- Home
- Photoshop ecosystem
- Discussions
- Script to rip apart spritesheets and save them ind...
- Script to rip apart spritesheets and save them ind...
Script to rip apart spritesheets and save them individually as pngs
Copy link to clipboard
Copied
Hey all you amazing scripters,
I have a spritesheet with varying sizes of sprites all on 1 layer. I am wanting to automatically split them up into different layers and then quick save the layers as a png.
I’ve been able to do this manually with actions if they’re the same size or smaller than a defined amount but can’t seem to make them work if they’re different. It seemed that a script would make this way quicker and more efficient.
The sprites will all be separated by varying amount of space, so nothing will be touching. If It doesn’t change anything, the sprites will have a few pixel drop shadow but will still not be touching other adjacent sprites. If that makes the script more difficult because of opacity in the shadow, it can be removed.
Hopefully someone is able to help! I’ve googled extensively and there are a lot of tools that do this but none seem to work on varying sprite sizes. Any and all help is appreciated. Thank you for your time.
Explore related tutorials & articles
Copy link to clipboard
Copied

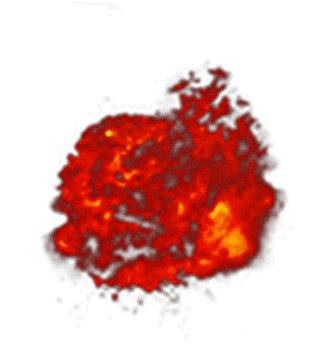
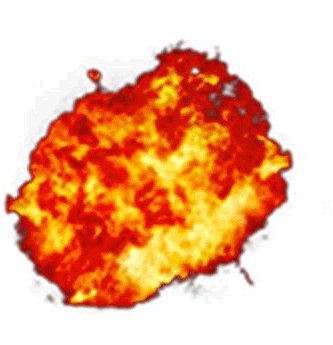
Here is an example spritesheet from google so any potential scripters know what I mean. I want to split each image into separate layers and then export them as a png.
Copy link to clipboard
Copied
I thought of this one, however, it will not be suitable:
Copy link to clipboard
Copied
Not exactly what I was looking for but I used it for a few hours. It seems to be very buggy and saves the layers at random (skips over things) and then saves a lot of duplicates. Thank you for the thought and I guess if worse comes to worse I can use it. ![]()
Copy link to clipboard
Copied
The script was meant for images on a transparent background, with each unique element surrounded by transparency to be considered as a separate image. This is not the case with your example image, which is why I said that it would not be suitable.
Although the images do vary in size, there is a maximum size of the images which appears to be repeated. So a script or even your action could move the crop selection the same maximum amount and then use the trim command to remove the upper or lower first white pixel or transparent pixels if that is how the original is created.
I'm guessing that your question or a similar question may have been asked before and an existing solution would need to be adjusted. If you can come back with code that needs changing you would probably get more help.
EDIT:
Take the following script as an example, you can enter in 6 across and 4 down and it will split up your spritesheet, however, some will be chopped off. Perhaps they are not as evenly spaced as I assumed.
Copy link to clipboard
Copied
...however, some will be chopped off. Perhaps they are not as evenly spaced as I assumed.
This is because the sample image is simply not the full image.
As it usually looks, you can see here ...
https://www.nicepng.com/downpng/u2q8q8t4e6w7i1i1_realistic-fire-sprite-sheet-fast-food/
In ALL cases where there are different large sprites in 1 document, there is always a file with coordinates or pixelsizes to split them...
Copy link to clipboard
Copied
Hi Tom, thanks for joining the discussion! The image you posted is much better than the original posts, the second script that I linked to works with that image fine using a split of 7 x 7.
