- Home
- Photoshop ecosystem
- Discussions
- Re: Search and replace by RegEx/GREP
- Re: Search and replace by RegEx/GREP
Search and replace by RegEx/GREP
Copy link to clipboard
Copied
Hi.
Can somebody tell me if Photoshop allows the use of RegEx/GREP in a script?
I need to change prizes in a document.
something like this:
app.findGrepPreferences = app.changeGrepPreferences = null;
app.findGrepPreferences.findWhat = "^(\\d{1,3})(,)(\\d{2})";
app.changeGrepPreferences.changeTo = myArtPrizeEuro +"$2" + myArtPrizeCent;
app.textItem.activeDocument.changeGrep();
app.findGrepPreferences = NothingEnum.nothing;
app.changeGrepPreferences = NothingEnum.nothing;
Explore related tutorials & articles
Copy link to clipboard
Copied
Grep is a Unix command line command for searching text files. The only global text command I know of in Photoshop is for a single document text layers its Photoshop spell checker. You may be able to programs a function to find and replace text strings. However, I would think supporting regular expressions in find and replace would be very hard to do. Not possible for a hacker like me that does not know JavaScript or regulate expressions syntax. I have never seen any documentation that had a Grep like function for JavaScript or Adobe DOM scripting. For Web sites there is jquery to help you use with html in web browsers.
Copy link to clipboard
Copied
that´s a pity.
All I wanted to do is to change a prize in a PS-document from default to the content of a dialog-input. The dialog I created has one input field (edittext) for Euro and another one for Cent.The problem is, that in the doc I have a text with 3 different character styles. So I cannot change the whole text in one because afterwards it gets only one style. I have to change the part with "Euro"s and, separated from it, the part with "Cent"s. I wanted to get them through GREP.
Hmm.... checkmate(?)
Copy link to clipboard
Copied
Does this help?
Re: [JS] rename files without opening in PS
Both .rename(); and .getfiles(); and .replace(); support regular expressions and I’m sure that other JavaScript objects do too (but I’m just a newb to scripting)...
How about string.replace();.– as in:
var string = 'abc456';
string.replace(/\D+/,123);
Find: abc
Replace: 123
Before: abc456
After: 123456
w3schools – JavaScript RegExp Object
But what are the actual “prizes”… Are they layer names, actual text layer content or something else?
Copy link to clipboard
Copied
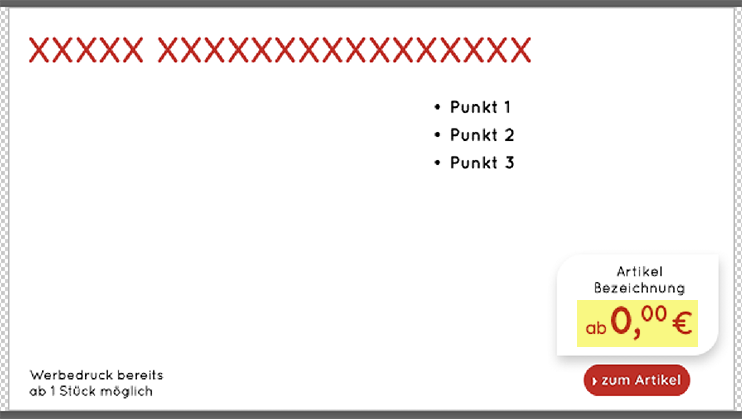
The prizes are text-layers and its contents in a Photoshop document:

So I have to change the first zero to the Euro-amount from the dialog box and the both smaller zeros to the Cent-value without changing the style.
Copy link to clipboard
Copied
Hallo
Zuerst eine ernst gemeinte Frage:
Warum macht ihr das nicht in InDesign?
Wenn schon in Photoshop, dann:
Gib bitte deine Version an!
Die praktikabelste Funktion (ohne Skript) ist Variablen und Datensätze. Lies dich da bitte einmal ein.
Und wenn es dann doch ein Skript sein muß:
Stelle uns bitte ein Beispieldokument zur Verfügung (vereinfacht und ohne private Inhalte). Hauptsache die Ebenenstruktur stimmt und die Anordnung plus Aufbau der Textfelder ist gut erkennbar. Und eine Datei aus der man die Änderungen der Preise auslesen kann.
Letzte Frage:
Verwendest du eigentlich Zeichen- und Absatzformate?
Copy link to clipboard
Copied
Das mit Photoshop ist eine Vorgabe, auf die ich keinen Einfluss habe. Ist aber okay, da man hier mit den Bildern flexibler ist.
Ich benutze in PS auch die (kümmerlichen) Formatvorlagen. Es ist schon ein Ärgernis, dass es hier keine GREPs in den Absatzformaten implementiert sind. Ich habe drei Versionen (2015, 2017 und 2018) arbeite aber überwiegend mit der 2017er (110.032).
