- Home
- Photoshop ecosystem
- Discussions
- How to create circle in Photoshop
- How to create circle in Photoshop
How to create circle in Photoshop
Copy link to clipboard
Copied

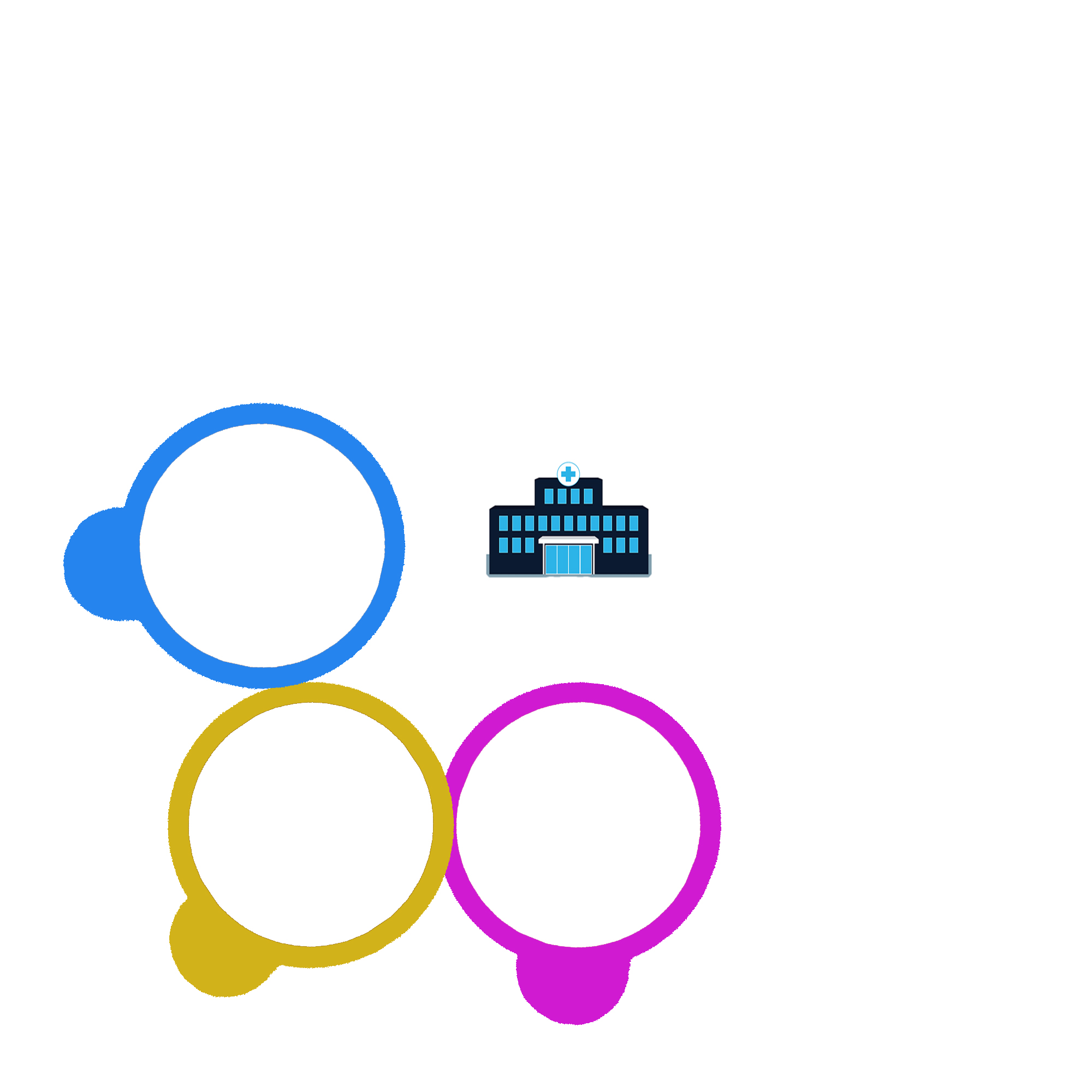
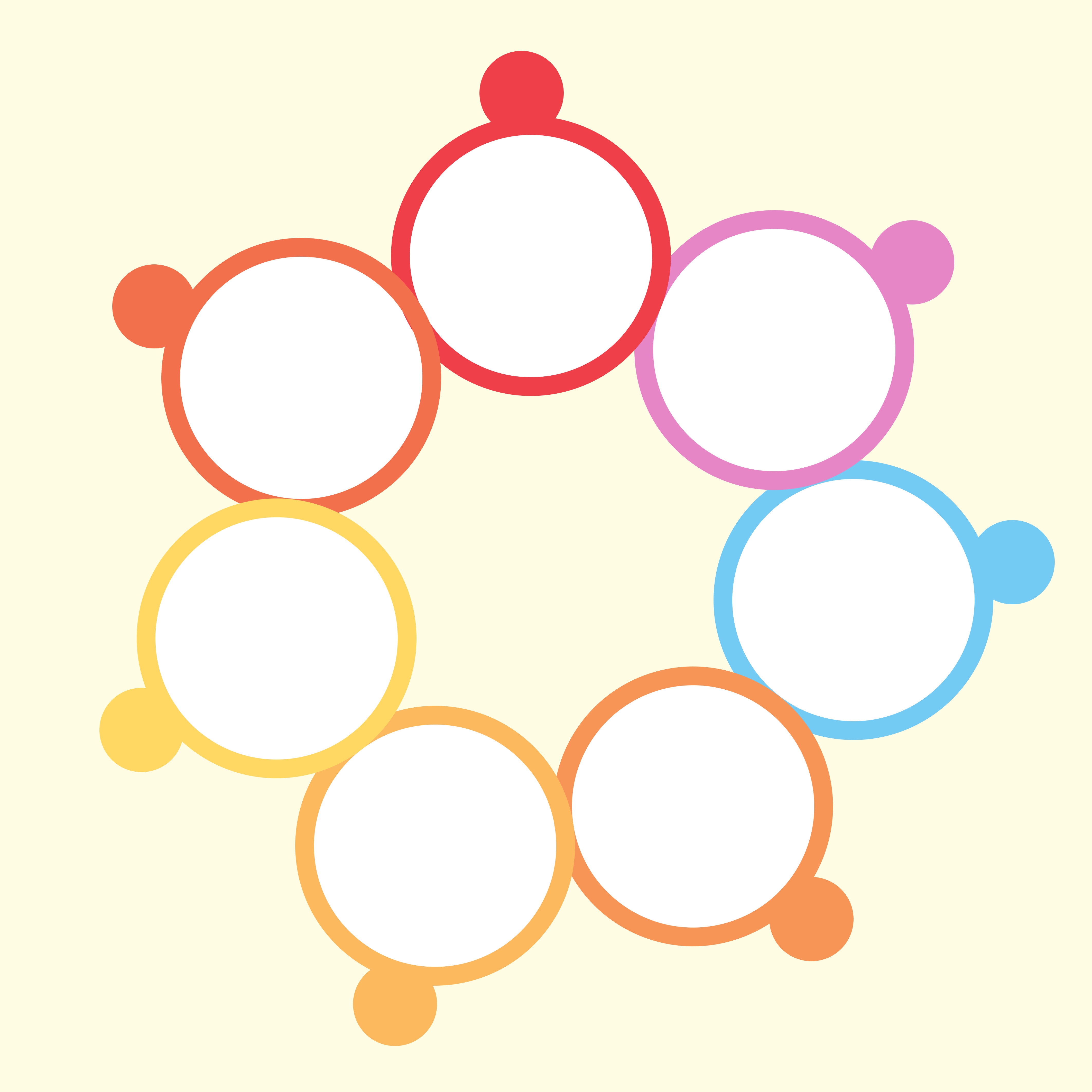
Hello, I have a Photoshop assignment, I just need to finding a way to make similar circles just like attached below, although i have create circles but dont know how to make these circles in one circle shape? any help will be highly appreciated i just need to submit assignment soon....
can any body help me in this regards to find a frame work to make similar shape?

