Easily create a Cinemagraph in Photoshop
Creating Cinemagraphs in Photoshop
While browsing the internet have you ever come across a still image with moving elements? These images are known as Cinemagraphs.
Cinemagraphs are a magical hybrid of photography and video. They contain subtle motion that plays in a short, never-ending loop, while the rest of the image remains still. The motion highlights a few seconds from the video, blending it seamlessly into the still photo.
You can learn how to create your own Cinemagraph in Photoshop by following these quick & easy steps.
❶ Setup the same beginning & ending frame
- Start by opening a video in Photoshop. The video clip should display for a second or two. We only need to capture the movement present in our clip. It means we can shrink our clip by a lot and still retain a seamless Cinemagraph. Remember, it will loop indefinitely, so the length is not an issue.
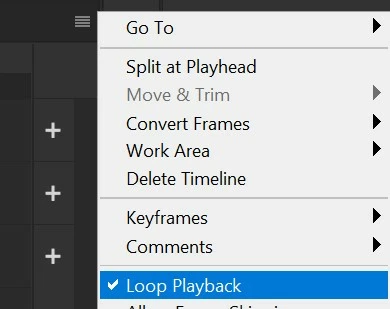
- Open the Timeline window by going to the Window menu on the top, then click on the setting menu on the Timeline, and ensure Loop Playback is checked. This ensures your video will play seamlessly as it repeats.


- Use the Scissor tool to separate your previous clip from the new one. Delete the previous clip. Although trimming will shorten your video, the footage before your trim will prove useful later.
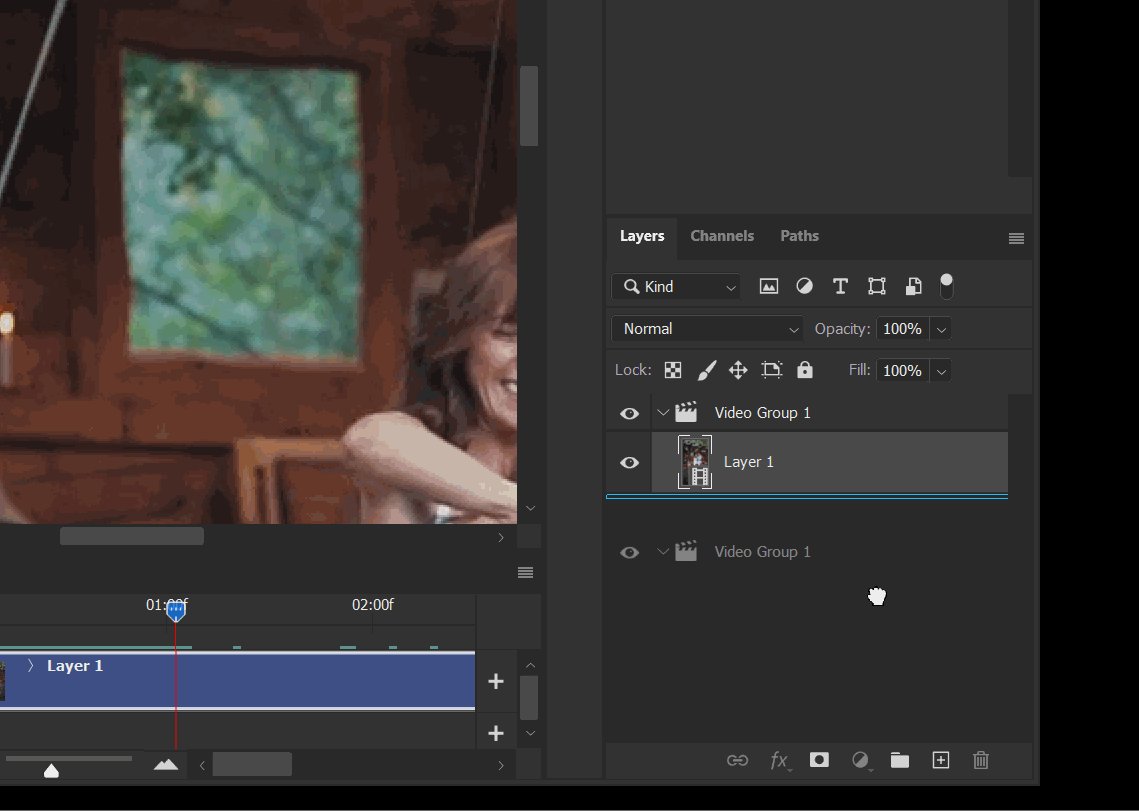
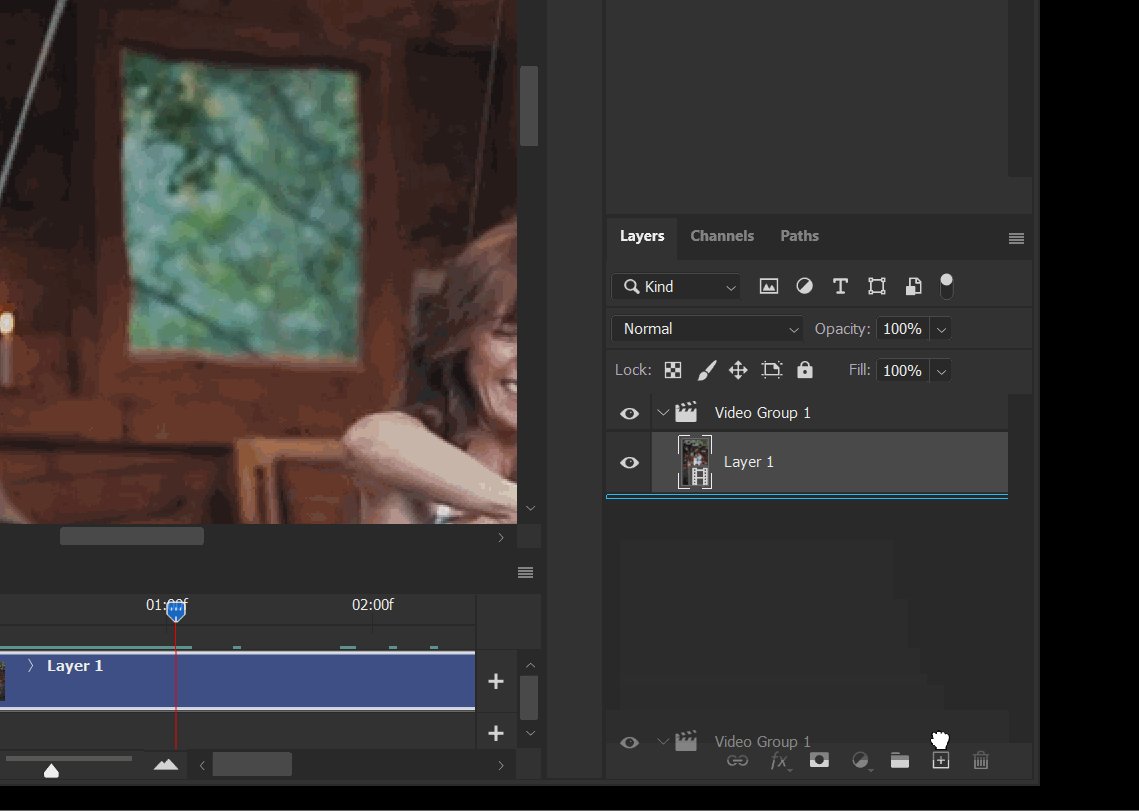
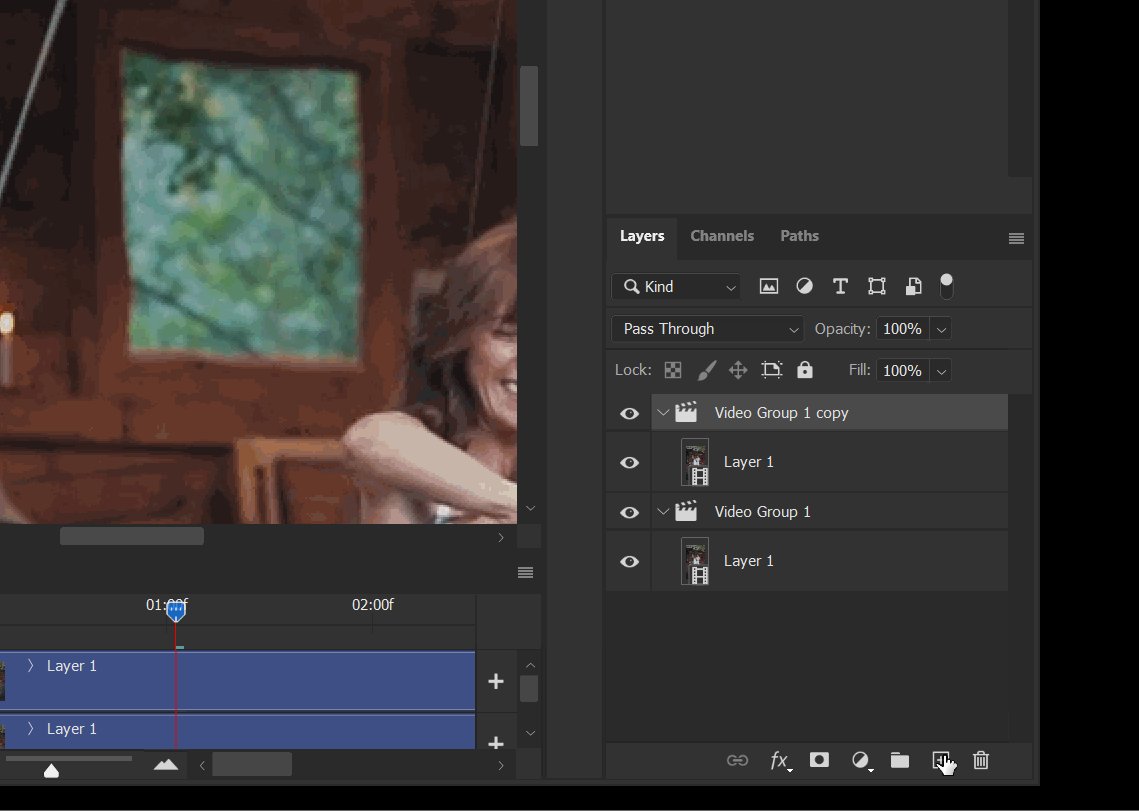
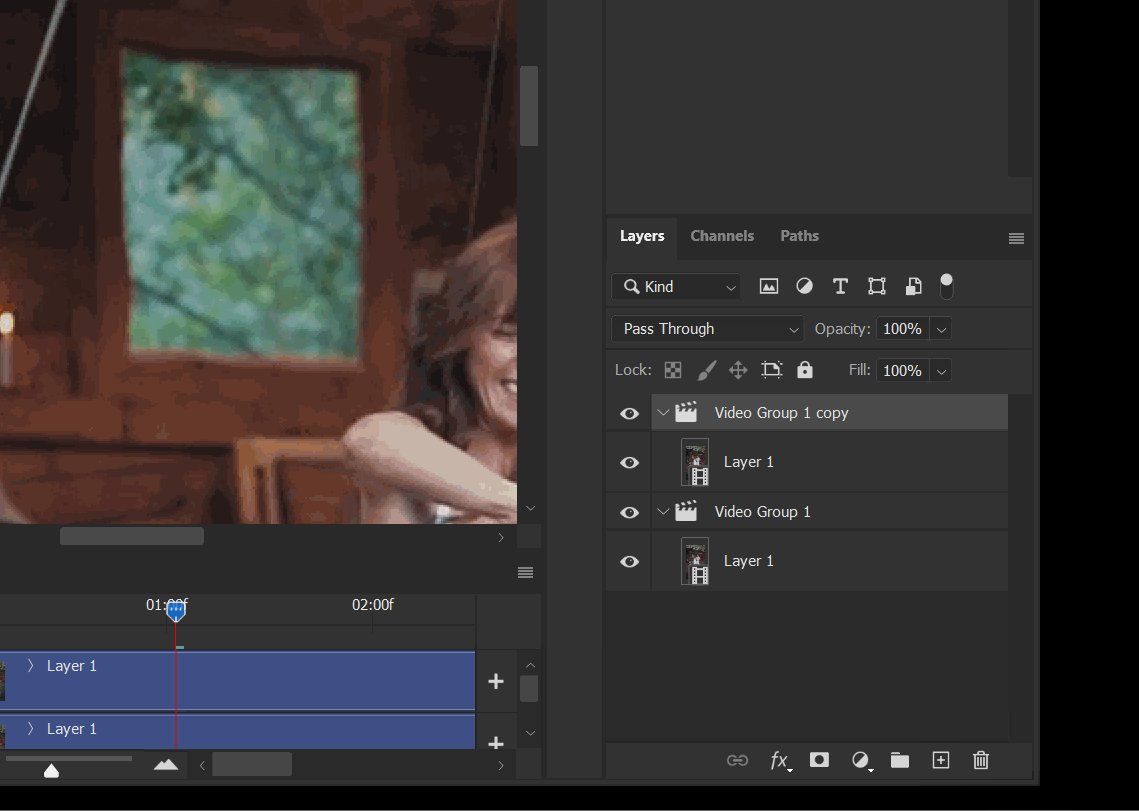
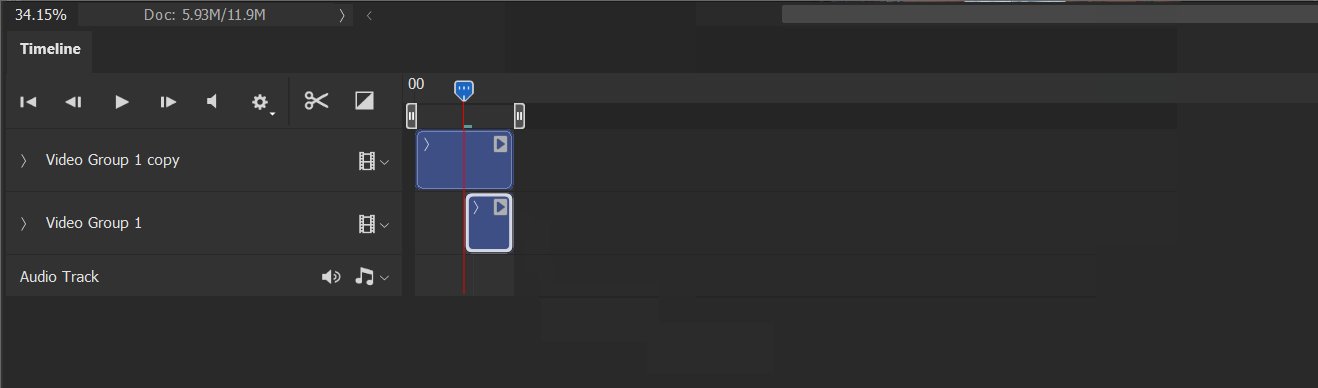
- Then drag your video group, labeled Video Group 1 in the example below, to duplicate your clip. You can also press Ctrl + Alt + J (Windows) Or Cmd + Opt + J (macOS) to create a duplicate of the selected layer.

