- Home
- Photoshop ecosystem
- Discussions
- Re: Script to save as png from .psd file
- Re: Script to save as png from .psd file
Script to save as png from .psd file
Copy link to clipboard
Copied
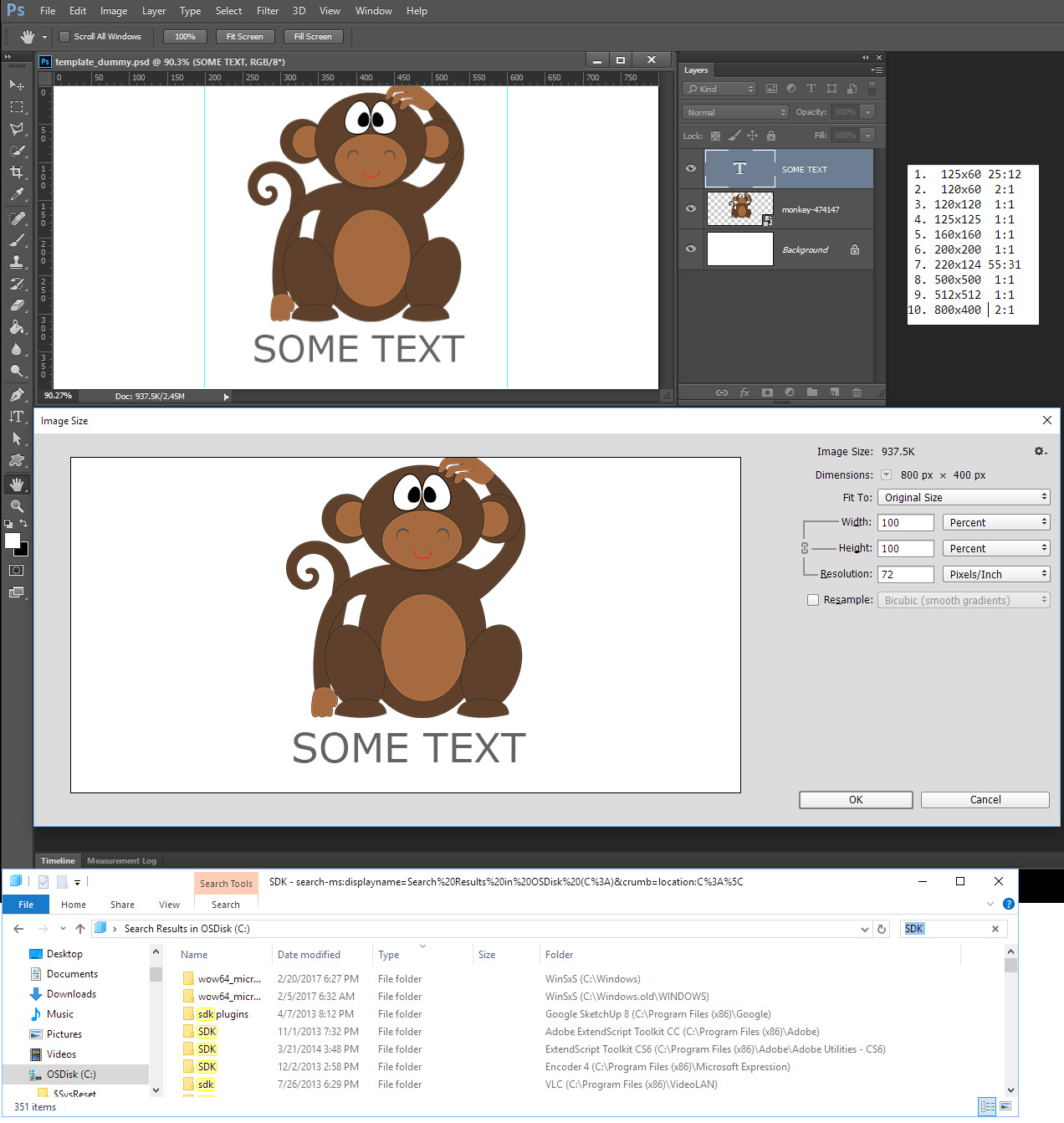
I require a template and a script which will export the following sizes from a Photoshop file. This file should have safe zones marked which are visible in all image sizes. Something like the file I have attached which is based on the biggest size:
125x60
120x60
120x120
125x125
160x160
200x200
220x124
500x500
512x512
800x400
As the aspect ratio is different for multiple images I need that the export takes the center of the image like it is an icon so that the image is not squeezed or stretched at all.
I have attached a sample .psd file and current script here....
// Photoshop Script to Create iPhone Icons from iTunesArtwork
//
// WARNING!!! In the rare case that there are name collisions, this script will
// overwrite (delete perminently) files in the same folder in which the selected
// iTunesArtwork file is located. Therefore, to be safe, before running the
// script, it's best to make sure the selected iTuensArtwork file is the only
// file in its containing folder.
// Permission is hereby granted, free of charge, to any person obtaining a copy
// of this software and associated documentation files (the "Software"), to deal
// in the Software without restriction, including without limitation the rights
// to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
// copies of the Software, and to permit persons to whom the Software is
// furnished to do so, subject to the following conditions:
//
// The above copyright notice and this permission notice shall be included in
// all copies or substantial portions of the Software.
//
// THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
// IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
// FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
// AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
// LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
// OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
// THE SOFTWARE.
//
// Install - Save Create Icons.jsx to:
// Win: C:\Program Files\Adobe\Adobe Utilities\ExtendScript Toolkit CS5\SDK
// Mac: /Applications/Utilities/Adobe Utilities/ExtendScript Toolkit CS5/SDK
// * Restart Photoshop
//
// Update:
// * Just modify & save, no need to resart Photoshop once it's installed.
