Copy link to clipboard
Copied
I need to create a few animations for a slideshow. I am working in the Photoshop Timeline.
I have figured out how to make a scrolling image by placing the image in a few areas of the background, then Tweening so that they flow along smoothly.
Now I want to create an animation that begins with my image in a very small size in the center, against a colorful background, then gradually expands until it fills the background. I have figured out that I can do this by creating many files with the image at increasing sizes against the background, then use Files > Scripts > Load Files into Stack. But WOW this is tedious! I will need a huge number of files to make the animation flow nicely. I tried Tweening and it created a mess.
So I am looking for a better way to do this...is there one?
Thanks...
 1 Correct answer
1 Correct answer
Hi
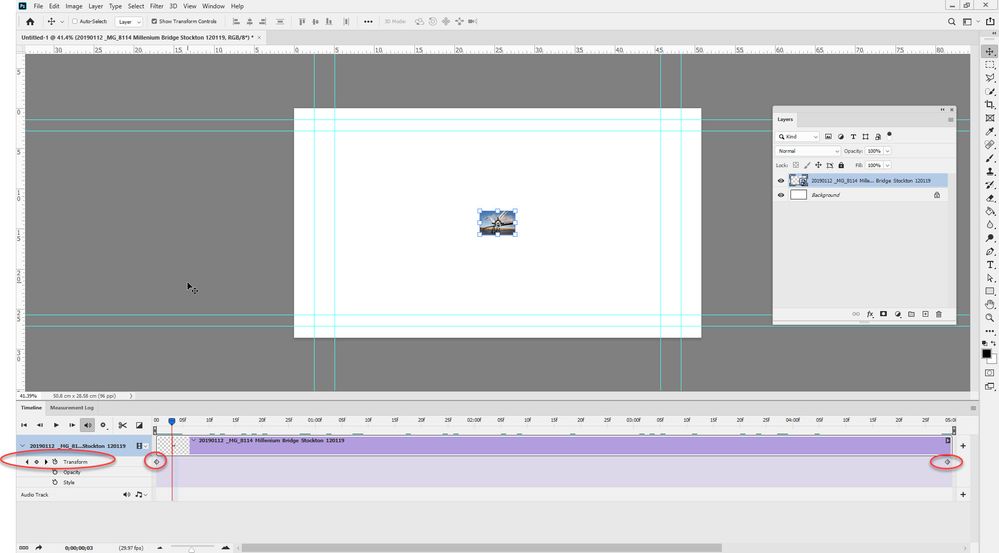
Use the video timeline. Put your picture in a smart object and keyframe the transform property. A keyframe tells the image what position or scale the image should be at that point. So you want at least one at the beginning with the image scaled as you want it to start, and one at the end with the image scaled as you want it to finish. You can add others in between if you want specific movement.
Dave
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Photoshop is limited for this purpose you have to use Premiere Pro for this.....Regards
Copy link to clipboard
Copied
Frame animation Tween only supports layers position and opacity. Does not support animating layer size and rotation via trabsforn. So the animation you want to make in a Frame animation time line would require many layer with you object at various sizes and rotation so you can make frames using those different layers.
A video animation on the other hand will support smart object layer being animated via layer transform. An object Object size and rotation should be able to be animated via layer transform. 3D layers layer rotation can also be animated by rotating 3D meshes. You may want to look at using a video time line rather then a Frame animation time line.
Copy link to clipboard
Copied
Thanks for the responses.
I do not have Premiere Pro.
JJMack---this might be too complicated for me. I have found 2 articles on the web for step-by-step instructions on using the Video Timeline and will explore that info.
Copy link to clipboard
Copied
Photoshop Video time line is not very complicated. But you need to convert layers to smart object layers. Smart object layer and 3d layers can be animated in a video time line.
For Frams animations Actions and scripts can be use to duplicate a layer then scale and rotate the dupped layer. To help create layers to be add to the animation as frames.
Copy link to clipboard
Copied
Hi
Use the video timeline. Put your picture in a smart object and keyframe the transform property. A keyframe tells the image what position or scale the image should be at that point. So you want at least one at the beginning with the image scaled as you want it to start, and one at the end with the image scaled as you want it to finish. You can add others in between if you want specific movement.
Dave
Copy link to clipboard
Copied
Thanks so much!
I have been experimenting for a few days and now I understand the difference between Frame and Video Timelines and which one to use for which effect. Lots of trial and error involved, of course.
I REALLY appreciate your advice!