- Now that you’ve created two exact video clips, you can achieve the desired effect. This process will end the video with the same frame it begins with, creating a loop we will use to achieve the effect.
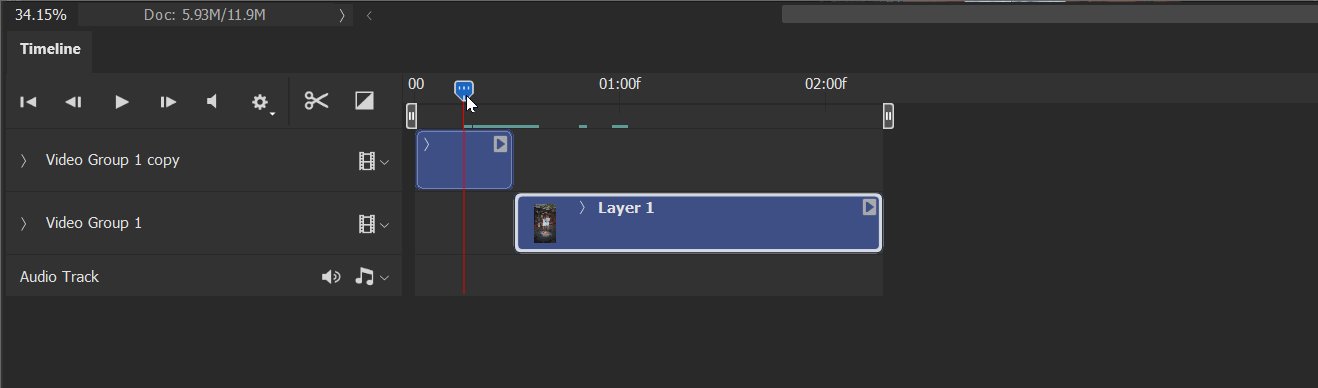
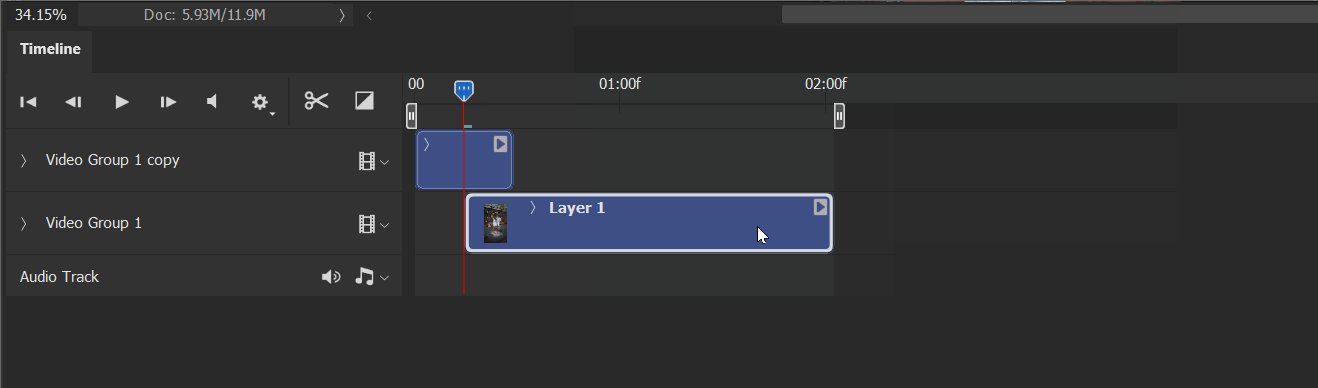
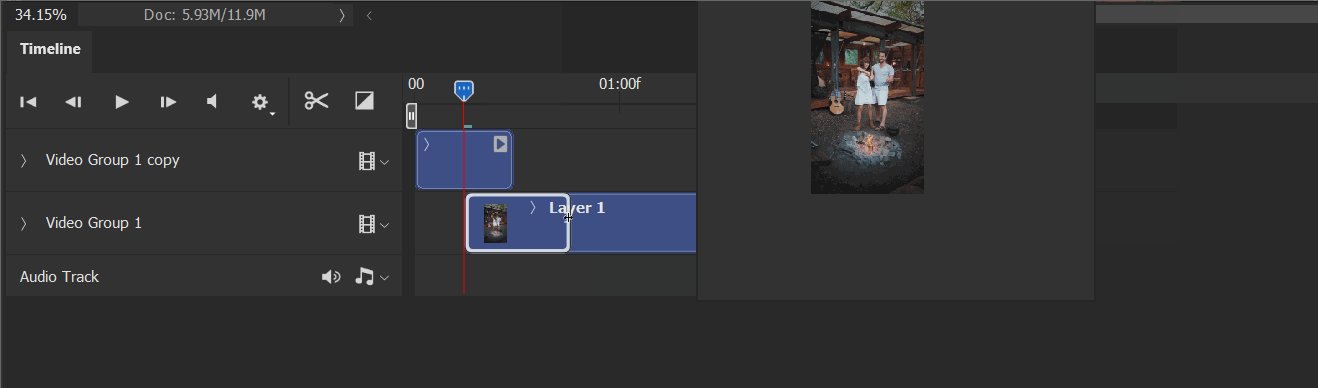
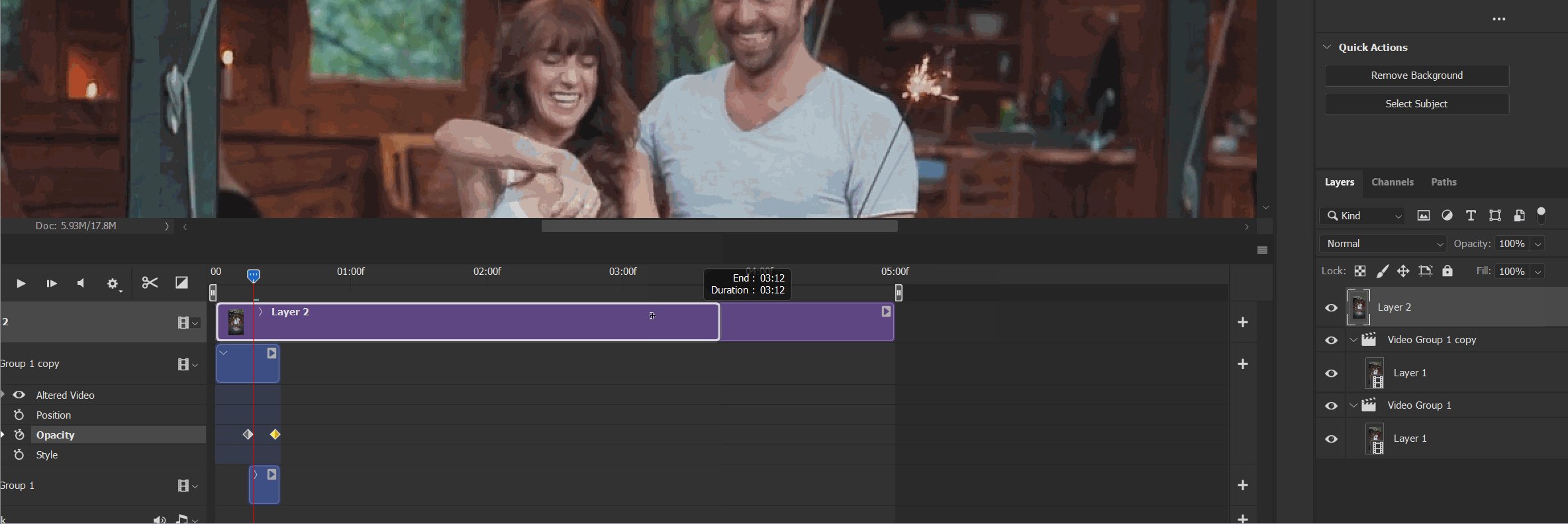
- Start dragging the second clip and put it at the middle point of the first clip. There should be some overlap between the first and second clips. The amount of overlap is up to you but shouldn’t extend past the halfway mark of your original clip. Finally, drag the end of the second clip to the end of the first. Both clips should now begin at different times but end at the same time.

