- Home
- Photoshop ecosystem
- Discussions
- adding images to Script UI for photoshop
- adding images to Script UI for photoshop
adding images to Script UI for photoshop
Copy link to clipboard
Copied
I would like to add images to my scripted UI's for Photoshop.
After allot of trail and error, I managed to get a few results working within ExtendScript.
But when I tried it in photoshop, it didn't work correctly.
What I found out was that for some reason I can only get an image to show in photoshop when it's a .png file, jpg's do not work, only in extendScript.
Also, the png images didn't scale at all, but again, it does work in extendScript.
Here is the code, with 5 different ways to add the same image...
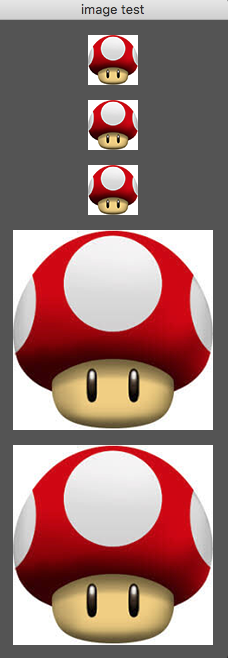
var window = new Window ("dialog", "image test", undefined);
window.add('image', {x:100, y:50, width:50, height:50}, 'C://1.png');
window.add('image', undefined, 'C://1.png');
var imageFile = new File ("C://1.png");
var testImage = window.add("image", {x:25,y:0,width:50,height:50}, imageFile);
var imageFile = new File ("C://1.png");
var testImage = window.add("image", [0,0,200,200], imageFile);
var imageFile = new File ("C://1.png");
var testImage = window.add("image", undefined, imageFile);
testImage.size =[200,200];
window.show();
When you run this script in extendScript, it shows 3 small images on top, and than 2 big ones, like I would expect.
But in Photoshop they are all small, so scaling doesn't work, but the dialog window does increase in size.
I believe here is also another way to place images, but I haven't been able to find an example, but it starts with..
var imageFile = new File ("C://1.png");
var testImage = ScriptUI.newImage (imageFile, imageFile, imageFile, imageFile)
and then a drawImage command, something like this...
ScriptUI.Graphics.drawImage (testImage, [0,0,50,50]);
But could not get it working, (undefined is not an object) also in extendscript, I'm missing simple examples here.
But I also would like to know if I can get jpg's to work in photoshop.
Any advice is highly appreciated!
Explore related tutorials & articles
Copy link to clipboard
Copied
I did not understand what you ask
however this works correctly
Place the icons on the desktop
var window = new Window ("dialog", "image test", undefined);
window.add('image', {x:100, y:50, width:50, height:50}, '~/Desktop/1.png');
window.add('image', undefined,'~/Desktop/1.png');
var imageFile = new File ("~/Desktop/1.png");
var testImage = window.add("image", {x:25,y:0,width:50,height:50}, imageFile);
var imageFile = new File ("~/Desktop/2.png");
var testImage = window.add("image", [0,0,200,200], imageFile);
var imageFile = new File ("~/Desktop/2.png");
var testImage = window.add("image", undefined, imageFile);
testImage.size =[200,200];
window.show();

Copy link to clipboard
Copied
Hi, Marvin!
I have the same error too when I trying to call the drawImage method before creating a window object. First of all, let's find out what is the graphics. Here in the manual say that the ScriptUIGraphics object can be used to customize the window’s appearance, in response to the onDraw event. Here is an example of how you can use it:
if (BridgeTalk.appName == 'photoshop') {
try {
var imageFile = new File(File.encode('~/photoshop/cache/noimage.png'));
var dialog = new Window('dialog', 'Image Test');
dialog._group = dialog.add('group');
dialog._group.image = dialog._group.add("image", undefined, imageFile);
dialog._group.image.onDraw = function (state) {
if (!this.hasOwnProperty('_bs')) {
// this._bs = getResizedImageBounds(this.image.size, [300, 200]);
this._bs = {x:0, y:0, width:300, height:200};
}
this.graphics.drawImage(this.image, this._bs.x, this._bs.y, this._bs.width, this._bs.height);
}
dialog.show();
} catch (err) {
$.writeln(err);
}
}
Or you can call onDraw method from another window object that has ScriptUIGraphics class:
var imageFile = new File(File.encode('~/photoshop/cache/noimage.png'));
var dialog = new Window('dialog', 'Image Test');
dialog._group = dialog.add('group', [0, 0, 300, 200]);
dialog._group.image = ScriptUI.newImage(imageFile, imageFile, imageFile, imageFile);
dialog._group.onDraw = function (state) {
this.graphics.drawImage(this.image, 0, 0, 300, 200);
}
dialog.show();
Or like that:
var dialog = new Window('dialog', 'Image Test');
dialog._group = dialog.add('group', [0, 0, 300, 200]);
dialog._group.onDraw = function (state) {
var imageFile = ScriptUI.newImage('/C/1.png');
this.graphics.drawImage(imageFile, 0, 0, 300, 200);
}
dialog.show();
Also, please see the documentation of how to use paths, volumes and drive names in photoshop js scripting.

Copy link to clipboard
Copied
You may want to do some reading of the ExtendScript/ScriptUI documentation. There are places where only PNG files are supported, not other formats.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
