- Home
- Photoshop ecosystem
- Discussions
- Wrong image size when placing in CS6 [2012]
- Wrong image size when placing in CS6 [2012]
Copy link to clipboard
Copied
When I try to place a picture in photoshop CS6 either from drag&drop in the application window or from the place command, my image gets automatically resized based on the resolution (pixels per inch) of my document.
Example:
I create a new blank document, 1000*1000px @ 300ppi.
I have another image that I want to place in the document and this image measures 500*500px @ 100ppi.
I then go to File->Place and the image that appears is way too big. In the Info panel, it says that the image is 1500x1500 and the transform settings at the top indicate that the image hasen't been scaled because both width and height are at 100%
If I cahnge my document resolution (no resample) to 100ppi, the image has the right size when I place it.
So my question is: Is this normal? Because it has never done that with past versions of Photoshop. If it is normal, is there a way I can change this because placing an image based on it's physical (printed) size makes absolutely no sense. 1 pixel = 1 pixel.
Thank you for your help
 2 Correct answers
2 Correct answers
Yes, it is normal to resize based on the physical dimensions -- this is because smart objects can work in different resolutions and need to go by the physical sizes.
Resize during place does not affect the scaling based on physical size - that needs to always happen.
And it sounds like what you really want is some command to get the pixel size of the child object to match the pixel size of the parent file, regardless of physical dimensions (resolution).
>> But it still doesn't explain why photoshop is resizing the image based on its resolution and not pixel size.
Because otherwise you couldn't use smart objects for placing FPO files, replacing content with higher resolution files.
And mixing documents of different resolutions would be a nightmare.
Photoshop honors the physical size you specified for your document.
Explore related tutorials & articles
Copy link to clipboard
Copied
This is actually a very useful feature as Photoshop tries to match the resolution and image dimension to match your current canvas size.
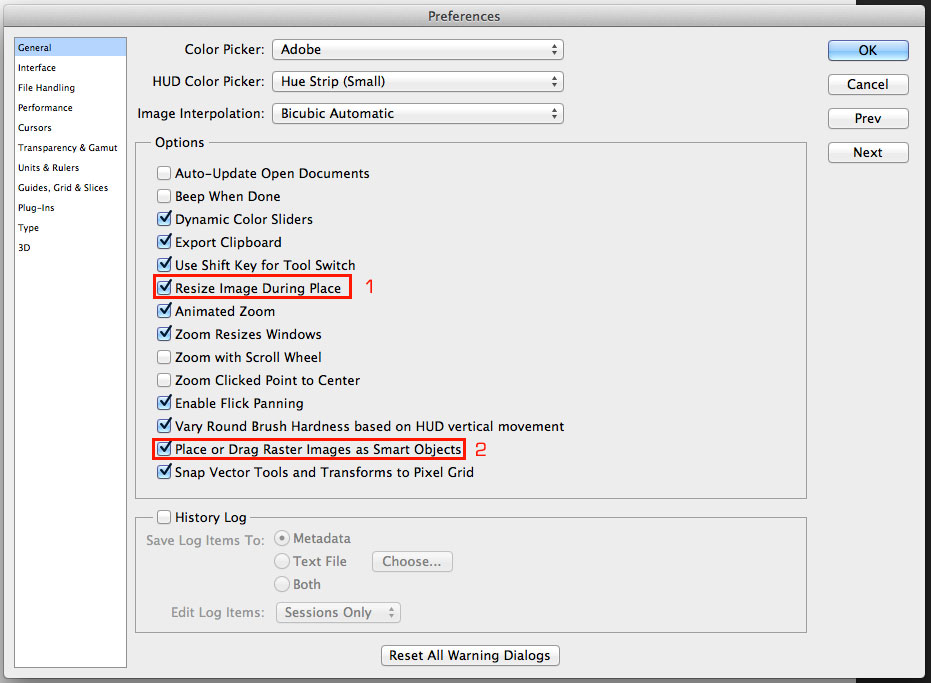
If you're keen on not wanting this to happen, goto Photoshop Preferences (Photoshop > Preferences) on Mac and (Edit > Preferences) on Windows.

As shown in above screenshot, unchecking (1) will make Photoshop NOT resize your image during 'Place'. But, keep in mind this may mess up your image sizes (depending on resolution of the image you're trying to Place). You need to match the canvas manually to fit the image you'd like to place.
The (2) checkbox will give you Smart Objects for all placed or dragged images. This will prove very useful as you always have flexibility to edit the image that you have in your canvas, outside of the canvas itself. Auto-updates any changes you make to the SO too.
Copy link to clipboard
Copied
Thank you for your response.
I can understand why some people would find this feature useful but I personally don't like it when photoshop resizes (thus reducing the quality) an image without telling me.
For example, I just had to put a moodboard together from a folder full of images with different resolutions. I drag the picture from the folder directly in photoshop and if the place image's resolution doesn't match the document resolution, it came come in either really small or really. And there is no way to tell it to be at 100% of it's pixel size because the transform property says it already is.
I almost always want to place the image at 100% of it's pixel size because I want to keep the image's original quality and not have it degraded by an automatic scaling I haven't approved or even been warned about.
I have tried "Resize Image during place" but this option is only to resize the image to fit the canvas if it is too big at the time of the "place" and even if it is unchecked, the images get imported with the wrong size.
I am aware of the Smart Object option but this is already checked and doesn't affect the fact the image is imported with a wrong size.
Copy link to clipboard
Copied
I personally don't like it when photoshop resizes (thus reducing the quality) an image without telling me.
This is not how it works. When your image is loaded as a Smart Object, the resize that happens within your canvas is lossless. Your Smart Object is the one that contains the actual pixel data. When the SO is placed within your canvas, there is no loss of quality on the image in your canvas.
Only if you 'Rasterize' the image or Smart object, then resize the image within your canvas, you end up losing the image quality, not when the image data is contained within a Smart Object.
Copy link to clipboard
Copied
I know how smart objects work. By loss of quality I mean that when an image is scaled up, it isn't as sharp as it's original version. This is the case for raster images or Smart objects. The interpolation algorithm doesn't suddenly become perfect when used with smart objects (maybe one day, but not yet).
If I import my image as a Smart Object and it is wrongly scaled, I understand that the quality is still all there, in the Smart Object. But it is not possible to easily scale it back to it's original pixel size because the transform properties already says that the image is at 100% of it's scale, which is based on the document ppi and not the placed image's original pixel resolution.
I can calculate the scale percentage to use to make it it's orignal size by taking the document PPI and dividing by the placed image's PPI and multiply it by 100 but doing this for every image isn't really useful in a workflow.
I could make an action and then batch all the images I will use to change their resolution (without resampling) but this also takes unecessary time.
There are workaround solutions but the ones I have found just arent't useful when I know that it used to work before. I just have a hard time understanding why photoshop would use the ppi to automatically resizes the images as it is something that only affect the workflow when print is involded.
Copy link to clipboard
Copied
I'll see if I can ask an expert to intervene here to give us more insight.
Copy link to clipboard
Copied
Also, I know this may not be a direct solution to your question.
But, have you tried opening your target image (the one you're placing) in Photoshop first and copying/ duplicating the image layer to the main canvas?
Copy link to clipboard
Copied
Yes, it works if I copy/paste the image from another document or a web page. The image keeps its original size. I think that would be the most convenient solution at the moment.
Copy link to clipboard
Copied
I have tried "Resize Image during place" but this option is only to resize the image to fit the canvas if it is too big at the time of the "place" and even if it is unchecked, the images get imported with the wrong size.
