- Home
- Photoshop ecosystem
- Discussions
- Turning rasterized line drawings into vectors
- Turning rasterized line drawings into vectors
Turning rasterized line drawings into vectors
Copy link to clipboard
Copied
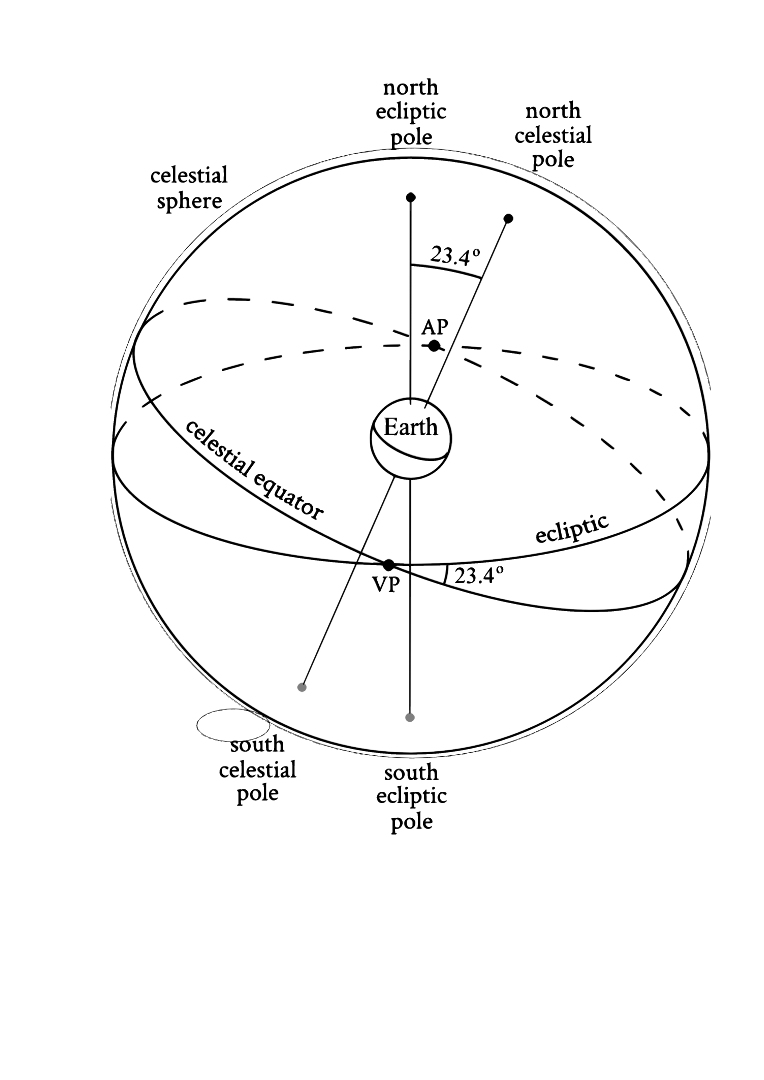
Hi. I have some illustrations, consisting of straight lines, circles and ellipses, that are only made at 300 ppi and aren't printing well. I'm hoping to be able to turn them into vectors and then rasterize them at a higher resolution. They have to be rasterized, ultimately, as they are going into a Word document. Does anyone know if there is a way to do this on Photoshop, or will I have to use the vector trace feature on Illustrator?
Also, I got a proof printed by Amazon and the text is very crisp. Does anyone know what resolution the illustrations will need to rasterized at to match this crispness - or in other words, at what point does higher definition become pointless because of the limitations of the printing process?
Many thanks to anyone who is able to help. Best wishes,
Mike
Explore related tutorials & articles
Copy link to clipboard
Copied
Without seeing art we can only start guessing but most likely your best bet is to recreate art in Illustrator which is optimized for vector drawing. If you can use trace feature then even better and faster.
Please check print company manual how to submit and which resolution to set. If you can not find info then contact them directly or wait for someone with experience with particular print company.