Copy link to clipboard
Copied
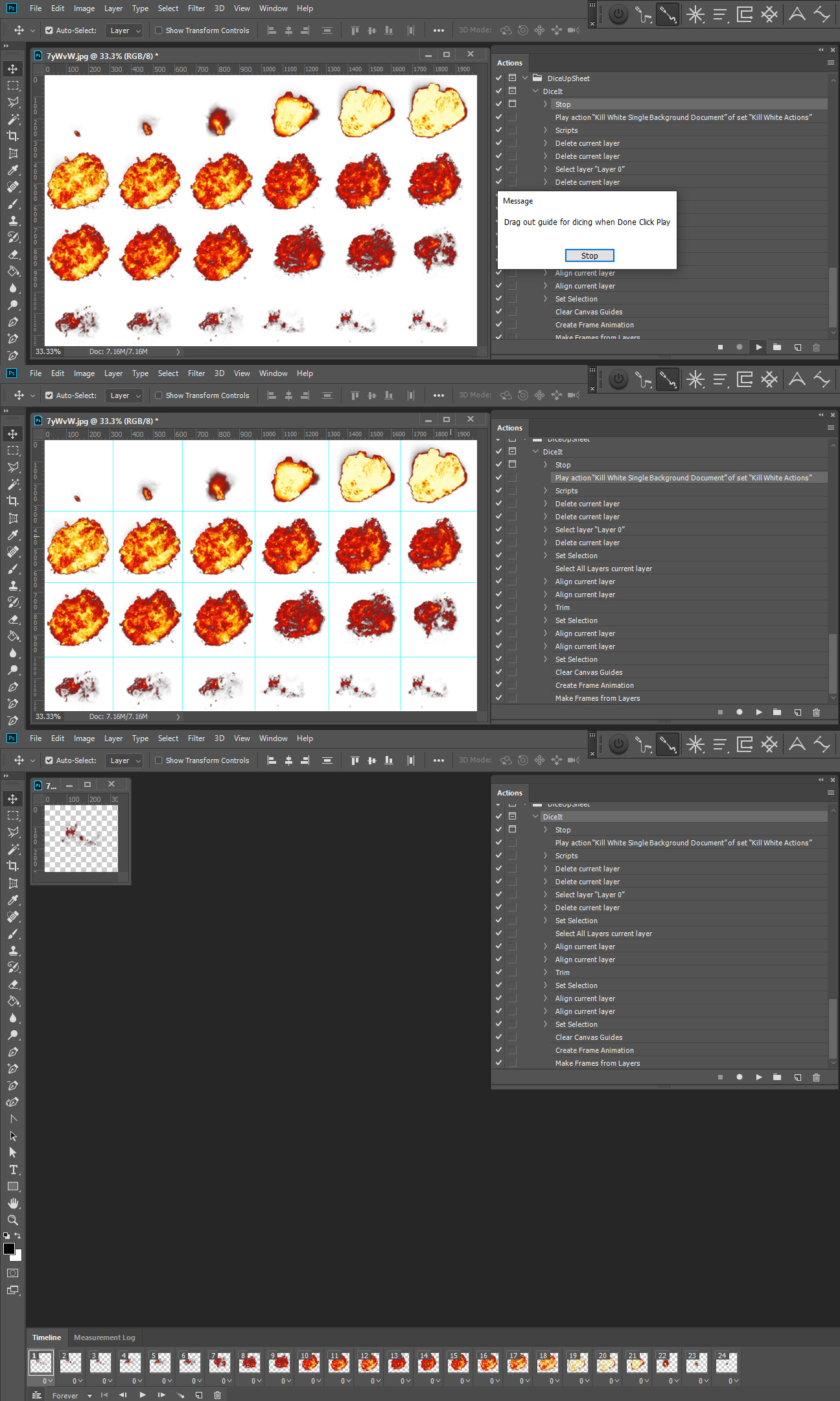
An Interactive action where the user would be required drag out guide lines so the action could use a script to dice up your sheet can be recorded to create layers then create an animated gif that would look like this. The Frame layers can be saved out as png24 using menu File>Exoprt>Layers to Files... .



Copy link to clipboard
Copied
The picture I posted was an example. My sprite sheet has no background and transparency around all sprites. The sprites are varying sizes and shapes, and aren't all on the same axis so none of the posted solutions will work. This (linked above) script works nearly perfect but as I already mentioned skips over things randomly and duplicates some layers. I guess I will just have to make do. Thanks.
Copy link to clipboard
Copied
Yes that script normally create many more layer then you want. It seems to make a layer for any little spec in the raster layer that is surrounded by transparency. It does not know a spec is not one of your sprites. I think if you want an automated process you need to create you sprites sheet in a more organize fashion like in a grid so the sprites can be isolate automatically and layer created. It sound like you would need some AI program that can recognize what is and what is not a sprite in your current sprite sheet. Where Sprites are various sizes in random random locations that can hold a hold a sprite you create.
Copy link to clipboard
Copied
Post an example we can work with...