I agree. This is something that should be changed to work as described. If "Resize Image during Place" is unchecked, there should be NO resampling when image is placed. Either up or down.
Copy link to clipboard
Copied
Hi. Because this forum is for beginners trying to learn the basics of Photoshop, I'm moving your question to the Photoshop General Discussion forum.
Copy link to clipboard
Copied
Yes, it is normal to resize based on the physical dimensions -- this is because smart objects can work in different resolutions and need to go by the physical sizes.
Resize during place does not affect the scaling based on physical size - that needs to always happen.
And it sounds like what you really want is some command to get the pixel size of the child object to match the pixel size of the parent file, regardless of physical dimensions (resolution).
Copy link to clipboard
Copied
This isn't just a question of Smart Objects, if I have unchecked the "Place or Drag Raster Images as Smart Objects" it still does the same thing.
I don't know exactly how the operation is done, maybe it is first imported as a smart object and then automatically rasterized as we accept the transforms. This would go with your explanation but otherwise I don't understand why it would do the same thing.
Also why does the image retain it's pixel size when it is pasted and not when it is placed?
But resizing an image based on it's physical dimensions is so arbitrary. It doesn't have a fixed physical dimensions.
300x300px @ 300ppi = 1x1 inch
300x300px @ 100ppi = 3x3 inch
The exact same image, same number of pixels, but different physical dimensions. The only unit that stays the same is the pixel count.