Ich möchte auch von dem Plan jetzt nicht abweichen: es muss ein Script sein, da ich per script die einzelnen Elemente des Newsletters erstellen möchte. Also nicht erst Muster-Dateien aufmachen und diese dann manuell modifizieren. Es ist eine immer wierderkehrende Aufgabe, die routinemäßig und schnell erledigt werden muss.
Schritt 1
Datei wird mit den nötigen Ebenengruppen, Masken, Stilen und Ebenen (überwiegend Texte) erstellt
Schritt 2
per dialog werden die aktuellen Inhalte abgefragt
Schritt 3
die default-Inhalte werden mit den eingegebenen Werten ersetzt (und hier kommt RegEx ins Spiel!)
Schritt 4
das Dokument soll (web-optimiert) an eine bestimmte Stelle gespeichert werden
bereits erstellter Teil
teilweise erstellter Teil
schwieriger Teil ![]()
Ich bleibe aber am Ball. Hier das script:
(bin mir im Klaren, dass es eine kürzere Möglichkeit gäbe, aber in dieser Form kann ich das auch nachvollziehen!)
#target photoshop-110.032
// *********************************** Variablen bereitstellen ***********************************
var myDoc = app.activeDocument;
var allesGruppe = myDoc.layerSets[0];
//Variablen für Ebenen-Gruppen
var TextGruppe = allesGruppe.layerSets.getByName('Texte');
var waGruppe = allesGruppe.layerSets.getByName('Veredelung');
var buttonsGruppe = allesGruppe.layerSets.getByName('Buttons und Störer');
var preisGruppe = allesGruppe.layerSets.getByName('Preis');
var streichpreisGruppe = allesGruppe.layerSets.getByName('Streichpreis');
//Variablen für Ebenen
var titleLayer = TextGruppe.layers.getByName("Überschrift");
var bulettLayer = TextGruppe.layers.getByName("Stichworte");
var productLayer = TextGruppe.layers.getByName("Produkt");
var prizeLayer = preisGruppe.layers.getByName("Preis");
var spLayer = streichpreisGruppe.layers.getByName("Streichpreis");
var waOhne = waGruppe.layers.getByName("ohne");
var waWerbedruck = waGruppe.layers.getByName("Werbedruck");
var waLasergravur = waGruppe.layers.getByName("Lasergravur");
var waEtikett = waGruppe.layers.getByName("Etikettierung");
var waPraegung = waGruppe.layers.getByName("Werbepraegung");
//Alle Buttons ausblenden und ihre Namen in ein Array speichern
var nButton = buttonsGruppe.layers.length;
var buttonArray = [];
for (var i=0;i<nButton;i++){
buttonsGruppe.layers.visible = false;
buttonArray.push(buttonsGruppe.layers.name);
}
var buttonsName = buttonArray.toString().split(",");
// *********************************** Formularaufbau ***********************************
function myInput () {
myWindow = new Window ('dialog {orientation: "column", alignChildren: ["center", "left"]}', "NEWSLETTER TEASER", undefined, {closeButton: true, borderless: false});
myWindow.margins = [5,5,5,5];
myWindow.alignChildren = "left";
var obenGruppe = myWindow.add('group {orientation: "row", alignChildren: [" ", "left"]}');
obenGruppe.margins = [10,10, 10,10];
//-------------------- Newsletter Überschrift --------------------
var ersteReihe = obenGruppe.add("panel");
ersteReihe.orientation = "row";
ersteReihe.alignment = "left";
ersteReihe.add ("statictext", undefined, "NL-Überschrift:");
nlUeberschrift = ersteReihe.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
nlUeberschrift.text = "Überschrift";
nlUeberschrift.active = true;
//-------------------- Newsletter Stichworte --------------------
var zweiteReihe = obenGruppe.add("panel");
zweiteReihe.alignment = "left";
zweiteReihe.add ("statictext", undefined, "NL-Stichworte:");
var bulletGroup = zweiteReihe.add("group {orientation: 'column'}");
nlStichworte1 = bulletGroup.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
nlStichworte2 = bulletGroup.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
nlStichworte3 = bulletGroup.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
nlStichworte1.text = "Neu 1";3
nlStichworte2.text = "Neu 2";
nlStichworte3.text = "Neu 3";
nlStichworte1.active = false;
nlStichworte2.active = false;
nlStichworte3.active = false;
var mitteGruppe = myWindow.add('group {orientation: "row", alignChildren: ["center", "left"]}');
mitteGruppe.margins = [10,10, 10,10];
//-------------------- Newsletter Artikelbezeichnung --------------------
var dritteReihe = mitteGruppe.add("panel");
dritteReihe.orientation = "row";
