- Home
- Photoshop ecosystem
- Discussions
- Script with source from a folder
- Script with source from a folder
Copy link to clipboard
Copied
Hello
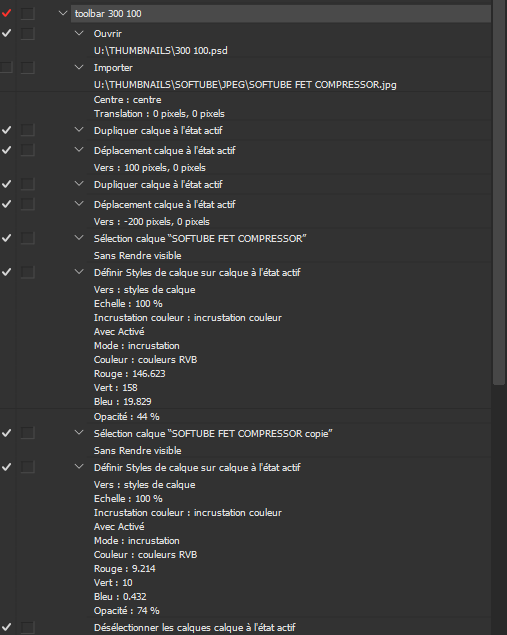
I made a script to create a button for the DAW Reaper by 300 x 100 px,
This is a triptych, the first pic is what I see, the second when the mouse is on and the third when I click.
my problem is how to be able to apply this script to a folder where all the pics of the plugins in 100 x 100 px are to build the set of button automatically?
because in my script I have the name of the pic I use to create the script.and at least I would like the script to ask me which first pic to take
sorry my Photoshop is in French so it's difficult to be really accurate in Englis but I think you will understand the meaning.
thanx in advance
take care
 1 Correct answer
1 Correct answer
Hello all
finally I found the solution.
I was doing things in the wrong way and now the "Image processor" is running the script correctly.
The Image procesor give me the right folder to pick up the images and where to record them after treatment
but the only choices are PSD, jpeg or Tiff so why not Png ?)
then I need a second step so I create another script used by "batch files" to convert the PSD to PNG
So I'm good
thank you all for your support
take care, stay safe
Hervé
Explore related tutorials & articles
Copy link to clipboard
Copied
In English, this is an "action".
I believe that you will need what is known as a "script".
This can select say groups of 3 images and your action could then combine them.
File001.jpg
File002.jpg
File003.jpg
_________
File004.jpg
File005.jpg
File006.jpg
etc.
I have a basic "framework" script that is easy to adapt for your purposes.
Copy link to clipboard
Copied
He is correct. In French the name for action is the script 😄
Copy link to clipboard
Copied
My online translators show 1:1 for both action and script!
action = action
script = script
Go figure!
Copy link to clipboard
Copied
Mine too, but I talked to French Photoshop user and he said they use script as action.
Copy link to clipboard
Copied
Which begs the question, if an action is called a script - what is a script called?
Copy link to clipboard
Copied
They create own names for everything. Even computer is called there differently.
Copy link to clipboard
Copied
Here is a simple modification to the skeleton framework script that I mentioned.
It saves in layered TIFF format, but that is easy enough to change.
All it does is create and save a layer stack of 3 alphabetically sorting files. You can change line 121 & 122 to reference an action that will resize the canvas and reposition the images etc, just change the action and action set names ("My Action", "My Action Set").
