リンクをクリップボードにコピー
コピー完了
150kw様
いつも大変お世話になっております。
以下動画の「1:37~1:53」の図形を作成したいのですが、
手順方法についてご教示いただけますでしょうか。
https://www.youtube.com/watch?v=dGNxkGE-VK0&t=1s
よろしくお願いいたします。
 2 件の正解
2 件の正解
こんにちは、shige zouさん
ここはフォーラムですので、回答出来るユーザーは誰でも回答出来ます。回答にユーザーを指定するのは、他のユーザーが回答しにくくなってしまいますから、あまり好ましくありません。指名頂けるのは嬉しいですが、今後はしないようにしましょう。
この方法は、Premiere Elementsですと枠線を3分割(上下2本の水平線、左側垂直線、右側垂直線)にして、それぞれの中心にアンカーポイントを設定し、それぞれを別々に動かす方法を採ります。
枠線はタイトラーの図形の「ラインツール」で書きます。
Premiere Elementsではちょっと面倒くさいですが、挑戦してみてください。。
◆枠の形状変化内容
プロジェクト設定のフレームサイズは1920×1080とします。
①0.0 → 1.0秒
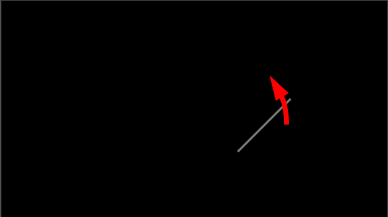
枠線が水平方向から垂直方向へ左回転しながら伸びます。この時不透明度は0→100%に変化します。
②1.0秒
枠線が垂直になり、不透明度は100%になります。
③1.0 → 2.0秒
枠線が幅を徐々に広
...続き
◆各クリップのキーフレーム作成方法
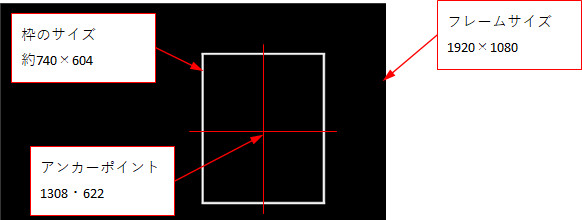
枠のサイズ、アンカーポイントは下図の通りとします。
各クリップのキーフレームは下図①②③を参考にしてください。
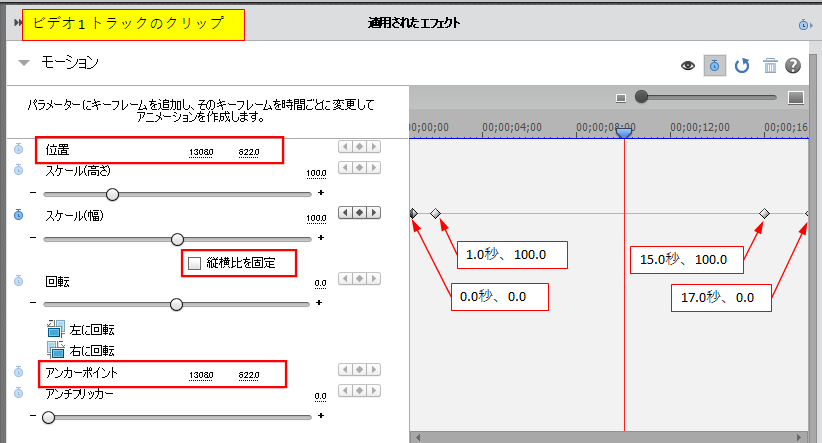
①ビデオ 1トラックのクリップ
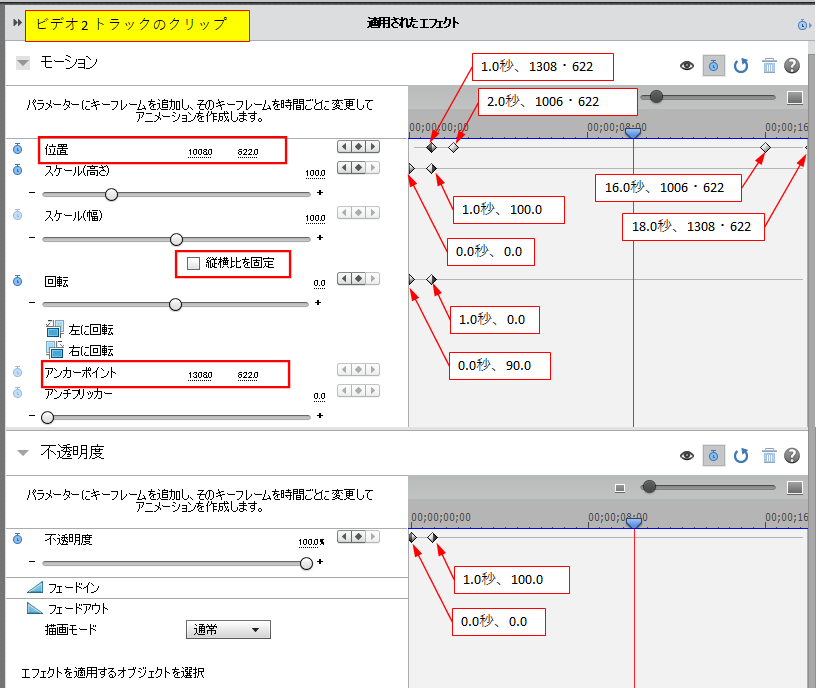
②ビデオ 2トラックのクリップ
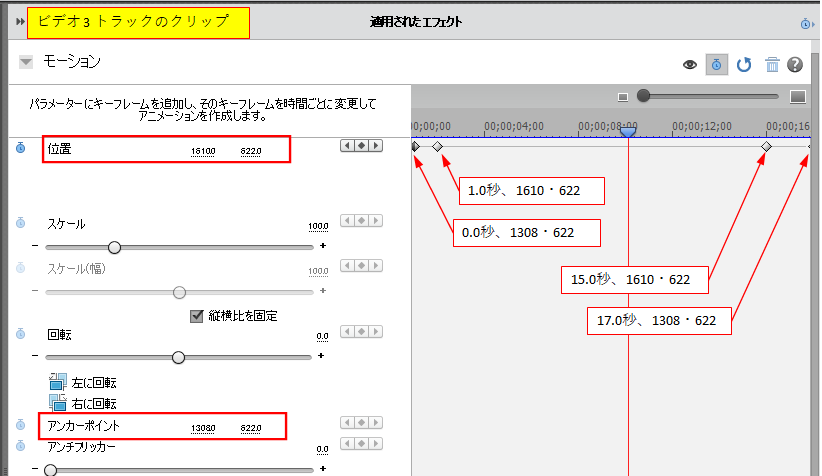
③ビデオ 3トラックのクリップ
※各枠線の動きの開始・終了を徐々に動き出す・徐々に停止するにするには、キーフレームに「イーズアウト」・「イーズイン」を設定します。
「イーズアウト」・「イーズイン」を設定するには、「位置」は対象のキーフレームを選択して右クリックし開いたコンテキストメニューから「時間補間法」を選択して設定します。「スケール」、「回転」、「不透明度」はコンテキストメニューから設定します。
リンクをクリップボードにコピー
コピー完了
Premiere Elements (us) から Premiere Elementsフォーラム (jp) に移動しました。
リンクをクリップボードにコピー
コピー完了