dritteReihe.alignment = "left";
dritteReihe.add ("statictext", undefined, "Artikelbezeichnung:");
ArtName = dritteReihe.add ("edittext", [0,0,200,20], undefined, {multiline: false, scrolling: false});
ArtName.active = false;
//-------------------- Newsletter Artikelpreis --------------------
var artikelPreisGruppe = dritteReihe.add ("group")
artikelPreisGruppe.add ("statictext", undefined, "Artikelpreis:");
ArtPreisEuro = artikelPreisGruppe.add ("edittext", [0,0,50,20], undefined, {multiline: false, scrolling: false});
ArtPreisEuro.text = "Euro";
ArtPreisEuro.active = false;
ArtPreisCent = artikelPreisGruppe.add ("edittext", [0,0,50,20], undefined, {multiline: false, scrolling: false});
ArtPreisCent.text = "Cent";
ArtPreisCent.active = false;
//ArtPreis.inputType="numberDecimal|numberSigned";
//-------------------- Newsletter Streichpreis --------------------
dritteReihe.add("statictext", undefined, "Streichpreis:");
streichPreisGroup = dritteReihe.add("group");
var streichPreisJA = streichPreisGroup.add ("radiobutton", undefined, "ja");
streichPreisJA.value = false;
var streichPreisNEIN = streichPreisGroup.add ("radiobutton", undefined, "nein");
streichPreisNEIN.value = true;
streichPreisGroup.alignChildren = "left";
var untenGruppe = myWindow.add('group {orientation: "row"}');
untenGruppe.margins = [10,10,10,10];
//-------------------- Newsletter Werbeanbringung --------------------
var fuenfteReihe = untenGruppe.add("panel");
fuenfteReihe.orientation = "column";
fuenfteReihe.alignment = "left";
fuenfteReihe.add("statictext", undefined, "Werbeanbringung:");
radioButtonGroupWA = fuenfteReihe.add("group {orientation: 'column'}");
radioButtonGroupWA.alignment = "left";
var druck1 = radioButtonGroupWA.add ("radiobutton", undefined, "keine möglich");
druck1.value = false;
var druck2 = radioButtonGroupWA.add ("radiobutton", undefined, "Werbedruck");
druck2.value = true;
var druck3 = radioButtonGroupWA.add ("radiobutton", undefined, "Lasergravur");
druck3.value = false;
var druck4 = radioButtonGroupWA.add ("radiobutton", undefined, "Etikettierung");
druck4.value = false;
var druck5 = radioButtonGroupWA.add ("radiobutton", undefined, "Werbeprägung");
druck5.value = false;
radioButtonGroupWA.alignChildren = "left";
//-------------------- Newsletter Buttons --------------------
sechsteReihe = untenGruppe.add("panel");
sechsteReihe.alignment = "left";
sechsteReihe.add("statictext", undefined, "Buttons:");
buttonCheckGroup = sechsteReihe.add( "group {orientation: 'column'}");
var buttonCheck1 = buttonCheckGroup.add ("checkbox", undefined, "Nachhaltig");
buttonCheck1.value = false;
var buttonCheck2 = buttonCheckGroup.add ("checkbox", undefined, "Made in Germany");
buttonCheck2.value = false;
var buttonCheck3 = buttonCheckGroup.add ("checkbox", undefined, "Made in EU");
buttonCheck3.value = false;
var buttonCheck4 = buttonCheckGroup.add ("checkbox", undefined, "Prozente");
buttonCheck4.value = false;
var buttonCheck5 = buttonCheckGroup.add ("checkbox", undefined, "Störer");
buttonCheck5.value = false;
var buttonCheck6 = buttonCheckGroup.add ("checkbox", undefined, "Lasergravur");
buttonCheck6.value = false;
var buttonCheck7 = buttonCheckGroup.add ("checkbox", undefined, "Express 48h/72h");
buttonCheck7.value = false;
buttonCheckGroup.alignChildren = "left";
//-------------------- Newsletter Bestätigung --------------------
var letzteReihe = myWindow.add("group");
letzteReihe.margins = [10,10,10,10];
letzteReihe.alignment = "center";
var btnOk = letzteReihe.add ("button", undefined, "OK");
var btnCancel = letzteReihe.add ("button", undefined, "Cancel");
// -------------------- Was passieren soll, wenn man auf OK drückt--------------------
btnOk.onClick = function () {
//************************************
//die Funktion mit der Formularauswertung aufrufen
//************************************
validation();
myWindow.close();
}
// -------------------- Was passieren soll, wenn man auf CANCEL drückt--------------------
btnCancel.onClick = function () {
myWindow.close();
}
myWindow.show ();
}
// *********************************** Validierung ***********************************
function validation(){
//Auslesen der markierten Werbeanbringung mit einer FOR-Schleife
