
New shape and line options in Photoshop 22.0
Drawing and customizing shapes and lines in Photoshop just got a lot more powerful in the MAX 2020 Photoshop release. Here are 3 reasons to check out shapes in Photoshop 22.0:
❶ Live Shapes
Starting with Photoshop 22.0, you can find and control Live Shape Properties on canvas and on the Properties panel. It's really handy being able to resize, rotate, and round corners directly from the canvas.
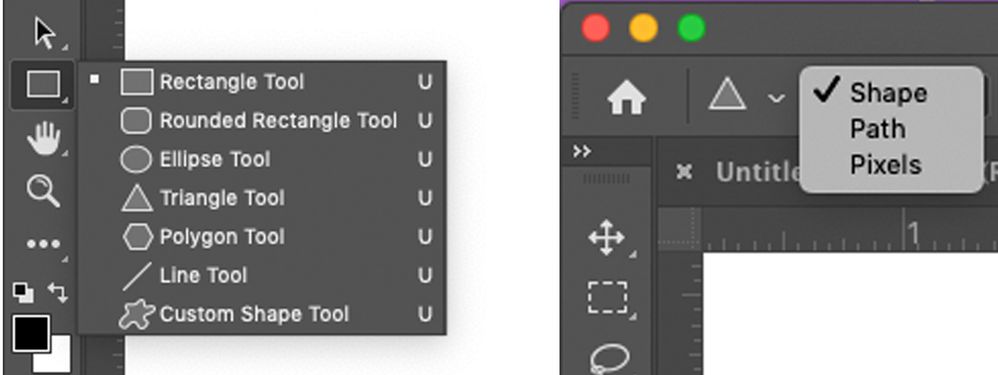
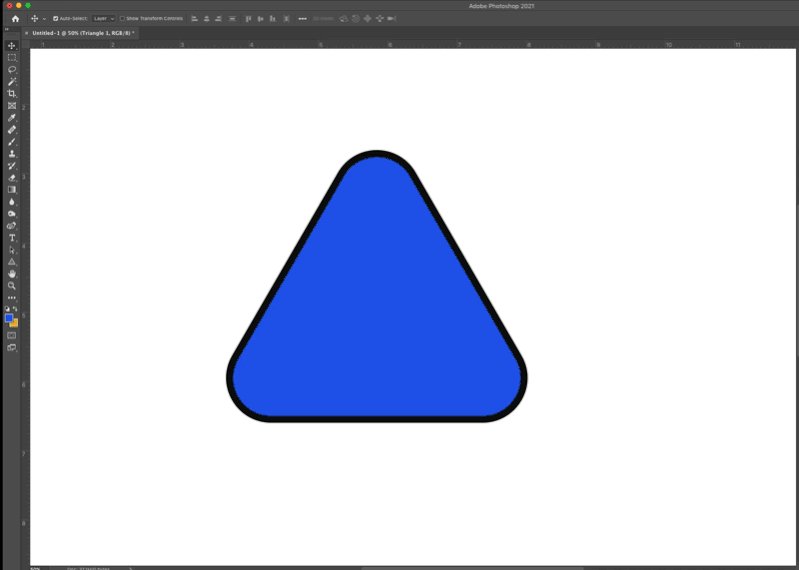
❷ Triangle Shape tool
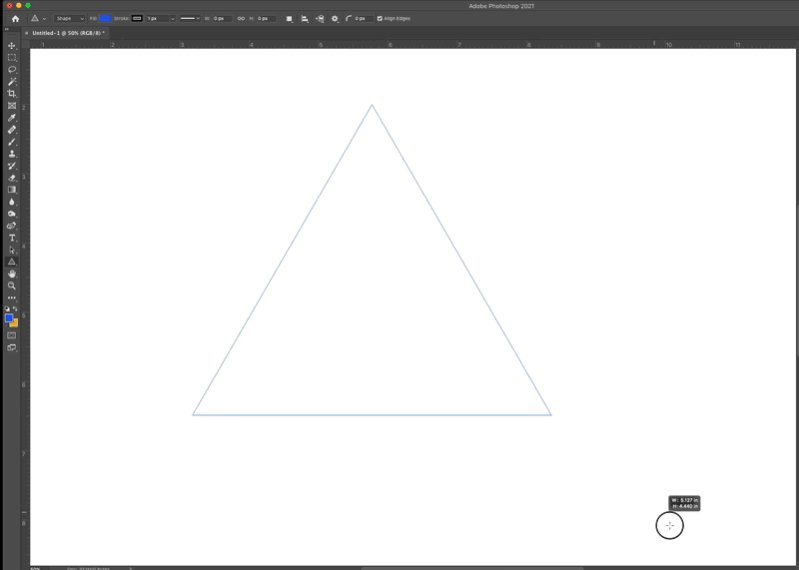
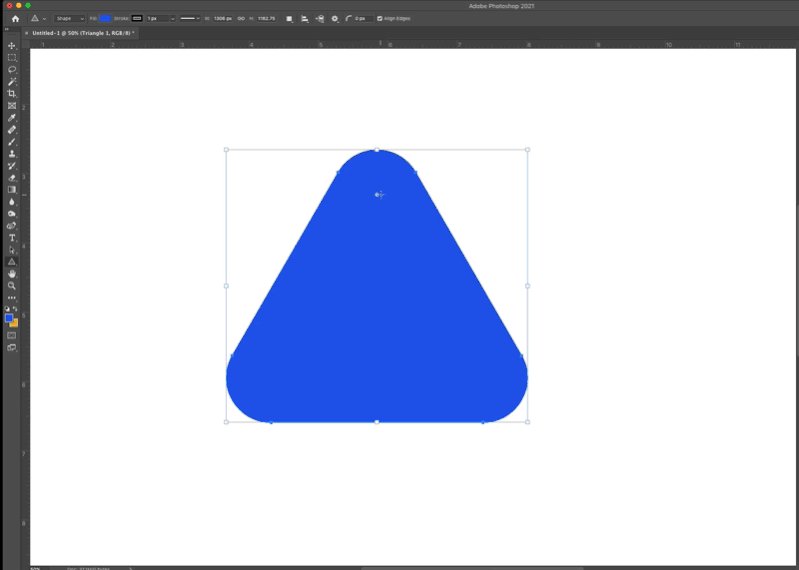
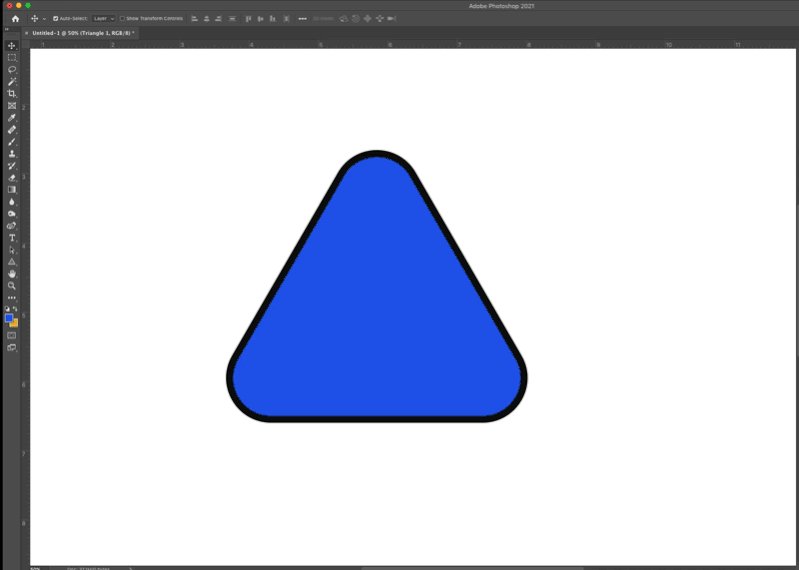
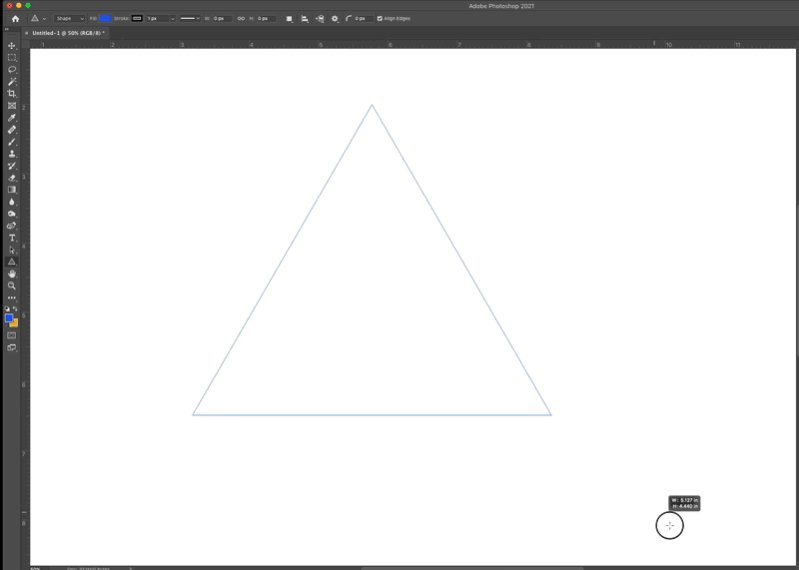
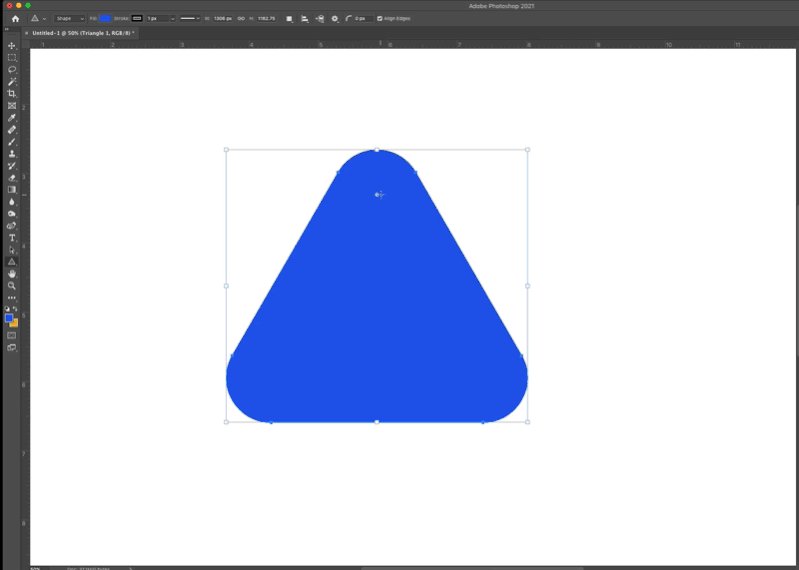
We have added a Triangle tool to the shape group in the Toolbar to make creating triangles much easier. You can even round the corners in seconds by clicking on a corner rounding point and dragging towards the center of the shape. All three corners will become rounded when you drag one rounding point.
❸ Line tool
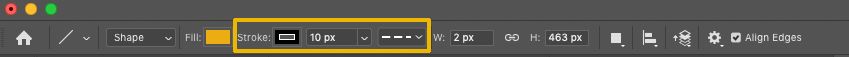
You can now use the Line tool to draw a two-point line. Simply adjust the width of your line using the Stroke options.
