 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- How to create an animated .gif in Photoshop CC 201...
- How to create an animated .gif in Photoshop CC 201...
Copy link to clipboard
Copied
Hi all...
I want to create an aminated .gif from a .mp4 file capture I have and I tried to locate a tutorial for it but the Adobe tutorial must be for a previous version of Photoshop as I can't follow the instructions.
I'm using Adobe CC (Photoshop in this case) 2017 and I'm trying to create an animated .gif from a .mp4 screen capture I created. I'm using Windows 10 and the latest Adobe CC.
Can someone give me step by step instructions to create an animated .gif in Photoshop CC 2017? Or possibly point me to a tutorial where everything matches what I see on my screen. I know it shouldn't be a tough process but I've never created one before.
Thanks in advance!
 1 Correct answer
1 Correct answer
How long is the video clip? What is its frame rate? What does it consist of? (i.e. computer game or real life?)
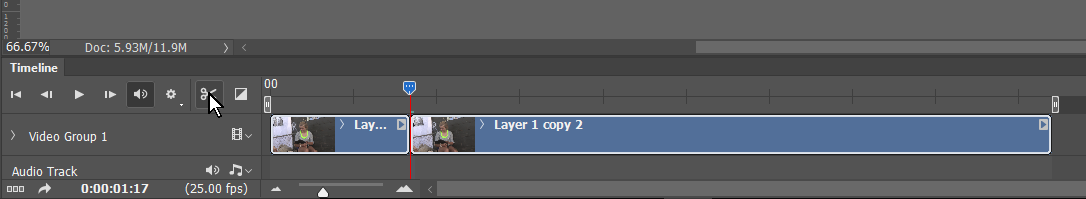
The problem is that GIFs are not very efficient, and anything more that a few seconds, will produce unwieldy files that take a long time to load and won't play well. I'd be inclined to open the video in Photoshop, and cut the clip down to just the bit you want. by positioning the Playhead, and clicking on the Scissors icon. Do this at the beginning and end of the desired footage, an
...Explore related tutorials & articles
Copy link to clipboard
Copied
Main thing to remember is to use the timeline panel. Make sure the animation is there or it won't work. Next is to use the save for web dialog to export an animated gif.
Go ahead and get started and post your questions here. When necessary capture your entire screen with the layers panel open with any collapsed layers - expanded. Also have the timeline visible.
Good luck
Copy link to clipboard
Copied
Thanks! The little tutorial you made worked. The only issue was the main issue you were describing which is the size of the file. My completed file size was at around 7mb in size (even after trimming it away and I know is way too large for web). Maybe there is more I can do to trim away the excess like importing every other frame.
But when all is said and done everything looks good and the .gif image displays so you taught me how to make an animated .gif. That being said, I hope Adobe updates their tutorial on this for the Photoshop CC 2017 version so it makes sense when trying to follow it.
I'm going to take your little tutorial and make it into a .pdf so I can reuse as needed. But at least I've gotten the "basics" down. (Very excited learning new things!).
I might follow up with Nancy as she helped me years ago with some Dreamweaver stuff and I remember her great skill and advice.
Thank you so much!
Oh BTW... The screen capture was an .mp4 file I captured with a DVR clip from a PC video game in 1920x1080p video. I down-sized it to about 480px x 360px. I'm using it for a website I'm working on. (But still resulting in a large 8 or 9 sec loop so I will keep trimming away or get a better clip to work with).
Copy link to clipboard
Copied
To reduce file size you could lower the frame rate.
Copy link to clipboard
Copied
Please help me out, I can't get the background layers over to the timeline !!!!!!!!!! I really upset and annoyed.
Copy link to clipboard
Copied
Someone show me how to do this !!! All I can do is make layers, hit the timeline in windows and nothing happens. It won't let me drag them over or anything. I can group them but that is it. half the tutorial works until it comes to making layers go to timeline. this product is crap and very user unfriendly as far as help goes.
Copy link to clipboard
Copied
In the upper right hand corner of the timeline panel is a small cog. Click it to open a menu. There you can choose to populate the timeline with layers. This is usually only needed when creating animated frames instead of the timeline.
When learning it is usually easier to learn with the timeline instead of frames. The exception is when you need to draw each frame.
Copy link to clipboard
Copied
How long is the video clip? What is its frame rate? What does it consist of? (i.e. computer game or real life?)
The problem is that GIFs are not very efficient, and anything more that a few seconds, will produce unwieldy files that take a long time to load and won't play well. I'd be inclined to open the video in Photoshop, and cut the clip down to just the bit you want. by positioning the Playhead, and clicking on the Scissors icon. Do this at the beginning and end of the desired footage, and delete the bits you don't want.

Click on the fly out menu (top right of Timeline) and set the Frame Rate to 12. That's about as fast as frame animation will play, and the normal 25 (ish) frames per second will bog things down.

