Copy link to clipboard
Copied
Please help me,
I want make selection from two guides existing. Then remove the guides.
Thanks for so much!
 1 Correct answer
1 Correct answer
Based on Paul Riggotts script:
Re: Is this possible to draw square selection between two Guides...?
...#target photoshop
app.bringToFront();
main();
function main(){
if(app.version.match(/\d+/) < 12) return;
if(!documents.length) return;
var doc = activeDocument;
var guides = doc.guides;
if(guides.length != 2) return;
if(guides[0].direction != guides[1].direction) return;
var startRulerUnits = preferences.rulerUnits;
preferences.rulerUnits = Units.PIXELS;
var SB = new Array();
if(guides[0
Explore related tutorials & articles
Copy link to clipboard
Copied
Based on Paul Riggotts script:
Re: Is this possible to draw square selection between two Guides...?
#target photoshop
app.bringToFront();
main();
function main(){
if(app.version.match(/\d+/) < 12) return;
if(!documents.length) return;
var doc = activeDocument;
var guides = doc.guides;
if(guides.length != 2) return;
if(guides[0].direction != guides[1].direction) return;
var startRulerUnits = preferences.rulerUnits;
preferences.rulerUnits = Units.PIXELS;
var SB = new Array();
if(guides[0].direction == Direction.HORIZONTAL && guides[1].direction == Direction.HORIZONTAL){
var vertDistance = doc.guides[1].coordinate.value - doc.guides[0].coordinate.value;
SB[0] = 0;
SB[1] = doc.guides[0].coordinate.value;
SB[2] = doc.width;
SB[3] = doc.guides[1].coordinate.value;
}
if(guides[0].direction == Direction.VERTICAL && guides[1].direction == Direction.VERTICAL){
var horzDistance = doc.guides[1].coordinate.value - doc.guides[0].coordinate.value;
SB[0] = doc.guides[0].coordinate.value;
SB[1] = 0;
SB[2] = doc.guides[1].coordinate.value;
SB[3] = doc.height;
}
activeDocument.selection.select([[SB[0],SB[1]],[SB[2],SB[1]],[SB[2],SB[3]],[SB[0],SB[3]]], SelectionType.REPLACE, 0, false);
doc.guides.removeAll();
app.preferences.rulerUnits = startRulerUnits;
};
Copy link to clipboard
Copied
Hey bro,
possible help me more one?
i want auto create guide at point mouse.
Is this feasible?
Thank in advance
Copy link to clipboard
Copied
Hmm - you can use the color sampler tool
#target photoshop
var orig_ruler_units = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
for (var i=0,len=app.activeDocument.colorSamplers.length;i<len;i++) {
var cs = app.activeDocument.colorSamplers;
activeDocument.guides.add(Direction.HORIZONTAL, cs.position[1].value)
activeDocument.guides.add(Direction.VERTICAL, cs.position[0].value)
};
// activeDocument.colorSamplers.removeAll();
app.preferences.rulerUnits = orig_ruler_units;
Copy link to clipboard
Copied
Sorry, i tried but it not work.
Can you check again?
Copy link to clipboard
Copied
works as expected...
Have you set some marks with the color sampler tool before?

Copy link to clipboard
Copied
Sorry,
i want create guide at location of my mouse.
Copy link to clipboard
Copied
Sure ... but that's not possible (as far as I know), so you have to choose an alternative option or have to do it manually
Copy link to clipboard
Copied
thanks for help me!
Copy link to clipboard
Copied
How did you solved it in the meantime?
Copy link to clipboard
Copied
I have no solution. ![]()
Copy link to clipboard
Copied
Do you know C I believe a plug-in would be able to see where the mours cursoe is.
However even if can see mouse cursor position as mouse moves you would still need some way to know when the cursor is in the location you want a guide(s) to be and if you want a vertical or horizontal guide or both. If you do not have some logical to know the mouse is the or a correct location you will be popping up guides all over the window as the mouse moves. You will be setting guides where you do no want guides.
I believe the color sampler method is a better approach. A script can be polling for color a color sampler to be set or look at color samplers that have been set to know the location you wan guides. When one is set the script will see it set the Guide(s) and remove the color sampler and poll for the next location. You also need a way to signal your script that its job is done or has some logic like after setting four guide close down your done or after process all samplers set clear the samplers your job is done.
Copy link to clipboard
Copied
Here is a script a play thing one of the thing I played with is color samplers. I wanted to rotate some layer about them. The script does not clear samplers you have set though. Here the layer was a polygon shape layer with no fill and a black strok. 5 Copies around each point 5 color sampler points

RotateLayerAbout.jsx
// 2015 John J. McAssey (JJMack)
// ======================================================= */
// This script is supplied as is. It is provided as freeware.
// The author accepts no liability for any problems arising from its use.
