Why is the logo not sharp?
Copy link to clipboard
Copied
Hello,
Why is my logo not sharp? It is made with photoshop: 2400x2400px saved as PNG. When the logo is bigger, you will not the edges of the circle. How can i fix this?
Logo: http://fbrbikes.nl
Thanks!!
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Faberh,
If you zoom in the image gets cut off due to the screen size, is that what is happening here?
Regards,
Sahil
Copy link to clipboard
Copied
Do you mean this?

It looks crisp to me viewed as large as Firefox will allow me.
But not so good when viewed with Chrome. Yes a definite problem there, but this is outside my area of expertise, and I suspect more to do with your website coding. It looks like Firefox is displaying it as a vector graphic, but Chrome as a raster.

We'll try and draw our Nancy into the discussion. She'll know if anyone does.
Just check Edge, and it is even worse!

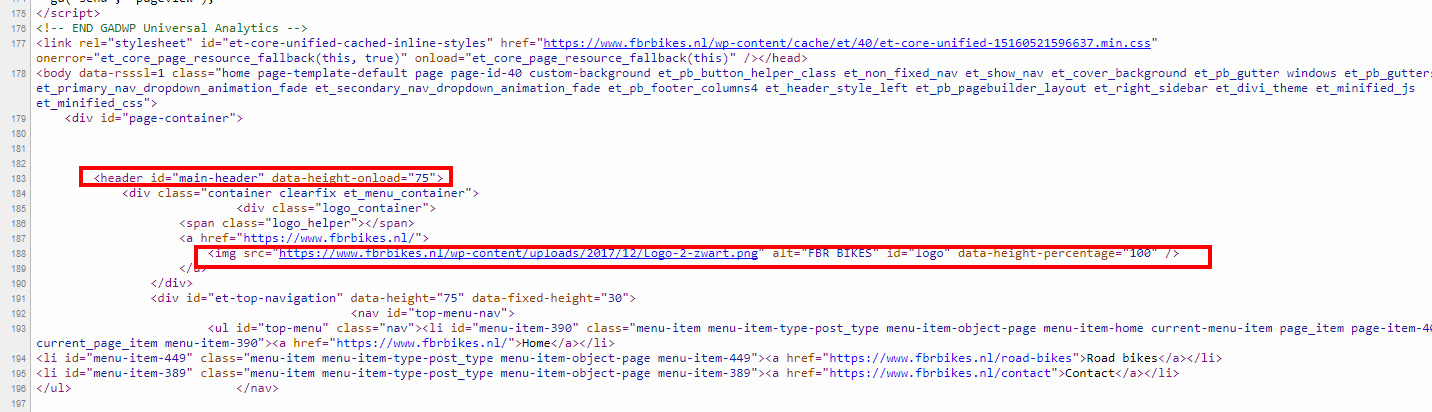
[EDIT] I just had a look at the image location. It is a raster object, but very big. I think it might work better if hosted at a smaller size
https://www.fbrbikes.nl/wp-content/uploads/2017/12/Logo-2-zwart.png
Copy link to clipboard
Copied
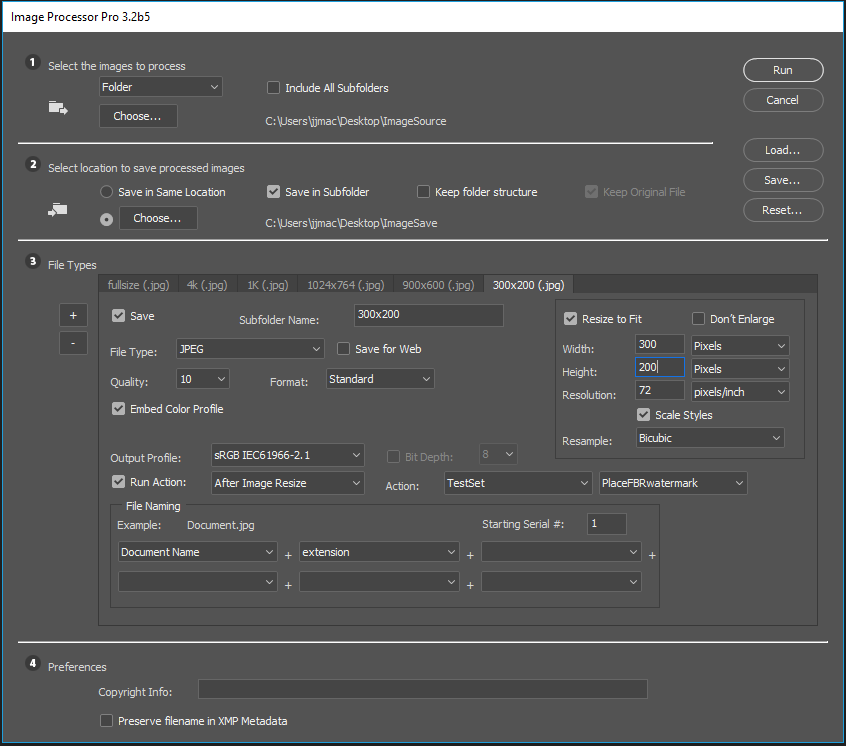
I believe it the way your HTML and browser]] is scaling your large logo. I created a 16mp 3:2 document and saver it as a jpeg. I created a Photoshop Script to place your logo into the lower right corner an image base on the image height. And recorder in an action to use that script. I then batch that action on the jpeg using the image processor pro script to save out 6 different size image to fit various sizes the action place in your logo after the 16MP image had been resized by the Image processor pro. The Script use Bicubic interpolation to resize your Png. the gray image was size to for 300x200px, 900x600px, 1024x768pc, 1K 1920x1080px, 4K 3840x2160 and left full 16mp 3:2. Open the image on a new window or new tab to see the full size resize. Your logo is sharp and smooth at all sizes.
Your HTML resizes your full size logo file to 75px height. Create a 75px heigh logo in Photoshop for your HTML
 x
x







