Copy link to clipboard
Copied
I made a shape in photoshop, a square which was smooth, no rough edges. But once I rotated it, the edges turned rough and not sure how to make the whole shape smooth. I know it's something simple but it's coming to mind, please help. Thank you.
 1 Correct answer
1 Correct answer
Quick addendum:
Aside from resolution, the concept of anti-aliasing plays an important role here as well.
anti-aliasing
(in computer graphics) a technique used to add greater realism to a digital image by smoothing jagged edges on curved lines and diagonals.
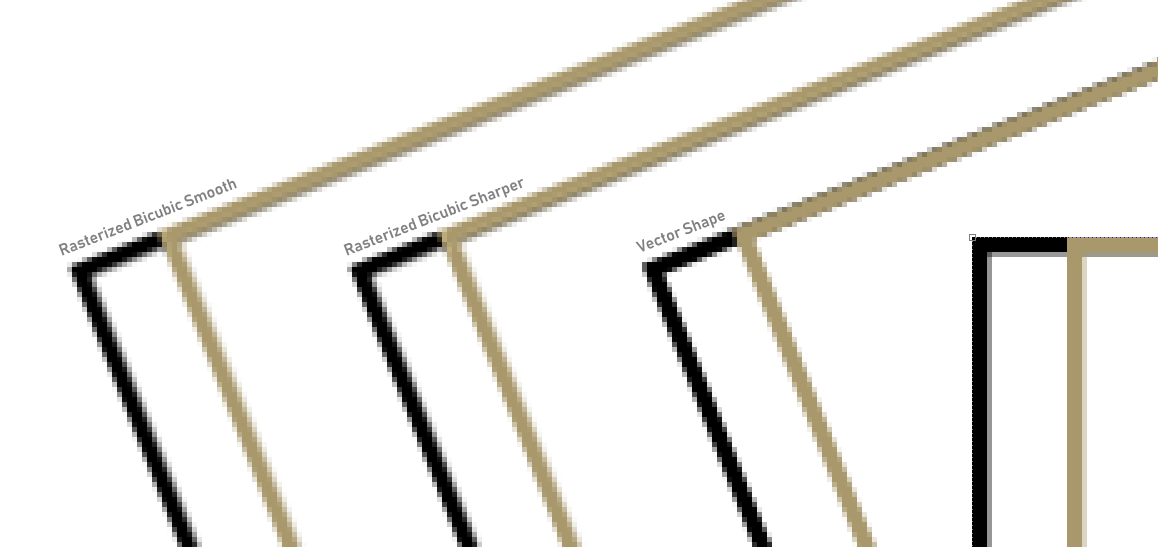
Photoshop treats the anti-aliasing of transformed (rotated) vector shapes very differently compared to transforming (rotating) a bitmap (rasterized) version.
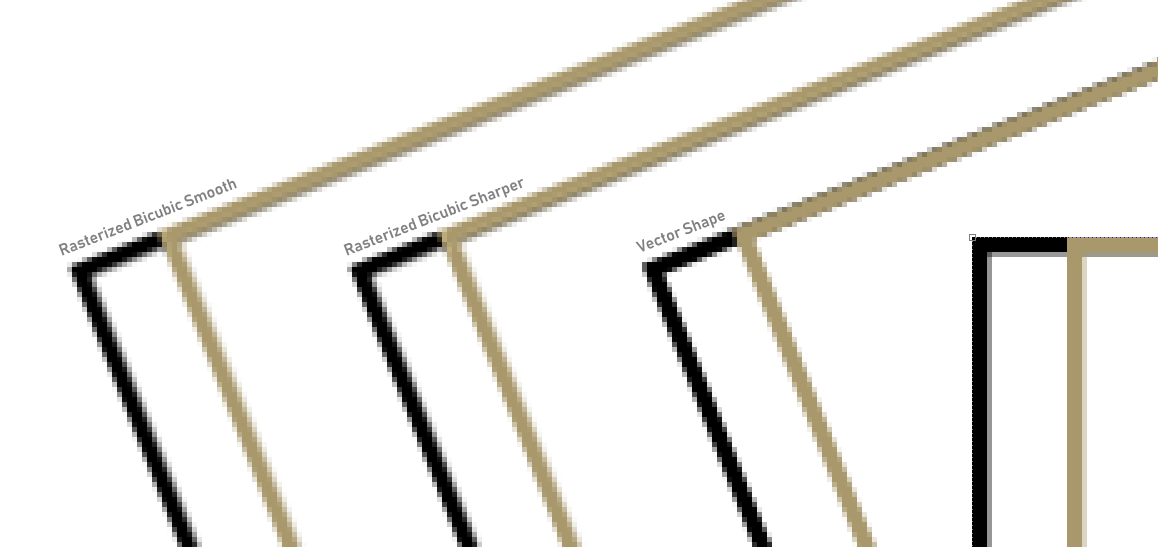
Here is a quick comparison:

(view this image at 100% to see the difference between vers
...Explore related tutorials & articles

Copy link to clipboard
Copied
Hi
Perhaps you could provide more info, what OS and version of Photoshop do you have and how exactly did you create the shape, a screenshot with all the pertinent panels opened would help too
Copy link to clipboard
Copied
Did you make the shape in pixels, or did you use a shape layer? A shape layer will remain smooth when you rotate it, but when you rotate a square made from pixels, you have to realise that your document is also made up in pixels. A slanted line that is not 0°, 45° or 90° will therefor always become rough (pixelated). You can smooth it out a little by choosing the best interpolation in the toolbar, but a perfectly smooth line won't be possible if the square is made up in pixels and then rotated arbitrarily.