Create some shapes of your own:
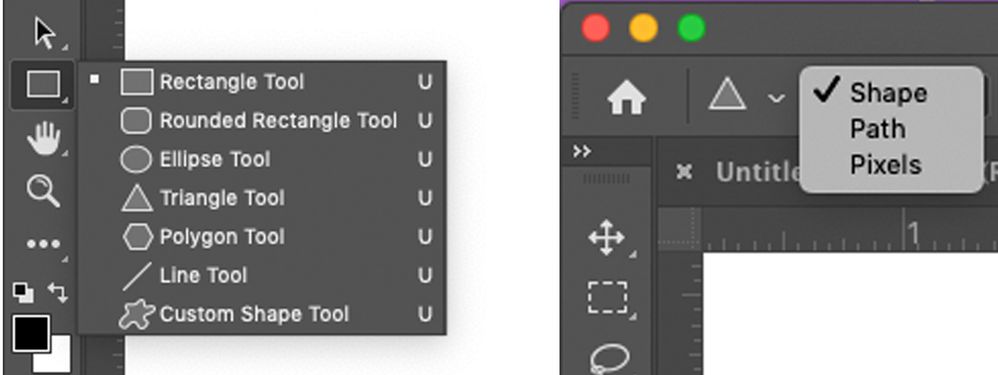
Come on, give it a go! Simply click the Shape tool group icon from the Toolbar, choose a shape, set the shape option to Shape, and start creating!

In case you want to try the new, on canvas modifications, here's an example of how to draw a square, round the corners, and then modify a single corner:

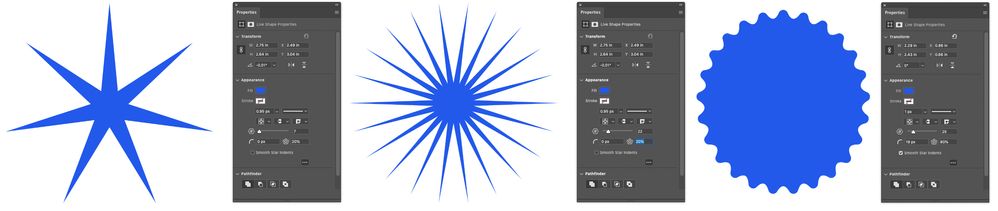
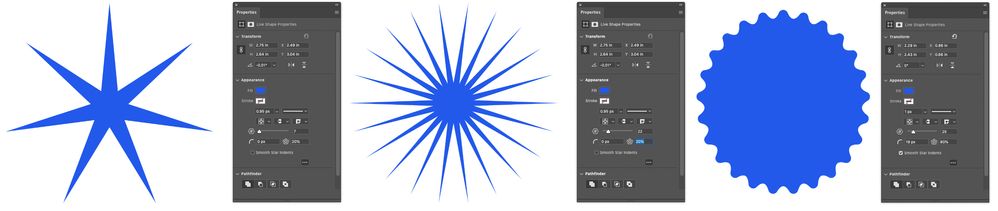
Here are a few interesting shape examples I created using a polygon shape. Try changing the properties to create a variety of different shapes. For more information on drawing shapes, check out this article:
How to draw shapes in Photoshop.

