Copy link to clipboard
Copied
Hi everyone
I am looking for a way to achieve this beautiful wave-like line work. I tried using the pen tool, but I wasn't quite satisfied with the result.
Anyone with a helpful tip?

Best
NK.
 1 Correct answer
1 Correct answer
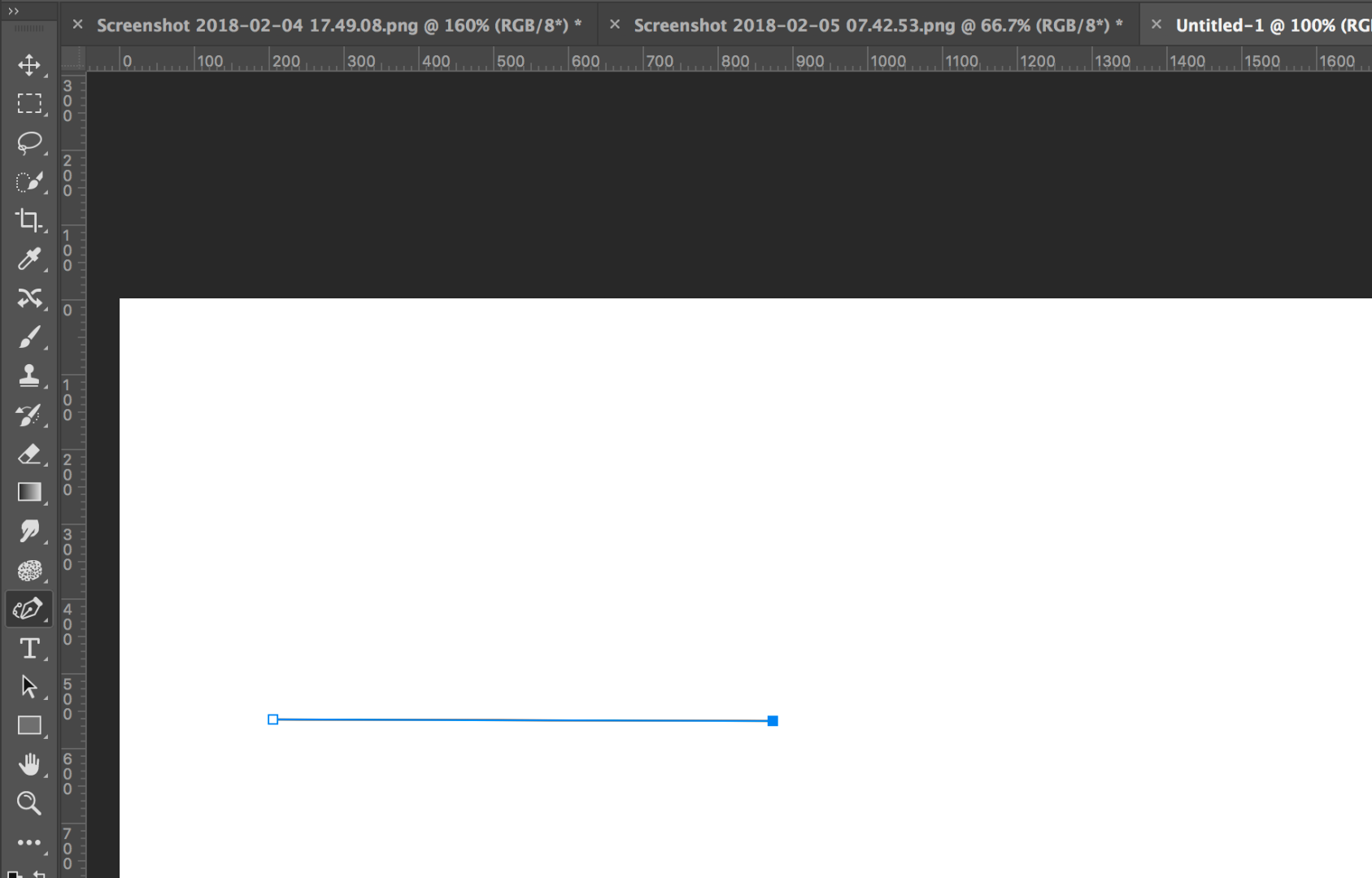
This is best done with the Pen tool using only 3 points. I'd recommend you give it another try.
Don't click. Always drag in the direction that you want the curve to go.
Start by pressing and dragging downward and to the right as shown by the direction lines.

