Sharpen Text Image
Copy link to clipboard
Copied
I am new to photoshop. I have an image I am trying to sharpen. The image is just our logo. It is very pixelated and the letters are flat on some sides. I can not figure out how to clear it up. Sharpening it does not smooth the edges. I tried to rastersize it in Illustrator but that just made it worse. Also, when we print it, you can see pixels dotted around the letters.....Help!
Explore related tutorials & articles

Copy link to clipboard
Copied
Is it possible you could upload to logo the forum
Copy link to clipboard
Copied
It may be better just to remake it in Illustrator or Photoshop. As Ged asked, could you post the logo into this thread.
Dave
Copy link to clipboard
Copied

Notice how the "O" in One is flat on bottom and right. This image also prints with fuzz around it but doesn't show any fuzz in the actual image.
Copy link to clipboard
Copied
Just for clarity, is the flattened O unwanted?
I would turn this into a path and make a vector shape which will scale without becoming in sharp. If you select the black and make a path from the selection a quick tidy up of the path should allow you to make the shape.
I am not at my PC right now, answering this from phone, but I'll put up some steps when I get back if no one else has done it in the meantime.
Dave
Copy link to clipboard
Copied
Yes we would like the O to not be flattened. I will look into turning it into a path. If you could include some steps, I would greatly appreciate it. Thank you!
Copy link to clipboard
Copied
The logo you Posted is a png file the has no transparent borders. Are you creating your logo as a png like that and using it. Are you using a custom shape, Custom Brush, the text tool give us a clue how you are creating your logo and how you using the logo you create. What are you actually doing to create your logo.
If you are creating a png you should create it larger if you will be resizing it for different use interpolation works better reducing size than increasing size and yoy may want to force some transparent borders by increasing canvas size and adding a 1% opacity pixel in the top left and bottom right corners. to force borders. For Photoshop will trim transparent borders when you copy and paste or place in a image with transparent borders.
Copy link to clipboard
Copied
Unfortunately, the person who created the logo is no longer with the company so I am not aware as to how it was made. Thank you for your advice, I will try your tips.
Copy link to clipboard
Copied
Hi
Norman's idea to use a matching font is excellent.
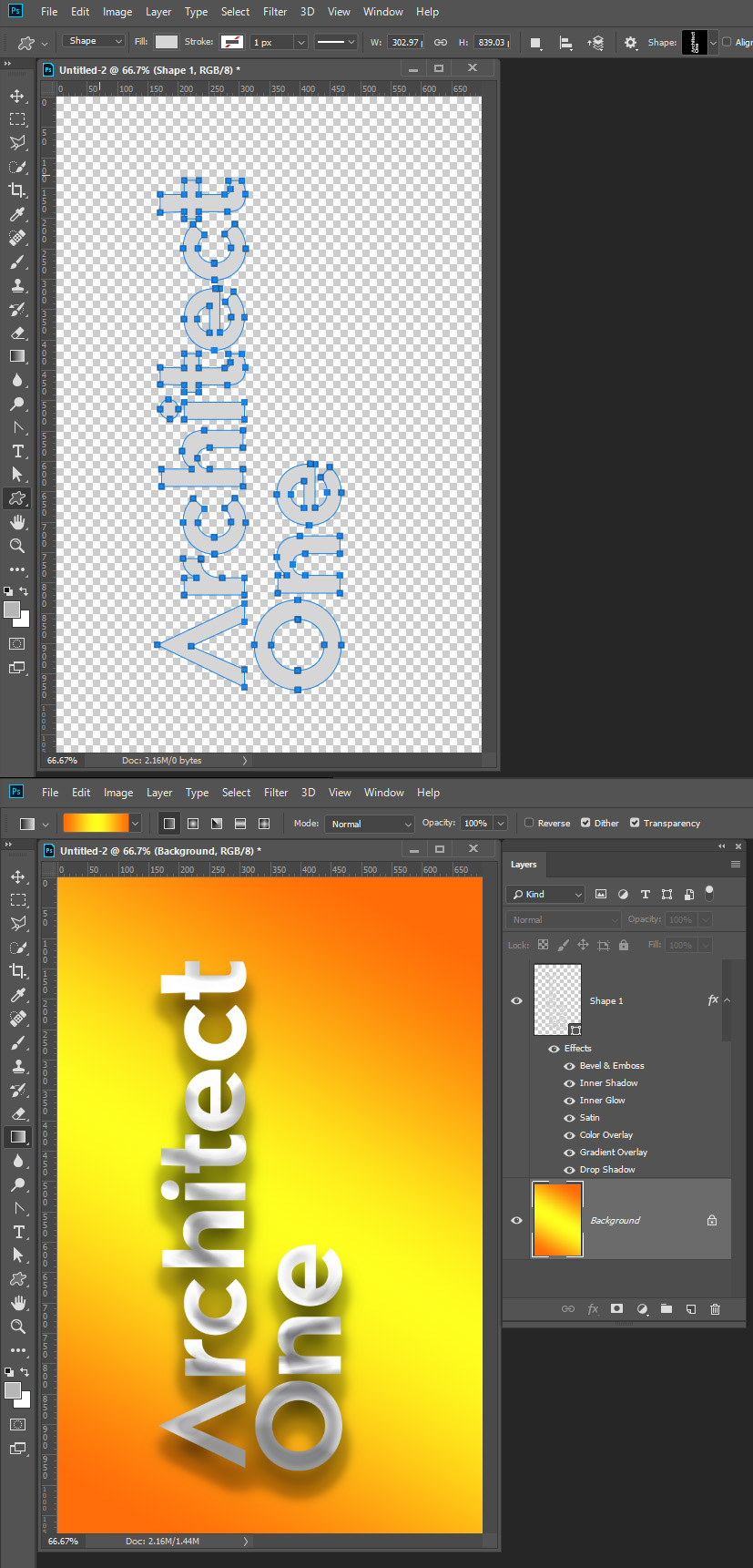
Below are the steps to make it as a shape with the pen tool:
1. Open the image and increase the image size so you can see the edges.
2. Add some guides so that the letter heights are even

