Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- HELP! Text & Image boundary box expands when edge ...
- HELP! Text & Image boundary box expands when edge ...
HELP! Text & Image boundary box expands when edge is clicked
Copy link to clipboard
Copied
When I click on text or image layer, the boundry box is tightly fit around the text or opject. As soon as I click the edge of the boundry to expand the text, photoshop changes the slection and includes a much larger area with blank pixels. I used to be able to click and hold a bounry edge and drag to the new size. Now when i click the edge, it expands and then I have to click the new expanded edge to resize.
Is there a fix for this? It is incredibly frustrating when trying to align edges. Why can I no longer just drag an edge without it resizing the boundary? If I group the text (Ctrl +G) it will not add the blank pixles when dragging the edge but thats crazy to do for every text layer. What is happening!?
Explore related tutorials & articles
Copy link to clipboard
Copied
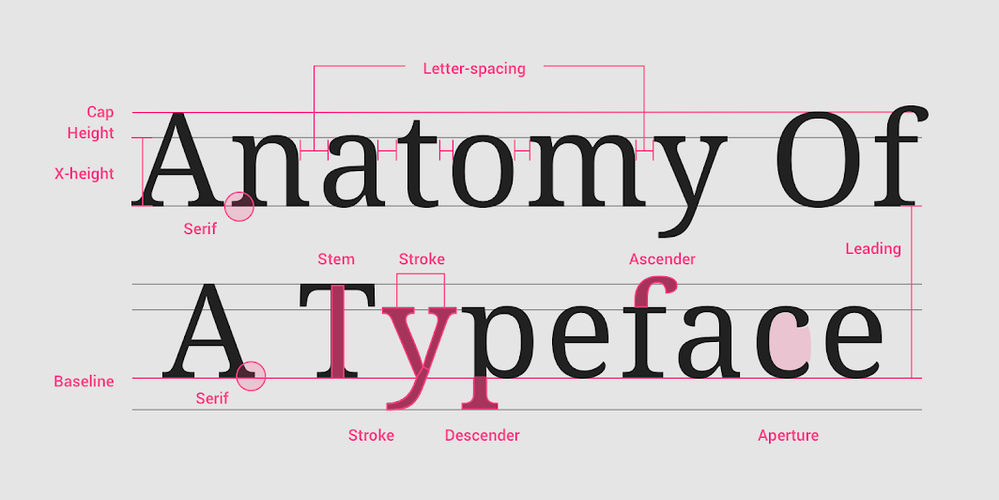
Most likely, what you are seeing at the bottom is the space reserved for the descender, if there were one. Type is still measured as Gutenberg measured it on metal blocks.
Some of what you said is confusing.
- When you create a type layer, do you start by clicking or dragging?
- Is it still a type layer, or have you rasterized it?
So we can better assess what is happening, please show your Character panel with an insertion point in the text. Also, please show us what you are trying to align. Is it vertical or horizontal, and is it in one text frame or multiple frames?
~ Jane
Copy link to clipboard
Copied
This issue I am having is more than just trying to align, it is any time I click to expand an image or text, the