- Play it back. You’ll notice that only one clip plays. This is crucial for creating a Cinemagraph effect.
❷ Create a transition effect
- In a Photoshop window, the amount a visual appears or fades depends on its opacity. A casual example of differing opacities in a single image would be a watermark. We will need to smoothly phase out the opacity of the first layer of our project in order to transition to the second.
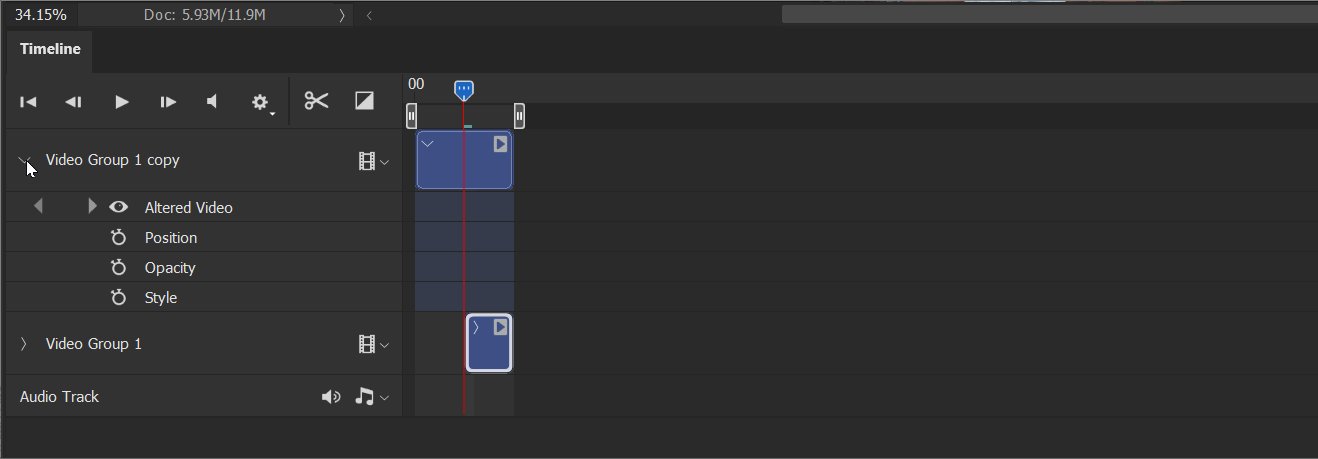
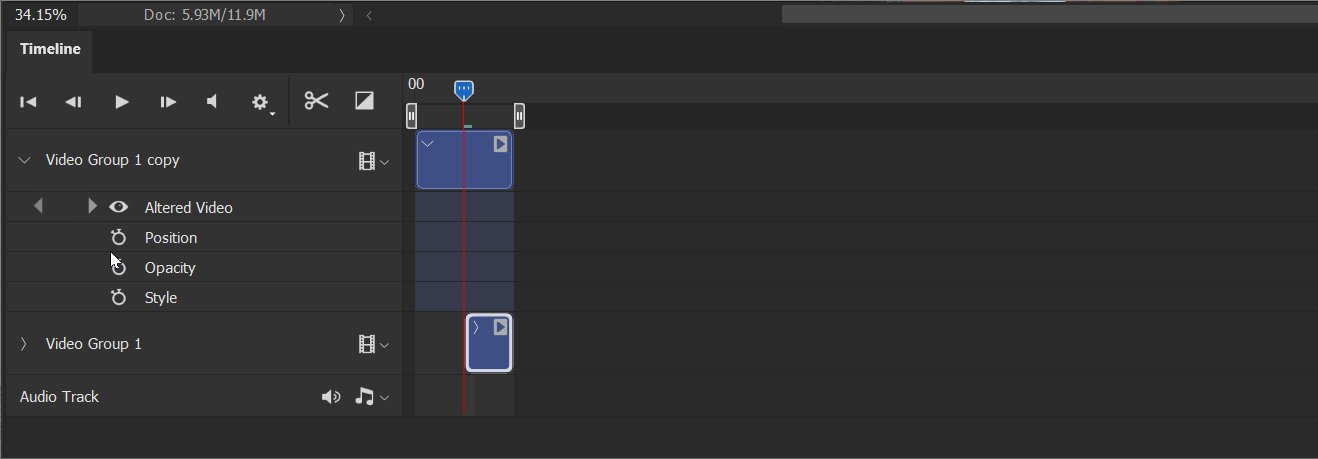