/*
https://community.adobe.com/t5/photoshop-ecosystem/script-with-source-from-a-folder/td-p/12227396
Script with source from a folder
Stephen Marsh - 2021
Based on a generic "framework" skeleton script to help fast-track development of similar scripts
- Input files to be alpha/numeric sorting
- Source files are expected to only have a single layer
- An action and action set will need to be set to process the stacked layers
*/
#target photoshop
if (app.documents.length === 0) {
try {
// Save and disable dialogs
var restoreDialogMode = app.displayDialogs;
app.displayDialogs = DialogModes.NO;
// Call the main script function
batchSetProcessing();
// Main script function
function batchSetProcessing() {
// Select the input folder
inputFolder = Folder.selectDialog('Please select the folder with files to process');
if (inputFolder === null) return;
// Limit the file format input, add or remove as required
var fileList = inputFolder.getFiles(/\.(png|jpg|jpeg|tif|tiff|psd|psb)$/i);
// Force alpha-numeric list sort
// Use .reverse() for the first filename in the merged file
// Remove .reverse() for the last filename in the merged file
fileList.sort().reverse();
//////////////////////////// Static Set Quantity - No GUI ////////////////////////////
var setQty = 3;
//////////////////////////////////////////////////////////////////////////////////////
// or...
//////////////////////////// Variable Set Quantity - GUI /////////////////////////////
/* Loop the input prompt until a number is entered
var origInput;
while (isNaN(origInput = prompt('Enter the number of files per set:', '3')));
// Test if cancel returns null, then terminate the script
if (origInput === null) {
alert('Script cancelled!');
return
}
// Test if an empty string is returned, then terminate the script
if (origInput === '') {
alert('A value was not entered, script cancelled!');
return
}
// Convert decimal input to integer
var setQty = parseInt(origInput);
*/
//////////////////////////////////////////////////////////////////////////////////////
// Validate that the file list is not empty
var inputCount = fileList.length;
var cancelScript1 = (inputCount === 0);
if (cancelScript1 === true) {
alert('Zero input files found, script cancelled!');
return;
}
// Validate the input count vs. output count
// Thanks to Kukurykus for the advice to test using % modulus
var cancelScript2 = !(inputCount % setQty);
alert(inputCount + ' input files stacked into sets of ' + setQty + ' will produce ' + inputCount / setQty + ' output files.');
// Test if false, then terminate the script
if (cancelScript2 === false) {
alert('Script cancelled as the quantity of input files are not evenly divisible by the set quantity.');
return;
}
// Create the output sub-directory
var outputFolder = Folder(decodeURI(inputFolder + '/' + 'Button'));
if (!outputFolder.exists) outputFolder.create();
// Loop through and open the file sets
while (fileList.length) {
// Sets of N quantity files
for (var a = 0; a < setQty; a++) {
try {
app.open(fileList.pop());
} catch (e) { }
}
////////////////////////////////// Start doing stuff //////////////////////////////////
// Set the base doc layer name
app.activeDocument = documents[0];
docNameToLayerName();
// Stack all open docs to the base doc
while (app.documents.length > 1) {
app.activeDocument = documents[1];
docNameToLayerName();
app.activeDocument.activeLayer.duplicate(documents[0]);
app.activeDocument = documents[0];
app.documents[1].close(SaveOptions.DONOTSAVECHANGES);
}
function docNameToLayerName() {
var layerName = app.activeDocument.name.replace(/\.[^\.]+$/, '');
app.activeDocument.activeLayer.name = layerName;
}
// Do something with the layer stack, either script or action based...