// enable double-clicking from Mac Finder or Windows Explorer
#target photoshop // this command only works in Photoshop CS2 and higher
// bring application forward for double-click events
app.bringToFront();
// ensure at least one document open
if (!documents.length) alert('There are no documents open.', 'No Document');
else {
//Set First Time Defaults here
var dfltCpys = 12; // default number of copies including the original
var dfltPos = 4; // default Middle Center
//End Defaults
var Prefs ={}; //Object to hold preferences.
var prefsFile = File(Folder.temp + "/RotateLayerAboutPreferences.dat");
//If preferences do not exit use Defaults from above
if(!prefsFile.exists){
Prefs.Cpys = dfltCpys;
Prefs.Pos = dfltPos;
prefsFile.open('w');
prefsFile.write(Prefs.toSource());
prefsFile.close();
}
else{//Preferences exist so open them
prefsFile.open('r');
Prefs = eval(prefsFile.read());
prefsFile.close();
}
try {
function createDialog(){
// begin dialog layout
var DupRotateDialog = new Window('dialog');
DupRotateDialog.text = 'Duplicate and Rotate Layer';
DupRotateDialog.frameLocation = [78, 100];
DupRotateDialog.alignChildren = 'center';
DupRotateDialog.NumLayerPnl = DupRotateDialog.add('panel', [2, 2, 300, 56], 'Number of Layers and Rotation Anchor Point');
DupRotateDialog.NumLayerPnl.add('statictext', [10, 16, 50, 48], 'Copies ');
DupRotateDialog.NumLayerPnl.imgCpysEdt = DupRotateDialog.NumLayerPnl.add('edittext', [50, 13, 90, 34], Prefs.Cpys, {name:'imgCpys'});
DupRotateDialog.NumLayerPnl.imgCpysEdt.helpTip = 'Number of copies of selected Layer';
DupRotateDialog.NumLayerPnl.add('statictext',[96, 16, 240, 48],'Location');
var position =['Top Left','Top Center','Top Right','Center Left','Center','Center Right','Bottom Left','Bottom Center','Bottom Right','Doc Center','Samples','Path Points'];
DupRotateDialog.NumLayerPnl.dd1 = DupRotateDialog.NumLayerPnl.add('dropdownlist',[150, 13, 260, 34],position);
DupRotateDialog.NumLayerPnl.dd1.selection=Prefs.Pos;
var buttons = DupRotateDialog.add('group');
buttons.orientation = 'row';
var okBtn = buttons.add('button');
okBtn.text = 'OK';
okBtn.properties = {name: 'ok'};
var cancelBtn = buttons.add('button');
cancelBtn.text = 'Cancel';
cancelBtn.properties = {name: 'cancel'};
return DupRotateDialog;
}
dispdlg(createDialog());
function dispdlg(DupRotateDialog){
// display dialog and only continues on OK button press (OK = 1, Cancel = 2)
DupRotateDialog.onShow = function() {
var ww = DupRotateDialog.bounds.width;
var hh = DupRotateDialog.bounds.height;
DupRotateDialog.bounds.x = 78;
DupRotateDialog.bounds.y = 100;
DupRotateDialog.bounds.width = ww;
DupRotateDialog.bounds.height = hh;
}
if (DupRotateDialog.show() == 1) {
//variables passed from user interface
var copies = String(DupRotateDialog.NumLayerPnl.imgCpys.text); if (copies=="") { copies = Prefs.Cpys;}
if (isNaN(copies)) { alert("Non numeric value entered"); dispdlg(createDialog());}
else {
if (copies<2 || copies>360) { alert("Number of layer allow is 2 to 360"); dispdlg(createDialog());} // Not in range
else {
var AnchorPoint = Number(DupRotateDialog.NumLayerPnl.dd1.selection.index) + 1;
cTID = function(s) { return app.charIDToTypeID(s); };
sTID = function(s) { return app.stringIDToTypeID(s); };
// Save the current preferences
Prefs.Cpys = copies;
Prefs.Pos = Number(DupRotateDialog.NumLayerPnl.dd1.selection.index);
prefsFile.open('w');
prefsFile.write(Prefs.toSource());
prefsFile.close();
var startRulerUnits = app.preferences.rulerUnits;
var startTypeUnits = app.preferences.typeUnits;