Explore related tutorials & articles
Copy link to clipboard
Copied
You can create a circle using the Elliptical marquee tool and pressing Shift as you draw it. Then applying a Stroke to get the color and thickness. Have each circle on separate Layers (and all the other items), so you can move them into the correct position.
You haven't been given a beginners assignment !
Copy link to clipboard
Copied
Thanks Derek Cross, I just created circles i want to make these circles in same as assignment image? there is any way to make these circles put in circle shape i need to create 7 circles and make similar image just like 7 circle's image?
Copy link to clipboard
Copied
Can't you create a large outer circle for alignment purposes which you can turn off when it's job has been done?
By the way, note the white circle fill.
Copy link to clipboard
Copied
I'm going to suggest another way. It might sound more involved, but it is not hard and is the method you would use if you were an expert (so more points for your projects.
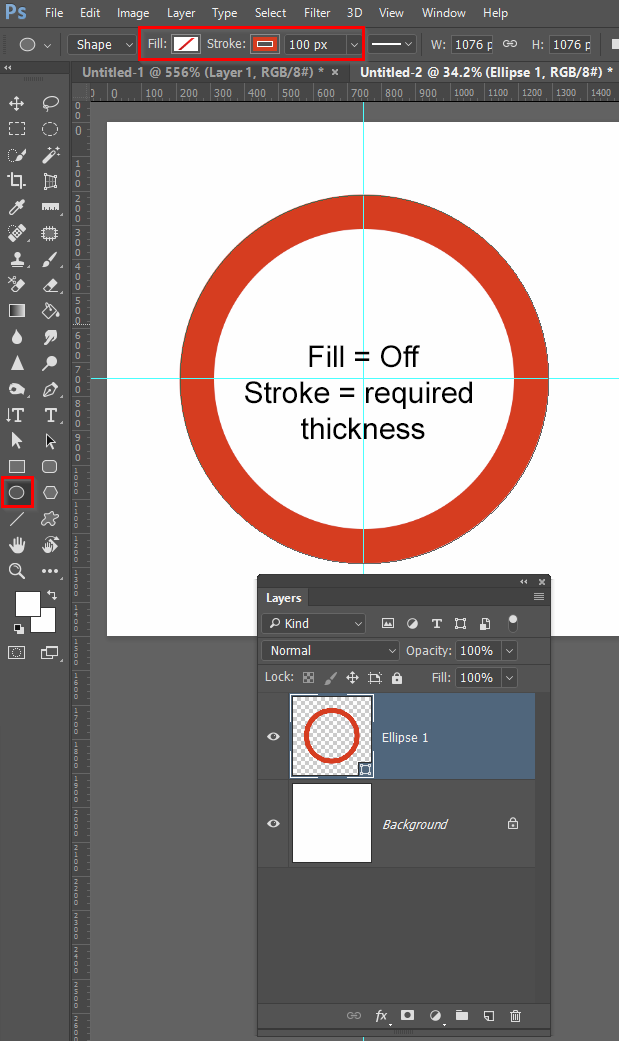
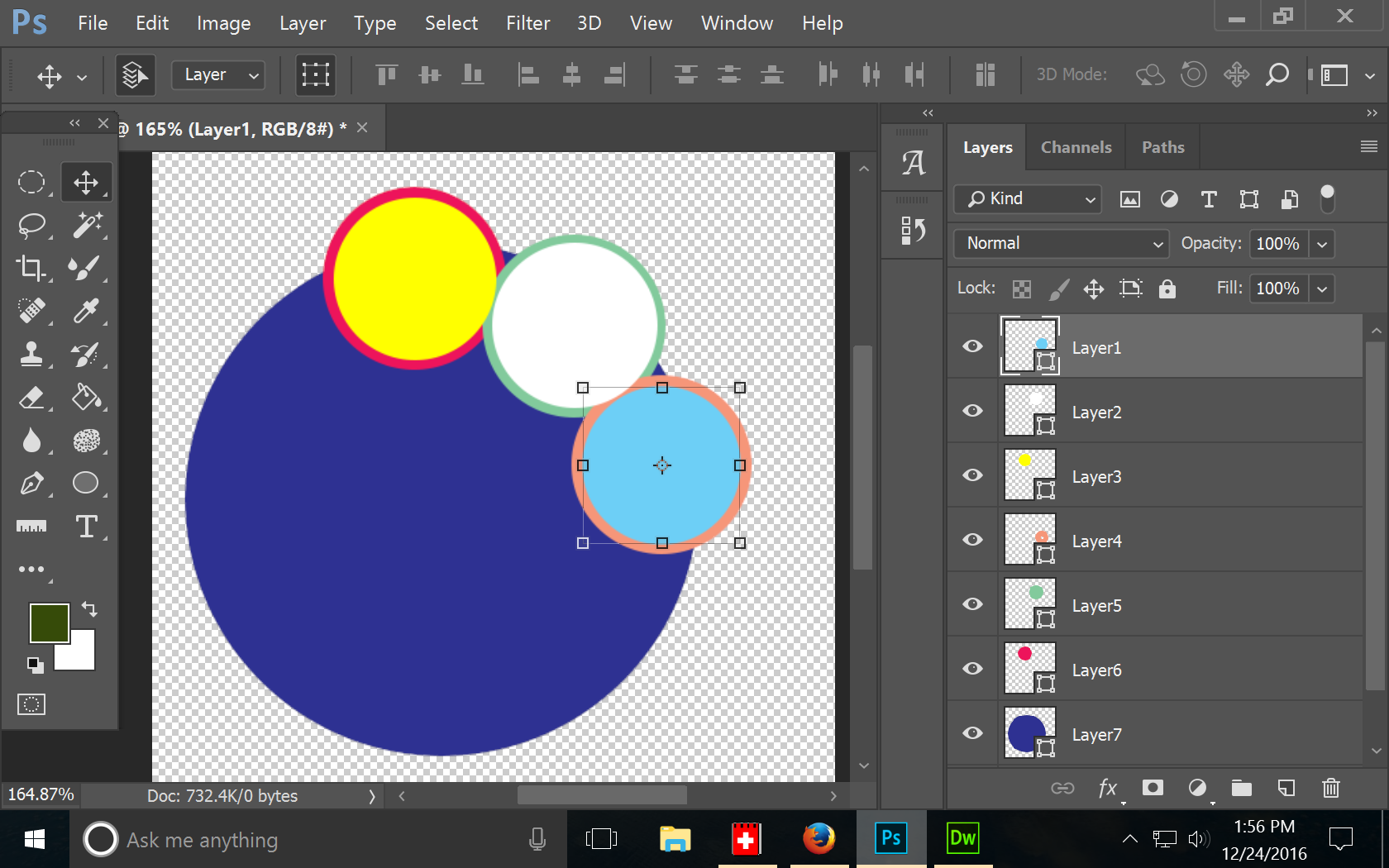
- Start with the Elliptical Shape tool. I dragged out the guides to mark the image center, but that is not crucial. Hold down the Alt and Shift key while dragging. That will force a perfect circle, the central point at your starting point.
- Set Fill to off (Red diagonal) and the stroke to your required thickness