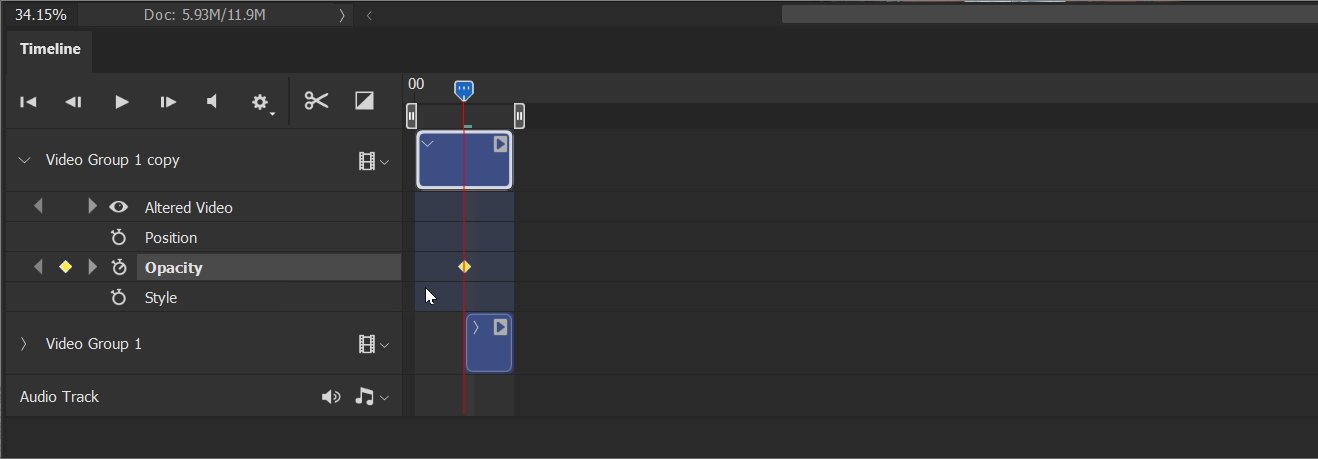
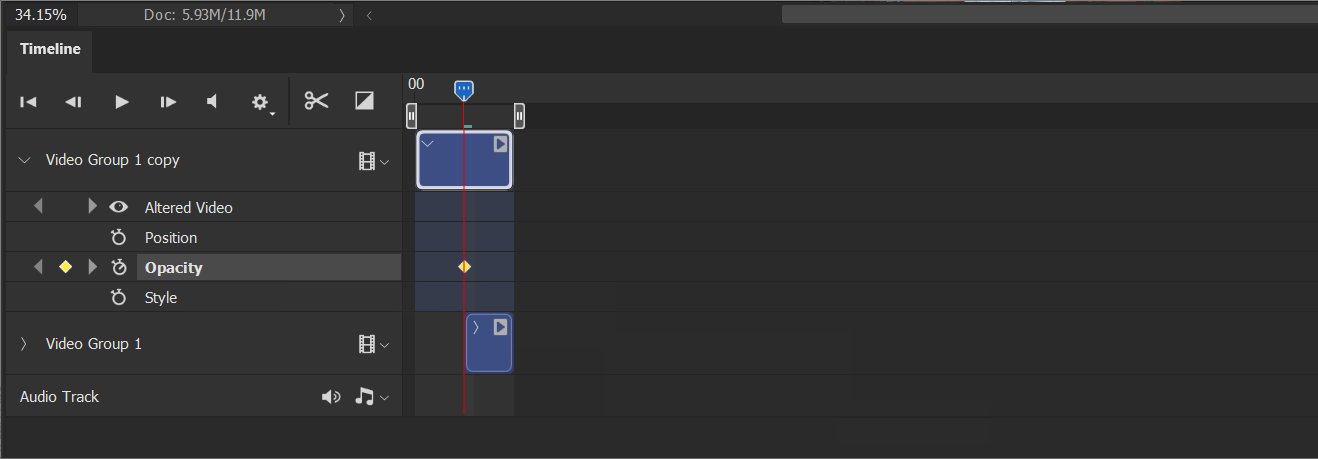
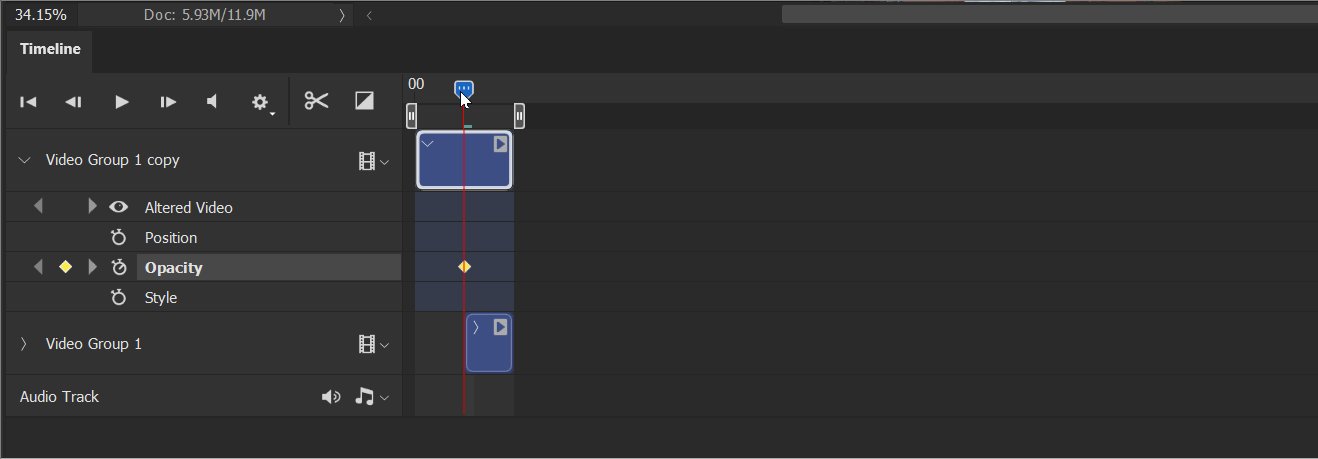
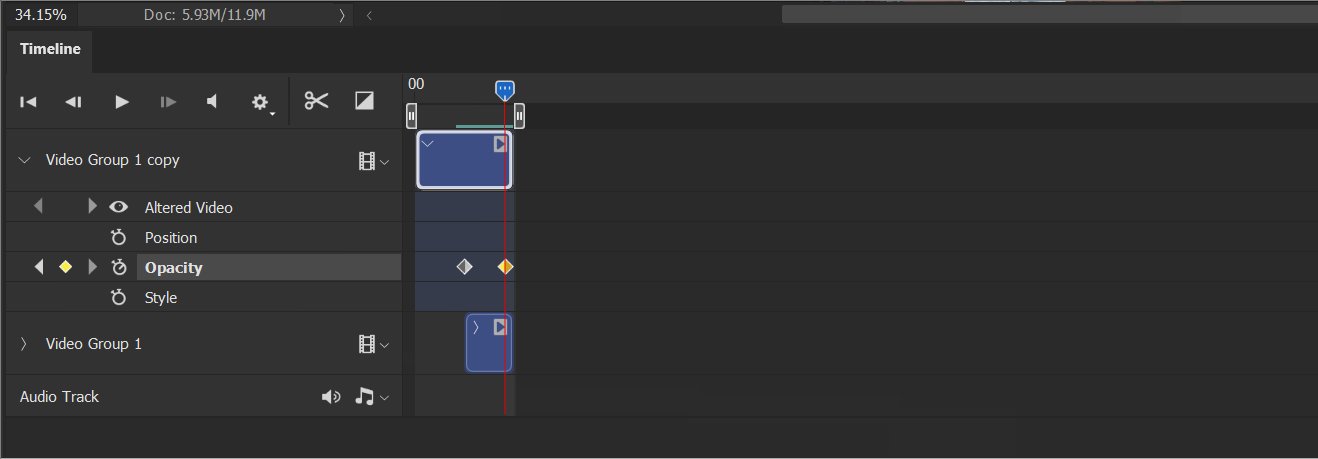
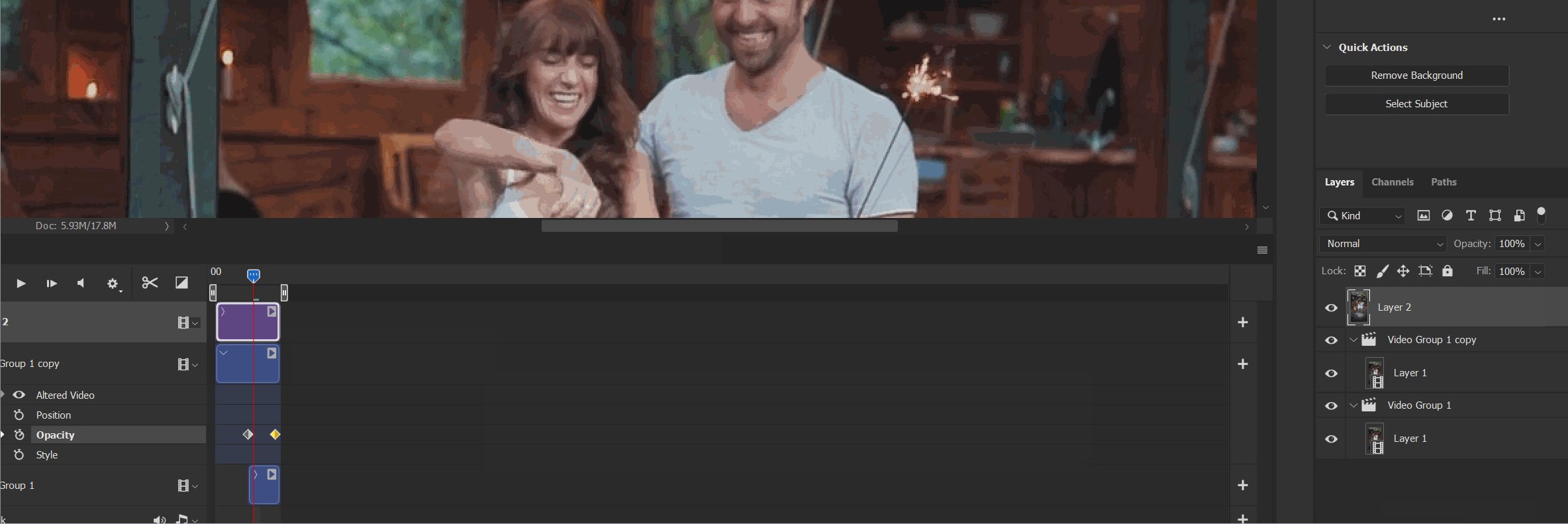
- Click on the drop-down menu beside the topmost clip of the Timeline panel. It will show some video options. Click on the Opacity timer, and the keyframe in the form of a yellow diamond will appear alongside your footage. Ensure the keyframe is placed at the beginning of your shorter clip by clicking and dragging it to the location.