Copy link to clipboard
Copied
chrgue wrote:
But resizing an image based on it's physical dimensions is so arbitrary. It doesn't have a fixed physical dimensions.
300x300px @ 300ppi = 1x1 inch
300x300px @ 100ppi = 3x3 inch
The exact same image, same number of pixels, but different physical dimensions. The only unit that stays the same is the pixel count.
Photoshop resizing is not arbitrary however the way Photoshop works is very complex Pixel count doesn't always stay the same in fact sometimes there are two pixel resizing done. Therfore Photoshop behavior at first confuses its users and may seem to think its arbitrary. Its not arbitrary and once understood it no longer a problem.
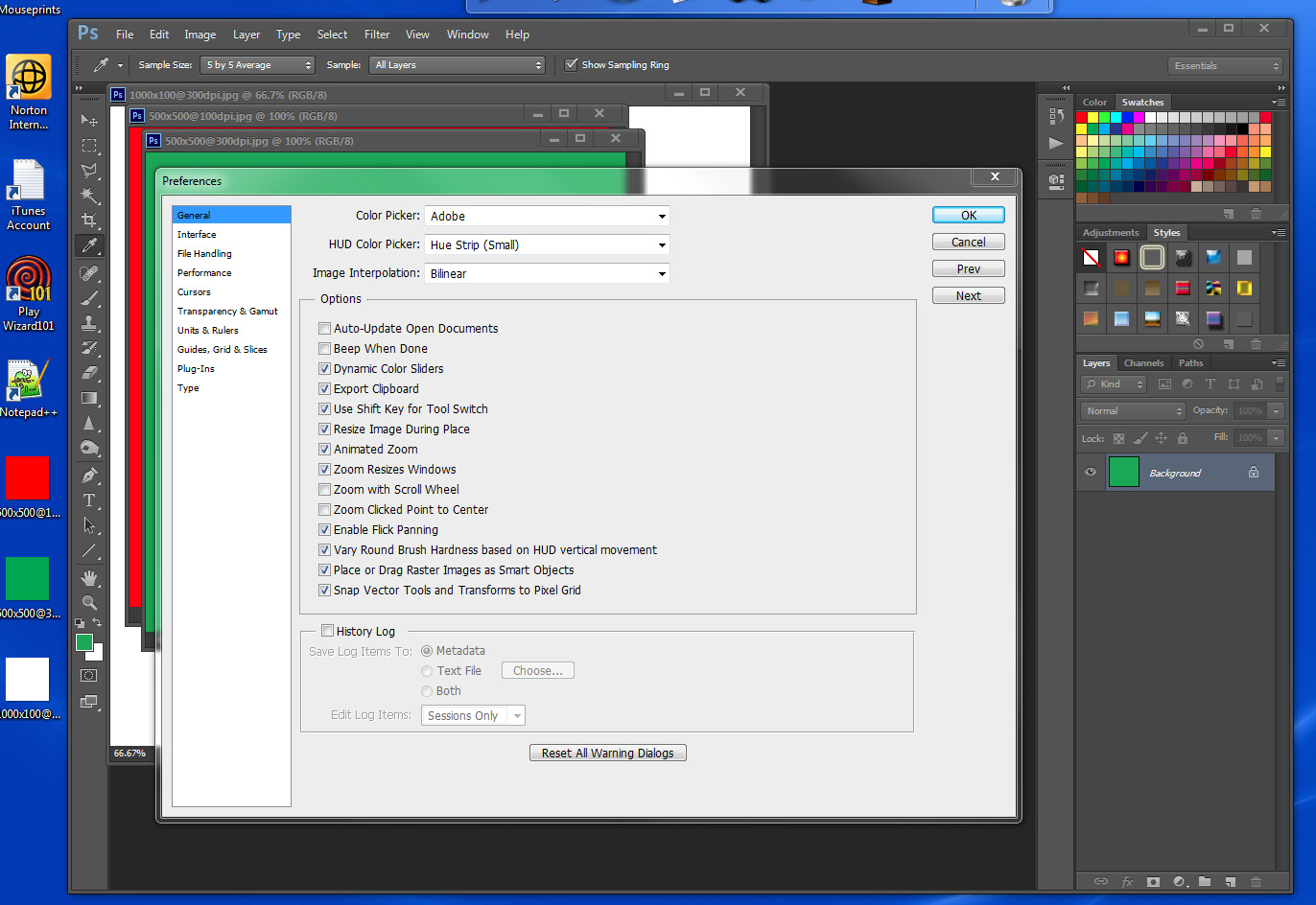
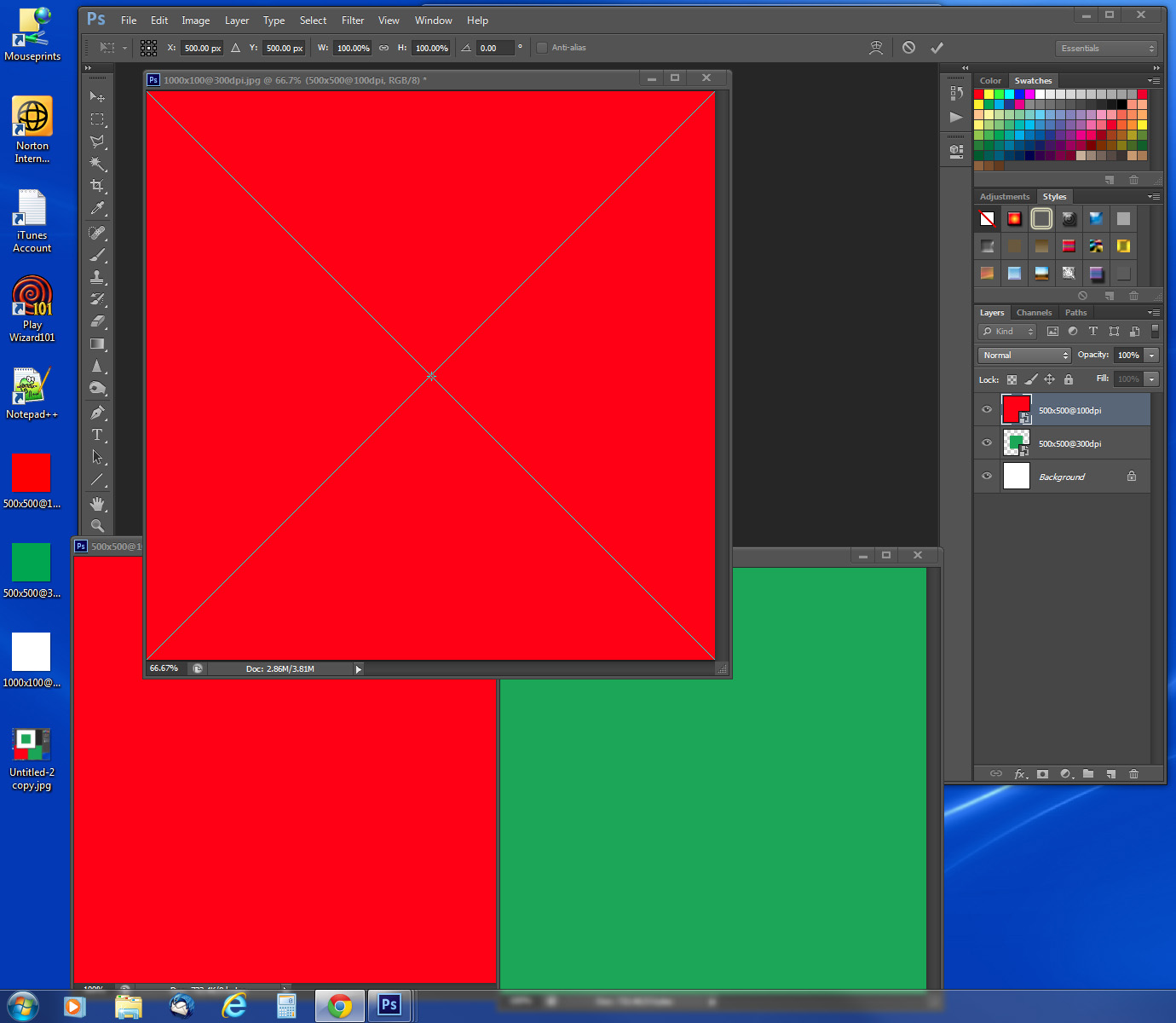
I'll try to help you understand what is happening. Toward that end do the following so we all start from the same base. Open Photoshop I'm using PC CS6. Next create three new documents in floating windows. The first 1000 px by 1000 px at 300 DPI with a white canvas. Second one 500 px by 500 px at 300 dpi fill the background with green. The third 500px br 500 px at 100 dpi fill the background with red. Save the documents to your desktop. And make sure your Photoshop preferences are set to resize images during and Place or Drag raster images as smart objects. Your screen should now look something like this:

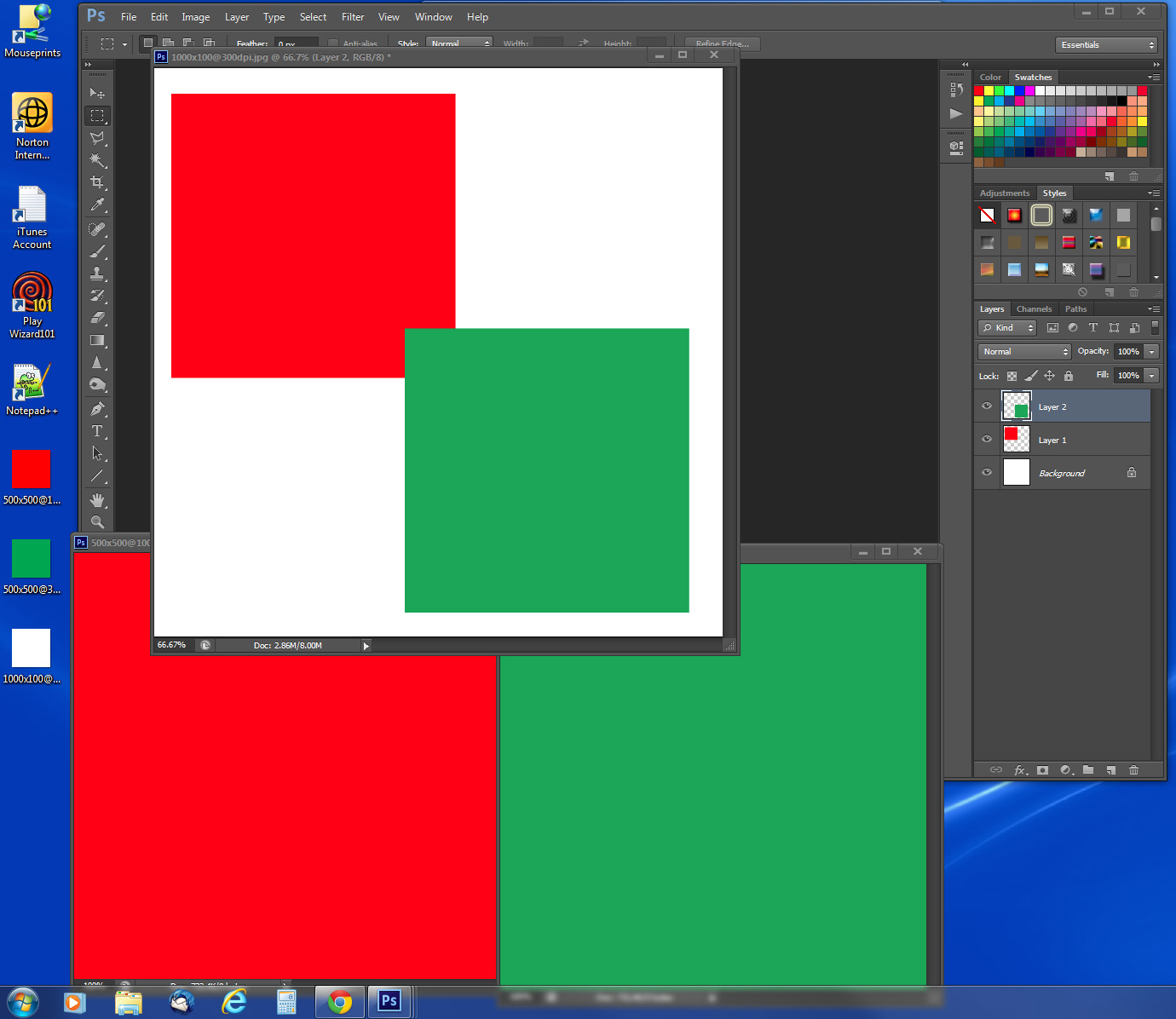
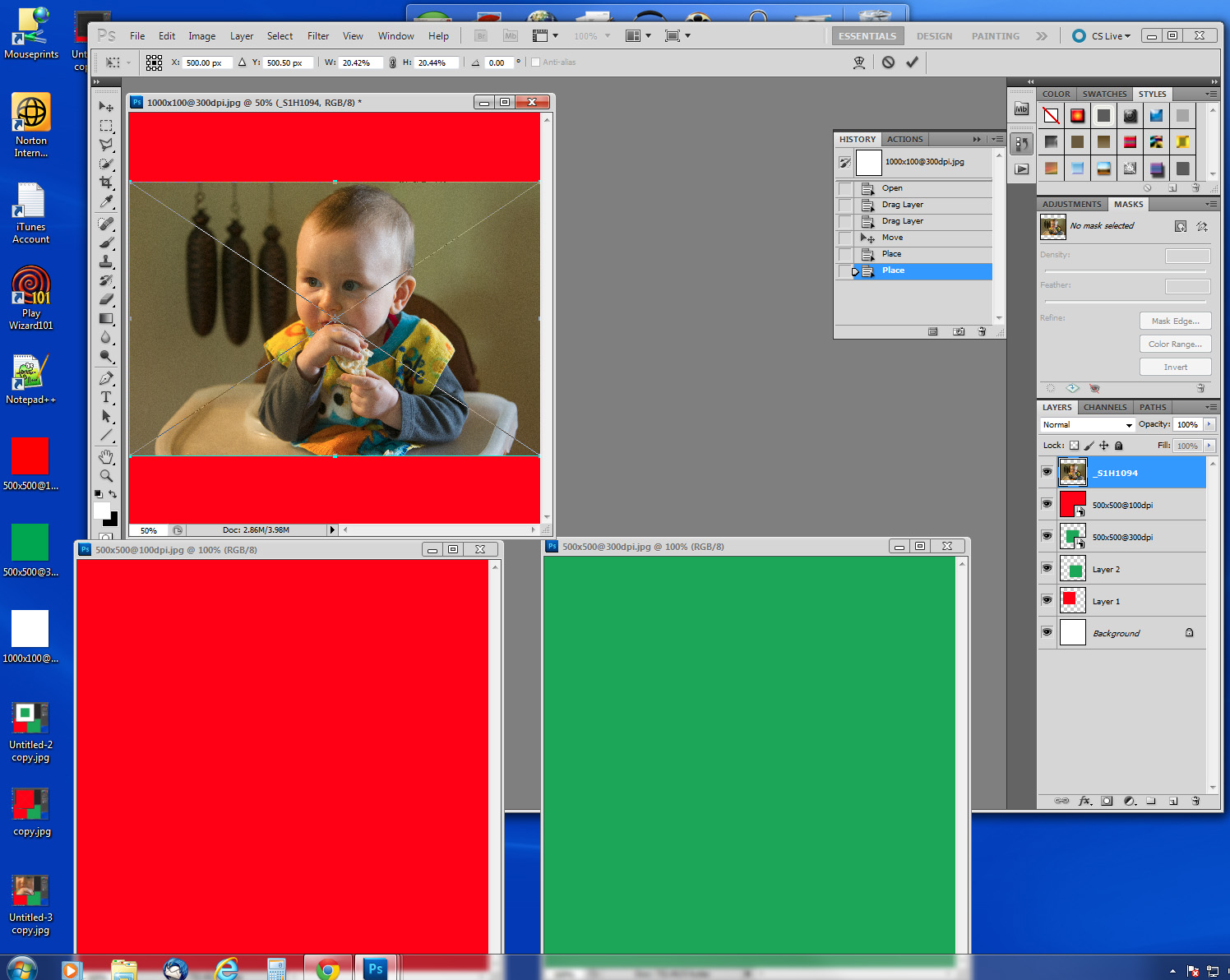