Copy link to clipboard
Copied
Hi Bojan. Thanks for your reply. I'll attach one of the illustrations to this message. I wondered if it could be done within Photoshop because there is a feature called 'vector mask', but I couldn't see how to use it. I'll contact Amazon about the resolution of their printing.
Thanks again. Best wishes
Mike
Copy link to clipboard
Copied
Black and white (not grayscale!) bitmap graphics should be printed at around 1200ppi for the best result and to match the crispness of the printed text. Depends on the type of paper as well, however, since not all papers can handle that resolution).
300ppi is much too low for these type of pure b&w graphics. As you say, one solution is to convert to a vector illustration. I tested your illustration in Inkscape and VectorMagic and both converted it quite well, although all the text will have to be replaced with proper lettering (the vectorized versions look terrible). You may also have to replace details such as the dots, which are not quite round.
Illustrator's vectorization tool may also be up to the task, but I haven't tested it with this image. In my experience it doesn't do quite as good a job with pure b&w graphics compared.
Photoshop does NOT include a bitmap to vector feature. You will have to resort to other software, as I mentioned.
I've attached the raw result from Inkscape. Open this in Illustrator (or Inkscape or any other vector editor) and check the quality. Don't forget to fix/replace the lettering, and perhaps improve the details.
This, or redraw the graphics from scratch in a vector illustration app.
Raw SVG file: https://gofile.io/?c=tIPhaK

Copy link to clipboard
Copied
Hi Rayek. Thank you very much for your reply. I'll look into those options.
Best wishes
Mike
Copy link to clipboard
Copied
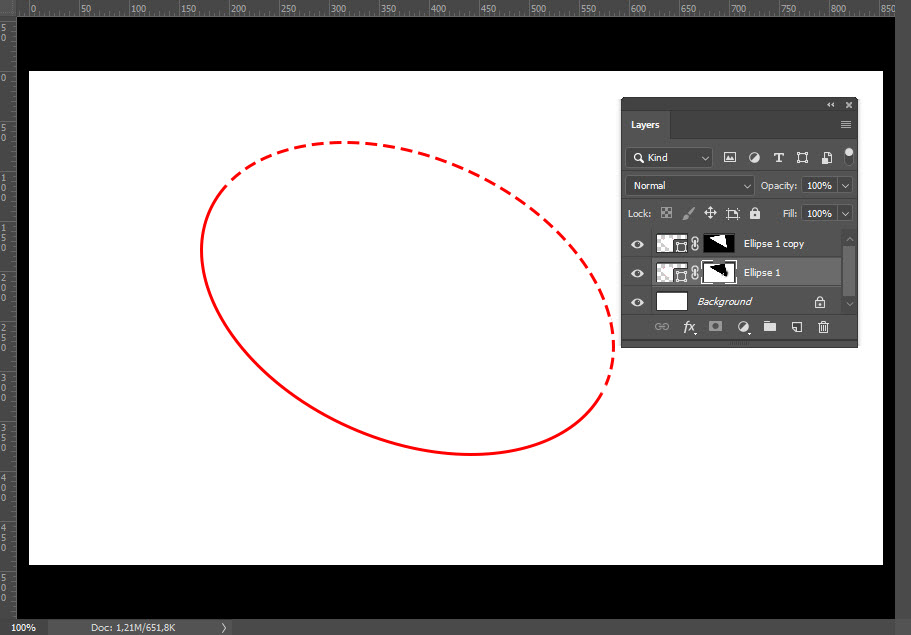
In your position I would redraw graphic without trying with automated options. This particular graphic can be done in Photoshop without many problems, I think you do not need more powerful vector drawing tool but only in case if you are familiar with Photoshop vector drawing capabilities. There is only one difficult situation how to draw circle which is semi dotted what can be done by duplicating vector based layer, changing stroke type and masking some parts for what you have example below.

Copy link to clipboard
Copied
I too would redraw the image. It's pretty simple, and it would could out much better than trying to convert it to vector. For this, Photoshop would be fine to use.