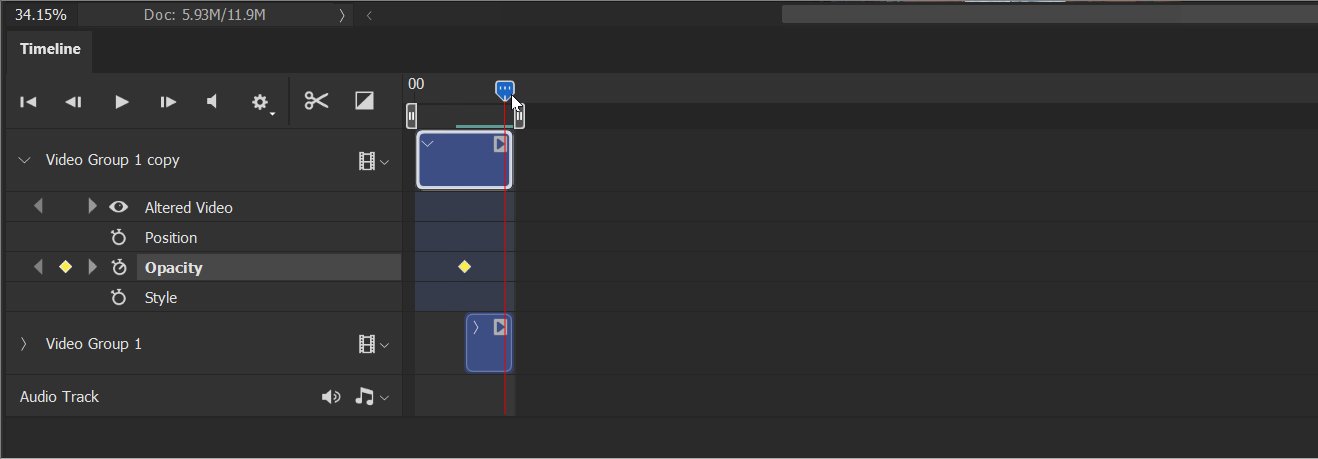
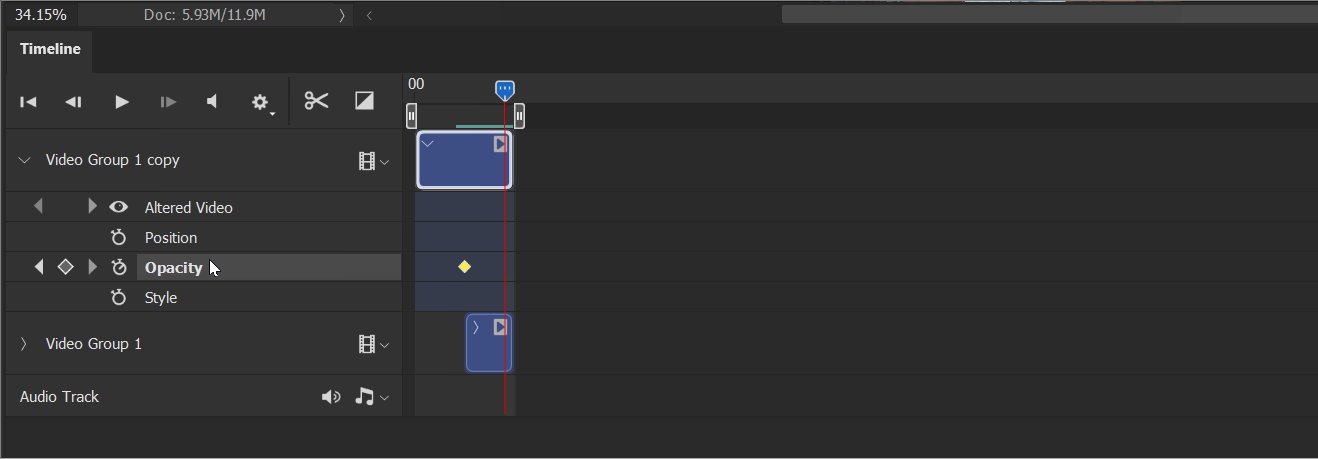
- The keyframe stores opacity information at a certain part of your video. Drag your timeline cursor to the end of your clip and click on the small diamond next to your Opacity setting to create another keyframe.

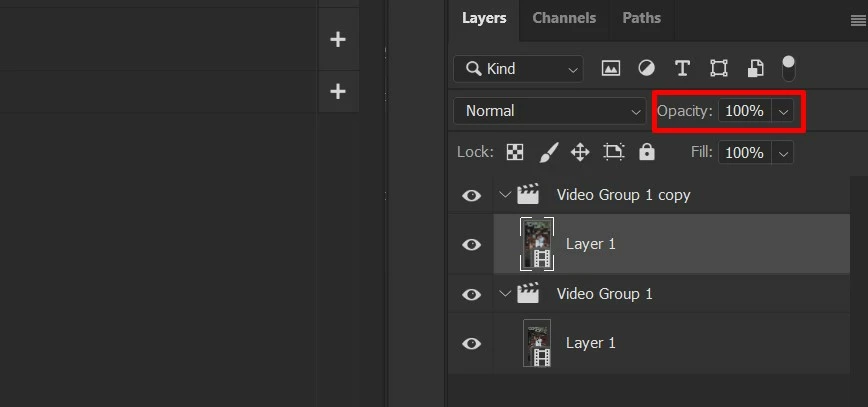
- Then, lower your opacity from 100% to 0%. The option is in your Layers panel.