next position the floating windows so the easy to see access and drag and drop on each other. Then drag and drop the red and green doc onto the white doc. Your desktop should look like this. Note the dragged in layer are 500 x 500 pixel the they are normal layers not smart objects image layers what was dragged and dropped were image documents or image layers not raster image files. No pixel resizing was done and the same would happen if you copy the image layers to the clipboard and pasted the into the white document.

Next delete the two dragged in layer in the White doc and drag the green image file on the desktop and drop it on the white doc. Your desktop should now look like this. Note the transform bounding box. The image file is being placed. Place smart object layers always have a transform associated with them. Green image also has the same 300dpi resolution as the white doc and because the 500 by 500 px fits within the 1000 x 1000 there was not need to resize the image to fit so the associated transform is 100% in size. The same would happen if you dir a File>Place and selected the green image on the desk top.

Next drag the red image file on your desktop and drop it on the white document. Your desktop should now look like this. What has happened is the 500 x 500 100 image was resize to match the documents 300 dpi which resulted in and image 1500 x 1500 pixels which would not fit within the 1000 by 1000 document so it was resized a second time to 1000 x 1000 pxe so it would fit in. The same would happen would happen with File>Place.

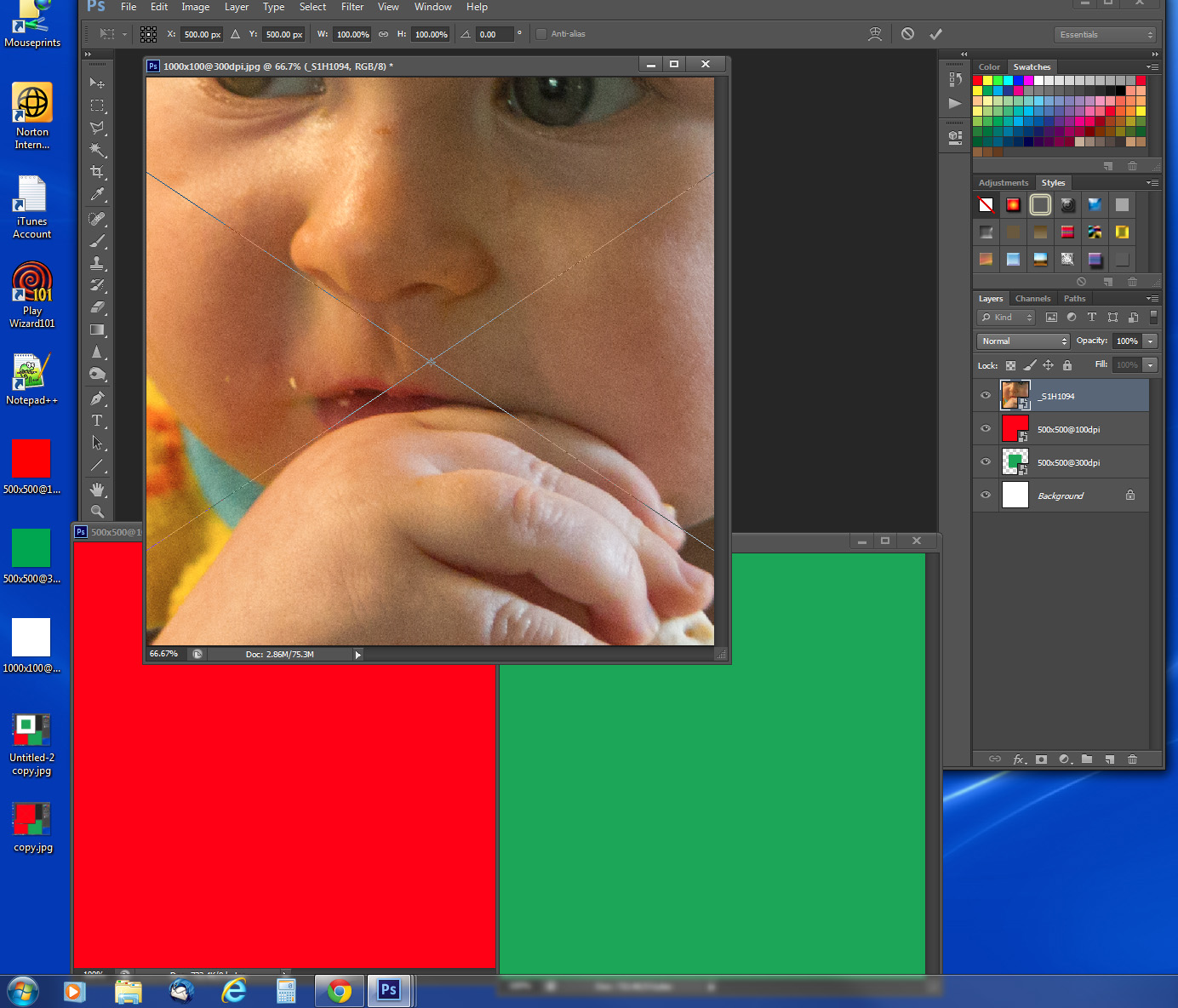
We are almost done RAW files are not raster image file. When RAW files are Placed in they will not be resized. When you place a RAW file in CS6 the your screen may look like this note the transform controls you can not get to the control points for something seems to change the prefence to resize place image off in CS6 on me.