Copy link to clipboard
Copied
You made a 2,400px logo to be displayed in a 90px space. Even at 2x (for high-res displays) you only need 180px. You're file has way too many pixels! Not only are you making people download a file much larger than needed, browsers are having to scale it down tremendously. Make the logo an appropriate size based on your webpage layout.
Also, ideally a logo should be saved as SVG, which Photoshop cannot do properly. Illustrator would be best for that.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Hi
Adobe Photoshop is a program for modifying already created images or graphics, like photos, and is Adobe's most popular program. Raster or bitmap graphics are created in Photoshop. Everything in Photoshop is just a series of pixels, so if you're scaling something up or down, it can lose its quality very quickly. Photoshop is a popular choice for web graphics, photo editing and designs since those projects will stay at a fixed size. Editing photos is awesome in Photoshop, because it includes a lot of unique filters, special effects and tools. Another great benefit of Photoshop is that you can have complete control of your projects, since you can edit your graphic pixel-by-pixel.
Adobe Illustrator is an advanced vector-based software. So, unlike Photoshop's pixel-based format, it uses mathematical constructs to create vector graphics. In Illustrator, a line is composed of two dots connected by a computer algorithm, instead of just a line of pixels. Because of this, Illustrator is used often to create logos or anything that may need to be printed or displayed at different sizes. A vector graphic will never lose its quality if it's scaled up or down. Illustrator will also give you a better print output since it's not resolution dependent. A drawback of Illustrator is that it can't be used easily to modify images that are already created, since there are limited filters and image editing tools available to you
Copy link to clipboard
Copied
Hi faberh,
as Dan Rodney pointed out above: your logo is way to big! Reduce the image size to at least 75%.
It's also recommend to use SVGs for logos instead as they're automatically scalable (you won't have
pixelation issues at all). Illustrator will be your friend here.
Note: WordPress doesn't support SVG natively (for security reasons), but a plug-in exists: SVG Support.
Kind Regards,
Maurice
Copy link to clipboard
Copied
Hi,
How can i reduce the pixels of the existing ps file, or do i have to make a new file?
Copy link to clipboard
Copied
Faberh,
open your logo in Photoshop and choose Image > Image Size from the top menu.
A window will appear, where you can change the size. Instead of "Pixel", choose "Percent" and enter "75" in both Width and Height fields.
See Change the image size and Resize images in Photoshop for additional help ![]()
Kind Regards,
Maurice
Copy link to clipboard
Copied
If this is the only version of the logo you have, I recommend resizing your image and saving as a new file so that you preserve your original logo. Highly suggest remaking your logo in Illustrator for future uses.
Copy link to clipboard
Copied
WILDCAT54 wrote
Highly suggest remaking your logo in Illustrator for future uses.
Agreed. Vector graphics in Illustrator are sharper than raster images from Photoshop. Your print quality will be much better. And if you export your vector art to SVG, it ensures your logo will remain sharp when re-scaled on the web. All modern browsers support SVG.

Nancy
Copy link to clipboard
Copied
Hi,
I've copied my logo to adobe illustrator, but the file is a bit blurred. How can make the logo sharp as an SVG file without remaking my logo? I've no knowledge of illustrator so remaking my logo is impossible. Thanks for all the help!
Faber
Copy link to clipboard
Copied
What font are you using for the FBR text in the logo?
Copy link to clipboard
Copied
I am guessing that you would open the PNG file in Illustrator and use Object > Image Trace to make it a vector, but as Wild Cat has intimated, if you used a font to create the graphic in Photoshop, then you already have it as a vector. I don't think you can save it as an SVG file from Photoshop though.
Perhaps you might do better asking in the Illustrator forum. I certainly don't know it well enough to give you a decent answer.
Copy link to clipboard
Copied
I just did it in Photoshop CC 2018 it is quite easy if you do not need the feathering in you logo.
Loaded your png logo layer transparency as a selection. Had Photoshop convert the selection to a path and Added A solid fill black layer. This created a shape layer of your logo. I delete layer 0 your png layer and exported you logo as a SVG file. Photoshop create good SVG file these days for shapes. However it does not have the feathering you png has. http://www.mouseprints.net/old/dpr/Logo-2-zwart.svg Chrome seems to scale it well using Ctrl- I save the SVG you png size. You could or course had scale the Shaper layer down in size with a transform vector graphics would net used on the shape's path. AI I'm sure would have better fill support and yo could add the feathering. I do not install AI have no desire to learn how to use it. AI trace feature may also be better that Photoshop's convert selection to Path using. your Logo png file. If the FBR was create using a font Photoshop's convert text to shape would also to a better job than using your png transparency Once you has all as vector in photoshop you can merge your shape layers into a single shapr layer and save the layer's path as a custom logo shape
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