//
// Run:
// * With Photoshop open, select File > Scripts > Create Icons
// * When prompted select the prepared iTunesArtwork file for your app.
// * The different version of the icons will get saved to the same folder that
// the iTunesArtwork file is in.
//
// Adobe Photoshop JavaScript Reference
// http://www.adobe.com/devnet/photoshop/scripting.html
// Turn debugger on. 0 is off.
// $.level = 1;
try
{
// Prompt user to select iTunesArtwork file. Clicking "Cancel" returns null.
var iTunesArtwork = File.openDialog("Select a sqaure PNG file that is at least 1024x1024.", "*.png", false);
if (iTunesArtwork !== null)
{
var doc = open(iTunesArtwork, OpenDocumentType.PNG);
if (doc == null)
{
throw "Something is wrong with the file. Make sure it's a valid PNG file.";
}
var startState = doc.activeHistoryState; // save for undo
var initialPrefs = app.preferences.rulerUnits; // will restore at end
app.preferences.rulerUnits = Units.PIXELS; // use pixels
if (doc.width != doc.height)
{
throw "Image is not square";
}
else if ((doc.width < 1024) && (doc.height < 1024))
{
throw "Image is too small! Image must be at least 1024x1024 pixels.";
}
else if (doc.width < 1024)
{
throw "Image width is too small! Image width must be at least 1024 pixels.";
}
else if (doc.height < 1024)
{
throw "Image height is too small! Image height must be at least 1024 pixels.";
}
// Folder selection dialog
var destFolder = Folder.selectDialog( "Choose an output folder");
if (destFolder == null)
{
// User canceled, just exit
throw "";
}
// Save icons in PNG using Save for Web.
var sfw = new ExportOptionsSaveForWeb();
sfw.format = SaveDocumentType.PNG;
sfw.PNG8 = false; // use PNG-24
sfw.transparency = true;
doc.info = null; // delete metadata
var icons = [
{"name": "iTunesArtwork@2x", "size":1024},
{"name": "iTunesArtwork", "size":512},
{"name": "Icon", "size":57},
{"name": "Icon@2x", "size":114},
{"name": "Icon-72", "size":72},
{"name": "Icon-72@2x", "size":144},
{"name": "Icon-Small", "size":29},
{"name": "Icon-Small@2x", "size":58},
{"name": "Icon-Small-50", "size":50},
{"name": "Icon-Small-50@2x", "size":100}
];
var icon;
for (i = 0; i < icons.length; i++)
{
icon = icons;
doc.resizeImage(icon.size, icon.size, // width, height
null, ResampleMethod.BICUBICSHARPER);
var destFileName = icon.name + ".png";
if ((icon.name == "iTunesArtwork@2x") || (icon.name == "iTunesArtwork"))
{
// iTunesArtwork files don't have an extension
destFileName = icon.name;
}
doc.exportDocument(new File(destFolder + "/" + destFileName), ExportType.SAVEFORWEB, sfw);
doc.activeHistoryState = startState; // undo resize
}
alert("iOS Icons created!");
}
}
catch (exception)
{
// Show degbug message and then quit
if ((exception != null) && (exception != ""))
alert(exception);
}
finally
{
if (doc != null)
doc.close(SaveOptions.DONOTSAVECHANGES);
app.preferences.rulerUnits = initialPrefs; // restore prefs
}
Can you please advise how to amend or create new script?
Explore related tutorials & articles
Copy link to clipboard
Copied
What you want is not clear to me.
The file you posted is not an image file it is a layered Photoshop Document saved as a PSD file with layers and Photoshop guide line. It look like a template that has been populated and only has two vertical guide lines.
The script you posted is an interactive script that request the you to select a square png file that is at least 1024px by 1024px. If you do the script will request you to select an output folder it should be empty for the will overwrite any existing file if the script is to save a file that exists in the select folder. The script then save square png files that have different sizes and have various names. It does not save template that are layered psd files that could have Photoshop guide line save in.
Do you want to save out templates files or image files?.
Templates are normally PSD file the are the save the size and resolution you want may have various layer types and other Photoshop thins like Layer mask, Alpha channels, Paths. Anything that would be helpful to you for populating the template. What you want is you list ten sizes four aspect ration most size have a square aspect ratio. No resolution is specified and the sample file you posted do not seem to be very useful it just has guide two vertical guide line 25% and 75% of the document width in from the left side on this 2:1 aspect ratio psd is the whet you would want for your 1:1 square aspect ratio templates for all aspect ratio templates .
If you want to save out image files what do you mean by safe zone image marks. If you are savings image files.
???

Copy link to clipboard
Copied
Thanks JJMack yes, I want image file not .psd file as output with listed icon sizes.... also safe zone means to just capture central image only...
Copy link to clipboard
Copied
spouse i have psd file which at top layer a png file i just need to make several icons from those file and save separately...
Copy link to clipboard
Copied
You call 500x500, 512x512, 800x400 icons! Icon canvases are smaller are not *.PSD file they are *.ico file in my world.
Template files are usually *.PSD. something like your PSD. Their Size and resolution are normally the size and resolution that you want the populated template file to be. In your case you would create a template psd file for each of your 10 sizes. You would populate those templates files with your images and text using an automated Photoshop process perhaps using Photoshop data driven graphics feature. Also Icons normally do not have text for the text would be too small and there would be too few pixels to have the detail needed for any legible font. Populated Templates are saved as PSD files and or image file types like Jpeg and PNG.