till you zoom out a lot and resize the floating window

Now the last part. I seem to have problems with the Photoshop preference "Resize Image During Place" in Photoshop something on my systems or in Photoshop seems to change the setting I set. It may be some Action or Script I just can't seem to find out what is changing the setting on me.
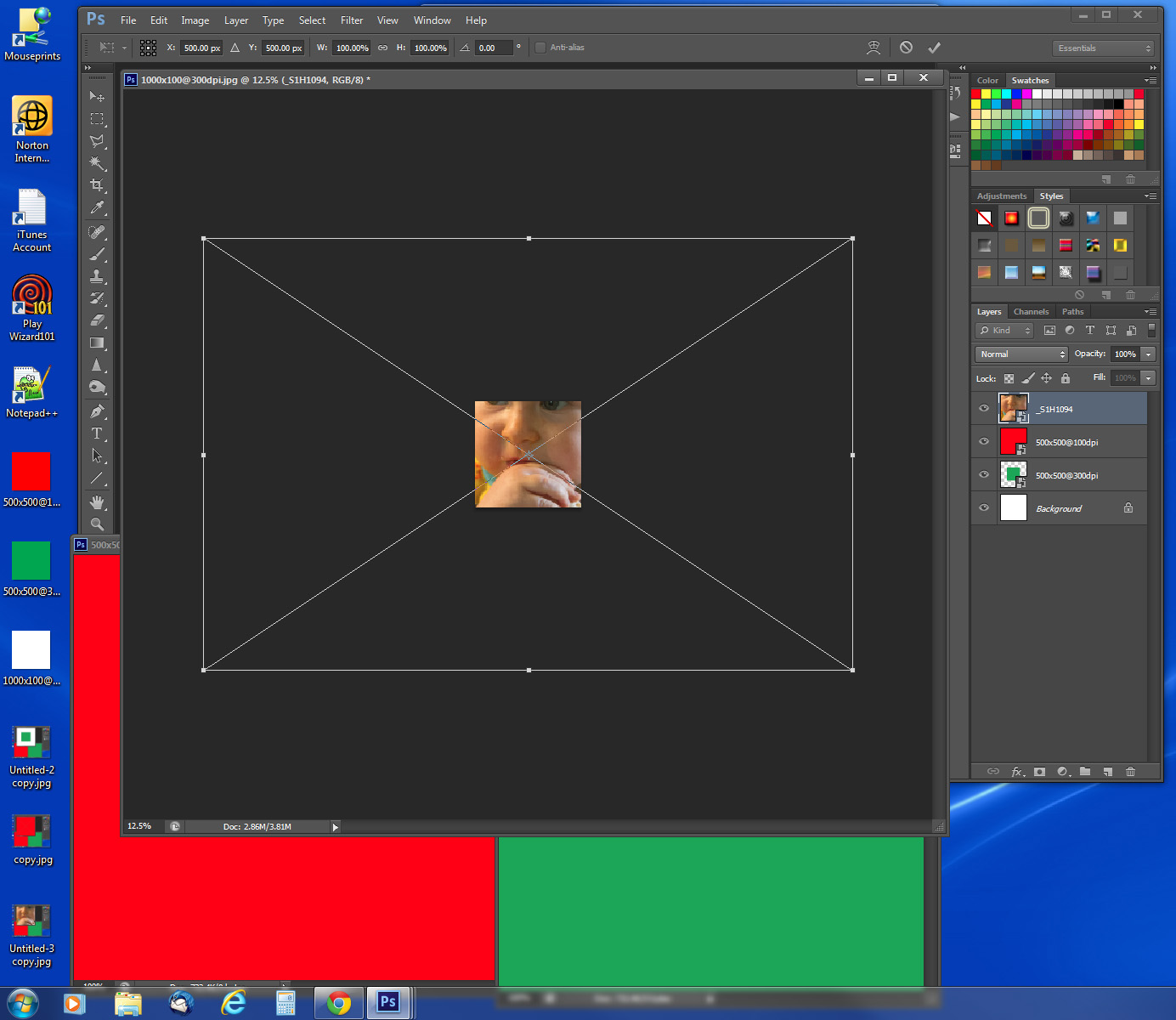
So Photoshop work a little differently with RAW file on my machines. While they are NOT resized when placed they will be automatically be transformed to fit within the canvas if my preference remains set. Your screen may look like this in CS5 note the image is fitted within the document however the RAW image was not resize note the size percentages in the transform options in the options bars.
If you go look back above and look at the two other two images placed in. One had no resizing done for the image resolution matched the documents resolution and fitted within the documents canvas. The second one did not have matching resolution so it was resized the result was larger then canvas size so it was resize as second time because of the preference to resized placed images had not been turned off yet. Note both transform associated with the smart object layers w and h sizes are 100%.
The Place of the RAW file where the image was automatically fitted to fit within the documents canvas 1000 by 1000 pixel size is being done by associated transform assorted for the smart object layer the pixels rendered for the layer is larger then canvas size. The associated transform for the smart object layer sizes are not 100% they are 20.4% which resizes the 16 meg pixel image 4896 x 3264 240 dpi Raw image to fit within 1000 x 1000 px document's canvas size.

Message was edited by: JJMack
I think the wording make sense now.
Copy link to clipboard
Copied
Thank you for the explanations and examples. I do understand all this and I have done similar tests to make sure sure of how the tool works before coming here to ask my question.
I don't want to sound like I am complaining and I am not trying to argue. But it still doesn't explain why photoshop is resizing the image based on its resolution and not pixel size.
Maybe I'm thinking it out too much but I guess the answer is "Just because. It was coded that way". I am sure there is a logical and practical reasoning to this from when it was created but it just doesn't make sense in my workflow that it is behaving this way.
If it still is this way, it must be because it fits the use of most people.
Then my next question would be following an example I gave earlier.
I have grabbed images on the web from different websites and put them in a folder on my computer. A lot of these images have different resolution (ppi). I want to make a moodboard out of them, put them all in one document, but I also want them to keep their original pixel dimension when I bring them in the document. What would be the best/fastest way to proceed?
- I can calculate the scale transform needed to bring it back to its original size. Based on the two resolutions.
- I can batch process the image to have their resolution changed to the same amount, without resampling.
- I can place the image as a smart object. Open the Smart Object. Change the resolution. Save the Smart Object and go back to the document. The image will update to its new size (which is weird to me because I haven't actually changed its pixel size, only it's "virtual physical size".)
- As Sudarshan suggested, I can open the images one by one and copy/paste them in the document.
These are the solutions I have at the moment but they all seem time consuming considering I must import a lot of images in the same document.
Copy link to clipboard
Copied
>> But it still doesn't explain why photoshop is resizing the image based on its resolution and not pixel size.
Because otherwise you couldn't use smart objects for placing FPO files, replacing content with higher resolution files.
And mixing documents of different resolutions would be a nightmare.
Photoshop honors the physical size you specified for your document.
Copy link to clipboard
Copied
chrgue wrote:
As Sudarshan suggested, I can open the images one by one and copy/paste them in the document.
