radios and object size would need to vary. Just layout the spokes. The Arrow heads would just need to be larger as the radius increased around a circular path and it would be east to create such a pattern. There are scripts to distribute a an object along a path but if the is any rotation I would not think the rotation would be relative to some designated center point. Here I layout some spokes that hit first seating section. They do not hit seating section farther back from center. If you wanted to keep all arrow heads the same size they would not line up with closer seating sections and you would need the increase the number of arrows for based seating distance. What you want to do is very complex.

Copy link to clipboard
Copied
Filter > Distort > Polar Coordinates
You can see it gets flat towards the outside.

You could compensate to some extent by starting with an over size canvas, and Free Transform > Perspective, followed by flip vertically.
Then crop to a square that contains the pattern, and then running Polar C.

Copy link to clipboard
Copied
Whatever you start with, there is always going to be some distortion

Copy link to clipboard
Copied
That is hard to stare at
Copy link to clipboard
Copied
Another idea using Polygon > Star You could adjust the Indent as you get further out

Copy link to clipboard
Copied
Trevor are you getting old have you forgotten they did not want round or did you just forget to transform your shapes? What goes next?

Looks tilted to my 77 year old eyes... Hope your eye surgery when as well as mine did years ago.
Copy link to clipboard
Copied
JJMack wrote
Trevor are you getting old have you forgotten they did not want round or did you just forget to transform your shapes? What goes next?
Looks tilted to my 77 year old eyes... Hope your eye surgery when as well as mine did years ago.
JJ I feel like I am way past _getting_ old, and you have nine years on me. I realized that — just for a change — I hadn't read the post correctly after post #11 because I was knocking them out without checking back through the thread. I am not sure how I'd manage the 'actual' question. Type on a path? Note the gap at the bottom where I have not got the kerning right.