var startDisplayDialogs = app.displayDialogs;
// Set Photoshop to use pixels and display no dialogs
app.preferences.rulerUnits = Units.PIXELS;
app.preferences.typeUnits = TypeUnits.PIXELS;
app.displayDialogs = DialogModes.NO;
app.togglePalettes();
try { app.activeDocument.suspendHistory('RotateLayerAbout','main(copies, AnchorPoint)' );}
catch(e) {alert(e + ': on line ' + e.line);}
// Return the app preferences
app.togglePalettes();
app.preferences.rulerUnits = startRulerUnits;
app.preferences.typeUnits = startTypeUnits;
app.displayDialogs = startDisplayDialogs;
}
}
}
else {
//alert('Operation Canceled.');
}
}
}
catch(err){
// Lot's of things can go wrong, Give a generic alert and see if they want the details
if ( confirm("Sorry, something major happened and I can't continue! Would you like to see more info?" ) ) { alert(err + ': on line ' + err.line ); }
}
}
function main(stemsAmount, Position) {
if ( Position == 11 && app.activeDocument.colorSamplers.length==0 ) {
alert("No Color Sampler set");
return;
}
if ( Position == 12 ) {
var thePath = selectedPath();
if (thePath == undefined) {
alert("No Path Selected");
return;
}
var myPathInfo = extractSubPathInfo(thePath);
}
// Save selected layer to variable:
var originalStem = app.activeDocument.activeLayer;
// Run the copying process
if(stemsAmount != null){
// Calculate the rotation angle
var angle = 360 / parseInt(stemsAmount);
// Create a group for stems
var stemsGroup = app.activeDocument.layerSets.add();
stemsGroup.name = originalStem.name + " ("+stemsAmount+" stems)";
// Place original layer in group
originalStem.move(stemsGroup, ElementPlacement.INSIDE);
// Duplicate and rotate layers:
for(var i = 1; i < stemsAmount; i++){
// Duplicate original layer and save it to the variable
var newStem = originalStem.duplicate();
// Rotate new layer
switch (Position){
case 1 : newStem.rotate(angle * i, AnchorPosition.TOPLEFT); break;
case 2 : newStem.rotate(angle * i, AnchorPosition.TOPCENTER); break;
case 3 : newStem.rotate(angle * i, AnchorPosition.TOPRIGHT); break;
case 4 : newStem.rotate(angle * i, AnchorPosition.MIDDLELEFT); break;
case 5 : newStem.rotate(angle * i, AnchorPosition.MIDDLECENTER); break;
case 6 : newStem.rotate(angle * i, AnchorPosition.MIDDLERIGHT); break;
case 7 : newStem.rotate(angle * i, AnchorPosition.BOTTOMLEFT); break;
case 8 : newStem.rotate(angle * i, AnchorPosition.BOTTOMCENTER); break;
case 9 : newStem.rotate(angle * i, AnchorPosition.BOTTOMRIGHT); break;
case 10 : app.activeDocument.activeLayer = newStem; rotateAroundPosition(angle * i,activeDocument.width/2,activeDocument.height/2); break;
case 11 : for (var s=0,len=app.activeDocument.colorSamplers.length;s<len;s++) {
if (s!=0) {
// Duplicate original layer and save it to the variable
var newStem = originalStem.duplicate();
}
newStem.name = originalStem.name + " " + (i+1) + " p" + (s+1) ;
app.activeDocument.activeLayer = newStem;
var colorSamplerRef = app.activeDocument.colorSamplers
;//alert("angle=" + (angle * i) + " ,x=" + colorSamplerRef.position[0].value + " ,y=" + colorSamplerRef.position[1].value);
rotateAroundPosition(angle * i,colorSamplerRef.position[0].value,colorSamplerRef.position[1].value);
newStem.move(stemsGroup, ElementPlacement.PLACEATEND);
};
break;
case 12 : for(var k=0;k<myPathInfo.length;k++){
for(var j=0;j<myPathInfo
.entireSubPath.length;j++){ if (k!=0 || j!=0) {
// Duplicate original layer and save it to the variable
var newStem = originalStem.duplicate();
}
newStem.name = originalStem.name + " " + (i+1) + " p" + (j+1) ;
