- Home
- Photoshop ecosystem
- Discussions
- sRGB color shift in Firefox - (possibly) SOLVED! -...
- sRGB color shift in Firefox - (possibly) SOLVED! -...
sRGB color shift in Firefox - (possibly) SOLVED! - Please help me find holes in this.
Copy link to clipboard
Copied
So this has been making me crazy for years and for some reason I cant find much online about it. I photograph in RAW and export files to Photoshop in 16bit sRGB or Adobe RGB (1998). I am also a searsoned photographer, re-toucher and photo/digital assistant. I am experienced. Yes I have a calibrated monitor
Here's the problem. - Open Firefox and also Safari and put them side by side on your screen. Take a look at my site (www.briandesimone.com)
There is an obvious heavy color shift between the 2 browsers. It definitely adds saturation and also pushes the reds and magentas. This doesn't just happen on my site. You can see all over the web. Even on Sue Bryces website. www.suebryce.com
SO THEN then I came across this article/technique from 2008 . https://www.viget.com/articles/the-mysterious-save-for-web-color-shift/
His suggestions to change the working space to 'my calibrated monitors profile,' and then export to Web while un-checking " the Convert to sRGB button seem crazy. Crazy talk I SAY!!. Especially from 2008
I decided to try this and it ACTUALLY DOES WORK. I have tested multiple images next to each other using this method in firefox and safari and its very close to exact each time.
Please help me find faults in this technique. ANY FAULTS.
What risks am I taking by working like this?
Thank you all for reading through
Explore related tutorials & articles
Copy link to clipboard
Copied
I’d say that the fault in your technique is that it fixes it on YOUR SYSTEM. May well make it worse on others. Is this a wide gamut monitor? If so, this may well be normal and wrong to try to fix it.
Copy link to clipboard
Copied
Thank you for taking the time to reply.
I have a 2012 Retina MBP - Calibrated monitor. And also an iMac (Retina 5K, 27-inch, Late 2015) - Also Calibrated. The strong coloro shift in Firefox is apparent on both computers and on countless other computers I've done quick tests with.
In what type of situation might it make it worse and how can you prove it?
Respectfully
Brian
Copy link to clipboard
Copied
Stop, go back to start. You're off on the wrong track!
What happens here is that your files don't have an embedded color profile. Even if you embed the profile when exporting, many sites subsequently strip the profile.
Firefox is color managed as long as there is an embedded profile. At default settings, Firefox does not color manage files without an embedded profile. However, there is a setting you can enable that assigns sRGB to all untagged material. This allows the color management chain to operate again. It's known as "mode 1" as opposed to the default "mode 2".
This simple setting in Firefox allows full color management in all scenarios. This is why Firefox is an excellent browser to use with wide gamut monitors - it will always display absolutely correctly, identical to Photoshop at all times.
Now, Photoshop. What you have just done is to disable Photoshop's color management completely. So yes, it will match a non-color managed web browser - but it's all wrong, and completely unnecessary.
Set Photoshop's Color Settings back to defaults. Set working RGB to a standard color space like sRGB or Adobe RGB, and set color management policies to "Preserve Embedded Profiles".
This whole situation is very easily put right. Of course, you do need to have a good monitor profile - which is, one that accurately describes your monitor's actual, current response. A calibrator will give you that.
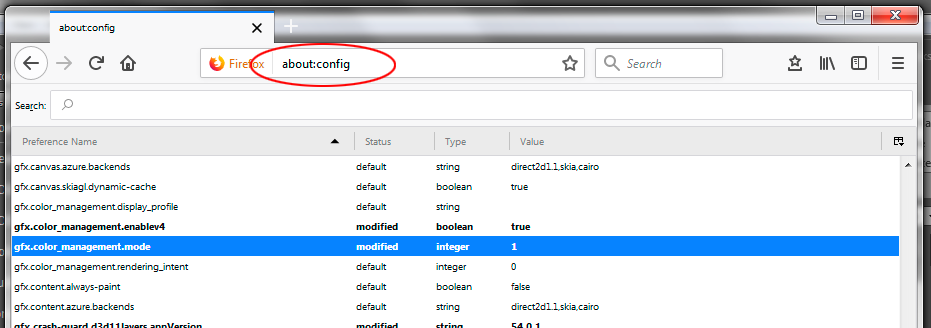
Here's how you set Firefox to Mode 1. Type "about:config" in the address bar and refresh:

Copy link to clipboard
Copied
Thank you for your time. Here is where there is confusion...
What happens here is that your files don't have an embedded color profile. Even if you embed the profile when exporting, many sites subsequently strip the profile.
Many sites? or many browsers?