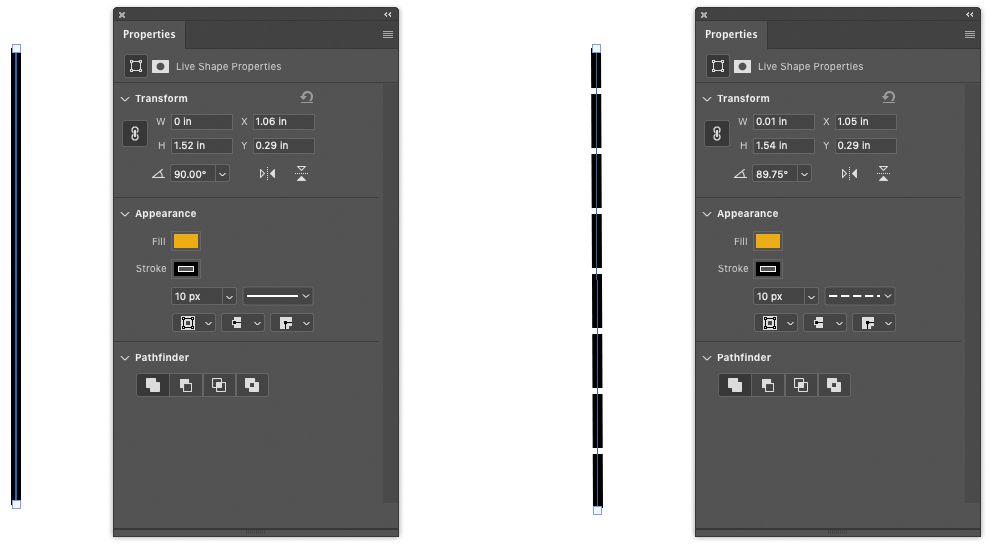
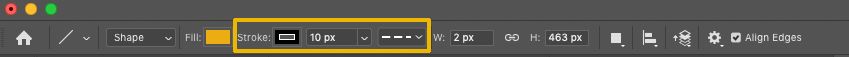
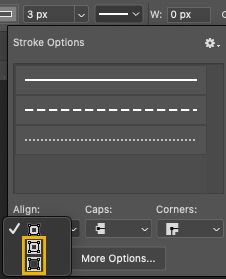
To draw a line, first select the line tool from the Shapes tool group, and then set the stroke width.

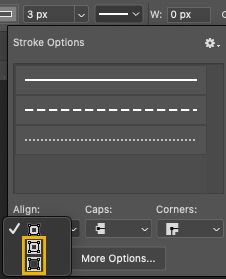
Ensure you have the stroke alignment set to either Center or Outside. These are the lower two alignment options in the bottom left corner of the image below. Now you are ready to click and drag to create a line.

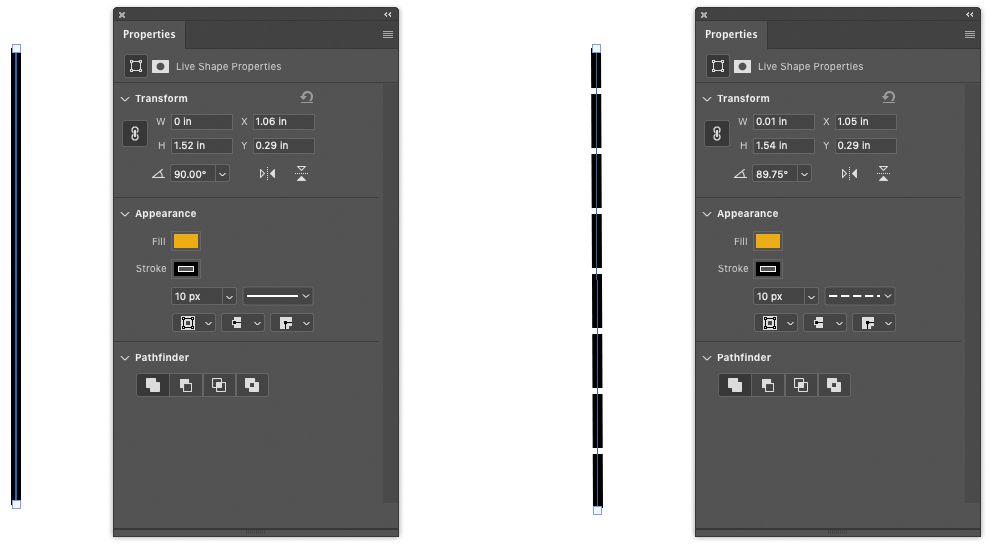
Here are some examples of solid and dotted lines.

Related links:
How to draw shapes in Photoshop
How to add shapes - video