Copy link to clipboard
Copied
You're welcome 🙂
Dave
Copy link to clipboard
Copied
This is great! I have figured out how to combine a couple of effects.
I have a background layer + another image layer.
In Frame #1 I have the bkgd at 100% opacity and the image just coming into view at the top left corner.
In Frame #2 I have the bkg at 0% opacity and the image in the center.
In Frame #3 I have the bkgd back at 100% opacity and the image leaving the screen in the lower right corner.
Then I tweened between the frames.
Then I increased the time to 2 seconds on the frame when the image is in the center.
It is a pretty cool video!
Any advice for other cool effects?
I am doing this for a slideshow that will be projected on a huge screen during a party.
Copy link to clipboard
Copied
It sounds like you are still using frame animation. Everything you describe in the last post can be achieved with a video timeline, by putting the layers into smart objects and keyframing the transform and opacity properties. That way there is no need for tweening. Plus you can use the transform keyframes to rotate, distort and scale the layers and even add layer styles and keyframe those.
Dave
Copy link to clipboard
Copied
Making progress!
Now I have been working with the Video Timeline. I can see that this mode gives me many more options for animating than what is available in Frame Animation.
2 questions:
1) Are there some guidelines for when to use Video and when to use Frame? Does one produce smoother rendered video than the other?
2) What is a good frame rate for a video with slow movement, such as scrolling text that needs to be easily read as it drifts by?
As always, your help is truly appreciated!
Copy link to clipboard
Copied
Frame animation is good where you are drawing each individual frame to produce a video. Commonly used for producing GIFs or traditional drawn animation. Because the length of each frame is set individually, it is very easy to produce a simple slideshow using frame animation.
The video timeline can mix stills with drawn layers and imported video. It is much easier when producing effects such as still frames (or videos) moving around teh canvas and scaling etc.
The framerate depends on the output format. For animated GIFs around 12fps can produce reasonably smooth GIFs. For rendering to a video, the rate is generally 30 fps in the US and 25 fps in Europe. Both give very smooth transitions and scrolling text etc.
Note : Those playback rates are for the rendered video - the Photoshop timeline is a preview and may or may may not playback at 25 fps-30fps depending on the content and your computer hardware.
Dave
Copy link to clipboard
Copied
The video time line is marked in seconds you control the motion with the transforms you set at key frames at some time offset in the time line. The Frame rate is used more for smoothness and data rate . More frames higher frame rate smoother motion small transitions more data needs to be streamed. Video encoding and decoding is very completely full frames are not normally transfer to reduce data transmission. When the transfer rate can not be meet is when you hear and see glitches. usually you will hear some glitch before you see a video problem. Lower Frame rate means fewer frames bigger transitions jumper motion lower data streaming rate. Video duration the same the number of frames and amount of data required is much different.
Animated Gif made from Video time lines are poorer then rendered Videos. Gif Color support is very poor compared to video. Gif supports 256 mapped colors at best. A rendered video from a Frame Animation Time line will most likely have better color than an Animated gif Video encoding has better color support so could use the colors you have in the documents layers
Earth Animated Gif 360x360 480 Frames
![[ Earth Gif ]](http://www.mouseprints.net/old/dpr/earth/Earth_360.gif)
Earth Animated MP4 640x360 1439 Frames
Copy link to clipboard
Copied
Let's see if I understand correctly:
-- While I am creating in the Video Timeline, and I play the video, I am seeing just an imperfect Preview, which may or may not look smooth. The real video won't be created until I Render it.
-- As I begin to create, I choose the Duration of the final video.
-- When I Render it, and choose a Frame Rate, Photoshop will automatically create the correct number of frames to fill the video.
-- For smooth motion, a good Frame Rate for rendering is 30 fps.
I will want my final videos to be in mp4 format. Any problems with that?
It sounds to me like I really don't have a use for Frame Animation--correct?
Thanks!
Copy link to clipboard
Copied
A big factor is Frame size and content. I believe the largest preset frame size that the Subset of Adobe Media Encoder that Photoshop has is 1920x1080 You will not be able to create 4K content. The frame size and frame rate and audio will some rate of data transmission to the player for the player bat able to play a video. If the required data is not received in time the video will glitch. While you may want a smooth 30 FPS video it may because of the data rate that would be needed to stream the video. Reducing the Frame size and frame rate is used to reduce the required data stream rate. Even with buffering and high speed network connections network congestion may cause a glitch. Here is a 1080p I created in PS2020
Earth Animated MP4 Photoshop 2020s
Copy link to clipboard
Copied
-- While I am creating in the Video Timeline, and I play the video, I am seeing just an imperfect Preview, which may or may not look smooth. The real video won't be created until I Render it.