Firefox is color managed as long as there is an embedded profile. At default settings, Firefox does not color manage files without an embedded profile. However, there is a setting you can enable that assigns sRGB to all untagged material. This allows the color management chain to operate again. It's known as "mode 1" as opposed to the default "mode 2".
Here is what doesn't make sense- I edit on a calibrated monitor in PS, I save for Web - Convert to sRGB and embed profile. The image looks perfect when opened in OSX preview, Safari and even if I send them out to a print shop that prints in the sRGB color space. They all look exactly as they did in photoshop.
The only place they look different is in Firefox. Without changing the firefox settings, is there something I am missing up to this point?
This simple setting in Firefox allows full color management in all scenarios. This is why Firefox is an excellent browser to use with wide gamut monitors - it will always display absolutely correctly, identical to Photoshop at all times.
I have a wide gamut monitor but I have not experienced absolute correctness at all.
Now, Photoshop. What you have just done is to disable Photoshop's color management completely. So yes, it will match a non-color managed web browser - but it's all wrong, and completely unnecessary.
Why is it wrong and unncessary? In what situation would this create an actual problem? Please give me one example.
Set Photoshop's Color Settings back to defaults. Set working RGB to a standard color space like sRGB or Adobe RGB, and set color management policies to "Preserve Embedded Profiles".
This whole situation is very easily put right. Of course, you do need to have a good monitor profile - which is, one that accurately describes your monitor's actual, current response. A calibrator will give you that.
Here's how you set Firefox to Mode 1. Type "about:config" in the address bar and refresh:
I really appreciate you helping with this. I still see no evidence or reasonable situation where "my method" would cause problems except for someone using a really old computer or web browser?? The only issue I see and don't see a solution for is the color shifting in my images in Firefox.
I will try changing the color management modes. The problem is that even if this does fix the problem, that most regular people will not have this setup properly on their computers before viewing my website which brings us back to the original color shift problem.
Am I really the only photographer experiencing this?
Thanks again!
Copy link to clipboard
Copied
So I applied your Firefox settings and restarted it and for as you said, it DID fix the color shifting. Thank you!
So my next question is- Why is Firefox being shipped with these particular color management modes set? Wouldn't this imply that any regular person who is using Firefox (and who likely doesn't know or care about color settings) would be viewing the internet with the over saturated images without even knowing it.. ??
I would never expect anyone to know how to change their Firefox color settings before looking at my work.
Thanks again!
B
Copy link to clipboard
Copied
eatbrian wrote
Why is Firefox being shipped with these particular color management modes set?
I absolutely agree - the mode 1 setting should have been the default. I don't really see the point in the mode 2 setting - but for many years this was also Safari's behavior. So that sort of established a standard, maybe that's why.
Apple was forced to change this when they started fitting their iMacs and MBP's with wide gamut displays. With such a display, "no color management" simply doesn't work - sRGB material appears grossly oversaturated. You simply have to use the monitor profile and convert the data before it goes to screen. But for that to work you need to have a source profile. There has to be something to convert from.
And that's what mode 1 does, by assigning sRGB to everything that doesn't have a profile. Then it's possible to convert into the monitor profile.
Copy link to clipboard
Copied
So if this is the case, can everyone here agree that:
No matter how careful one is with their color management workflow. If you use Firefox with its original/out of the box settings- all colors/images viewed within that browser will appear grossly over-saturated and inaccurate relative to the colors in the original file?
Can everyone agree on this?
Copy link to clipboard
Copied
Only if you have a wide gamut monitor. That's what really forces the issue.
If you have a traditional, standard gamut monitor, you won't see all that much difference. Which is why we got away without color management on the web for so long.
Copy link to clipboard
Copied
Here's a test: Web browser color management test
and an informative article on web browser color management.
Gene
Copy link to clipboard
Copied
Your experience with Firefox seems the opposite of what is expected. But still, what is wrong?
By using your monitor profile rather than sRGB you are setting up to display wrong for most other people with a different monitor. Current sites, current browsers, current systems: this is a continuing issue. They were and will continue to be wrong for most people with a wide gamut monitor, these are expected to show web site colours wrong.
For this reason I will say bluntly: wide gamut monitors are not suitable for people making graphics for use on the web. It leads to desperate measures like the awful damaging one you found in the movie.
Copy link to clipboard
Copied
As a designer, it can be tough to realise that the end users don't care a bean about accurate colour. Go to a TV shop and look how the saturation is turned way up, because that's what people think is better colour.
Copy link to clipboard
Copied
I agree with your statement to the extent it supports my statement that if you are designing for the web you should not be using a wide gamut monitor in the first place. It’s a fine tool for a different job.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Test+Screen+Name wrote
if you are designing for the web you should not be using a wide gamut monitor in the first place.