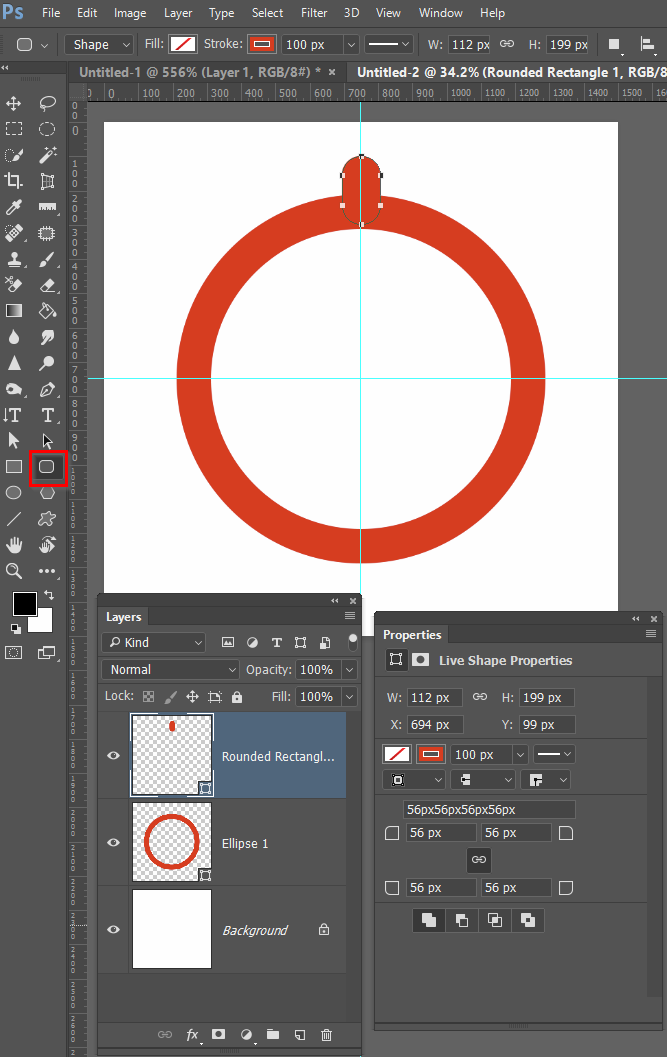
- Now select the Rounded Rectangle Shape tool, and drag out the handle. You can use the Space bar to reposition while dragging, or just move it into position after wards.
- In the Shape Properties panel, drag across any of the Radius fields to make the end a half circle.