var butNumWA = radioButtonGroupWA.children.length;
for (var i=0; i<butNumWA; i++){
if (radioButtonGroupWA.children.value == true) {
var myRadioButtonWA = i
}
};
//Auslesen des Streichpreises mit einer FOR-Schleife
var butNumSP = streichPreisGroup.children.length;
for (var i=0; i<butNumSP; i++){
if (streichPreisGroup.children.value == true) {
var myStreichPreis = i
}
};
//Auslesen des Streichpreises mit einer FOR-Schleife
var butNumB = buttonCheckGroup.children.length;
myButton = [];
for (var i=0; i<butNumB; i++){
if (buttonCheckGroup.children.value == true) {
myButton.push(buttonCheckGroup.children.text);
}
};
myTitle = nlUeberschrift.text ;
myBullet1 = nlStichworte1.text;
myBullet2 = nlStichworte2.text;
myBullet3 = nlStichworte3.text;
myWA = radioButtonGroupWA.children[myRadioButtonWA].text;
myArtName = ArtName.text ;
myArtPrizeEuro = ArtPreisEuro.text;
myArtPrizeCent = ArtPreisCent.text;
mySP = streichPreisGroup.children[0].value;
numBT = myButton.length;
myBT = myButton.toString().split(",");
//************************************
//die Funktion mit den Eingabezuweisungen aufrufen
//************************************
zuweisungen();
}
function zuweisungen(){
titleLayer.textItem.contents = myTitle;
productLayer.textItem.contents = myArtName;
bulettLayer.textItem.contents = "• " + myBullet1 + "\r" + "• " + myBullet2 + "\r" + "• " + myBullet3;
prizeLayer.textItem.contents = "ab " + myArtPrizeEuro + "," + myArtPrizeCent + " €";
if (mySP == true){
spLayer.visible = true; spLayer.textItem.contents = prompt("alter Preis: ", myArtPrizeEuro + "." + myArtPrizeCent)
} else(spLayer.visible = false);
// Ausgewählte Button-Ebenen sichtbar machen
for (var n=0;n<numBT;n++){
buttonsGruppe.layers.getByName(myBT
).visible = true; }
for (var i=0; i<radioButtonGroupWA.children.length;i++) {
waGruppe.layers.visible = false;
//alert(radioButtonGroupWA.children.value);
switch(radioButtonGroupWA.children.value){
case true:
waGruppe.layers.visible = true;
}
}
}
myInput ();
Und hier noch ein separates script für die Erstellung des Dokumentes (ist noch nicht eingebunden, da in Testphase):
function createDocument() {
while(app.documents.length){
app.activeDocument.close()
}
var startRulerUnits = app.preferences.rulerUnits;
var startTypeUnits = app.preferences.rtypeUnits;
var startDisplayDialogs = app.displayDialogs;
app.preferences.rulerUnits = Units.PIXELS;
app.preferences.typeUnits = TypeUnits.PIXELS;
app.displayDialogs = DialogModes.NO
app.documents.add(600, 320, 72, prompt("Geben Sie bitte den Dokumentennamen ein", "SF_DV_TopTeaser"), NewDocumentMode.RGB)
myDoc = app.activeDocument;
createLayerSets();
}
function createLayerSets(){
topLayerSet = myDoc.layerSets.add();
topLayerSet.name = "alles";
var layerSetsList = new Array("Texte", "Veredelung", "Buttons_und_Stoerer", "Weitere_Farben", "Preis", "Streichpreis", "PRODUKTE", "HINTERGRUND");
layerSetsList.reverse();
for (var i=0;i<layerSetsList.length;i++){
var LS = topLayerSet.layerSets.add();
LS.name = layerSetsList;
}
//maskLayerset();
}
Copy link to clipboard
Copied
There is the RegExp object. But I'm not seeing anything in the docs about it. There is some info in the object model viewer from the help menu.
Copy link to clipboard
Copied
The RegExp Object is part of the JavaScript Core, and very often not described in specific variants of JavaScript.
You might look at a general JavaScript documentation which does include the Core.
Copy link to clipboard
Copied
Why does this not work? (the content of the TextLayer in PS is: "ab 0,00 €")
var d = prizeLayer.textItem.contents[3].replace("15");
If I check it with "alert(prizeLayer.textItem.contents[3]);" the result ist the 4th character in that string = "0".
But it won´t change the content....
Following snippet is working, but changing the whole content and so changing the character style:
var myArtPrizeEuro = prompt ("Euro", undefined, "EURO")
var myArtPrizeCent = prompt ("Cent", undefined, "CENT")
var re = /(ab\s)(0,)(00\s)(€)/;
var str = prizeLayer.textItem.contents.toString();
var newstr = str.replace(re, "$1" + myArtPrizeEuro + "," + myArtPrizeCent + " " + "$4");
prizeLayer.textItem.contents = newstr;
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
