- Home
- Photoshop Elements
- Discussions
- Is there a way to crop an image so it's exactly in...
- Is there a way to crop an image so it's exactly in...
Copy link to clipboard
Copied
I'm in PE2019 and I want to take an image that's 1838X2775 and crop it so it's 1800X2700. So shaving 9 px off each side and 37.5 (or round up to 38px) from both the top and the bottom. Thank you.
 1 Correct answer
1 Correct answer
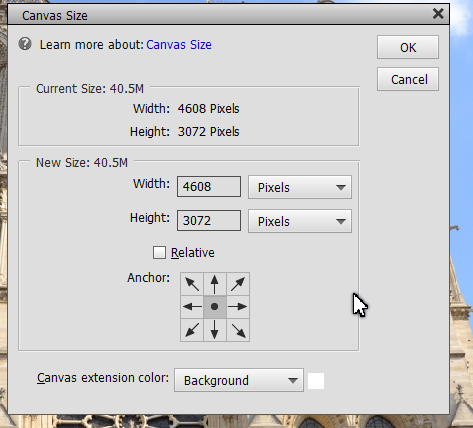
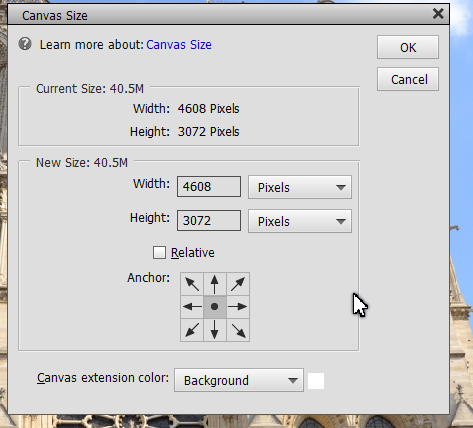
Go to Image>Resize>Canvas Size (Alt+Ctrl+C) and put the new dimensions in the New Size boxes. Click OK and the image should be cropped to your desired pixel dimensions.

Copy link to clipboard
Copied
Go to Image>Resize>Canvas Size (Alt+Ctrl+C) and put the new dimensions in the New Size boxes. Click OK and the image should be cropped to your desired pixel dimensions.

Copy link to clipboard
Copied
Hey Greg, Question, though, your method is just cropping the image, right? (Since it's under the "Resize" category it's got me wondering if it's just resizing the image.)
Copy link to clipboard
Copied
BadStar wrote
I'm in PE2019 and I want to take an image that's 1838X2775 and crop it so it's 1800X2700. So shaving 9 px off each side and 37.5 (or round up to 38px) from both the top and the bottom. Thank you.
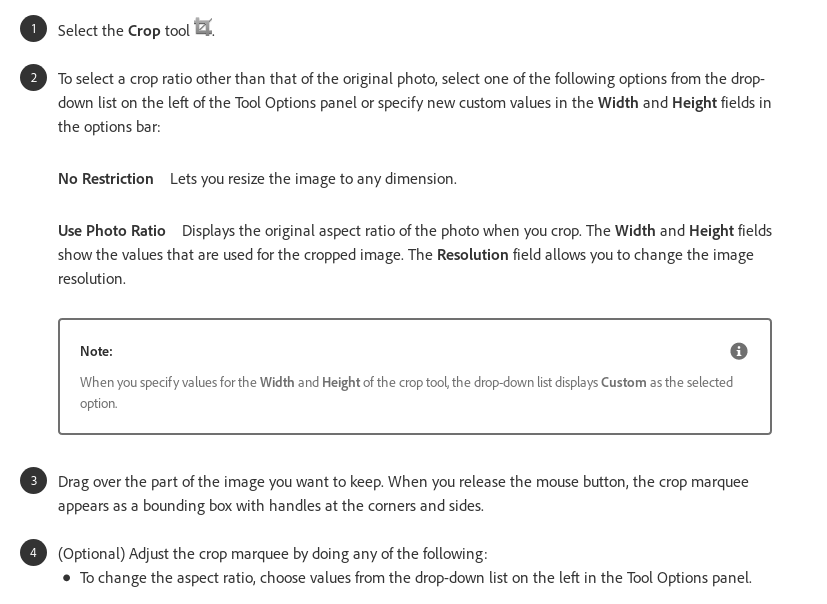
The crop tool is designed for this purpose.
- Open the picture file
- On the crop tool's option bar, enter 1800 px and 2700 px in the appropriate fields (H&W).
- Also, you can specify the resolution. The rule of thumb is 72px/in for web work, 240-300px/in range for printing.
- Once this is set up, drag out the crop box to embrace the area which you wish to retain, then commit with the green check-mark.
Copy link to clipboard
Copied
Thanks hatstead. I did just what you said following these instructions perfectly.