- Note: Keep in mind, the new keyframe should appear at the very end of your video.
❸ Add and Edit a Layer Mask
- Your video should have a notable transition effect. It’s due to fixing the first clip’s opacity.

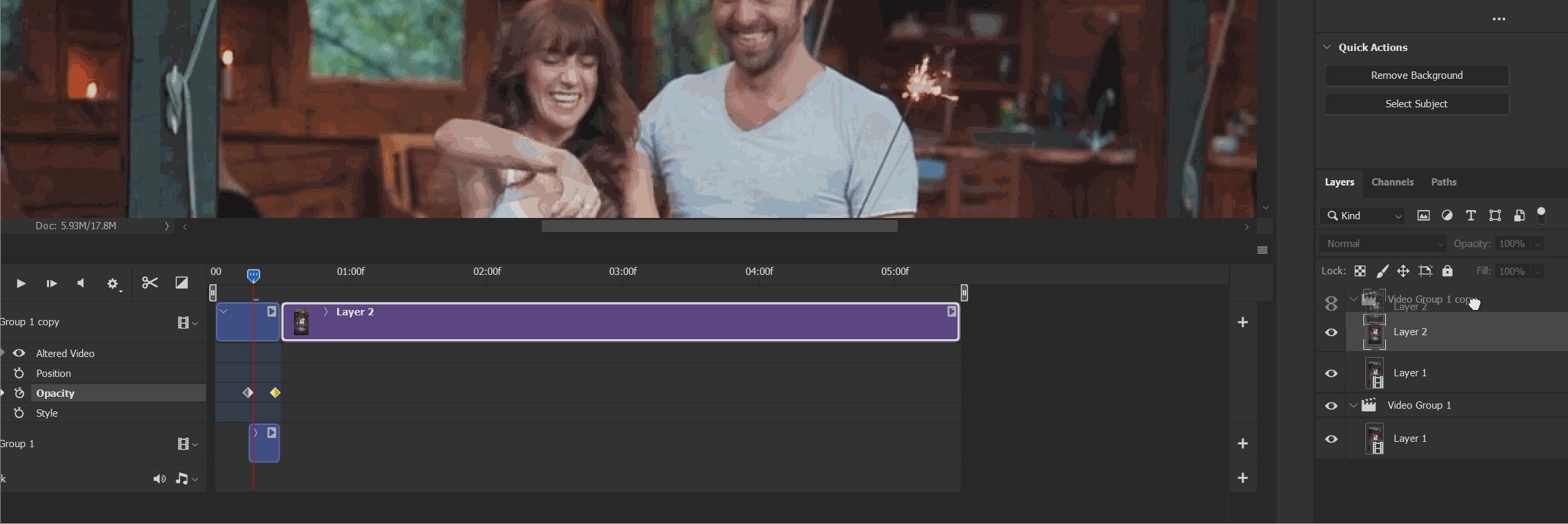
- Now, set the timeline cursor to the beginning of the video. Once done, press Ctrl + Alt + Shift + E (Windows) Or Cmd + Opt + Shift +E (macOS). This keyboard shortcut will create a still frame of your video.
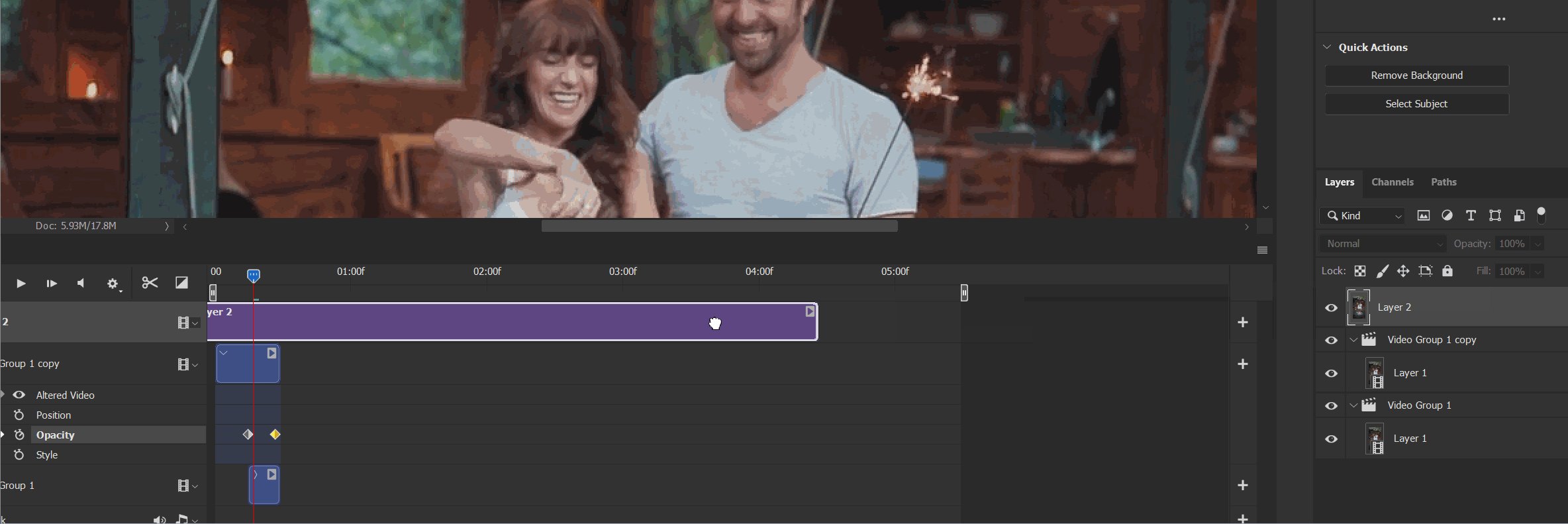
- Drag the picture layer to the topmost portion of the Layers tab, and trim so it ends in the same place as our video clips. If you play your video, you will only see the still image.