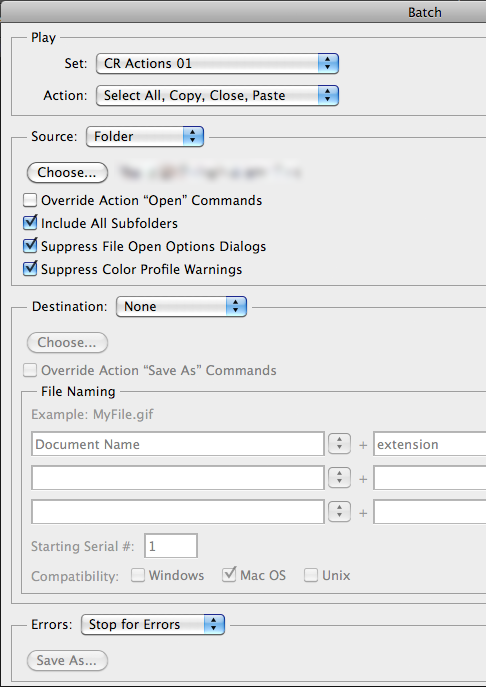
Batch that instead of doing it manually.
Put the source images in a folder, create a new document then run a batch of the following Action:
Select All
Copy
Close
Paste

Copy link to clipboard
Copied
Once you understand how Photoshop works you can batch some some things you create some actions for. Size is difficult to deal with in actions and often you will have problems dealing with aspect ratios and image orientation.
To automate a process well scripting is more powerful then actions for you can use logic to solve problem area involving sizing, orientation, aspect ratios and positioning. You can size an image to cover an area then mask off any excess to virtually crop the image to the areas aspect ratio. If you download my Photoshop Photo Collage Toolkit there are script that create composite that can deal with any size image.
One script PasteImageRoll.jsx can past selected images into a document to be print on roll paper. Images will be tiled into the document some images may be rotated for a better fit for the tiles aspect ratio. Image will be resized to fill the tile area and masked to virtually make a center crop of the images. Other scripts will place in images file into collage template as smart object layers. Smart object images layers will be scaled to fit the various templates images areas position over the area and masked to the area. Link Documentation and Examples for the toolkit and Link Paste Image Roll Script Information
Scripting is very powerful you can even open image off the web using its URL even stack all the image on a web page using its url
OpenImageFromWeb.jsx
// OpenImageFromWeb.jsx
// Copyright 2006-2009
// Written by Jeffrey Tranberry
// Photoshop for Geeks Version 3.0
// modified by MLH
// modified by JJMACK 2010
/*
<javascriptresource>
<about>$$$/JavaScripts/OpenImageFromWeb/About=JJMack's OpenImageFromWeb.^r^rCopyright 2010 Mouseprints.^r^rJJMack's Script.^rOpen Image From Web as a Placed smart object layer!</about>
<category>JJMack's Script</category>
</javascriptresource>
*/
/*
Description:
This sample script shows how to download images from a web server using the
Socket object.
*/
// Note: Socket.read() parameter & behavior
// Socket.read() will read or time out. It may not read all data fromserver. <---------------
// Socket.read(999999) will read 999999 bytes, or timeout, or socket will be
// closed by the server.
// enable double clicking from the
// Macintosh Finder or the Windows Explorer
#target photoshop
// Make Photoshop the frontmost application
app.bringToFront();
/////////////////////////
// SETUP
/////////////////////////
var html = "";
var request = "";
var url = "";
var binary = "";
var requesthtml = "";
var socket = new Socket;
var domain = "www.mouseprints.net" // the domain for the file we want
var sImg = "/old/dpr/JJMack8btiSrgb.png"; // the rest of the url for the file we want
var port = ":80"; // the port for the file we want
/////////////////////////
// MAIN
/////////////////////////
var url = prompt("Enter the image's full URL http://domain/full image path",url); // prompt for domain name
if (url != null && url != ""){
if ( (url.indexOf("http://") != -1) || (url.indexOf("HTTP://") != -1) ) {
domainPathLength = url.length - "http://".length;
domainPath = url.substr(7, domainPathLength);
pathOffset = domainPath.indexOf("/");
domain = domainPath.substr(0, pathOffset);
sImg = domainPath.substr(pathOffset, domainPath.length - pathOffset );
// Isolate Image name
var Name = sImg
var imagePath = "";
while (Name.indexOf("/") != -1 ) { // Strip Path
imagePath= imagePath + Name.substr(0, Name.indexOf("/") + 1);
Name = Name.substr(Name.indexOf("/") + 1 ,);
}
//alert("domain = " + domain + " , Image = " + sImg + " Image File Name = " + Name);
if ( domain != "" && sImg != "" && sImg != "/" && Name.indexOf(".") != -1 ) {
var f = File("~/" + Name); // Image file name
f.encoding = "binary"; // set binary mode
f.open("w");
if (socket.open(domain + port, "binary")){
//alert("GET " + sImg +" HTTP/1.0\n\n");
requesthtml ="\n\nDmain:" + domain + " Port" + port + " binary\n"
request ="GET " + sImg +" HTTP/1.0\n\n"
socket.write(request); // get the file
var binary = socket.read(99999999);
binary = removeHeaders(binary);
f.write(binary);
socket.close();
}
else { alert("Connection to Domain:" + domain + " Port" + port + " Failed ");}
f.close();
if (binary.length != 0) {
//alert ("file length = " + binary.length );
if(app.documents.length == 0) {
//app.documents.add([width] [, height] [, resolution] [, name] [, mode] [, initialFill] [,pixelAspectRatio] [, bitsPerChannel] [,colorProfileName])
app.documents.add(new UnitValue(1600,'px'), new UnitValue(1200,'px'), 72, null, NewDocumentMode.RGB, DocumentFill.WHITE, 1,BitsPerChannelType.EIGHT, "sRGB IEC61966-2.1" );
}
placeSmartObject( f );
}
f.remove(); // Remove temporary downloaded files
}
else { alert("Invalid Image URL: " + url ); }
}
else { alert("Invalid URL: " + url ); }
}
else { if ( url == "" ) alert("No URL Entered"); }
/////////////////////////
// FUNCTIONS
/////////////////////////
function placeSmartObject(fileRef){
//create a new smart object layer using a file
try {
var desc = new ActionDescriptor();
desc.putPath( charIDToTypeID( "null" ), new File( fileRef ) );
desc.putEnumerated( charIDToTypeID( "FTcs" ), charIDToTypeID( "QCSt" ),charIDToTypeID( "Qcsa" ));
desc.putUnitDouble( charIDToTypeID( "Wdth" ),charIDToTypeID( "#Prc" ), 100 );
desc.putUnitDouble( charIDToTypeID( "Hght" ), charIDToTypeID( "#Prc" ), 100 );
desc.putUnitDouble( charIDToTypeID( "Angl" ), charIDToTypeID( "#Ang" ), 0 );
desc.putBoolean( charIDToTypeID( "Lnkd" ), true );
executeAction( charIDToTypeID( "Plc " ), desc, DialogModes.NO );
activeDocument.activeLayer.resize(100 ,100,AnchorPosition.MIDDLECENTER);
activeDocument.revealAll();
} catch (e) { alert("Placeing file: '" + fileRef + "' failed"); }
};
// Remove header lines from HTTP response
function removeHeaders(binary){
var bContinue = true ; // flag for finding end of header
var line = "";
var httpheader = "";
var nFirst = 0;
var count = 0;
while (bContinue) {
line = getLine(binary) ; // each header line
httpheader = httpheader + line;
bContinue = line.length >= 2 ; // blank header == end of header
nFirst = line.length + 1 ;
binary = binary.substr(nFirst) ;
}
if (httpheader.indexOf("Bad Request") != -1 || httpheader.indexOf("Not Found") != -1) {
alert (requesthtml + request + httpheader);
var binary = "";
}
//alert (requesthtml + request + httpheader + "\nFile length = " + binary.length);
return binary;
};
// Get a response line from the HTML
function getLine(html){
var line = "" ;
for (var i = 0; html.charCodeAt(i) != 10; i++){ // finding line end
line += html ;
}
return line ;
};
StackWebPageImages.jsx
// Copyright 2007. Adobe Systems, Incorporated. All rights reserved.