- Select the two shape layers and merge (Ctrl e — Cmd e)

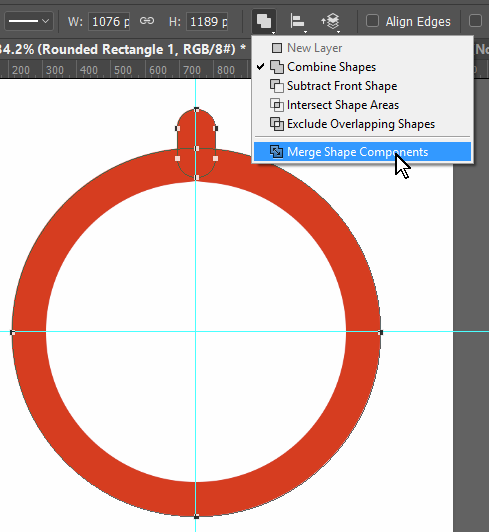
- Select the Direct Select tool (white arrow) and drag across both shapes so that all points become active

Last step. With the points active click to open Path Operations in the Options Bar, and chose Merge Shape Components

You now have a vector shape which can copy or resize, as many times as you need without loosing quality.
You can drag it to a CC Library for future use.
Or (with the points selected) go Edit > Define Custom Shape to make it available in the custom shapes panel.
Copy link to clipboard
Copied
Thanks Trevor.Dennis this is perfect tutorial to create circle i ever see or learn, so now i just need to make a frame work just like my attached file to make all 7 circle in a round shape around a big circle to make consistent and look batter?
Copy link to clipboard
Copied
I am searching a method to make this created circles in round shape not manually, currently i have holding and drag these circles around a big circle so that it look just like in round, but not know how to place these circles around a big circle in same sequence??
Copy link to clipboard
Copied
Please see attached file i have the main problem to adjust these circles?

Copy link to clipboard
Copied
Circles on circles.

Copy link to clipboard
Copied
When do you need this to be finished? It turns out to be a bit more complicated than just making the circles, and it's going to take a bit of time to write it all out. Plus I suspect most of us are going to be in trouble spending too much time on the computer on Christmas day.
I could just say that you need to use Smart Objects so that when you space them around the central point, you can easily adjust the size of each circle at the same time to get the overlap right, but that does not cover it, and there are some other issues that need explaining. Give us a time frame, and I am sure one of use will try and help.

Copy link to clipboard
Copied
Trevor.Dennis wrote:
When do you need this to be finished? It turns out to be a bit more complicated than just making the circles, and it's going to take a bit of time to write it all out. Plus I suspect most of us are going to be in trouble spending too much time on the computer on Christmas day.
I could just say that you need to use Smart Objects so that when you space them around the central point, you can easily adjust the size of each circle at the same time to get the overlap right, but that does not cover it, and there are some other issues that need explaining. Give us a time frame, and I am sure one of use will try and help.
My thought is to use rotate and duplicate, then step and repeat. If if recall each object remains separate allowing the ability to change the color and rotate in place.
Copy link to clipboard
Copied
Thanks everyone for interesting in this post and help me, Pleases see i just created this, i have manually adjusted each circles to make consistent but dont know any way to make accurate distance from each other?

Copy link to clipboard
Copied
Hi
These kinds of infographics are best done in Illustrator (at least the elements), then added to other software ( PS, Indd)
My 2¢
Pierre
Copy link to clipboard
Copied
I'm sure you're right Pierre, but I try to be mindful that most of the people we see on this forum only have Photoshop & Lightroom, and that becomes more likely when they profess to being new to the software. On the other hand, the OP mentioned this being an assignment, which suggests a teaching establishment of some kind, that likely does have Illustrator, but an assignment would probably be firm about what application should be used.
Copy link to clipboard
Copied
Number of circles needed divided by 360 degrees. Will give you the number of degrees to rotate for the next circle.
Copy link to clipboard
Copied
What I couldn't think of a nice sound solution for, was to size and space the circles so as to get the perfect overlap with the stroke exactly matching the overlap. The best I could think of was to make the first one a Smart Object, and get close with Step and repeat, and then adjusting the stroke value of one of the SOs to get the overlap right.
But if the brief gave a precise size for the circle and stroke width, I can't think how to do that without trial and error.
Copy link to clipboard
Copied
This is where you benefit from using illustrator. It has a live effect called transform. Not only can it rotate, scale and position, each new object is an instance of the original. Meaning any changes to the original is reflected in the new instances. Once satisfied with the scaling of the original, you can expand it to break the link. Then you can adjust the color of each object individually since they are no longer instances.
But I don't know if the original poster has illustrator, so this could be a moot point.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more