Copy link to clipboard
Copied
The resolution of your document will impact how smooth or jaggy the edges are too. If it’s a large file with lots of pixels, the jags on the edge won’t be as noticeable because there are more pixels to smooth it out.
What is the size of your file in pixels?
How did you create the shape, as a shape layer or a pixel layer?
Can you share a screen capture?
Copy link to clipboard
Copied
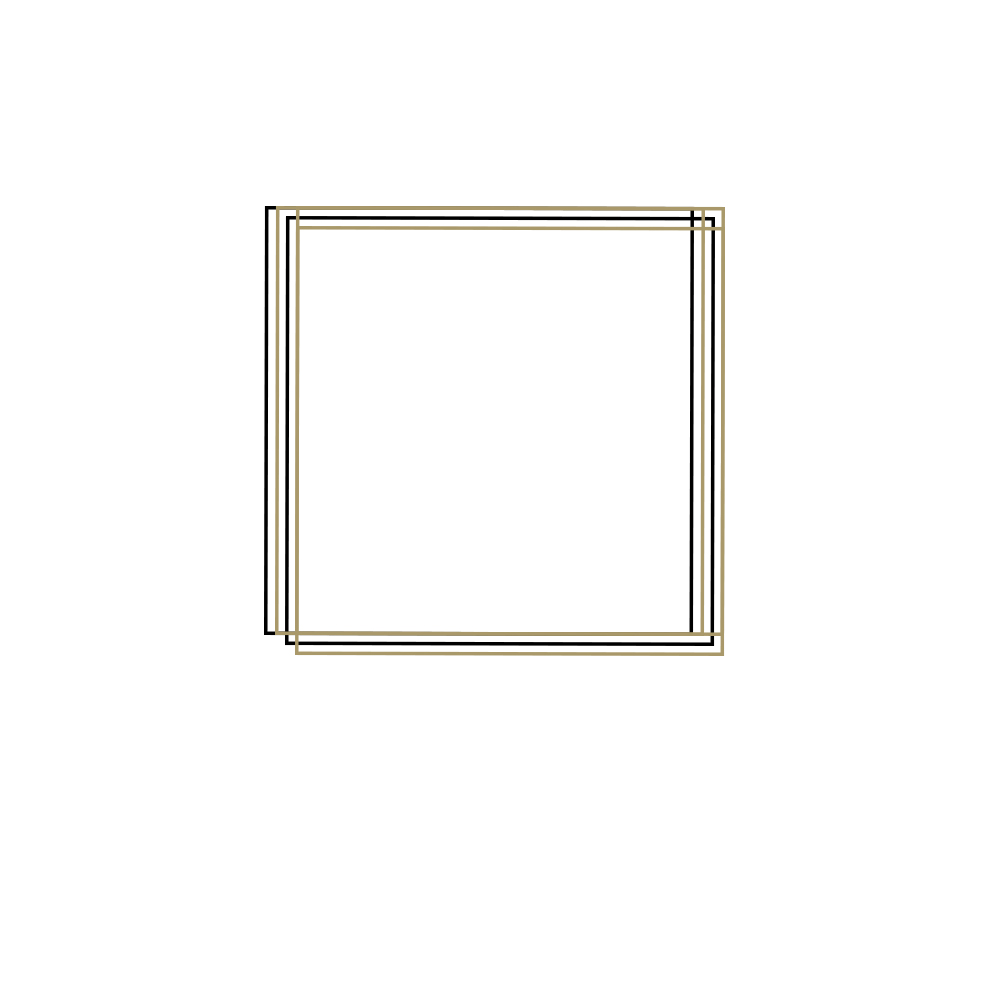
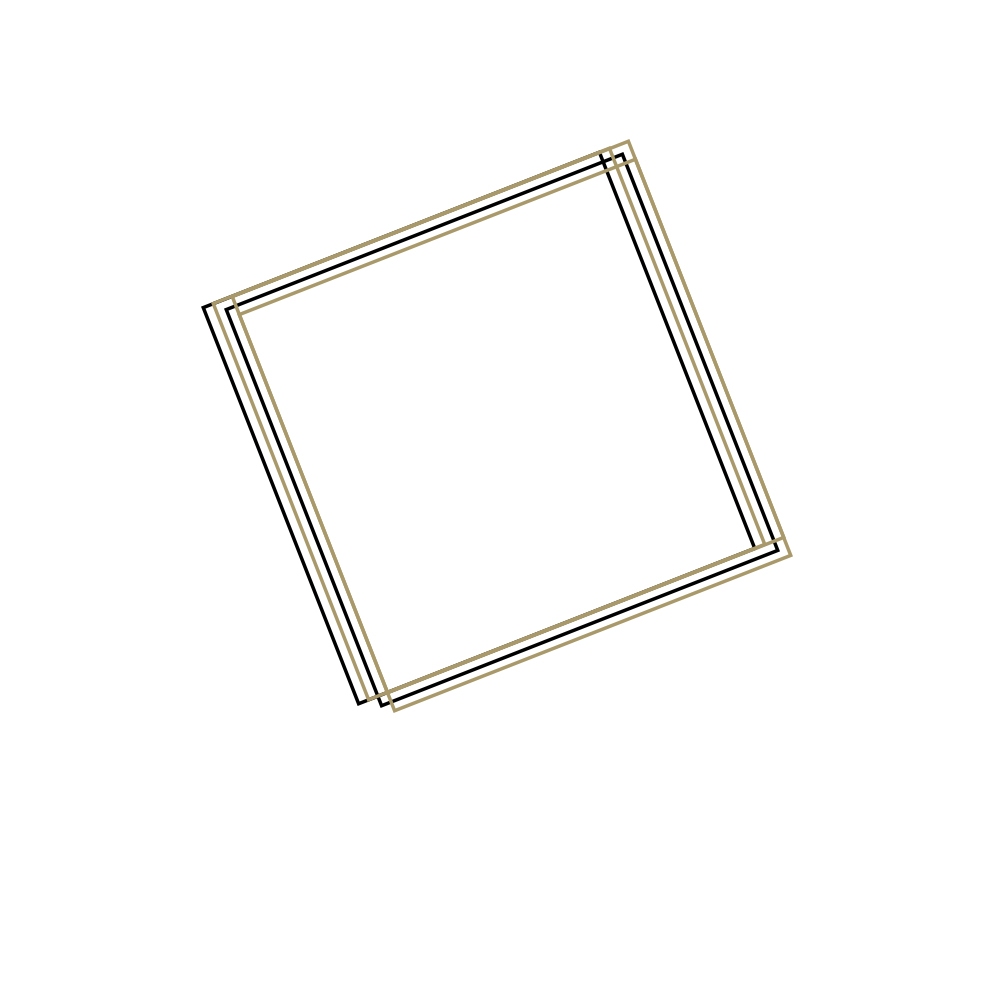
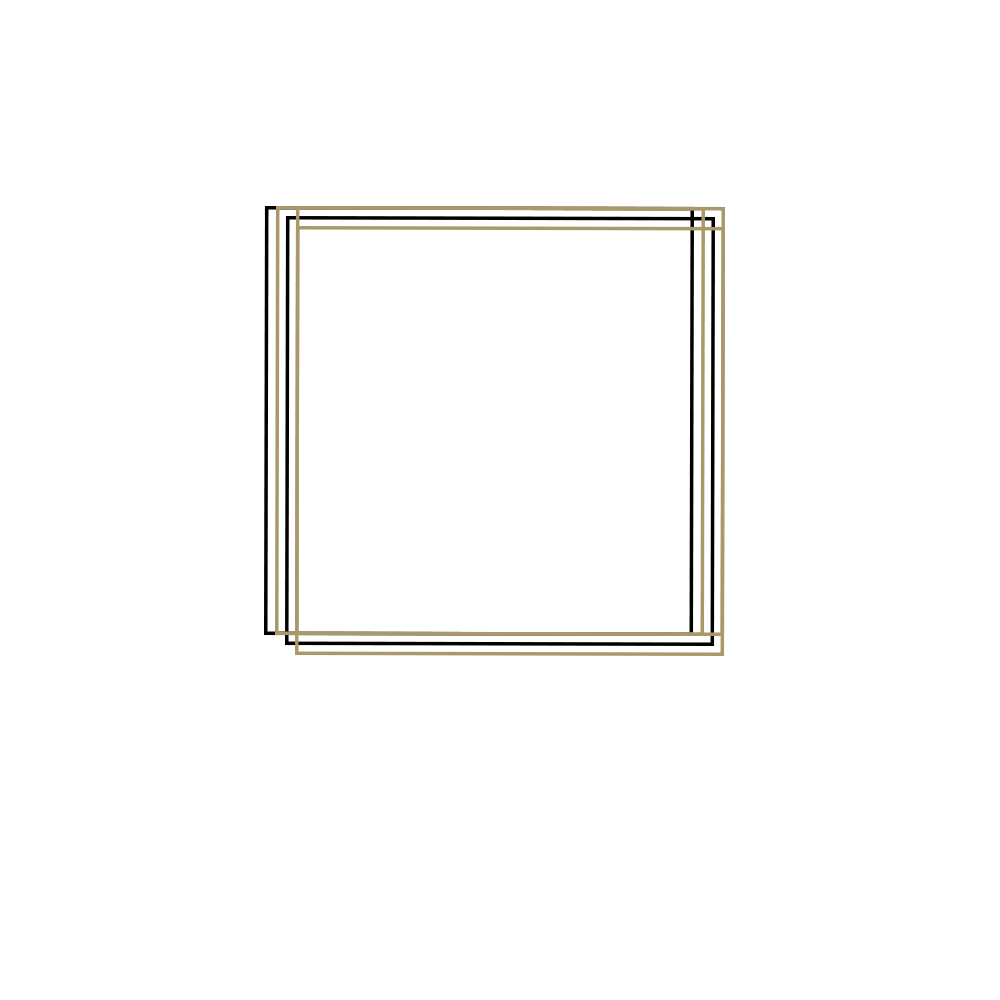
the width and the height are 1000 pixels and the resolution is 300 pixels/inch. And I create the shape with the shape tool, not the path tool. Once I had rotated it, that's when rough edges came in. The first image is the square straight up with smooth edges. The second image of it rotated with rough edges. So should I change the resolution of the doc?


Copy link to clipboard
Copied
1000 pixels isn't very big. That will print 3.3 inches at 300dpi. You are seeing the pixels on the angled lines. If you view it at print size you probably won't notice, but as you zoom in they become more apparent. If you want perfectly smooth lines you should create this in Illustrator not Photoshop.
Copy link to clipboard
