- Home
- Photoshop ecosystem
- Discussions
- CS6 : How to convert a path stroke in a vector sha...
- CS6 : How to convert a path stroke in a vector sha...
CS6 : How to convert a path stroke in a vector shape ?
Copy link to clipboard
Copied
Hello,
When you use the Photoshop CS6 new function stroke on the path of a vector shape, how can you convert the result in a vector shape ?
Merging multiple vector shapes doesn't work. The strokes outlines are not vectorized in the new vector shape.
It's possible to convert in pixel and keep the stroke drawing, but no way to convert in vector.
Illustrator has a similar function in order to vectorize the stroke.
Thanks for your help
Explore related tutorials & articles
Copy link to clipboard
Copied
.
Hi and welcome to the forum!
When you use the Photoshop CS6 new function stroke on the path of a vector shape, how can you convert the result in a vector shape ?
When you use a Rectangle/Ellipse/etc creation tool in Shape mode (see Options bar) then you do create a vector object (it's actually a Fill layer with a vector mask). The stroke options for these tools only appear when the tool is in Shape mode, anyway.
Merging multiple vector shapes doesn't work. The strokes outlines are not vectorized in the new vector shape.
Multiple vector Shape layers do merge into one vector Shape layer as long as all layers being merged are Shape layers. A mixture of layer types will be merged into a pixel layer.
It's possible to convert in pixel and keep the stroke drawing, but no way to convert in vector.
Illustrator has a similar function in order to vectorize the stroke.
If you're referring to Illustrator's trace function then the closest thing in Photoshop is to convert a Selection to a Path. There are many methods for making a selection, such as Magic Wand, Quick Selection, Color Range, Cmd/Ctrl-clicking on a thumbnail, etc. Then you would use "Make Work Path..." command found in the Paths panel.
Copy link to clipboard
Copied
Dear Conroy, thanks but actually I think you don't understand my question.
I wish to convert the stroke of an vector object, into a new vector shape (including the outlines of the stroke).
Here is a visual example :

A vector shape with a stroke (new CS6 function). Fill color is transparent, stroke is pink.

The outline of the stroke is converted into a new vector shape
Thanks
Copy link to clipboard
Copied
Yes, I misunderstood. ![]()
Photoshop has no command to directly create a new vector path from the outline of a stroke.
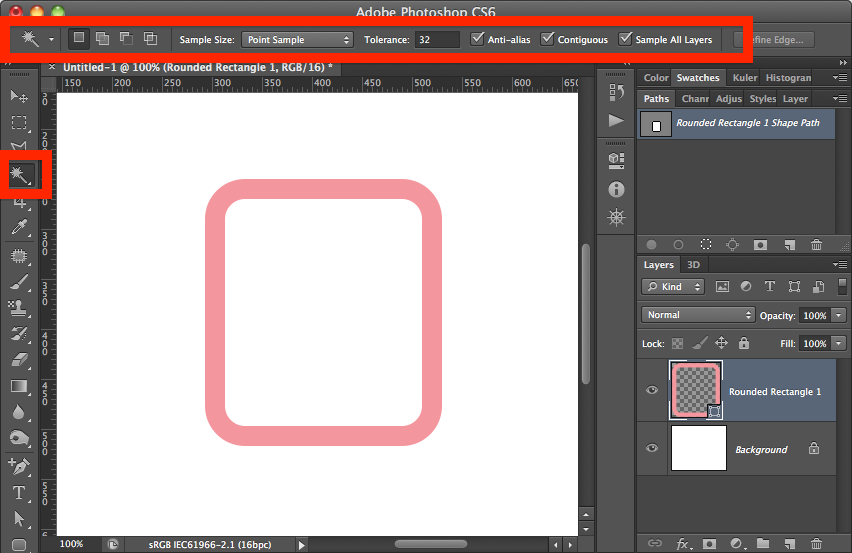
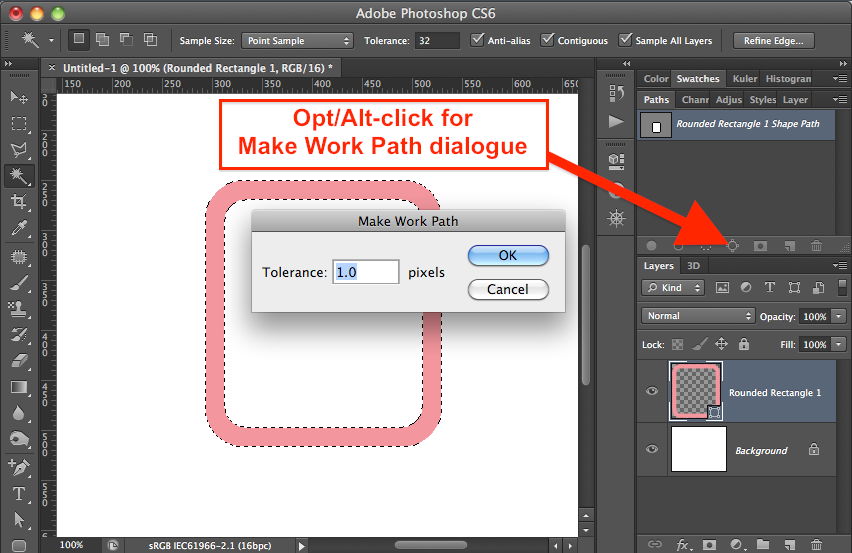
You could try making Path from Selection. With the Shape on a white background, click on the pink with the Magic Wand Tool with options as shown below:




Copy link to clipboard
Copied
Dear Conroy,
thanks again.
it's a shade, since Making path from a selection gives an approximated result. As you know, straight lines become curved. Final shape is very poor.
Sometimes I wonder myself why such evident function are not implemented into Photoshop. Of couse there are thousand others, but I think I'm not the only one users who may appreciate that.
Copy link to clipboard
Copied
I agree, the result is poor. ![]()
Copy link to clipboard
Copied
I've also wanted this for a long time now! Sad to see that it wasn't included in Photoshop CC either ![]()
Copy link to clipboard
Copied
Hello!
If you subscribe to the full cloud offering, you can use Illustrator CC to do such a thing, but you do already know that, from post #3
Copy link to clipboard
Copied
I found a way -
You can create your shape/stroke, make sure you have a transparent background, save as an EPS file, open the file in illustrator, then highlight your shape in illustrator and COPY, then go to photoshop and PASTE, and select "paste as Shape", and you will have pen marks for both the inside and outside of your shape, which will no longer just be a stroke.

Copy link to clipboard
Copied
I know this is an old post, but for others who come across - it seems there is an easy way to convert a stroke to a separate shape.
Choose the object with the stroke. Before converting, decide where stroke is applied - do this in the Stroke Panel - on the outside of the current shape, inside, or aligned in the middle of the current shape's path. Then, go to Object, Expand and click Okay. Fill and Stroke will be 2 separate objects. I noticed that I sometimes have to Ungroup the Objects.
Copy link to clipboard
Copied
Thanks for posting the solution, however I cannot for the life of me find what you mean to click "Object>Expand". Where is this located?

Copy link to clipboard
Copied
My apologize - I had read a post about Illustrator above and forgot that this was a question about Photoshop. The instructions I mention are the easy way in Illustrator to do what you asked.
Copy link to clipboard
Copied
No problem, thanks for the clarification.
Copy link to clipboard
Copied
I so much appreciate this question being asked, and I just can't fathom why this hasn't been implemented yet.
I know the main program for vactor graphics is Illustrator, but seriously, some tasks are huge others are small, and It's just a hassle to have to copy paste files back and forth, creating an unnessecary amount of files and causing RAM usage.
Strokes on shapes are now implementet, so @Adobe; please let us be able to expand them also. It would be a nice christmas present for many of us.
Best regards and happy holidays.
Ola
Copy link to clipboard
Copied
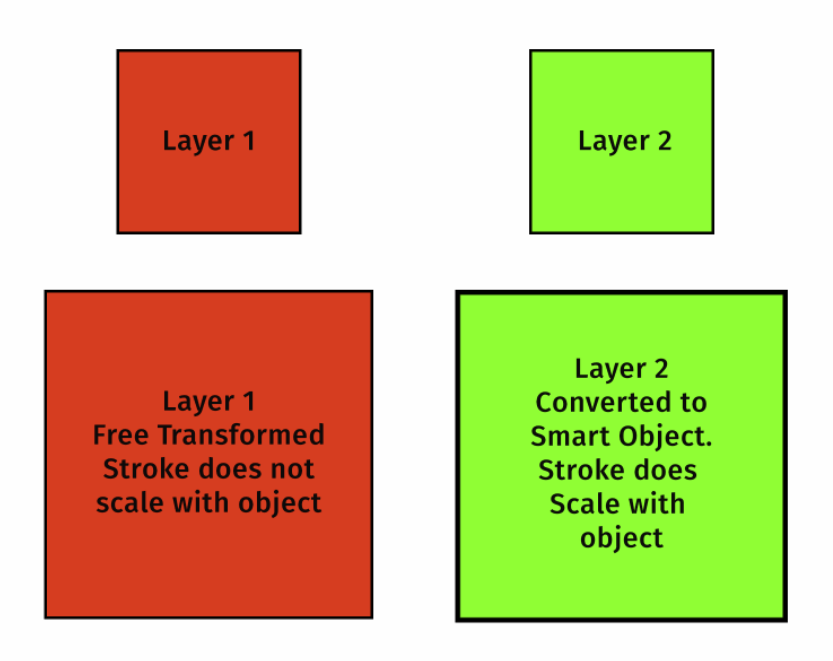
convert the stroke layer to smart object and it will keep its thickness as vector shape
Copy link to clipboard
Copied
A7med6161 wrote:
convert the stroke layer to smart object and it will keep its thickness as vector shape
I thought I'd just given you your first forum points by 'Liking' your post, but you are still showing 0 points, so I don't know what's going on there. But, yes you are correct, if not quite explaining it fully.

Copy link to clipboard
Copied
It downscales ok, but upscaling causes blurriness.
Copy link to clipboard
Copied
Guys, I have figured out how to do it and made a video: How to convert photoshop’s custom shape’s stroke to a vectorized path | Alexander Tazh
Copy link to clipboard
Copied
Hi guys, the problem solved now! Here is the genius who find a way to do it in photoshop: Convert photoshop custom shape stroke to a shape - YouTube
Copy link to clipboard
Copied
Not really much of a genius, since the question was how to convert in photoshop and you are using illustrator.
I would like to know how to do the same thing. I work in both programs, I can do it in illustrator easily, but I prefer to use photoshop most of the time.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

