Vibrance tool acting up
Copy link to clipboard
Copied
HI guys, I am having some issues with the vibrance tool in Photoshop. It's responding different than usual.
Can anyone tell me why when I lower the vibrance my image gets more saturated and brighter? I've used the vibrance tool before and it's never resulted in this.
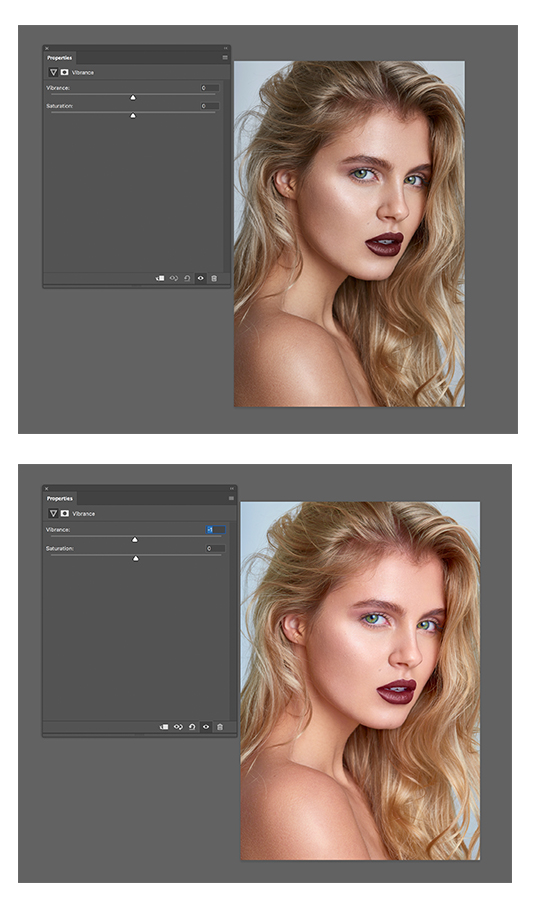
Below:
First image Vibrance = 0
Second image vibrance = -1

Explore related tutorials & articles
Copy link to clipboard
Copied
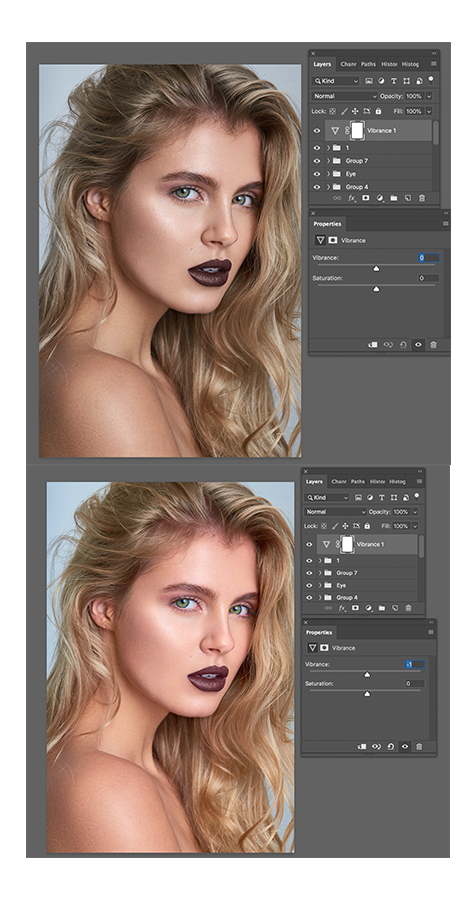
Can you show your layers panel with the adjustment layer selected.
Also try this - go to Preferences - Performance - check 'Use Legacy Compositing' and restart then try again.
Dave
Copy link to clipboard
Copied
Hi Dave,
Tried your suggestion. Did not work.
Here is my layer panel

Copy link to clipboard
Copied
Hi
I can't see anything wrong in your settings and I can't replicate it here.
You could try resetting preferences (Preferences >General>Reset preferences on Quit then close and restart Photoshop). If preferences get corrupted then strange behaviour can happen.
Also if you want to post a link to the file - I will try it here for you. PM me if you don't want to post it publicly.
Dave
Copy link to clipboard
Copied
For me I changed in Edit/Color settings- Working Spaces/RGB -
from:- Epson XPSON 640 540 Matte (Yours may be of course will be different )
to - Epson Standard RGB-Gamma 1.8 or other profiles too
and the pink was no more and I was able to use Vibrance at long last 🙂
Copy link to clipboard
Copied
No, you don't use any of those Epson profiles in Color Settings or as document profile, under any circumstances! That should always be a standard color space, sRGB, Adobe RGB or ProPhoto. Even better, don't touch anything at all in Color Settings until you understand what they do. Changing color settings without knowing what you're doing is a disaster waiting to happen.
Copy link to clipboard
Copied
Ok point taken,Vibrance works now though 🙂