// This script demonstrates how to download images from a web server using the Socket object.
// Adobe's Socket.jsx Photoshop sample javascript
// modified by JJMACK 2011
/*
<javascriptresource>
<about>$$$/JavaScripts/StackWebPageImages/About=JJMack's StackWebPageImages.^r^rCopyright 2011 Mouseprints.^r^rJJMack's Script.^rPlaces Images used in a Web page as smart object layers in stack in a new document!^rOnly images embedded coded with path relative to the domains root will be Placed though.^rImages that fail to be placed may be Placed into the document using your browser right click to copy image URL.^rThen paste that URL into the OpenImageFromWeb script URL input field. </about>
<category>JJMack's Script</category>
</javascriptresource>
*/
// Note: Socket.read() parameter & behavior
// Socket.read() will read or time out. It may not read all data from server.
// Socket.read(999999) will read 999999 bytes, or timeout, or socket will be
// closed by the server.
// Settings
#target photoshop
app.bringToFront(); // bring top
//if("en_US" == $.locale) { // display only US build
// alert("This sample script shows how to download images from a web server using the Socket object.");
//}
// Remove header lines from HTTP response
function removeHeaders(binary)
{
var bContinue = true ; // flag for finding end of header
var line = "";
var nFirst = 0;
var count = 0;
while (bContinue) {
line = getLine(binary) ; // each header line
bContinue = line.length >= 2 ; // blank header == end of header
nFirst = line.length + 1 ;
binary = binary.substr(nFirst) ;
}
return binary;
}
// Get a response line from the HTML
function getLine(html)
{
var line = "" ;
for (var i = 0; html.charCodeAt(i) != 10; i++){ // finding line end
line += html ;
}
return line ;
}
var socket = new Socket;
var port = "80";
var html = "";
//if (socket.open("www.adobe.com:80")){
// socket.write("GET /index.html HTTP/1.0\n\n");
// html = socket.read(9999999);
// socket.close();
//}
var url = "";
var url = prompt("Enter the Web page full URL the images are in like http://domain/index.html",url); // prompt web page
if (url != null && url != ""){
if ( (url.indexOf("http://") != -1) || (url.indexOf("HTTP://") != -1) ) {
domainPathLength = url.length - "http://".length;
domainPath = url.substr(7, domainPathLength);
if ( domainPath.indexOf("/") != -1 ) {
pathOffset = domainPath.indexOf("/");
domain = domainPath.substr(0, pathOffset);
wPage= domainPath.substr(pathOffset, domainPath.length - pathOffset );
}
else {
domain = domainPath;
wPage = "/";
}
// Isolate Page name
var pName= wPage;
var pagePath = "";
while (pName.indexOf("/") != -1 ) {
pagePath= pagePath + pName.substr(0, pName.indexOf("/") + 1);
pName = pName.substr(pName.indexOf("/") + 1 ,);
}
//if (socket.open("www.adobe.com:80")){
if (socket.open(domain +":" + port)){
//alert("GET page = " + wPage + " HTTP/1.0\n\n");
socket.write("GET " + wPage + " HTTP/1.0\n\n");
html = socket.read(9999999);
socket.close();
//var aImg = html.match(/src=\"\/images\/(.*?)\"/g); // src="/images/~~~"
//var aImg = html.match(/img src=\"(.*?)\"/g); // img src="~~~"
//var aImg = html.match(/img src=\"(.*?)[\"?]/g); // img src=["|?]~~~"
//var aImg = html.match(/img (.*?)src=\"(.*?)[\"?]/g); // img ~~~src="~~~"
var aImg = html.match(/<img (.*?)src=\"(.*?)\"/g); // <img ~~~src="~~~"
//var aImg = html.match(/<img (.*?)src=\"(.*?)[\"?]/g); // <img ~~~src=["|?]~~~"
//alert("Image List\n" + aImg);
if (null != aImg) { // parsed image tags
//app.documents.add([width] [, height] [, resolution] [, name] [, mode] [, initialFill] [,pixelAspectRatio] [, bitsPerChannel] [,colorProfileName])
app.documents.add(new UnitValue(1600,'px'), new UnitValue(1200,'px'), 72, null, NewDocumentMode.RGB, DocumentFill.WHITE, 1,BitsPerChannelType.EIGHT, "sRGB IEC61966-2.1" );
for (var i=0; i < aImg.length; i++) {
var str = aImg;
imageNo=i+1;
//var sImg = str.substring(5, str.length-1); // remove "src=" & ["]
//var sImg = str.substring(9, str.length-1); // remove "img src=" & ["]
var sImg = str.substring(str.indexOf('src="')+5, str.length-1); // remove "<img ... src=" & ["]
try{
if (sImg.substring(0,7) == "http://" || sImg.substring(0,7) == "HTTP://") { placeWebImage(imageNo, sImg); } // redirect image
else {
if (sImg.substring(0,1) != "/" ) { sImg = pagePath + sImg ; } // image is relative to web page path
//else { sImg = sImg.substr(1, sImg.length - 1) ; sImg = pagePath + sImg; } // aways include web page path bad idea
// Isolate Image name
var Name = sImg;
var imagePath = "";
while (Name.indexOf("/") != -1 ) { // Strip Path
imagePath= imagePath + Name.substr(0, Name.indexOf("/") + 1);
Name= Name.substr(Name.indexOf("/") + 1 ,);
}
Name= imageNo + " " + Name;
//var f = File("~/socket_sample_" + i + sImg.substr(sImg.length-4)); // 4 = .gif or .jpg
var f = File("~/" + Name ); // Temp File name
f.encoding = "binary"; // set binary mode
f.open("w");
//if (socket.open("www.adobe.com:80", "binary")){
if (socket.open(domain +":" + port, "binary")){
socket.write("GET " + sImg +" HTTP/1.0\n\n"); // Adobe's site image link starts with "/"
var binary = socket.read(9999999);
binary = removeHeaders(binary);
f.write(binary);
socket.close();
}
else { alert("Socket Open " + domain + ":" + port + ", binary Failed"); }
f.close();
//app.open(f); // Open files in Photoshop
placeSmartObject( f );
f.remove(); // Remove temporary downloaded files
}
}
catch(e){
}
}
alert("Number of images found in page = " + imageNo );
}
else { alert("No images found for " + url); }
}
else { alert("Connection to Domain:" + domain + " Port " + port + " Failed ");}
}
else { alert("Invalid URL: " + url ); }
}
else { if (url == "") alert("No URL Entered"); }
/////////////////////////
// FUNCTIONS
/////////////////////////
function placeSmartObject(fileRef){
//create a new smart object layer using a file
try {
var desc = new ActionDescriptor();
desc.putPath( charIDToTypeID( "null" ), new File( fileRef ) );
desc.putEnumerated( charIDToTypeID( "FTcs" ), charIDToTypeID( "QCSt" ),charIDToTypeID( "Qcsa" ));
desc.putUnitDouble( charIDToTypeID( "Wdth" ),charIDToTypeID( "#Prc" ), 100 );
desc.putUnitDouble( charIDToTypeID( "Hght" ), charIDToTypeID( "#Prc" ), 100 );
desc.putUnitDouble( charIDToTypeID( "Angl" ), charIDToTypeID( "#Ang" ), 0 );