3. Add a threshold layer so that the path edges are crisp (they will be pixelated but don't worry

4. Get the pen tool and make a path round each letter


5. Finally make a shape from the path

6. You can now turn off the original text and threshold layers



Dave
Copy link to clipboard
Copied
This png is large and had 1% pixels to force transparent borders I used a custom shape which can be user any size to create the png.
PlaceWatermak Package Added Sept. 5, 2017
Contains
- JJMack.png My Sample Logo File
- PlaceWatermark.jsx Photoshop script for placing logo on images. You can record it as a step in a batch action.
- ReadMe.txt How to install and customize and use.

You can drag out a vustome shape any size and add layer styles etc

Copy link to clipboard
Copied
This looks like a very slightly modified version of the font. Photoshop can adjust the letter-spacing and modify the A. Best of all, it would be a vector font: smooth and resizable.
You can download it here:
Maax Bold Font | WhatFontis.com

and..
Copy link to clipboard
Copied
You're going to need a vector version of your logo sooner or later, so I would re-create it in Illustrator.
Do you have any PDFs that use the logo, such as a brochure or booklet? If so, that PDF might use a vector version of the logo and you should be able to open the PDF in Illustrator and delete everything except the logo, then save it as a .ai or .pdf. Problem solved.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Luke+Jennings wrote
You're going to need a vector version of your logo sooner or later, so I would re-create it in Illustrator.
Do you have any PDFs that use the logo, such as a brochure or booklet? If so, that PDF might use a vector version of the logo and you should be able to open the PDF in Illustrator and delete everything except the logo, then save it as a .ai or .pdf. Problem solved.
Luke, I have pulled vector graphics from a PDF into Photoshop before. I can't remember the exact workflow, but it was pretty simple as I remember it. We are conscious that not too many visitors to this forum have Illustrator.
Copy link to clipboard
Copied
Here's a larger version, saved from your website. I would still prefer a vector file over this raster image, as you want to present your best brand image.

Copy link to clipboard
Copied
Custom shape use vector graphic. Photoshop can place in SVG and AI file as vector smart objects. However Photoshop does not support vector file properly. If you open a SVG file it will open as a raster layer with transparency not vector graphic in you Photoshop document.. A custom shape or shape layers is the best you can do in Photoshop. You can not get at vector path the vector smart object have in Photoshop. You would have to open the object and edit it in AI or some other application that support the vector file properly
Copy link to clipboard
Copied
I would place the image into Illustrator and lock the layer, then set type on a new layer using the font Hurme Geometric Sans 2 Bold
https://www.fontspring.com/fonts/hurme-design/hurme-geometric-sans-1-2/hurme-geometric-sans-1-2-bold
Then convert the type to outlines and carefully adjust the paths to match the image, turn off or delete the image layer and save as an .ai
If I was forced to use Photoshop, I would do the same thing and go to File> export paths to Illustrator at the end.
Copy link to clipboard
Copied
Not Everyone here installes AI it requires a lot of knowledge to use and has a huge learning curve. What would do if you did not have AI or know how to use AI.
Copy link to clipboard
Copied
Using Photoshop to re-create a vector logo is like opening a can of paint with your good wood chisels, it's always best to use the right tool for the job. The original poster indicated he/she is new to Photoshop and we can assume he is also new to Illustrator. If he wants the best outcome from re-creating an important logo, his best option is to learn to use Illustrator, which is certainly no harder to learn than Photoshop IMHO.
The nice folks over at the Illustrator forum would be happy to help him if he gets stuck. If he has a tight deadline, I suggest he consider passing the project over to a pro.
Copy link to clipboard
Copied
For me the right tool to create Vector Logo is Photoshop for I have it installed and know how to user it well. I do not have AI installed and if I did install it I would not know how to use it. I would only re-create a logo for others that do not have the source files used to create the logo. Photoshop Pen Tool and Text vector tools are not hard to use. If they had Illustrator files like .svg or .ai there would be no reason to re-create the logo for they have vector logo files and they can be placed into Photoshop documents as vector smart objects..
Copy link to clipboard
Copied
Wow, thank you all for your help!! I learned so much. I was able to find the original jpgs and inserted it into the document I was working with and it worked perfectly. Once again, I appreciate everyone taking time to explain things to me.
Copy link to clipboard
Copied
Hi, I'm new to Photoshop/Illustrator as well. Can someone help me sharpen and enlarge this image and make the area outside of the logo transparent?
Find more inspiration, events, and resources on the new Adobe Community
Explore Now



