- Home
- Photoshop ecosystem
- Discussions
- Pixel circle, no fade, no fill - How exactly? (Pix...
- Pixel circle, no fade, no fill - How exactly? (Pix...
Pixel circle, no fade, no fill - How exactly? (Pixel Art)

Copy link to clipboard
Copied
I have searched the interweb, no answer to this question directly:
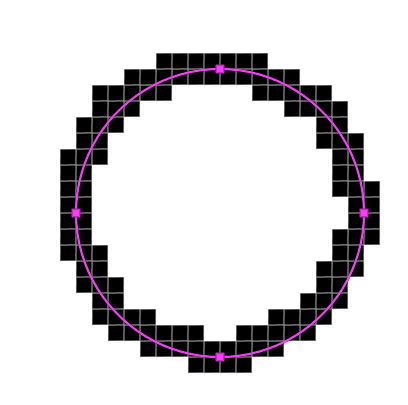
See the attached picture? I want the left result

The easiest way for pixel art, without edges (no fade, such as from -into vector) and actually having no fill, just the border, would be to draw a blue circle and a black ontop, that has the same form but just smaller. And that takes way too long to create manually
This was done with the ellypse tool, setting it to pixel and simply drawing a circle. Easy. But why is there no option to set to no-fill?
So how exactly do I draw such a circle, that has just a border and no filling, within 1-3sec?
I use PS CS5 and the settings for ellypse here look like this (german)

Please help
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi
I would draw the circles as vector shapes with the appropriate stroke. Then, if for whatever reason you want to convert them to pixels, just select the layers, right click and choose rasterize layers
Dave

Copy link to clipboard
Copied
BUt rasterize is converting it to vector which leaves it with faded colors, hues around the actually used color and that is not what I want. Just a ring, pure pixel, in one simple color.
Copy link to clipboard
Copied
If I understand correctly, you could make a selection with the ellipse tool then go to Menu>select>Modify>Border and set the width you want for that ring and then fill the selection.
Copy link to clipboard
Copied
Hi
Rasterizing does not convert to vector it converts from vector to pixels. There is no change in the visible pixels (which are rasterised on the fly anyway to display them). See examples below (zoomed in to 300% just to show the pixel edges. It shows a vector circle , a vector circle rasterized to pixel and a pixel circle (drawn as pixel)

I am puzzled by your requirement to see no "faded colours" . If you mean that you do not want any anti aliasing then make the circle as a path tool and stroke it with the pencil tool (icon at bottom of paths panel). It will have a very harsh pixelated edge though - which is what anti aliasing is designed to avoid (see example below at same 300% zoom)

Dave
Copy link to clipboard
Copied
Make a circular path with the Ellipse tool, and stroke it with the pencil:

[Shown at 1600%]
Copy link to clipboard
Copied
Semaphoric wrote
Make a circular path with the Ellipse tool, and stroke it with the pencil:
[Shown at 1600%]
Beautiful example of Photoshop's inability to draw a proper aliased circle. I rest my case.
Copy link to clipboard
Copied
davidm87674233 As you can tell, most people here do not really understand your question very well - probably because they've never created actual pixel art for a living or for fun. The entire point is to turn off anti-aliasing for most work, or control it precisely.
Workarounds like stroking a circular path are terribly cumbersome and inefficient to work with when doing any type of pixel art, and merely make for a convoluted and inefficient workflow - stopping the pixel artist in his/her tracks while working.
You cannot draw a circle without fill quickly in Photoshop. At least, not for pixel art purposes.
But the missing circle/filled circle option when drawing pixel art is only one of a wide range of limitations of Photoshop when the topic of pixel art creation and the suitability of Photoshop for this type of work is discussed.
Here are some of the most glaring issues related to pixel-art design in Photoshop compared to dedicated pixel art editors such as ProMotion NG and Asesprite. (I am hoping to convert you.)
- ideally the pixel artist works in indexed colour mode, with a limited palette of colours. While Photoshop does offer an indexed image mode, it doesn't support layers. Only a background layer. Arguably the pixel artist may decide to work in RGB mode then and restore layer support, but (s)he can no longer define an indexed colour palette (and colours must be adjusted indirectly).
It doesn't sound that problematic, but once you understand how indexed colour palettes simplify the pixel artist's workflow, it becomes a bit of a show-stopper when this basic requirement is not supported. I can't go into the details here, because that would become an article by itself. Do some Googling.
This limitation by itself is reason enough for the serious pixel artist to look elsewhere. But let's forgive PS in this respect for now. Let's assume the pixel artist doesn't mind to manually keep track of a pseudo indexed colour palette. How do the actual drawing tools in Photoshop stack up for pixel artists?
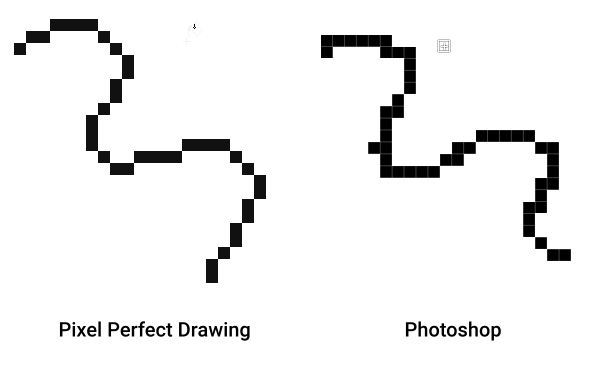
- Drawing with the pencil tool is highly inexact for pixel artists in Photoshop. Dedicated pixel art design apps (ProMotion NG and Asesprite) feature a "Pixel Perfect Drawing" option, which results in perfectly controlled pixel strokes when drawing. Photoshop, however, makes an unmitigated mess of things. Compare the following two single pixel strokes:

As you can see, Photoshop's line requires a lot of cleanup. Or you are forced to put down one pixel at a time while drawing. Not very effective, is it? Especially so when the artist is working on a deadline to create graphics for a 2d retro-inspired game (which happen to be quite the rage these past few years).
- Photoshop's tool set isn't optimized for pixel art drawing at all, and it shows when basic tools such as the circle or rectangle tools are used. For one, basic options such as an unfilled circle or rectangle do not exist without resorting to vector layers - but these are always anti-aliased anyway. And do not work in indexed image mode.
- Secondly, a far worse consequence is the inability of Photoshop to draw exact geometrical aliased pixel shapes.
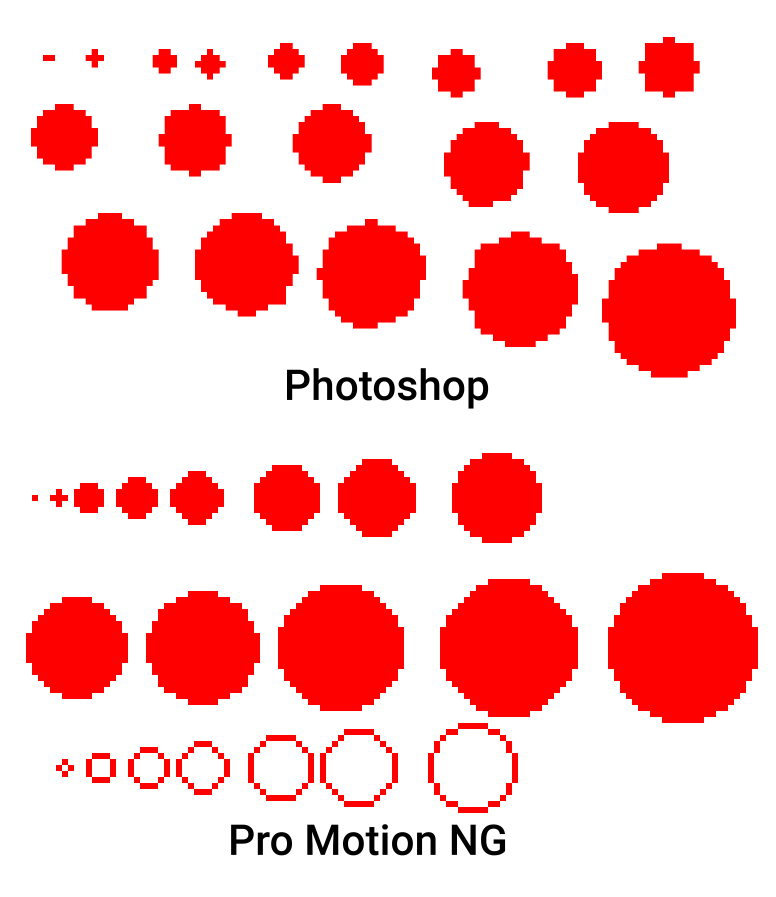
In dedicated pixel art software circles and ovals are drawn pixel perfect and exactly rendered at all sizes. In Photoshop, depending on the size of the drawn circle or oval it may result in an unusable mess.
Here is a simple example:

The results speak for themselves. Photoshop's circle/oval tool is pretty much a disaster for pixel art. Again a lot of manual cleanup is required, and a simple and quick unfilled oval/circle cannot be drawn quickly without falling back to cumbersome workarounds.
One more caveat in Photoshop: drawing a shape doesn't provide real-time feedback of the rendered result. Only an outline is drawn while creating a shape. That is making life more difficult for the pixel artist.
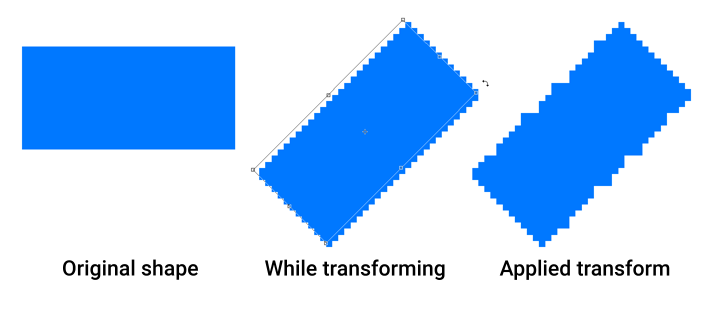
- Other issues exist. For example, free transforming low resolution bitmap rectangles shifts pixels when the transformation is applied, which makes it difficult to exactly predict the final applied transformation. It renders the transformation tool sort-of useless for precise pixel work. It's occurs when an aliased bitmap object exists on its own layer with a transparent background, and the free transformation tool doesn't calculate the edges properly. It's a bug, really.
Check out this example:

Do I need to say more?
- One more obvious missing tool is a proper brush pickup tool. It is not possible to pick up a portion of your work, and paint with it - at least, not if you want to use the original colours. Photoshop only supports greyscale brushes.
Nor are animated brushes available, or quick cycling between frames of animated brushes. Animated brushes cannot be picked up either, of course.
Working with brushes is a very efficient and quick workflow for pixel artists. (When I talk about brushes, the concept is quite different from the brushes in Photoshop.)
Aside from this, many obvious pixel art related functions and features are missing:
- easy and controlled dithering fills and gradients
- indexed colour images with layers
- tile maps and tile mapping with export
- controlling pixel ratios for pixel art
- animated cycle-able colour palettes
And so on, and so forth. The list goes on and on.
In a nutshell: Photoshop is painful for pixel art, and I've long ago thrown in the towel. I came from a background of Deluxe Paint on the Amiga, and I've been using Pro Motion ever since it was first released for creating pixel art for games instead of Photoshop. Simple things take WAY too much time in Photoshop, and basic tools just do not work as expected when attempting to use them for pixel art design.
This is not meant to diss Photoshop! Photoshop *is* the industry standard for photo and image editing. But not for pixel art - it kinda blows for that type of work (I am being very friendly here). Pro Motion has long held that crown in professional pixel art circles. It is used by many game studios and artists working on a daily basis with pixel art based graphics.
Having said all this, Photoshop definitely does have a place in pixel art workflows:
Dan Fessler Index Painting | Blog
But not for making it from scratch, in my opinion. Anyone doing any pixel art owes it to themselves to at least try out dedicated pixel art software.
Another good option is Asesprite, but I dislike the low resolution GUI with a vengeance. Others really like it.
Pro Motion NG: https://www.cosmigo.com/
Asesprite: https://www.aseprite.org/
Other alternatives exist, but these are the "best".