Actually a wide gamut monitor can be your best friend for web work - if you understand what a wide gamut monitor is and what the implications are.
For one thing, it gives you immediate color management feedback. You can see right away if something's color managed or not.
Secondly, a wide gamut monitor covers sRGB 100%. That means sRGB emulation is usually very accurate. A standard gamut monitor can be pretty far off sRGB coverage, mainly because the primaries don't match up. Mismatched primaries cause shifts in individual colors, like blue skies.
The third advantage is more subtle. Since you have to use a color managed browser in the Firefox mode 1 configuration - assign sRGB/convert to monitor - that means you have full color management at all times. That's a fully color managed web interface, ladies and gentlemen, and you don't even need embedded profiles! No more guessing, no more "close enough".
Copy link to clipboard
Copied
Thank's everyone for all of the info and feedback. Super helpful and it's all starting to making sense.
Does it seem like a good idea to edit in sRGB and proof it in Wide Gamut to find a balance between the 2? And is it safe to assume that most modern monitors/screens will display wide gamut? It seems like its becoming more common than not.
Copy link to clipboard
Copied
Most go with laptops and even then some are holding on to older laptops. Here's an idea of Adobe RGB coverage:
Copy link to clipboard
Copied
eatbrian wrote
Does it seem like a good idea to edit in sRGB and proof it in Wide Gamut to find a balance between the 2? And is it safe to assume that most modern monitors/screens will display wide gamut?
No, absolutely not! There's no reason to add to the confusion.
Working with wide gamut displays is totally unproblematic and streamlined, as long as you always use color managed applications. For web it's certainly no problem, as color managed web browsers have been around for many years.
There is usually an sRGB emulation that is easily accessible if you have to use applications without color management.
Wide gamut displays have always been a very small high-end niche. People who purchase these units are usually well aware of what they're getting into, and take the necessary precautions. That changed somewhat a year or two ago, when Apple started to ship iMac and MBP with wide gamut displays as standard.
Predictably, Apple couldn't use the existing wide gamut panels that the rest of the world had been happily using for years. They had to come up with their own variety, DCI-P3, which in reality is a cinema projection standard. But functionally that doesn't matter much. The important fact is that all panels that don't match sRGB always need full color management to display correctly.
Copy link to clipboard
Copied
Thank you for all of this information @D Fosse!
I'm going to let it go because it will make me crazy but I still see a hole in the fact that new computers/Macs are being marketed and sold with wide gamut monitors(amongst other things) as a selling point and people are buying them without all of the information/mis-information.
Bottom line- If they use Firefox they will see only over-saturated images without knowing it.
Thanks and respect to everyone who jumped in on this conversation.
B
Copy link to clipboard
Copied
eatbrian wrote
wide gamut (..) as a selling point and people are buying them without all of the information/mis-information.
Yes, that hits the nail on the head. That has always been exactly the problem.
Eizo and NEC customers can look out for themselves, but there is a second-tier market segment that has mainly consisted of Dell, Asus and BenQ, and now Apple has joined. These are high volume, consumer-oriented vendors, and their marketing often aggressively misleading. In their vocabulary and marketspeak, wide gamut becomes "a new world of brilliant color" and similar nonsense.
In my opinion these vendors have a responsibility to their customers, and they're not stepping up to it.
Copy link to clipboard
Copied
For those stating color management is off by default, that's no longer so according to:
ICC color correction in Firefox - Mozilla | MDN
Although support for color correction was introduced in Firefox 3, it was disabled by default, requiring some tinkering about in the about:config window to enable it. Firefox 3.5 addresses the issues that caused it be disabled by default in the previous version, and now images with International Color Consortium (ICC) tagging are, by default, color corrected,.
Copy link to clipboard
Copied
I'm not sure why Firefox 3 is mentioned at this time, when it's up to version 62 by now.
Anyway, to be clear - Firefox has been correctly color managed by default for years, as long as the profile is embedded in the image.
For untagged material, it is necessary to activate the "mode 1" setting in about:config. Then Firefox assigns sRGB to everything that doesn't already have a profile. Users with wide gamut monitors will need to do that to avoid oversaturation of untagged material.
The conclusion from the thread above is that this mode 1 setting should have been on by default, and it's hard to understand why it isn't.
One remaining problem with Firefox color management is that it doesn't support dual monitor profiling. It will always use the profile for the main monitor, regardless of what display it's actually on.
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse wrote
I'm not sure why Firefox 3 is mentioned at this time, when it's up to version 62 by now.
Simply because today, we still see folks stating color management in this product must be turned on, that it's off by default.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now