Copy link to clipboard
Copied
Hello everybody, greetings to everyone!
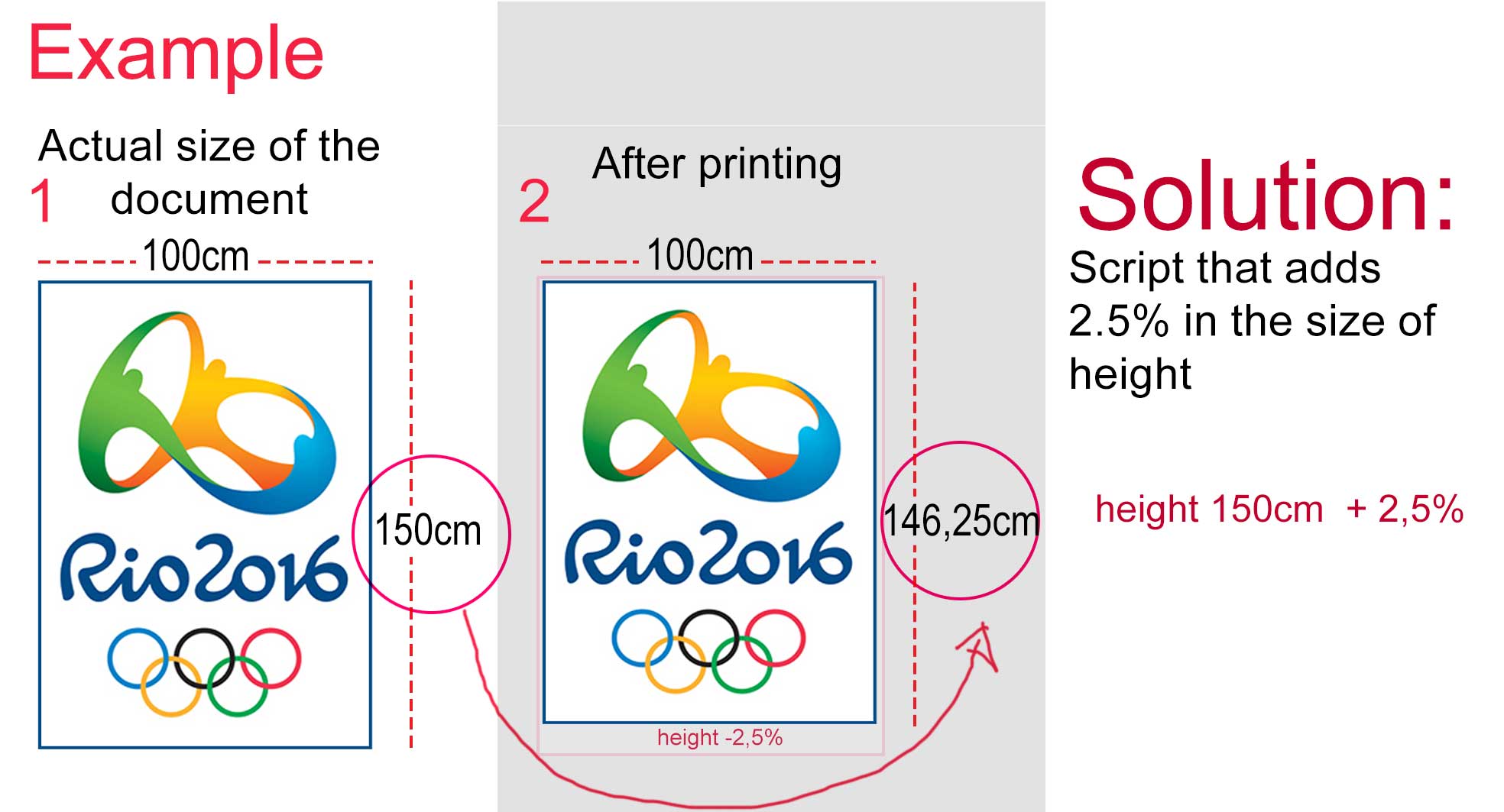
It is possible to create a script that do the mathematical calculations to add 2.5% (cm) in height document size? It is that I have a tissue type "canvas" that shrinks the time approximately 2.5% when in contact with solvent printer ink. I tried to create an action for it, the problem is that there are many different sizes.