That is correct. You can choose to preview at 100% , 50% or 25% resolution to lighten the load on the PC. Also, if you loop the playback, the second play is usually smoother than the first.
-- As I begin to create, I choose the Duration of the final video.
Yes - although you can extend it or shrink it
-- When I Render it, and choose a Frame Rate, Photoshop will automatically create the correct number of frames to fill the video.
Yes - although the best way is to choose a frame rate in the timeline dropdown menu as you create. That way you can line events up to minutes, seconds and frames in your video as you make it
-- For smooth motion, a good Frame Rate for rendering is 30 fps.
30fps is standard in the US , 25 fps in Europe
I will want my final videos to be in mp4 format. Any problems with that?
No just choose H.264 as the format
It sounds to me like I really don't have a use for Frame Animation--correct?
For the examples you described - they are more efficiently achieved in the video timeline
Dave
Copy link to clipboard
Copied
Great info--thanks! I am moving closer to my goal. And the spinning globe is beautiful!
I want to be sure I am using images at the correct size so that they will be very clear and crisp in the final slideshow.
Am I correct that I need to know the pixel dimensions of the display screens before building my slideshow? Perhaps 3840 x 2160 if they are very high-quality screens? This seems HUGE. If this is the case, can Photoshop handle it? Is there a limit to the finished size and/or duration of the slideshow? If necessary, the slideshow could be divided into several shorter ones that play one after the other.
Thanks!
Copy link to clipboard
Copied
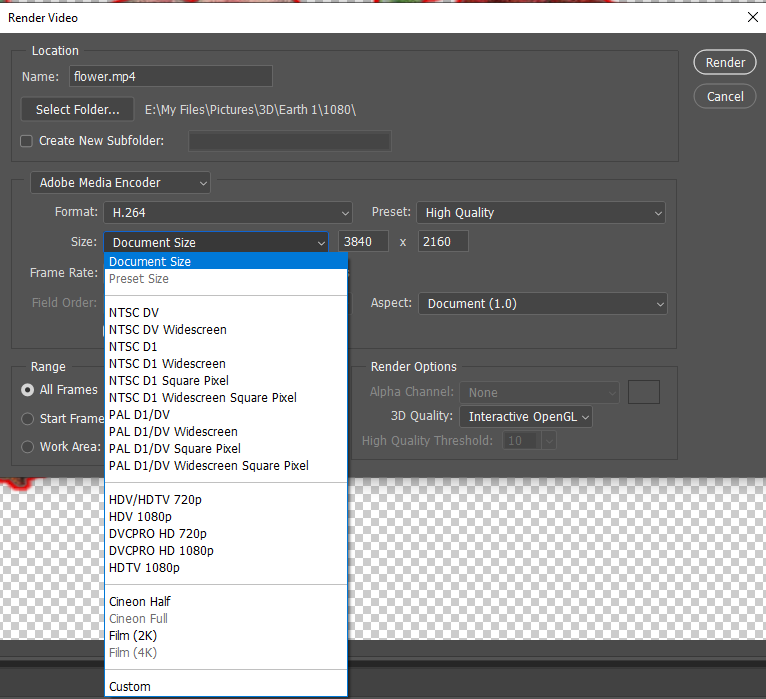
I do not know if you can render 4K video with Photoshop Subset of Adobe media encoder. Document size seems to be a valid Preset so 3840x2160 should be possible. However I do not see a digital video 4k preset, 1080P are the largest ones I see. In the Film preset I see a 4K preset that is grayed out not available . Where the 2K preset 2048x1556 is not grayed out. If you want to created 4K content with Photoshop I feel you should test what is possible with Photoshop video rendering. It may be possible but there may be be some requirement for the 4K preset to be available.
Copy link to clipboard
Copied
OK...I created a Video Timeline with a color bkgd layer and a text layer Smart Object (both at 3840 x 2160 px). I set the Duration at 10 sec and the frame rate at 30 fps. The text scrolls up from the very bottom of the screen and disappears at the top. I rendered it to an mp4 video: Adobe Media Encoder, High Quality, H.264, 3840 x 2160 doc size, and 30 fps. It looks terrific on my small computer screen. Can I trust that it will be good on a big screen?
If I find out that the display screens will have fewer pixels, such as 1920 x 1080, can I just go back and render again with a reduced doc size?
Thanks!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now