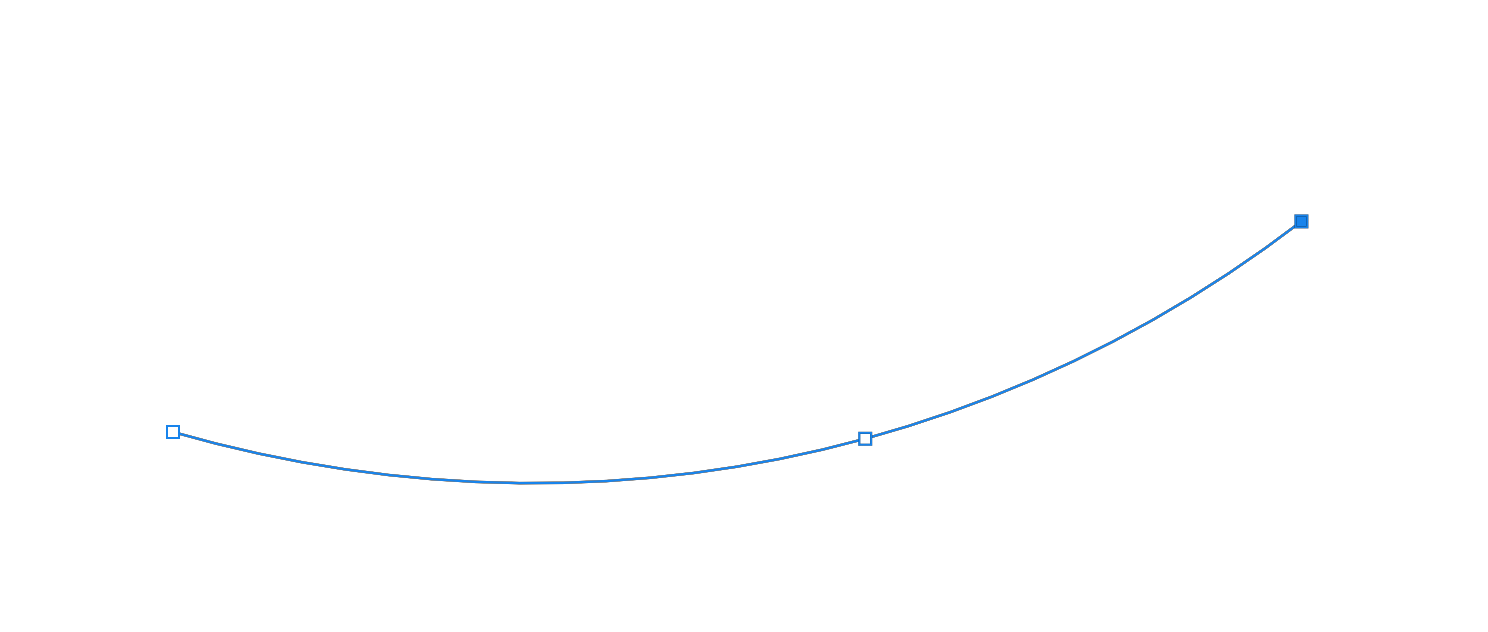
Release the mouse. Then press and drag upward and to the right.

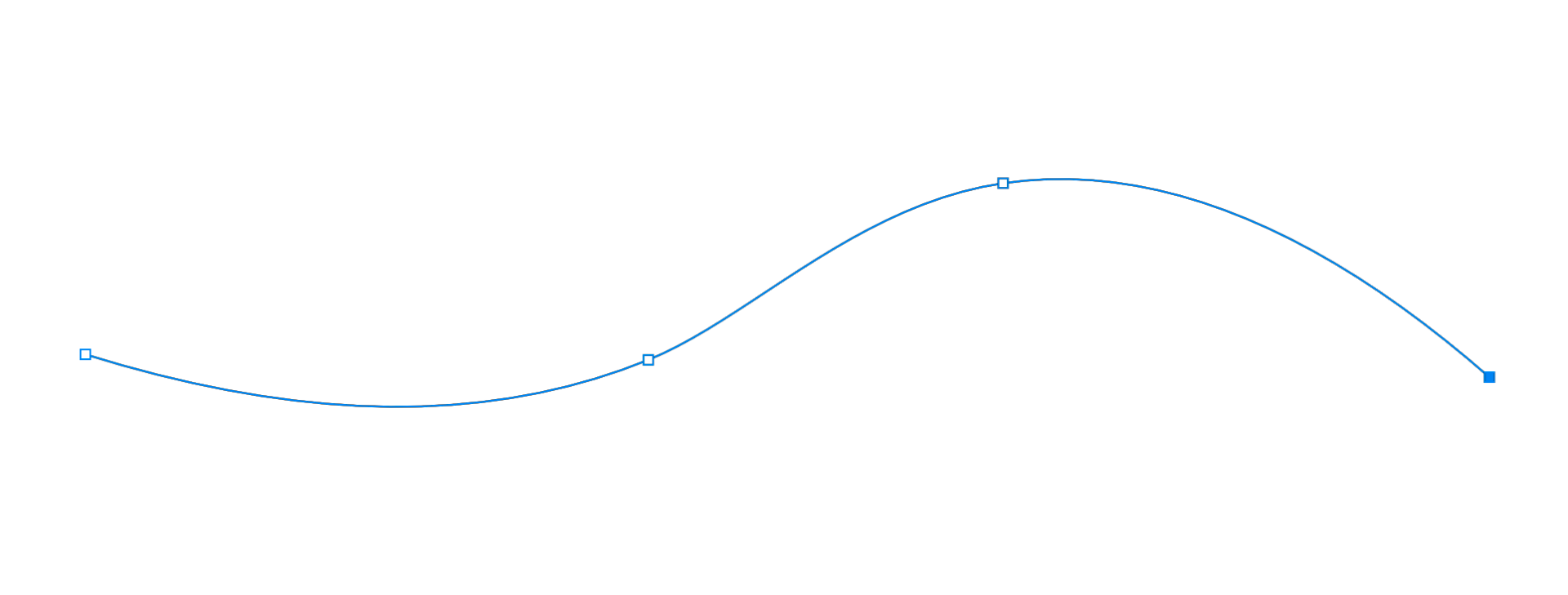
Release the mouse. Press and drag slightly upward and to the right.

