Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Website uploads look washed out
- Website uploads look washed out
Copy link to clipboard
Copied
Hi,
I'm having an issue uploading a Photoshop illustration to a Squarespace website. I am exporting a jpeg with sRGB profile, which looks fine in the Windows picture viewer. But when I upload it to a Squarespace website, the colours look washed out. I have not had this issue before so I am not sure what I am doing wrong and whether I have an export setting wrong, or whether it is an issues with Squarespace. Also, I always use the 'save for web' option from habit. I don't know if this makes a difference, but as I say, I have never noticed an issue before.
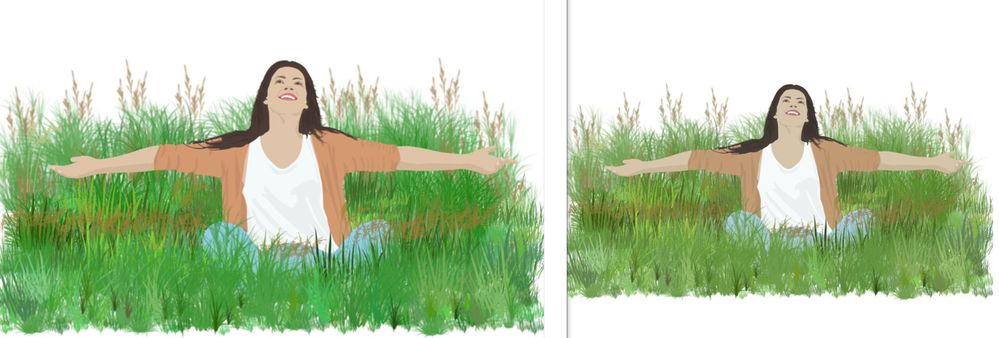
I have tried viewing in both Chrome and Edge but with the same result. I have attached a screenshot below. The left image is Windows picture viewer, while the right is Squarespace.
Thanks for any suggestions.
 1 Correct answer
1 Correct answer
If it says "untagged", that means the image does not have an embedded profile. There should always be an embedded profile, you should never work with untagged files. The profile is what defines the colors.
If you're exporting with profile embedded, you need to find out where and what is stripping the profile.
All major web browsers today support full color management, and they should always display identically to Photoshop.
There are a few applications without color management support, and
...Explore related tutorials & articles
Copy link to clipboard
Copied
Did you embed the profile?
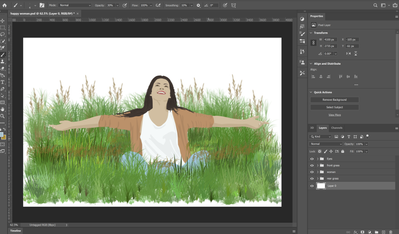
Please set the Status Bar to »Document Profile« and post a meaningful screenshot of the image opened in Photoshop.
Copy link to clipboard
Copied
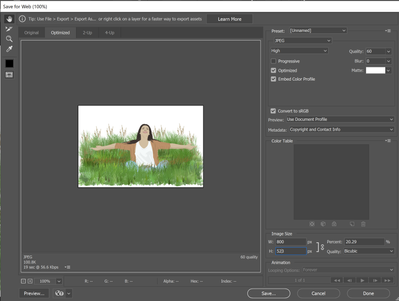
Thanks for your reply, I have included a screenshot with the document profile visible, but in case you cant see it, it says 'Untagged RGB (8bpc)'. I have also attached a screenshot of my export settings.
Copy link to clipboard
Copied
»Embed Color Profile« is checked so the resulting jpg should not be untagged.
Copy link to clipboard
Copied
ok, so assuming that it is tagged, do you know what the issue might be?
Copy link to clipboard
Copied
I found this in a forum it might be a looong shot but try have a look.... because sometimes themes on Squarespace have an overlay colour on images or something like that .... 🤔😓
Quote:
"I was able to get rid of the annoying grey overlay squarespace puts over your images with a white background or a transparent background.
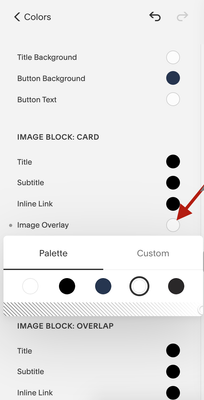
Go to edit your entire page and not just text / content on the page. You'll do this by going to Edit > Design > Colors. Once in colors, scroll down to your active theme. In this case mine is White Bold Default. Click on the little pencil icon in the button next to your active theme. Scroll down to image block and depending on if you're using a card or an overlap or poster, change the "image overlay" from black to white.
This fixes this issue"
Copy link to clipboard
Copied
If it says "untagged", that means the image does not have an embedded profile. There should always be an embedded profile, you should never work with untagged files. The profile is what defines the colors.
If you're exporting with profile embedded, you need to find out where and what is stripping the profile.
All major web browsers today support full color management, and they should always display identically to Photoshop.
There are a few applications without color management support, and they will never display correctly anyway. Windows Photos is one of them. It cannot be trusted, disregard it.
Copy link to clipboard
Copied
Thanks for all the suggestions.
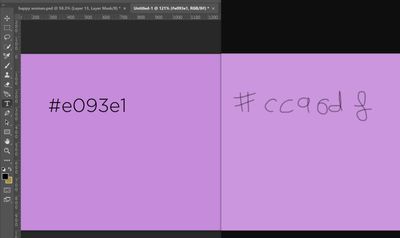
I think I have established that it is not an issue with Squarespace. I created a coloured rectangle in photoshop, then exported, then dragged the exported jpeg directly into my Edge browser. As you can see from the image below, they are different colours. Just to make sure, I used the photoshop colour sampler tool on the browser image and confirmed it was a different colour.