Copied
thanks, was thinking I should just do that.
Copy link to clipboard
Copied
What Zoom level are you viewing at?
Copy link to clipboard
Copied
the width and the height are 1000 pixels and the resolution is 300 pixels/inch. And I create the shape with the shape tool, not the path tool. Once I had rotated it, that's when rough edges came in. The first image is the square straight up with smooth edges. The second image of it rotated with rough edges.


Copy link to clipboard
Copied
Quick addendum:
Aside from resolution, the concept of anti-aliasing plays an important role here as well.
anti-aliasing
(in computer graphics) a technique used to add greater realism to a digital image by smoothing jagged edges on curved lines and diagonals.
Photoshop treats the anti-aliasing of transformed (rotated) vector shapes very differently compared to transforming (rotating) a bitmap (rasterized) version.
Here is a quick comparison:

(view this image at 100% to see the difference between version).
If a vector shape is rotated, the anti-aliasing applied to edges is quite sharp. This is the main reason why you see the 'steps': the anti-aliasing is a smite insufficient to reduce those steps. A shallow rotation angle is harder to hide with anti-aliasing as well (generally). The -21.6 degree rotation needs slightly more anti-aliasing applied for it to become less grainy looking.
Compare the two other version on the right with the first version: these were transformed AFTER I rasterized the rectangle first. Rasterize, then transform/rotate.
In Photoshop's transformation properties you can choose a different image interpolation (bicubic, bicubic sharper, etc.). Check out the result in the demonstration image, and notice that the two results on the left are noticeably more anti-aliased. The one on the far right is actually a bit too smooth looking.
As a result, when viewed at 100%. these two will seemingly look less grainy compared to the first one.
Anyway, if you need a smoother result, rasterize the vector shapes first, and then transform the bitmap version. Select an interpolation method to adjust the anti-aliasing.
Another option is to use filters (sharpen filters, for example) to subtly adjust the anti-aliasing afterwards.
Alternatively, I always rasterize vector work at much higher resolutions, and scale down the bitmap version to a lower resolution one to achieve the best quality edge anti-aliasing.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