desc.putBoolean( charIDToTypeID( "Lnkd" ), true );
executeAction( charIDToTypeID( "Plc " ), desc, DialogModes.NO );
activeDocument.activeLayer.resize(100 ,100,AnchorPosition.MIDDLECENTER);
activeDocument.revealAll();
} catch (e) { }
};
function placeWebImage(num, url){
var socket = new Socket;
domainPathLength = url.length - "http://".length;
domainPath = url.substr(7, domainPathLength);
pathOffset = domainPath.indexOf("/");
domain = domainPath.substr(0, pathOffset);
sImg = domainPath.substr(pathOffset, domainPath.length - pathOffset );
// Isolate Image name
var Name = sImg
var imagePath = "";
while (Name.indexOf("/") != -1 ) { // Strip Path
imagePath= imagePath + Name.substr(0, Name.indexOf("/") + 1);
Name = Name.substr(Name.indexOf("/") + 1 ,);
}
Name= num + "R " + Name;
//alert("domain = " + domain + " , Image = " + sImg + " Image File Name = " + Name);
if ( domain != "" && sImg != "" && sImg != "/" && Name.indexOf(".") != -1 ) {
var f = File("~/" + Name); // Image file name
f.encoding = "binary"; // set binary mode
f.open("w");
if (socket.open(domain +":" + port, "binary")){
//alert("socket.write GET " + sImg +" HTTP/1.0\n\n");
//socket.write("GET " + sImg +" HTTP/1.0\n\n"); // did not work
socket.write("GET " + url +" HTTP/1.0\n\n"); // use url to this server works
var binary = socket.read(9999999);
binary = removeHeaders(binary);
f.write(binary);
socket.close();
}
//else { alert("Connection to Domain:" + domain + " Port" + port + " Failed ");}
f.close();
placeSmartObject( f );
f.remove(); // Remove temporary downloaded files
}
//else { alert("Invalid Image URL: " + url ); }
}
Copy link to clipboard
Copied
Thank you for this thread. I'm having the same issue. Esp when working with web-based content, it would be much more helpful if I could place a 300x100 (72dpi) source in a 300x100 (150dpi) canvas, and not have to take any additional steps to just have it be the same size. This is very annoying esp because it hasn't worked this way in the past. Perhaps Adobe could add another Preference to place based on [Physical / pixel] size?
Copy link to clipboard
Copied
I understand the problem and I understand the explanation. The issue is the same.
I do at work 90% pixel perfect digital work. Mainly webdesign.
The (basic) web is based on pixel resolution and not DPI resolution and non-vector artwork is pixel based only.
The situation:
I open a 72dpi file as default. That is even what PS gives me as webdesign template.
I tend to use screenshot that tend to come from multiple monitors (96dpi, 300dpi, 256dpi...)
Every time I place for ex. a 256x256 screenshot, it will place it smaller.
Before applying the import, I almost always have to input the pixel sizes so it can stay pixel perfect.
It takes too much steps to input pixel size while doping an image, changing the DPI from a batch of images or any other trick to overcome data that the file already has.
Copy link to clipboard
Copied
+1 on a request for forcing to match pixel-for-pixel when dropping images.
I'm working on hundreds of unique documents built at 300dpi by vendors who provided them, and dropping them into a 72dpi document. Of course, I have to manually resize each to its native, pre-existing pixel resolution, which seems nonsensical. It would be wonderful to have this option, and honestly, seems like a no-brainer.

Copy link to clipboard
Copied
This is all good if maybe your working in pictures or something...
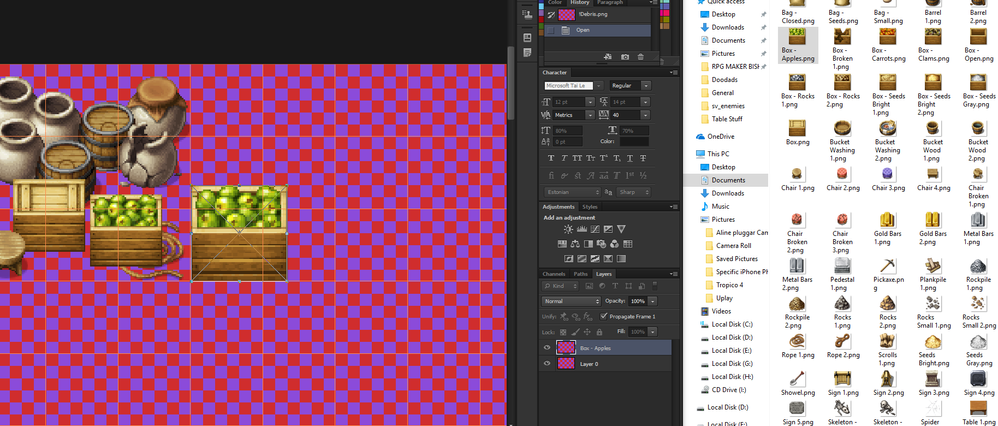
Im working in the actual pixel sizes and trying to create a debris sheet based on other smaller images.
Image below should be selfexplanatory.
Gyazo - 8ae34a4b129df12b57aa040928088143.png
Unbelivevably annoying...
Best regards,
Bishiba92
Copy link to clipboard
Copied
I agree - this is poor default behaviour. It took me a while to to identify this issue. Dragging multiple images into a new psd (with the "resize during place option" turned off) and photoshop is scaling my images without my knowledge and saying that they are 100% scaled when they are not. I then had the psd file in an after effects composition and couldn't understand why some details were soft.
1:1 pixels and ask before modifying please.
Copy link to clipboard
Copied
How is this still an issue after 7 years?
Copy link to clipboard
Copied
Almost a decade later... and there is still not an option to tick out this behaviour, why it's so difficult? Just make an option to place by PPI or by Pixels for who want each one... dammit... nowdays almost all work goes for digital uses, i don't care if the metadata of the image says it's a 99999ppi and my project is 1ppi, when the image is 16x16 and i want to place it in my image it MUST occupy EXACTLY 16x16 pixels!!! not 0,000016x0,000016 nor 160000x1600000!!!!
Copy link to clipboard
Copied
These responses are incredible. In the sense that they're apalling. I have never met a single person that wants this behavior nor expects it. If would be nice to select images in windows and drag them onto your canvas and they're the CORRECT SIZE. The idea that someone should have to run a script or batch process to do the correct thing "bring image into document at the size that it actually is", is ridiculous and the responses to the contrary are rude and patronizing.
Google this general question and you will see many artists with the same problem and confusion. Every artist in my office knows this behavior exists and have to work around it. Most people assume it's a bug in Photoshop and watch how it never gets fixed, update after update, year after year. But we expect it, we're all used to Adobe never fixing anything that bugs people.
Are you guys respoinding devs for Adobe? Is that who you are? Because if you are, if this behavior is on purpose, and you guys know about it, I'm going to lose my mind. I dare you to do a survey on this behavior. Ask what artists expect. I'll give one of you $50 bucks if someone runs a poll and asks if people like that thing and people say "yeah that's what I want/expect".
ALSO! The fact that ticking/unticking the boxes does nothing??? Not okay! WHAT?
This post is from 2012. It's 2021. Fix this.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now