Render out to a new mp4 video file.
Choose a file name an location, and remember them. Desktop is convenient
Choose Adobe Media Encoder and use the settings below (outlined in red) unless you know different
Preset something like my YouTube HD 720p 25 (this keeps the file size down but your choice)
Change the frame rate back to 12 or it will play at the wrong speed.
I've shorted the heck out of my clip for the sake of demonstration, so it is only 41 frames, but leave yours as it is
Hit Render

When done, save as a PSD and close the file.
Find your MP4 file and test it. If OK, go back to Photoshop and go
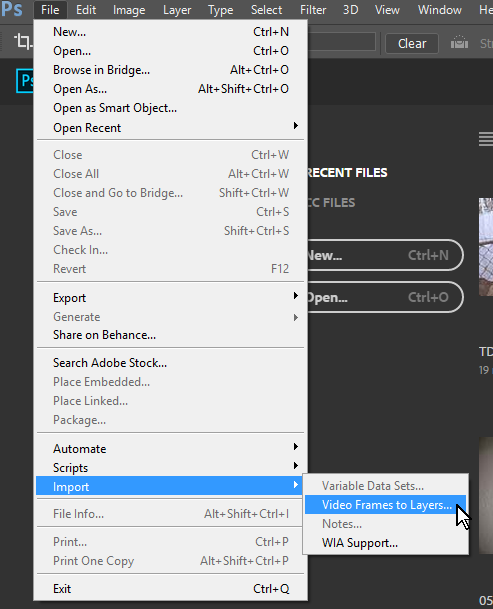
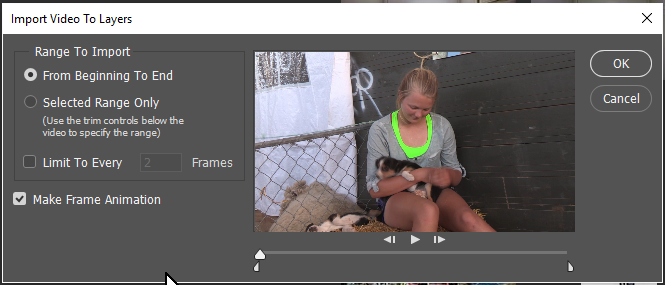
File > Import > Video frames to layers


Set the Workspace to Motionif it does not do it automatically.
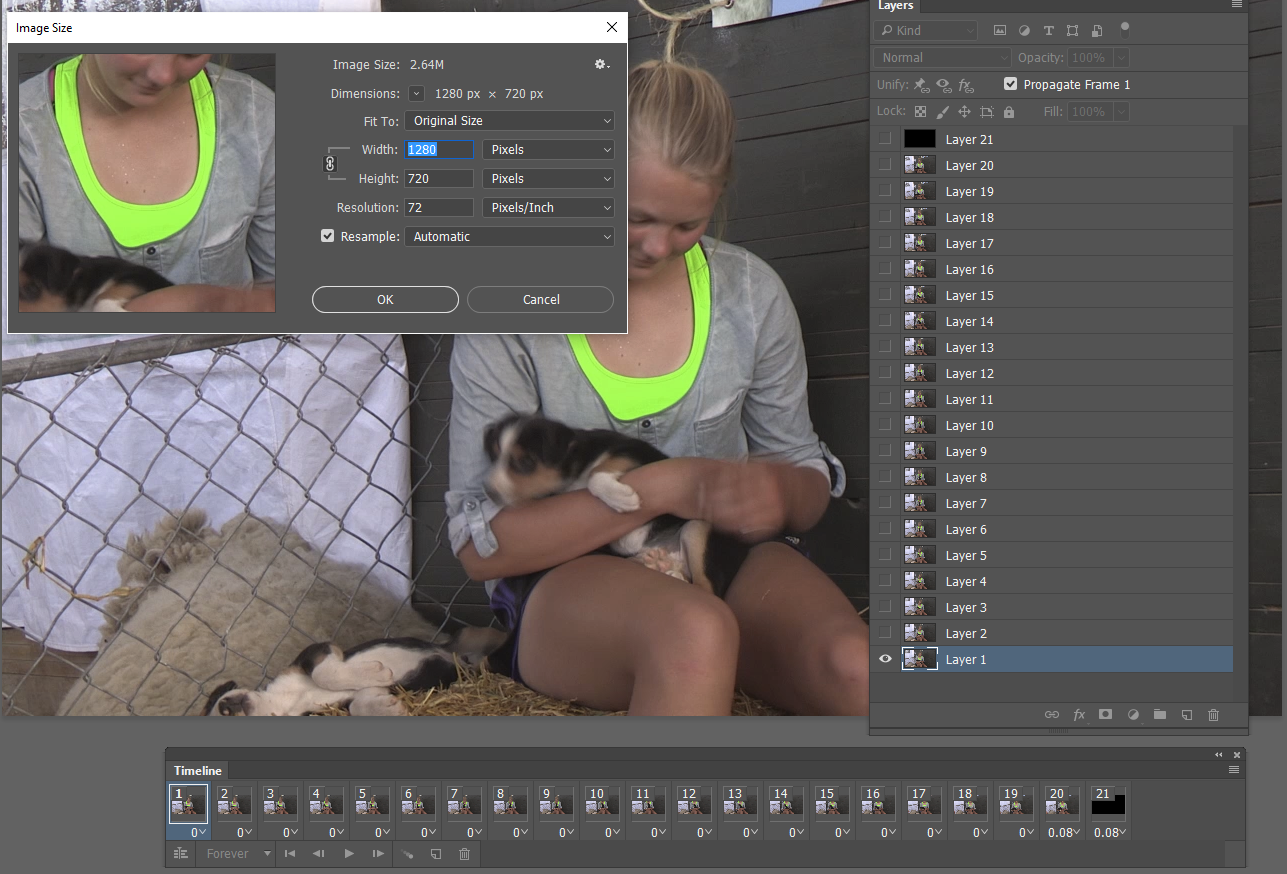
I have probably messed up with my frame rate (which was a guess) because mine only imported with 20m layers (plus the black layer)
The 720P preset gives you an image size of 1280 x 720 pixels. I have no idea what will work for you, but down size if you need to.

