Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Pixel-independent image sharpness
- Re: Pixel-independent image sharpness
Pixel-independent image sharpness
Copy link to clipboard
Copied
Hi all, I've been using photoshop for many years, and there's something I still have trouble trying to understand, in fact I have trouble even finding the right way of asking this question. Why is it that some web images, lets say with 800x800 px dimensions look sharper than other web images with identical pixel dimensions? Is it the bit depth? Though I thought browsers are incapable of displaying higher bit depths than 8? If I'm already starting at a 5000x5000+ px image, which looks very crisp when I zoom out enough to simulate going down to 800x800, however it doesn't look as crisp when actually exported for web from photoshop at 800x800px. There has to be a way to make the image look razor sharp at 800x800px. Is it differences in pixel density? Though I thought that was governed by the device screen and it's a static value that can't be altered. I realize one pixel is assigned one color value and that that may be the limiting factor, which is why I was wondering if it's the bit depth, however in practice I have noticed some are able to get razor sharp images somehow. Basically my question comes down to how to convert a 5000x5000+ px image to a 800x800px image for web while making it render very sharp on the Chrome browser considering it's starting out with a ton of information as a huge image to begin with. Any advice is welcome. Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
Pixels image quality. If you have a 24MP camera and you take a picture with you very expensive where lens the is completely our of focus at what resolution is you image sharp. What are the pixels density of the displays you are judging sharpness Iphone or a wall size hdtv? How sharp can they display an images. Thing are relative and image quality varies. All image are not great.
Scaling an image changes an image quality. Graphic can be scaled well using vectors.
Copy link to clipboard
Copied
Perceived sharpness, actual image detail, and pixels-per-inch resolution are all separate things. That’s why you can have two 800 x 800 px images that have different apparent sharpness. Bit depth doesn’t have much to do with it.
Resolution (pixels per inch) is just potential detail. You can have a 5000 ppi image look like soft mush if it was a blurry image because the camera wasn’t held steady or the focus point was set wrong. So what we’re really talking about is that if an image is sharp to begin with, how to preserve or enhance that at web pixel dimensions like 800 x 800.
Sharpening in software like Photoshop is largely a local contrast adjustment to emphasize edges. Has contrast been well managed throughout the tonal range and at different detail frequencies? Advanced editing uses local contrast adjustment to improve perceived definition, such as the Clarity and Texture options in Adobe Camera Raw/Lightroom or the traditional High Pass sharpening technique in Photoshop. An 800 x 800 px image with superior local contrast handling will appear to be sharper than the same image without that handling, even if all other settings (including sharpening) are the same in both images.
Which resizing method was used? In both the Image Size and Save for Web dialog boxes, you get to choose from Bicubic, Bicubic Smoother, Bicubic Sharper, Bilinear, etc. Some of those preserve details better for enlargement, some for reduction. If one 800 x 800 px image used an inappropriate resize method, it is not going to look as sharp as the other 800 x 800 px image.
Was sharpening applied at export? If saved from Adobe Camera Raw or Lightroom, there is an optional sharpening step that can be applied at the export stage. This can make the same 800 x 800 result look sharper from those programs than from Photoshop. But in Photoshop, you could also build in a sharpening step after you resize down to 800 x 800 and match those results.
Sharpening itself is a learned skill. If you have two people and one of them is better trained on which sharpening settings to use for 800 x 800 vs 5000 x 5000, that person will produce a better 800 x 800 result. Because the best sharpening values (Amount, Radius…) for large pixel dimensions are typically wrong for much smaller pixel dimensions.
Copy link to clipboard
Copied
Perceived sharpness yes I like that all things are not as they are Perceived.
Copy link to clipboard
Copied
Thank you for that great answer! I think you're right regarding the sharpening and local contrast handling as far as what I haven't tried yet for my particular use case. It's the part of my workflow that I tend to avoid if at all possible when handling jpg's (all I was given for this particular project) because there's so much opportunity to accidentally cause issues that aren't picked up on until it's too late. I will probably try sharpening with frequency separation but two questions that always give me a huge headache are:
1. Do you downsize THEN sharpen? So go from 5000x5000 to 800x800 then perform a frequency separation then sharpen using the detail layer (if that's the method of sharpening I'm using)? OR do you do the reverse and sharpen then downsize? I would think you'd want to sharpen using as many pixels as you have then downsize but I'm not sure. I've tried both in the past and I can never figure out which one gives me the best result.