こんにちは、shige zouさん
ここはフォーラムですので、回答出来るユーザーは誰でも回答出来ます。回答にユーザーを指定するのは、他のユーザーが回答しにくくなってしまいますから、あまり好ましくありません。指名頂けるのは嬉しいですが、今後はしないようにしましょう。
この方法は、Premiere Elementsですと枠線を3分割(上下2本の水平線、左側垂直線、右側垂直線)にして、それぞれの中心にアンカーポイントを設定し、それぞれを別々に動かす方法を採ります。
枠線はタイトラーの図形の「ラインツール」で書きます。
Premiere Elementsではちょっと面倒くさいですが、挑戦してみてください。。
◆枠の形状変化内容
プロジェクト設定のフレームサイズは1920×1080とします。
①0.0 → 1.0秒
枠線が水平方向から垂直方向へ左回転しながら伸びます。この時不透明度は0→100%に変化します。
②1.0秒
枠線が垂直になり、不透明度は100%になります。
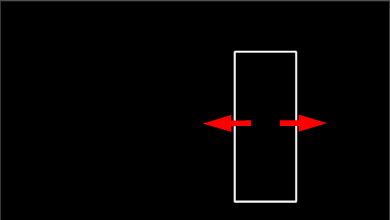
③1.0 → 2.0秒
枠線が幅を徐々に広げます。
④2.0 → 16.0秒
2.0秒で所定の幅に広がり、16.0秒迄その形状を保ちます。
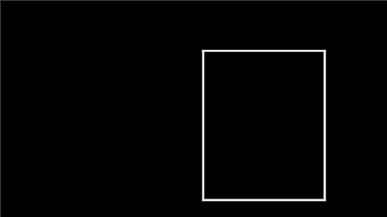
⑤16.0 → 18.0秒
幅が徐々に狭まり、18.0秒で消えます。
◆クリップの配置
下記①②③のクリップを下図のように配置します。いずれのクリップもタイトラーで作成します。
①ビデオ 1トラックのクリップ
水平方向上下2本の枠線を描きます。
②ビデオ 2トラックのクリップ
枠線の出現から垂直方向左側の枠線を描きます。
③ビデオ 3トラックのクリップ
垂直方向右側の枠線を描きます。
続く
リンクをクリップボードにコピー
コピー完了
続き
◆各クリップのキーフレーム作成方法
枠のサイズ、アンカーポイントは下図の通りとします。
各クリップのキーフレームは下図①②③を参考にしてください。
①ビデオ 1トラックのクリップ
②ビデオ 2トラックのクリップ
③ビデオ 3トラックのクリップ
※各枠線の動きの開始・終了を徐々に動き出す・徐々に停止するにするには、キーフレームに「イーズアウト」・「イーズイン」を設定します。
「イーズアウト」・「イーズイン」を設定するには、「位置」は対象のキーフレームを選択して右クリックし開いたコンテキストメニューから「時間補間法」を選択して設定します。「スケール」、「回転」、「不透明度」はコンテキストメニューから設定します。
リンクをクリップボードにコピー
コピー完了
こんにちは、150kw様
指名してしまい、申し訳ありませんでした(以後気をつけます)。
教えていただいた方法で試してみたところ、無事作成することが出来ました。
いつも詳細にご教示くださりありがとうございます。
今後ともよろしくお願いいたします。