“transform controls” or border box auto-expand to a larger blank area instead of keeping in tight on the actual font/ image.
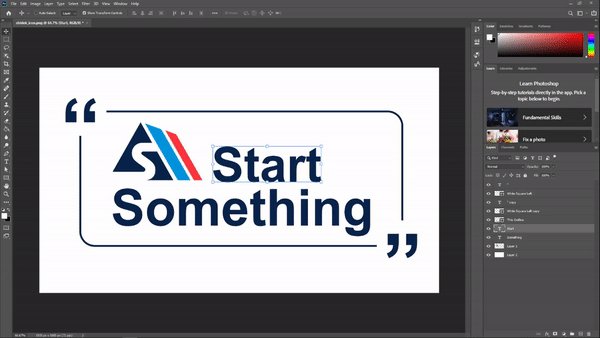
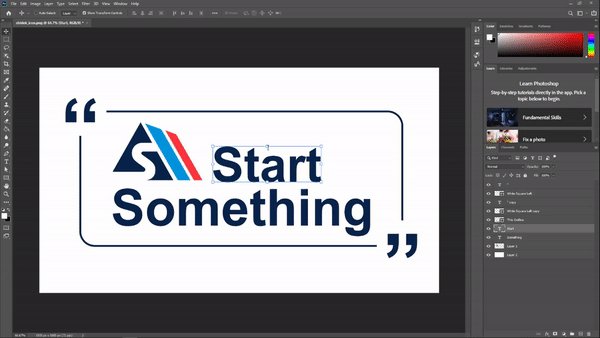
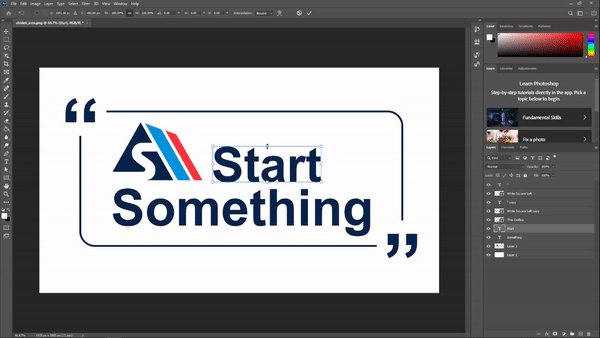
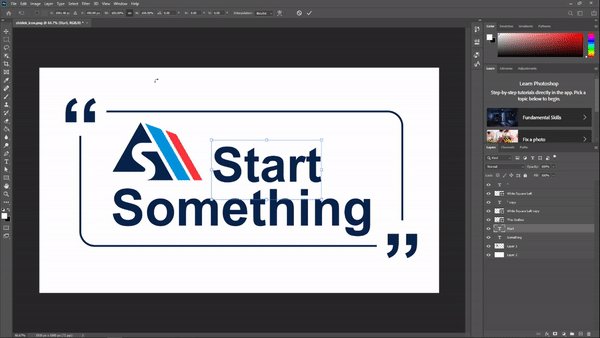
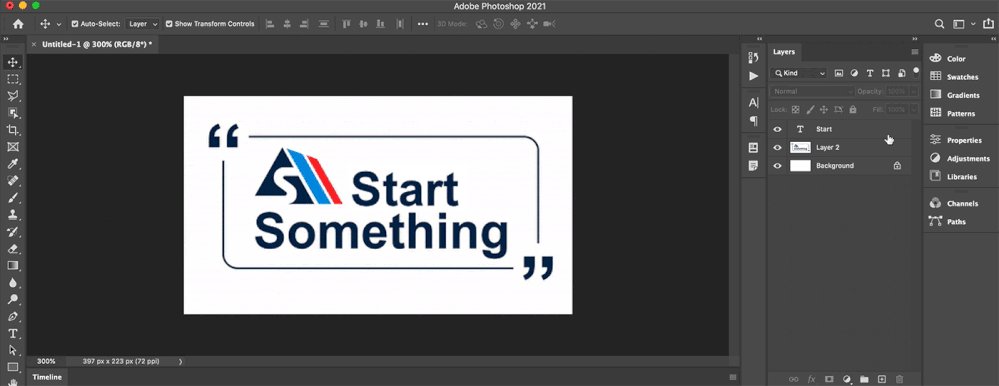
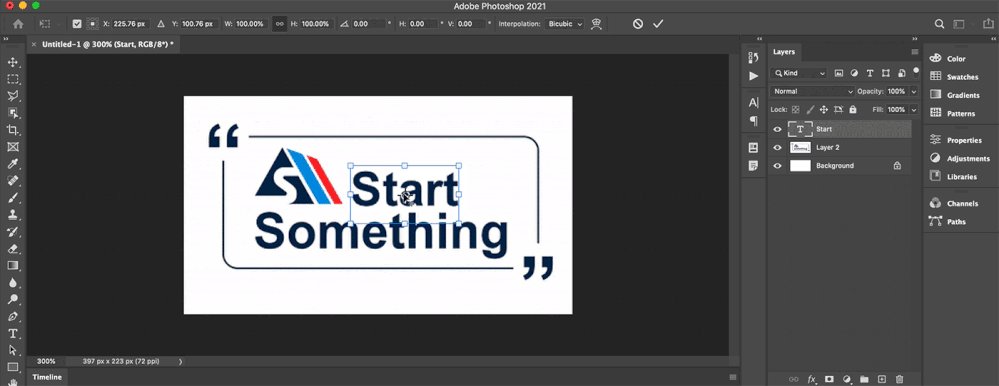
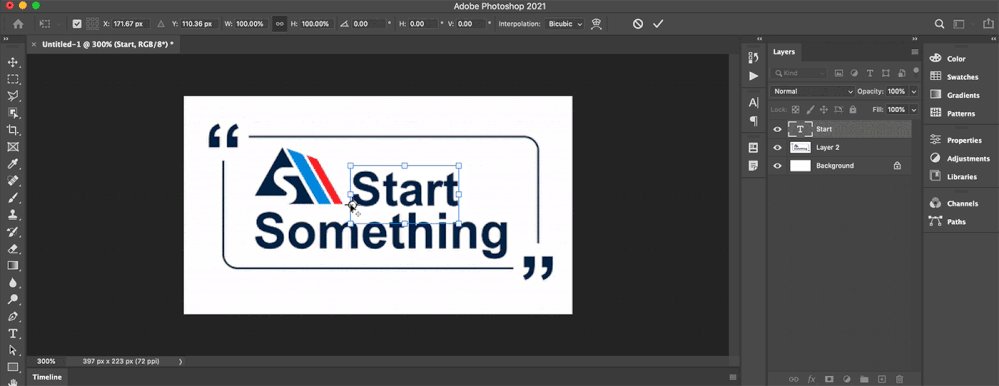
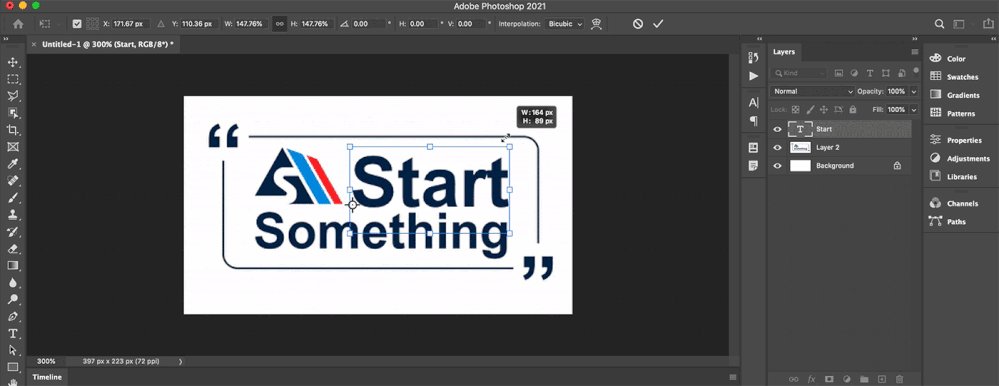
In this example, I want to click and drag to expand the top of “Start” to the top of the logo positioned on the left. In prior versions, all I would have to do is hover my mouse over the box outline of "Start", click and drag upward until it snaps in place aligning it with the top of the logo. Now when I click the edge of the boundary box, it expands the area before I can drag or do anything. I then need to click on the new boundary to be able to drag and expand.
The new boundary area includes blank pixels which throws off any alignments or anchor points when resizing. The only solution I have found is to group the single text layer, then I can expand the boundaries without any additional pixels but this cant be the proper way to go about this. Rasterizing also works but that's not helpful to do for a text layer.
As you see in this gif, as soon as I click the top edge of "Start" , the bounrary expands
Copy link to clipboard
Copied
My understanding with type in photoshop is that is has different boundries. There is the visual boundry, the cursor boundry, and the paragraph boundry. I doubt any of those are correct terms, but its more to define this explanation.
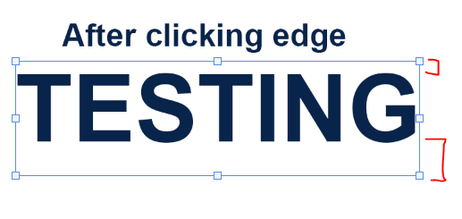
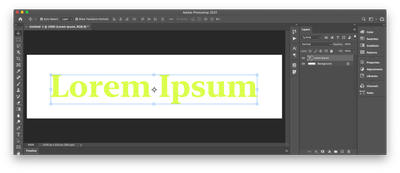
With the "Show Transform Controls" option enabled, when a type layer is selected you are shown transform controls based on the visual boundry of the type layer. Here is an example:
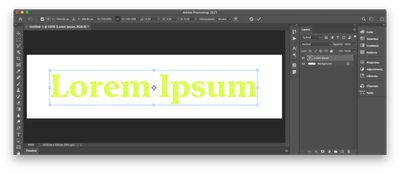
When performing a free transform on a single type layer (which is what happends when you click on the edge of the type as you described) the controls switch to what I'm calling the "cursor" bounds of the type layer. This is the same if you press command + t, or access it via the menu bar under "Edit > Free Transform". Here is this example:
I'm calling it the cursor bound because the top, bottom, left, and right line-up to the cursor bounds shown here:
All of this changes slightly if your type is "Paragraph Text" vs "Point Text", where the boundry with the layer selected becomes the edges of the paragraph box, and expands to include the cursor bounds when transforming, but thats not relevant to your question...
Also as you described, if type layer and an empty layer are selected the controls are based on the visual boundry. The same behavior happens if you place the type into a folder.
Everything you described is accurate, and how photoshop has behaved for me since the "Show Transform Controls" was introduced. I dont know why the engineers made it this way, but I'm sure there is a reason for it. My solution has been to work with these behaviors. Perhaps turning off "Show Transform Controls" is a good solve, or performing a free transform instead of clicking the edge of the type. If you are just aligning edges without the need to enlarge type, you could click and drag on a letter rather than an edge. Or use guides and move the layers with the keyboard rather than the mouse. It all depends on your specific needs.
Sorry this was so long, but I hope it helps.
Copy link to clipboard
Copied
Another workaround would be to move the anchor point of the transform:
Copy link to clipboard
Copied
Did you find a solution? This happens to me specially with smart objects, it is really annoying.