2. When downsizing, if the image is only being used for web, changing the dpi setting alongside the change in pixel dimensions has no effect at all right? (Since 800 pixels will display a different way on each device screen depending on the pixel density of the screen)
Copy link to clipboard
Copied
I think you’re right on both counts. I believe it’s better to downsize first to the final pixel dimensions, and then apply the output sharpening* level appropriate for those pixel dimensions. Also, you are definitely correct that the ppi or dpi setting doesn’t matter, because what does matter are the pixel dimensions. A web browser will set the display size of an image based on it being 800 x 800 pixels, regardless of the ppi setting.
*I should be clear that this discussion is specifically about output sharpening, the third and final stage of sharpening in the three-stage Bruce Fraser sharpening workflow that several Adobe applications were designed around. It’s assumed that capture sharpening and creative sharpening were already applied to the full resolution master. I’m just mentioning that to make it clear that we are not saying to avoid all sharpening until it’s been downsized. Only to delay output sharpening until then.
Copy link to clipboard
Copied
When you downscale raster images, you introduce artifacts & reduce pixels which degrades image quality. There's nothing much you can do about it because that's the nature of pixel-based images. And on high-pixel-density devices like iPads and 4 or 5K displays, the blurriness & pixelation can be even more pronounced. One way around this problem is to use the SRCSET property and deliver different sized raster images to different devices (@1x, @2x, @3x, @4x). This works well with photographs that contain millions of colors. See Mozilla Developers Network for more details.
https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
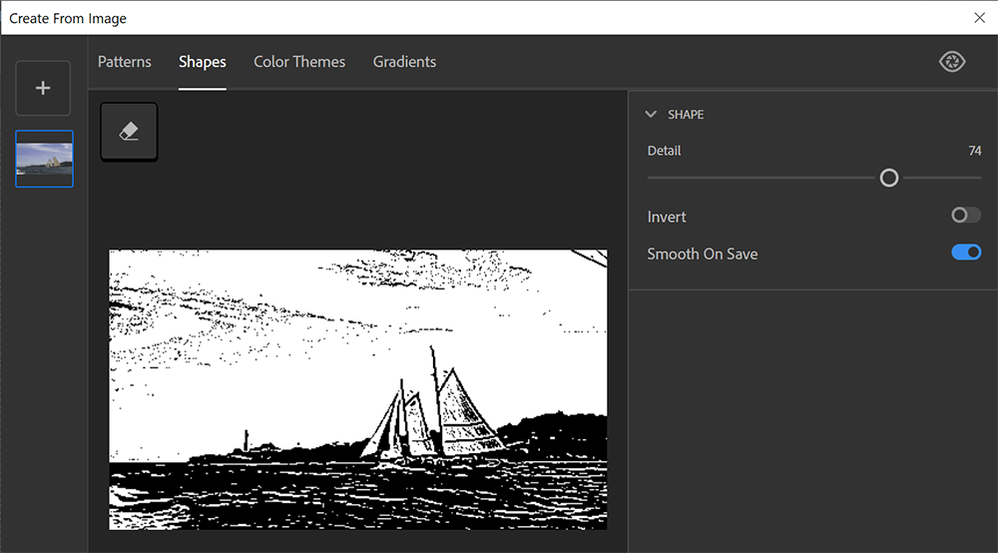
But what if your web image contains fewer than 20 flat colors? Use vector graphics instead of raster. Unlike JPG, PNG and GIF which are pixel-based, SVG is math-based and resolution independent. SVG remains sharp & crisp on ANY device, at any size. See screenshot.

I use Illustrator for vector graphics.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Easier written than done Nancy. Here is a 20 color gif will you be able to vectorized it for me. Vector graphics is not viable solution for image that have 20 or fewer colors. This gif file is 170KB will your vector file be smaller and have better image quality. The gif quality is poor.
Copy link to clipboard
Copied
JJMack,
Photographs are unsuitable for vector graphic output as they typically contain too many colors, artifacts and ill-defined paths. However if one could trace over the raster image in Illustrator, thus creating a properly formed vector graphic on top, that could work.
As you can see from my screenshot, Photoshop's Create from Image feature isn't quite fit for this purpose yet as it only does 2 color (B&W) output.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Simply put. Some images are More IN Focus than other images. No matter what the Pixel dimensions are.