- Home
- Photoshop ecosystem
- Discussions
- Resize Images to specific canvas size with border ...
- Resize Images to specific canvas size with border ...
Copy link to clipboard
Copied
I've got a selection of images on my machine, Landscape, Portrait and Square...
I want all of these images to be resized to a 1000px x1000px canvas, centrally aligned with a 50px border around it and a drop shadow applied...
I don't think i'll be able to do this in one pass, but will this be possible firstly to make an image square using any form of automation? (bringing an image into a 900x900 canvas automatically?
my plan is then to open this next batch of images... creating a new layer... increasing the canvas size of the new layer by 100px (relative)
then selecting the image layer then applying the drop shadow and saving for web?
I'm fairly confident this should work i just don't know how to perform the first action?
Many thanks
Andy
 1 Correct answer
1 Correct answer
Actually you can batch an action that uses my Plug-in script Aspect Ratio Selection and do it all in a single pass. The plug-in is in my Crafting Actions Package.
To have a drop shadow your action would first Flatten the image being process in case there were layers. The action would the use my Plug-in to set a 1:1 cantered square selection as large as possible the selection would either be canvas height or width. The Action would then crop the image square. The action would then use Adobe
...Explore related tutorials & articles
Copy link to clipboard
Copied
in addition to this I have started to make a process however it's renaming of the file is causing a little havoc... this is what i am doing...
I have a blank document 900px x 900px
I drag an image in (this auto fits to scale)
I press Ctrl + F2 (my shortcut) which executes the batch...
It changes the canvas size to 1000*1000 (giving the 50px padding around the side)
It then applies layer styles
It then exports as web and saves it to a web folder.
It then closes the document
reopens another document 900px x 900px ready to drop my next image in.)
The problem I am having when it's creating the document it just over-writes the existing one, i could do with it running it;s names sequentially. is there an option how to do this? Or something within the batch action I could perform?
Many Thanks
Andy
Copy link to clipboard
Copied
Actually you can batch an action that uses my Plug-in script Aspect Ratio Selection and do it all in a single pass. The plug-in is in my Crafting Actions Package.
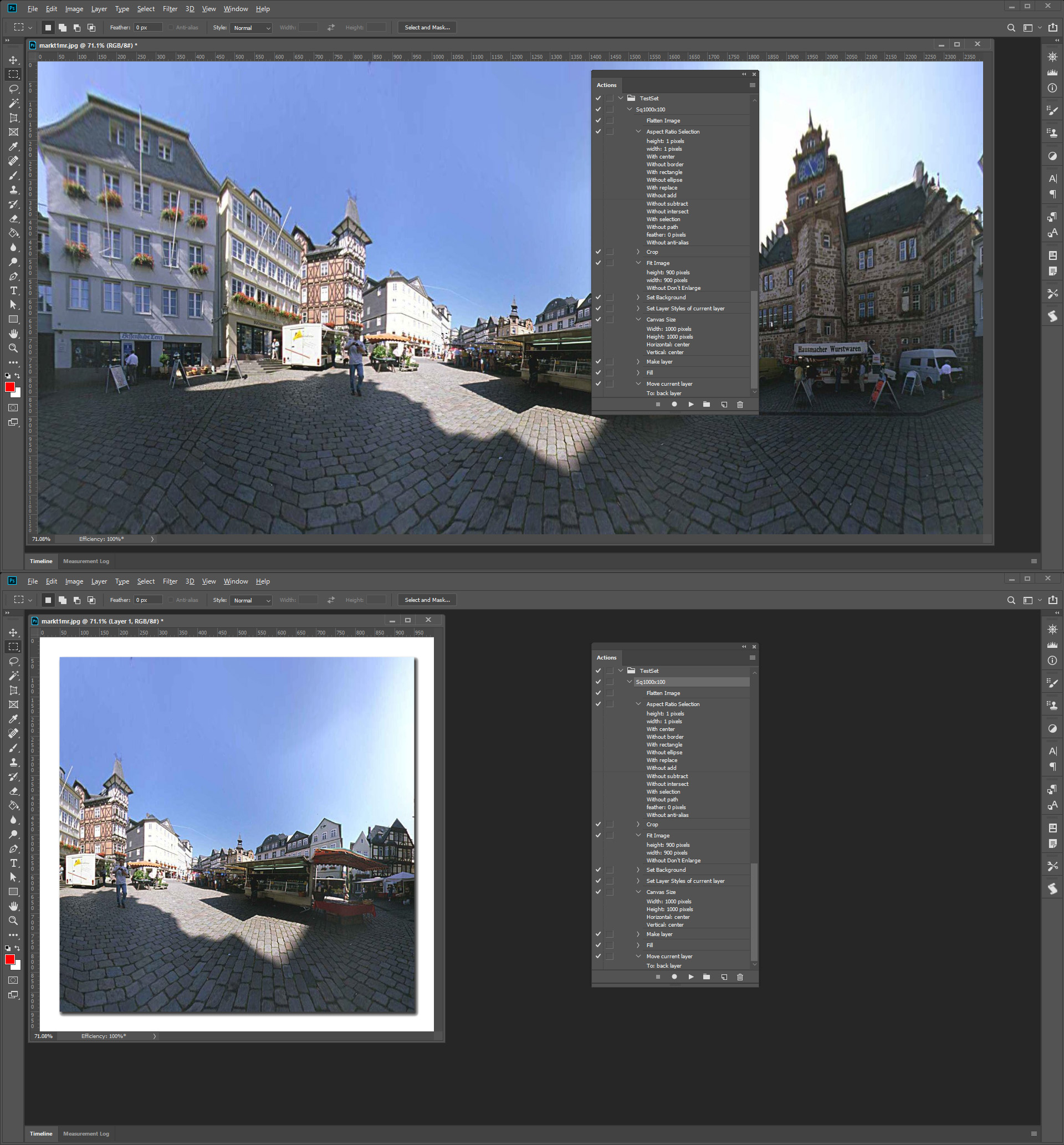
To have a drop shadow your action would first Flatten the image being process in case there were layers. The action would the use my Plug-in to set a 1:1 cantered square selection as large as possible the selection would either be canvas height or width. The Action would then crop the image square. The action would then use Adobe plug-in Fit Image to resize the square image to 900px by 900px. The Action would then convert the background layer to a normal layer and add a drop shadow layer style. There would be nothing for the drop shadow to fall on. To fix that the action would change the canvas size to 1000x1000px. There would now be a transparent border and still nothing for the drop shadow to fall on. So the action would add a new layer. It would the fill the layer with the color you want your border to be. Once the color is fill in the action would move the active layer to the bottom of the stack and your image's drop shadow will fall on it.
Batc that Action with Image Processor.
Crafting Actions Package UPDATED Aug 10, 2014 Added Conditional Action steps to Action Palette Tips.
Contains
- Action Actions Palette Tips.txt
- Action Creation Guidelines.txt
- Action Dealing with Image Size.txt
- Action Enhanced via Scripted Photoshop Functions.txt
- CraftedActions.atn Sample Action set includes an example Watermarking action
- Sample Actions.txt Photoshop CraftedActions set saved as a text file.
- More then a dozen Scripts for use in actions

Get ready! An upgraded Adobe Community experience is coming in January.
Learn more