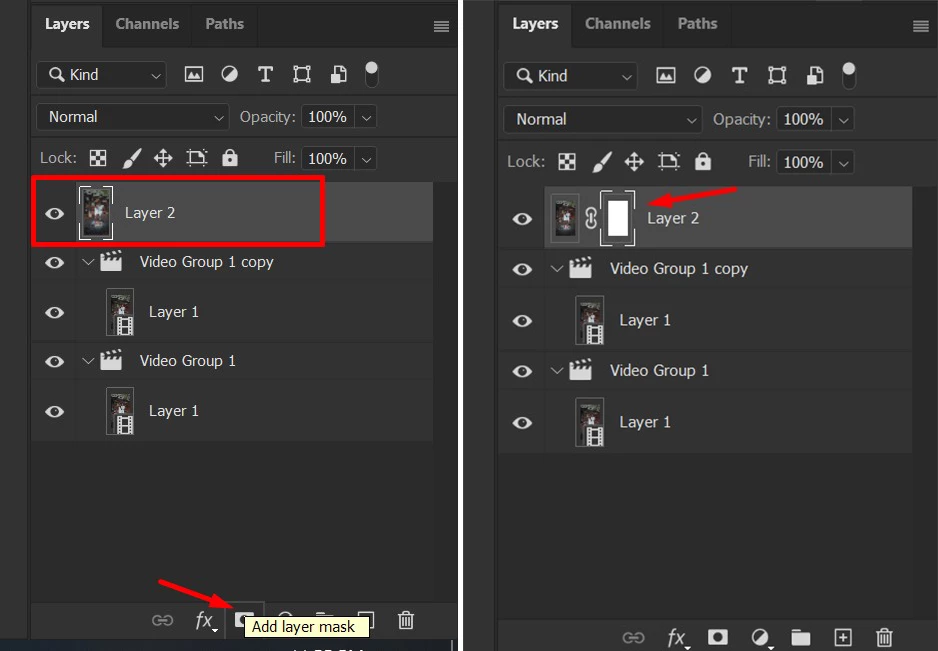
- Now we can create the layer mask to only allow for the window’s movement. With the image layer selected, create a layer mask by clicking the third icon at the bottom of your Layers panel.

- Note: Once you’ve selected a layer mask, a white background image will appear beside the layer.
- Click on the white image beside your picture and select the Brush tool. Ensure that the foreground color is set to Black and adjust the brush size. Set the brush size to whatever works with your image, then set the Brush’s Hardness to 0%. It will create a smooth brush border. Finally, begin brushing over the motion.
- To ease the process, press the \ key of your keyboard (above the Enter key). It will allow you to view your overlay mask in Red. Take your time to brush only over the movement you want to add. The brush tool will delete the still image’s contents from the video, revealing the video beneath.
- Likewise, brushing your video using white will erase your mask and preserve your still image. Repeatedly brush and play your video to see what unwanted motion is still present.

- Once you’ve finished the masking process, you can continue to save your work.
❹ Save the Cinemagraph
- Now that you’ve created a seamless Cinemagraph, save your work as a GIF. Since GIFs can play continually, you will be able to enjoy the limitless action of your video through the format. Yet, it requires a bit more effort than saving your file as a normal video or picture.
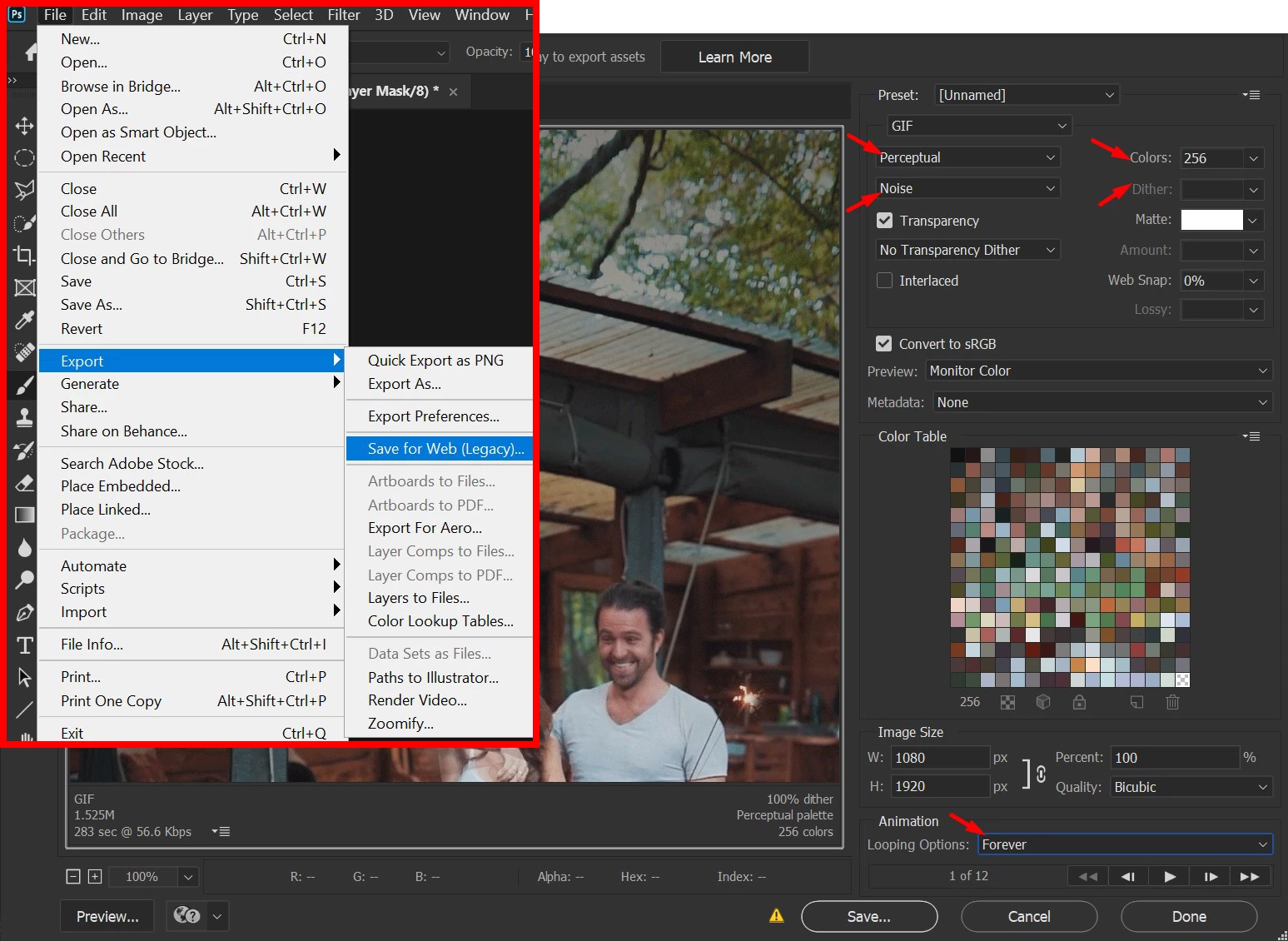
- Head to File > Export > Save for Web (Legacy) to get started. In the drop-down menu beside Present, select GIF 128 Dithered. Then, make four principal changes to the registered settings:
- Selective to Perceptual — Dictates the color palette of your GIF.
- Colors: 128 to 256 — Adds a larger color palette to your GIF, bettering overall image quality.
- Diffusion to Noise — Affects how colors transition from frame to frame. Since we want the colors in our image to blend seamlessly, it’s better to tweak Noise rather than Diffusion. Your results may vary, so feel free to test the different options.
- Dither: 88% to 100% — Dictates the amount of color information necessary to affect shadow and frame transition. A high dither rate will allow for a smoother color transition than otherwise.
- The final edit you must make is changing your Looping Options settings from Once to Forever. It’s vital for the repetitive effect of motion.

Feel free to play around with these settings. Some will work better with colored images some settings are better for Black & White images. The only way to pick the best settings is to find them yourself.
Here’s the final exported gif that we’ve made today. Download the sample video from here and post your creations below.

Related Links:
Import video files and image sequences
Create timeline animations
Layer Masking in Photoshop
Create animated GIFs in Photoshop