If you want to add titles, then select the TOP LAYER and ALL OF THE FRAMES and add your text. Add any character styles.
Set to Forever (bottom left of Timeline) and test. If the text flashes off and on, then you didn't have all the frames selected. Select all the frames again, and turn the type layer off and back on again.
I also set the delay to zero (you can do this all frames at once by selecting them).

Test, and if it works, go
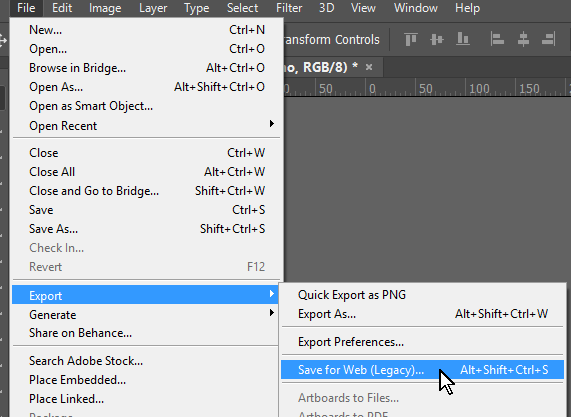
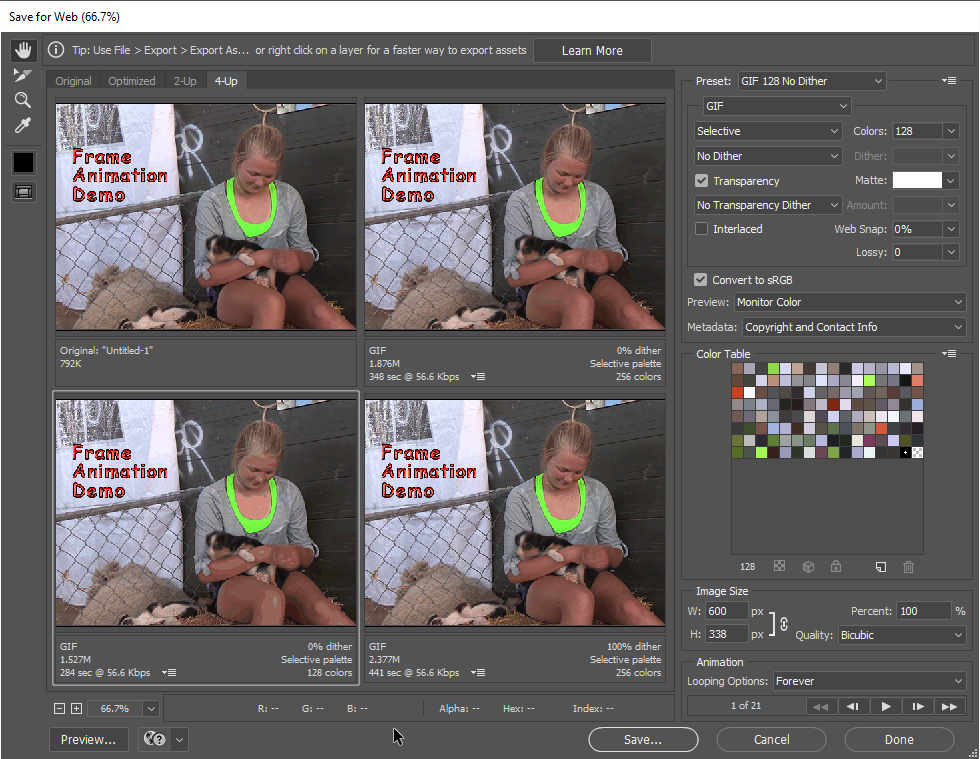
File > Export > Save for web (Legacy)

I like to use the Four Up option. Try different colour depths. I downsized my demo to 600 pixels wide, and with 128 colours the file size is still 1.5Mb. That's not ideal for uploading to websites.


Some of the other regulars (like Nancy OShea) know a lot more about optimizing for web uploads, but tell us some more about your file and what you want to do with it, and we can give a more detailed response, (that does not mean and even longer answer!)
Good luck