If necessary you can use the Direct Selection tool to reposition the anchor points and move the direction points.
...Explore related tutorials & articles
Copy link to clipboard
Copied
The Pen tool is the normal approach, but it is baffling to new Pen tool users. You could watch some tutorials on how to create/edit bezier curves. But, do you have Photoshop 2018? The new curvature tool is much more intuitive. It lives with the Pen tool (so press and hold on the Pen tool in the tool box to select it).
Click to start a line. Move to the right and click again. (You will see a straight line.)

Now, move further right and press and drag your mouse up or down to see a curve. Release when you like it.

Continue pressing and dragging to see the curve in real-time.

As a trainer, I don't think the Curvature tool replaces learning bezier curves and the pen tool, but it can postpone it. ![]()
Draw straight lines and smooth curves with precision and ease |
~Barb
Copy link to clipboard
Copied
This is best done with the Pen tool using only 3 points. I'd recommend you give it another try.
Don't click. Always drag in the direction that you want the curve to go.
Start by pressing and dragging downward and to the right as shown by the direction lines.

Release the mouse. Then press and drag upward and to the right.

Release the mouse. Press and drag slightly upward and to the right.

If necessary you can use the Direct Selection tool to reposition the anchor points and move the direction points.
Copy link to clipboard
Copied

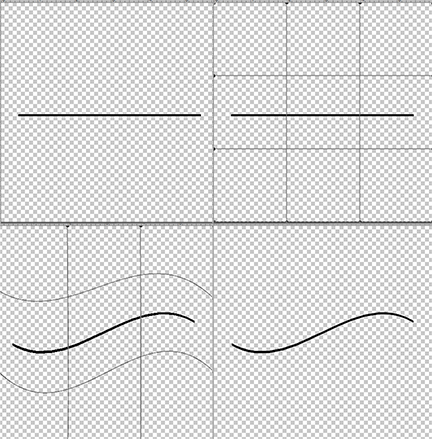
If working with the Pen tool (the preferred method) is a bit too intimidating at the moment. There is a work-around that mays help you.
1. Open a a file, perhaps 6” x 8” with the Background set to Transparent.
2. Choose the Line tool. Options bar set to Pixels and Weight set to 4px
3. Hold down the Shift key as you draw a horizontal line. Fig 1
4. Select > All
5. Edit > Transform > Warp Fig 2
6. Use junction points to drag vertically Fig 3
7. Options bar: Commit
8. Deselect marching ants Fig 4
Copy link to clipboard
Copied
Do you have Illustrator? I would do it in there - much easier and faster than fussing with Photoshop. You can make a shape as use it as a mask. In Illustrator you can draw a line and use the reshape tool or use the pencil tool or cut a box in 1/2 - so many more options.
Copy link to clipboard
Copied
Hi nielsk91712409 :
It looks like one of our moderators (Randy Hufford) came along and marked one of these answers as correct before we had feedback from you. I thought you had four good—yet very different—answers to a common issue.
I'm curious which route you actually took because I think any of them can get you where you want to go. If you have time, come back and let us know. Your feedback will help future users who find this thread, looking for answers.
~Barb
Copy link to clipboard
Copied
Hi everyone,
I went with the option of trying out the pen tool again. It worked really well, I think I just need to get to know the tool better.
Thanks everyone for your help!
Copy link to clipboard
Copied
Perfect! And thank you.
~Barb