But when it came to #3 the bounding box did not go over the entire image. Specifically it would only cover 1838X2757. I tried over and over but that's what kept happening. Experimenting, I noticed that working with a smaller image the bounding box covered the entire thing.
Copy link to clipboard
Copied
The advantage of Greg's solution is that it fulfills the requirement of cropping from the center.
I don't see that "middle" requirement as a real life constraint, so hatstead solution is probably the best and more commonly used solution.
Another rather quick solution could be:
- you create a new file with the required pixel dimensions, white background.
- You have both your original file and the blank one open at the same time in the work space (I like to work with floating windows in my preferences)
- Select the image, select all (Ctrl A) and copy (Ctrl C)
- select the blank file and paste (Ctrl V)
To have them centered, in the layer pallet, highlight both layers
With the Move tool selected, in the tool palette in the bottom, in the "distribute" section on the right, click on "Center". Flatten...
Copy link to clipboard
Copied
Thanks Michel. I forget that there's usually more than one way of doing things. Thanks for giving me one more option. (And I'm so happy to know about the 100,50,25,15,5 notion for the actual clarity of the image you told me about.)
Copy link to clipboard
Copied
Oh, that's perfect, Greg. Thank you very much!
Copy link to clipboard
Copied
Hey Greg, Question, though, your method is just cropping the image, right? (Since it's under the "Resize" category it's got me wondering if it's just resizing the image.)
Yes, it is cropping the image to the requested dimensions. It is not simply scaling the image.
There were several reasons why I suggested the Resize option rather than the crop tool.
First, the crop tool options really only provide an aspect ratio based on the WxH dimensions. So, the dimensions of the image are not really constrained, only the aspect ratio is. Given the pixel dimensions of the image and the very small crop that you wanted to make, it would be very difficult to drag over the image to retain the specific pixel size of the image. And because it is so difficult to see the crop box over the image, I'm not sure whether the crop default constrains from a side or the center which I understood was the object of the question. If you have the suggested crops option turned on, it looks to me like the first suggestion does crop the WxH pixel dimensions from the center, but I couldn't be sure in my quick experiment. Obviously, the other "suggestions" merely fulfill an aspect ratio crop which is not what you wanted.
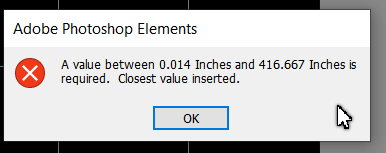
Another major reason why I didn't suggest the crop tool is that the default crop ratio is measured in inches. You would soon learn this if you entered "1800" into the Width text box, since you would likely receive an error message such at this:

The only way to get around this is to type "1800 px". However, I found this to be buggy on my machine and it crashed the program several times. (I have reported this problem through the Adobe Crash Reporter.)
Given these problems, and my assumption that BadStar had probably already tried the crop tool, I thought the Resize>Canvas Size was a simple and elegant solution.
Copy link to clipboard
Copied
If you have the suggested crops option turned on, it looks to me like the first suggestion does crop the WxH pixel dimensions from the center, but I couldn't be sure in my quick experiment.
Yeah, I couldn't be sure either, and the more I experimented, the more I thought it didn't.
Given these problems, and my assumption that BadStar had probably already tried the crop tool, I thought the Resize>Canvas Size was a simple and elegant solution.
Indeed, it was. Thanks. And thanks for explaining about it cropping, rather than re-sizing.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now