app.activeDocument.activeLayer = newStem;
rotateAroundPosition(angle * i,myPathInfo
.entireSubPath .anchor[0],myPathInfo .entireSubPath .anchor[1]); newStem.move(stemsGroup, ElementPlacement.PLACEATEND);
}
}
break;
default : break;
}
// Add index to new layers
if (Position!=11) {
newStem.name = originalStem.name + " " + (i+1);
// Place new layer inside stems group
newStem.move(stemsGroup, ElementPlacement.PLACEATEND);
}
};
// Add index to the original layer
if (Position!=11) originalStem.name += " 1";
else originalStem.name += " 1 p1";
};
}
function rotateAroundPosition(_angle,x,y) {
var desc1 = new ActionDescriptor();
var desc2 = new ActionDescriptor();
var ref1 = new ActionReference();
ref1.putEnumerated(charIDToTypeID('Lyr '), charIDToTypeID('Ordn'), charIDToTypeID('Trgt'));
desc1.putReference(charIDToTypeID('null'), ref1);
desc1.putEnumerated(charIDToTypeID('FTcs'), charIDToTypeID('QCSt'), stringIDToTypeID("QCSIndependent"));
desc2.putUnitDouble(charIDToTypeID('Hrzn'), charIDToTypeID('#Pxl'), x);
desc2.putUnitDouble(charIDToTypeID('Vrtc'), charIDToTypeID('#Pxl'), y);
desc1.putObject(charIDToTypeID('Pstn'), charIDToTypeID('Pnt '), desc2);
desc1.putUnitDouble(charIDToTypeID('Angl'), charIDToTypeID('#Ang'), _angle);
desc1.putEnumerated(charIDToTypeID('Intr'), charIDToTypeID('Intp'), charIDToTypeID('Bcbc'));
executeAction(charIDToTypeID('Trnf'), desc1, DialogModes.NO);
}
////// determine selected path //////
function selectedPath () {
try {
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID("Path"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var desc = executeActionGet(ref);
var theName = desc.getString(charIDToTypeID("PthN"));
return app.activeDocument.pathItems.getByName(theName)
}
catch (e) {
return undefined
}
};
////// michael l hale’s code //////
function extractSubPathInfo(pathObj){
var pathArray = new Array();// each element can be used as the second arugment in pathItems.add ie doc.pathItems.add("myPath1", [pathArray[0]]);
var pl = pathObj.subPathItems.length;
for(var s=0;s<pl;s++){
var pArray = new Array();
for(var i=0;i<pathObj.subPathItems
.pathPoints.length;i++){pArray = new PathPointInfo;
pArray.kind = pathObj.subPathItems
.pathPoints.kind;pArray.anchor = pathObj.subPathItems
.pathPoints.anchor;//alert("Anchor " + pathObj.subPathItems
.pathPoints.anchor );pArray.leftDirection = pathObj.subPathItems
.pathPoints.leftDirection;pArray.rightDirection = pathObj.subPathItems
.pathPoints.rightDirection;};
pathArray[pathArray.length] = new Array();
pathArray[pathArray.length - 1] = new SubPathInfo();
pathArray[pathArray.length - 1].operation = pathObj.subPathItems
.operation;pathArray[pathArray.length - 1].closed = pathObj.subPathItems
.closed;pathArray[pathArray.length - 1].entireSubPath = pArray;
};
return pathArray;
};
Copy link to clipboard
Copied
It is interesting, but i can't use on CC2018
Copy link to clipboard
Copied
Why is that?
var orig_ruler_units = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS; // Set the ruler units to PIXELS
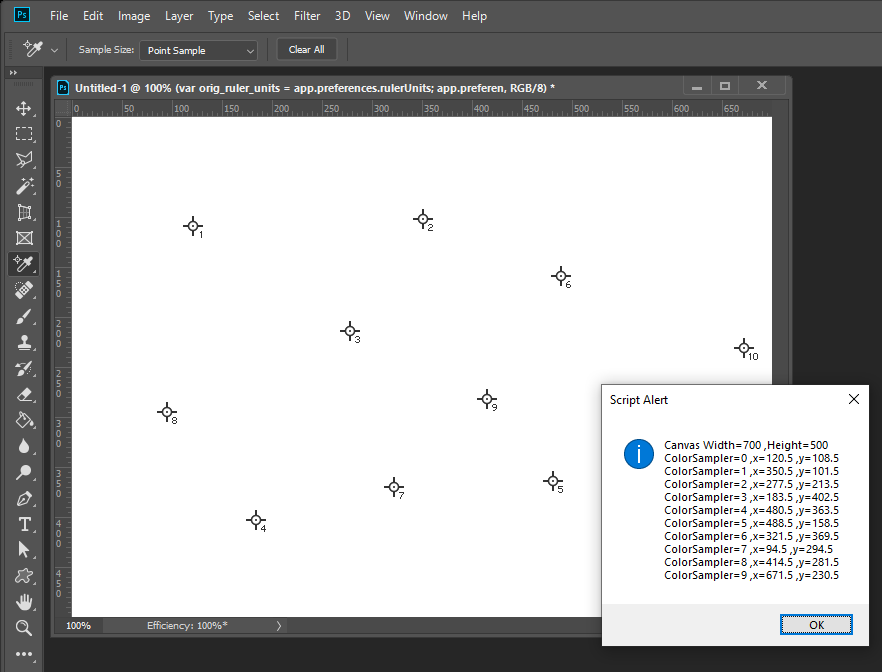
message="Canvas Width=" + app.activeDocument.width.value + " ,Height=" + app.activeDocument.height.value;
for (var s=0,len=app.activeDocument.colorSamplers.length;s<len;s++) {
var colorSamplerRef = app.activeDocument.colorSamplers
;message = message + "\nColorSampler=" + s + " ,x=" + colorSamplerRef.position[0].value + " ,y=" + colorSamplerRef.position[1].value;
}
alert(message);
app.preferences.rulerUnits = orig_ruler_units; // Reset units to original settings