However, if I import the image back into Photoshop, the colour is correct, as it is if I import in into MS Paint, so I'm really not sure where the issue is occuring.
Thanks
Copy link to clipboard
Copied
You clipped the Status Bar so it’s impossible to tell if the profile is embedded or not.
Copy link to clipboard
Copied
Ok, so I discovered that the issue isn't Photoshop at all. It's the hardware acceleration in the web browsers that makes the colours look washed out. When I turn it off they appear correctly. I thought I had ruled out the browser by testing in Chrome and Edge but it turns out that Edge uses the same engine as Chrome so they misrepresent colours in exactly the same way when hardware acceleration is turned on.
Thanks for the suggestions and I was very glad to learn about embedded profiles as it will prevent me tripping up on it in the future!
Copy link to clipboard
Copied
Huzzzaahh!! 🤣
This means everything you've been ever looking at in your browsers has been washed out? 😮🤣
Where is hardware acceleration found for web browsers? 🤔😮
Copy link to clipboard
Copied
Well it's a new laptop so I'm hoping that the issue only started recently but I can't say for sure.
I found the hardware acceleration setting by going to the browser settings and typing 'hardware acceleration' into the search box. I'm not sure where it actually resides in the menu structure.
Copy link to clipboard
Copied
"It's the hardware acceleration in the web browsers"
This is a red herring, don't know who marked it as correct.
If your web browser is correctly color managed, it will display identically to Photoshop, hardware acceleration or not. To be correctly color managed, the profile must be embedded. It's the very first thing you always need to make sure.
If it still doesn't display correctly, it's a broken monitor profile or a buggy video driver, and that's where you need to start troubleshooting.
Copy link to clipboard
Copied
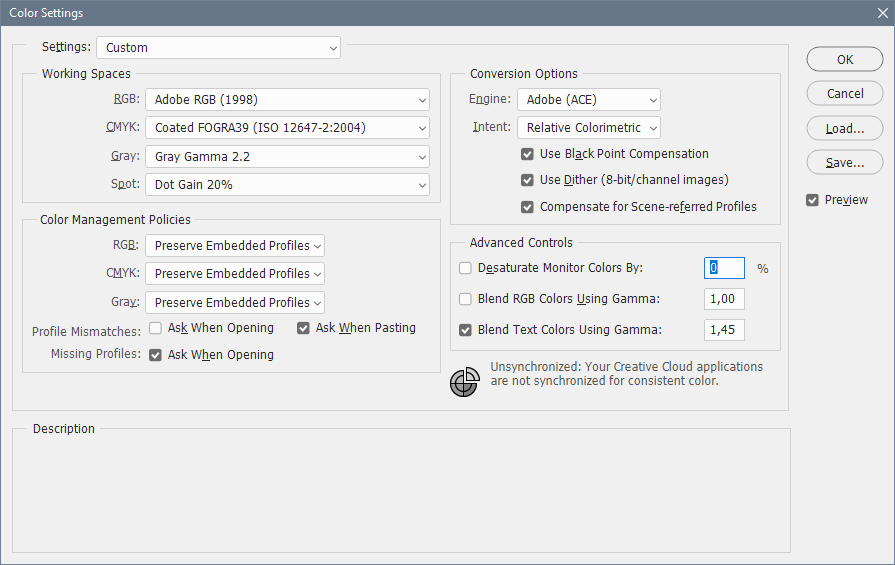
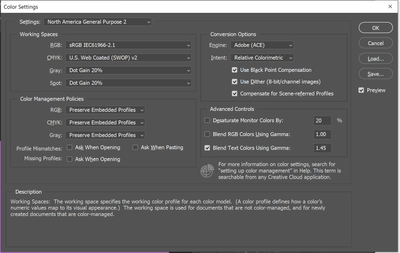
I suspect that you have set the RGB working space to Monitor RGB in Photoshop's color settings, which disables color management. Set the RGB working space to sRGB or Adobe RGB.
And make sure that Preserve Embedded Profiles is selected under Color management policies.
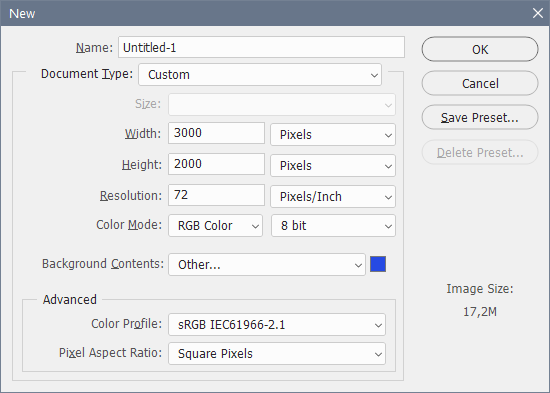
If you are creating new files, make sure to choose a color profile.
sRGB is the safe choice.
Copy link to clipboard
Copied
Thanks for your reply. As far as I can tell, my settings are in line with what you recommend:
Copy link to clipboard
Copied
@D Fosse, you may be right but when I disable the hardware acceleration the problem disappears on both browsers. Maybe it is a video driver issue as you suggest, although I do have the most recent drivers installed for my video card (GeForce RTX 2060).
I have included a full screenshot from PS below and it seems that a colour profile is embedded (sRGB).