var actionName = "My Action"; // Action to run
var actionSet = "My Action Set"; // Action set to run
app.doAction(actionName, actionSet);
////////////////////////////////// Finish doing stuff //////////////////////////////////
// Save name + suffix & save path
var Name = app.activeDocument.name.replace(/\.[^\.]+$/, '');
var saveFile = File(outputFolder + '/' + Name + '_x' + setQty + '-Sets' + '.tif');
// Call the save function
saveTIFF(saveFile);
function saveTIFF(saveFile) {
tiffSaveOptions = new TiffSaveOptions();
tiffSaveOptions.embedColorProfile = true;
tiffSaveOptions.byteOrder = ByteOrder.IBM;
tiffSaveOptions.transparency = true;
// Change layers to false to save without layers
tiffSaveOptions.layers = true;
tiffSaveOptions.layerCompression = LayerCompression.ZIP;
tiffSaveOptions.interleaveChannels = true;
tiffSaveOptions.alphaChannels = true;
tiffSaveOptions.annotations = true;
tiffSaveOptions.spotColors = true;
tiffSaveOptions.saveImagePyramid = false;
// Image compression = NONE | JPEG | TIFFLZW | TIFFZIP
tiffSaveOptions.imageCompression = TIFFEncoding.TIFFLZW;
// Save as
app.activeDocument.saveAs(saveFile, tiffSaveOptions, true, Extension.LOWERCASE);
}
// Close all open files without saving
while (app.documents.length) {
app.activeDocument.close(SaveOptions.DONOTSAVECHANGES);
}
}
// Restore saved dialogs
app.displayDialogs = restoreDialogMode;
// End of script notification
// Ensure that the following file format filter matches the save format
var outputList = outputFolder.getFiles(/\.(tif|tiff)$/i);
app.beep();
alert('Script completed!' + '\n' + outputList.length + ' combined files saved to:' + '\n' + outputFolder.fsName);
// Open the output folder
outputFolder.execute();
}
} catch (e) {
// Restore saved dialogs
app.displayDialogs = restoreDialogMode;
alert("If you see this message, something went unexpectedly wrong!")
}
}
else {
alert('Attention:' + '\n' + 'Please close all open documents before running this script!');
}
Copy link to clipboard
Copied
Hi
thank you for your time, I will give a try to your script this weekend.
using my script I found a semi -automatic solution that makes the job quickly but if I can do it automoatically it could be the Graal
Copy link to clipboard
Copied
I do not understand what you want. Maybe post expected result of your action?
Copy link to clipboard
Copied
Hi
I want to be able to automatically create buttons that incluse 3 times the same image. 2 & 3 are modified.
these buttons will be used in the Reaper music software to facilitate access to the insertion of plugins and other actions.
in my script I miss the beginning and the end to make it 100% automatic.
the images in 100 x 100 px are all in a respective folder for each plugin manufacturer.
once the action is done, I want the file to be saved as *.png with the name of the original image in another folder named "Button" located in the same folder.
as you can see on the attached video, for now I have to insert the original image manually.
then I launch the script and the operations of placement and modification of the tint are automatic
I switch back to manual to save the *.png in the correct folder
.there is a simpler version to start from a file already containing the linked dynamic images and then just change the link and the 3 images are updated.
However, I still have to do the recording phase, this is what I'm using actually.
so what I would love to have is the beginning and the end 🙂
thank you for your time
check the video
Copy link to clipboard
Copied
Correct me if I'm wrong. These buttons won't be clicked in Photoshop User Interference?
Copy link to clipboard
Copied
Hello
I'm good and found how to fix my problem by myself
into the video you can see the image process into PS and then how it is the final used into the DAW Reaper (vitrual mixer and recording)
take care
Hervé
Copy link to clipboard
Copied
It sound like you are trying to create a web application that use html5 for displaying buttons with mouse over states. Where buttons have three states Normal, available state, Mouse over State, and Active state when the button is clicked on. I think you should look for a Web development application or a Photoshop add on extension for creating the button state images and html that displays these state. here is a google search
Copy link to clipboard
Copied
Hi
thank you for your time
no it's not a web application, this kind of button are used in a lot of musical software to create animate buttons, knobs, faders etc... in *.png.
buttons are linked to actions build inside the software. Reaper is using LUA language and python
Kind regards
Hervé
Copy link to clipboard
Copied
Hello all
finally I found the solution.
I was doing things in the wrong way and now the "Image processor" is running the script correctly.
The Image procesor give me the right folder to pick up the images and where to record them after treatment
but the only choices are PSD, jpeg or Tiff so why not Png ?)
then I need a second step so I create another script used by "batch files" to convert the PSD to PNG
So I'm good
thank you all for your support
take care, stay safe
Hervé
Copy link to clipboard
Copied
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more