 1 Correct answer
1 Correct answer
Adding canvas will not give you the correct answer as if the document is shrinking it will do so over the whole document.
The answer it to resize the document so that when it shrinks it is the correct height without distorting the contents as adding canvas will do.
#target photoshop;
if(documents.length) activeDocument.resizeImage(new UnitValue(100,'%'), new UnitValue(102.5,'%'), undefined, ResampleMethod.BICUBIC);
Explore related tutorials & articles
Copy link to clipboard
Copied
(ad = activeDocument).resizeCanvas(null, (h = ad.height) + h * 2.5 / 100, AnchorPosition.TOPCENTER)
Copy link to clipboard
Copied
Kukurus hit the fly! I confess that I did not think it would be so fast to right resposta.Deu, thank Kukurykus.![]()
![]()
Copy link to clipboard
Copied
During editing my previous post pixxel schubser posted his answer, so I had to go back to topic and post it again:
You can also do it for more files using following code:
#target photoshop
bringToFront()
if ((src = File('~/Desktop/Source/')).exists) {
if ((cnt = src.getFiles(/\.(jpg|tif|psd|bmp|gif|png)$/i)).length) {
(dst = Folder('~/Desktop/Destination/')).create()
for(i = 0; i < cnt.length; i++) {
img = open(cnt);
img.resizeCanvas(null, (h = img.height) + h * 2.5 / 100, AnchorPosition.TOPCENTER)
jpg = new JPEGSaveOptions, jpg.quality = 12
img.saveAs(File(dst + '/' + img.name), jpg)
img.close(SaveOptions.DONOTSAVECHANGES)
}
}
}
else alert('You need to have Source folder with a content on your desktop!')
Create on your desktop "Source" folder and drop in all files you want to use script on which make a loop of:
- open a file from Source folder
- add at the bottom 2,5% of a height
- save it as .jpg in Destination folder*
- close current file
* it'll be created by the script at its beggining
To run a script simply save above code in .txt file with .jsx extension on your desktop and click twice on this file.
Copy link to clipboard
Copied
Hi mauricior6328708,
your canvas is (always?) white ?
Resize the height from the middle or from the top of your picture?
Try this:
var aDoc = app.activeDocument;
var startRulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
var newHgt = Math.round (aDoc.height * 1.025);
aDoc.resizeCanvas (aDoc.width, newHgt, AnchorPosition.MIDDLECENTER ); //AnchorPosition.TOPCENTER
app.preferences.rulerUnits = startRulerUnits;
Otherwise have a look here: Pixel editor script what am i getting myself into.
Perhaps this could be helpful too.
Have fun
![]()
Copy link to clipboard
Copied
Adding canvas will not give you the correct answer as if the document is shrinking it will do so over the whole document.
The answer it to resize the document so that when it shrinks it is the correct height without distorting the contents as adding canvas will do.
#target photoshop;
if(documents.length) activeDocument.resizeImage(new UnitValue(100,'%'), new UnitValue(102.5,'%'), undefined, ResampleMethod.BICUBIC);
Copy link to clipboard
Copied
You are all geniuses! pixxxel schubser and Kukurykus were very well the result would already be great but I would create an action to frame the picture so that it fills the added area.![]()
![]()
The script SuperMerlin, has done exactly everything I wanted so badly ... (added 2.5% and resized coreetamente in the vertical direction of the document Many thanks to Three:. (SuperMerlin; Kukurykus and schubser pixxxel)![]()
![]()
![]()
The tip of Kukurykus, will be very useful to me in other work ... I will need a lot. Thank you brother.
Copy link to clipboard
Copied
TRUE, I didn't take into consideration "srink" word but only canvas. I thought if Mauricio is calling canvas instead of image then he means not that his image srinked in fact but was cut, and in that second instance resizeImage would distort his image. Good notice Super Merlin, nice showing Mauricio but with little no logic in that small case, so 'distorted' construction of my advice as well ![]()
