テキストについて
リンクをクリップボードにコピー
コピー完了
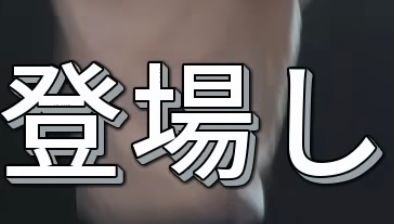
このように、テキストのシャドウに境界線を付けることはできますか?
リンクをクリップボードにコピー
コピー完了
ドロップシャドウだと段差ができるので、スクリーンショットのようにはなりませんでした。
シャドウに境界線を付けるだけでよければ、「塗りつぶし」で出来ますが、境界線の範囲の指定が難しいかもしれません。
スクリーンショットのテキストは、3Dタイトルを作成できる機能があるソフトで作成して、Premiereに読み込むようになると思います。
(確認していませんが、モーショングラフィックステンプレートで作成できるかもしれません)
例えば、Adobe製品だとAfter EffectsやIllustratorなど。
また、Blenderなどの3Dソフトを使用するとクオリティを上げることができます。
Premiereだとエフェクト「エンボス」を利用して奥行きのある表現はできます。
下図は、「アルファグロー」「塗りつぶし」を使用しています。
リンクをクリップボードにコピー
コピー完了
やはりPremiereだとこの表現は難しいのですね…
他のソフトで作ってみます!
ありがとうございました!
リンクをクリップボードにコピー
コピー完了
<追記>
訂正ですが、
スクリーンショットの画像のようにテキストが正面を向いて、側面が見えている状態は、After Effects やIllustratorの3D機能では作れない形状です。
モデリングができる3Dソフトなら、背面をずらして作成できると思いますが、モデリング機能のないソフトでは真っ直ぐ奥に押し出すだけになります。
他の回答者の方が提示されているように、2Dテキストの状態で少し位置をずらして複製を追加すると参考画像と同じようになります。
After Effectsの場合は、テキストをシェイプに変換して、「リピーター」で複製を追加することができます。
下図の例では、コピー数を20、位置をXYそれぞれ1pxずらすように設定しています。
また、参考画像の「登」の右下の辺(エッジ)に線が描かれていないので、3Dソフトを使っていないと思います。
3Dソフトは、エッジの部分に線を描く設定もできるようになっています。
リンクをクリップボードにコピー
コピー完了
追記ありがとうございます。
大変参考になりました!
試してみます。
リンクをクリップボードにコピー
コピー完了
お早うございます、abe10001010さん
境界線1個、シャドウ2個で作成してみましたが(下図)、Premiere Proではご提示の様なものは作成できないようです。
・シャドウの厚みの部分を斜めにできない。
・シャドウの輪郭をシャドウで描いたため、どうしてもボケがでます。
※Photoshopをお持ちなら、Photoshopフォーラムで投稿すると、Photoshopでの作例の回答が付くかも知れません。
Photoshopで作成してPremiere Proに読み込む方法がとれると思います。
リンクをクリップボードにコピー
コピー完了
ご丁寧にありがとうございます!
他のソフトで作ってみます🙇:オス:
リンクをクリップボードにコピー
コピー完了
こんにちは
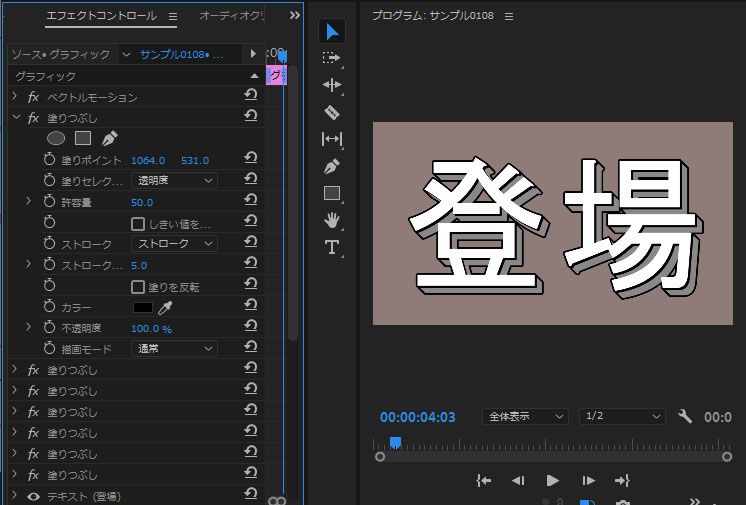
「塗りつぶし」エフェクトを使用し、またCkunさんのアイデアを頂いて、再度作成してみました。
・最初の黑の輪郭は、「境界線」ではなく「シャドウ」を距離1ピクセル違いで複数個で作成します。
・グレーの部分は、「シャドウ」を距離1ピクセル違いで複数個で作成します。
・最後の輪郭は、「塗りつぶし」エフェクトを複数個かけます。「塗りつぶし」エフェクトは文字の内部の閉じた部分にもかけますので数が多くなり面倒くさいです。
※最初の輪郭を「シャドウ」で作成したのは、「境界線」で作成すると、「塗りつぶし」の輪郭とダブって太くなるのを防ぐためです。
リンクをクリップボードにコピー
コピー完了
追記ありがとうございます!
意外と手間がかかるデザインだったんですね…
大変参考になりました!
リンクをクリップボードにコピー
コピー完了
Mukaidaさんのご返信にあります通り、おそらくテキストの3D加工ができるソフトで「押し出し」しているものだと思います。
Premiere Proで似たような表現となりますと、1ピクセルずつ増やしたシャドウで押し出しを再現して、エフェクトのドロップシャドウを4方向につけて外側の境界線を再現することはできるのですが、境界線の太さが均一ではないように見えたりと全く同じにはなりませんので、3D押し出しできるほかのソフトをお使いいただける環境でしたらそちらをお使いいただく方が楽だと思います。
※この画像は、Premiere Proの機能だけで作成したものです。
リンクをクリップボードにコピー
コピー完了
ご丁寧にありがとうございます!
他のソフトで作ってみます!
リンクをクリップボードにコピー
コピー完了
私の先ほどの返信で安易に「3D加工できるソフト」云々と書いたのですが、厳密な3Dソフトというよりはテロップ専用ソフトの機能の一部のようなものをイメージしておりました。
残念ながら私自身はあまり詳しくない分野なので(デザインセンスが要求されるテロップは美術さんに発注なので……)PhotoshopとAfter Effectsにて自分でできる範囲のテロップしか作成していないのですが、どうしても全く同じ効果じゃないとダメ(他社で制作していたシリーズものの作品を引き継ぐなど)、ということでなければ、無理なく(1枚1枚多大な手間をかけることなく)できる似たデザインで代替することも検討の価値はあると思います。
リンクをクリップボードにコピー
コピー完了
みなさま、こんにちは。いつも、コミュニティでPremiere Proの勉強させていただいてます。
ここまでのお話を拝見してふと思ったのですが、
もしかしたら、源影ゴシックのように立体に見えるフォントを使ってるのかもしれませんね。
https://0115765.com/archives/1120
※質問された方のスクショとまったく同じフォントは見つからなかったのですが、探せばあるかもしれません。。
リンクをクリップボードにコピー
コピー完了
こんにちは、r360studio Kazue Moriさん
アッ、これはいいフォントを紹介頂いたと思い、早速ダウンロード・インストールして使用してみました。
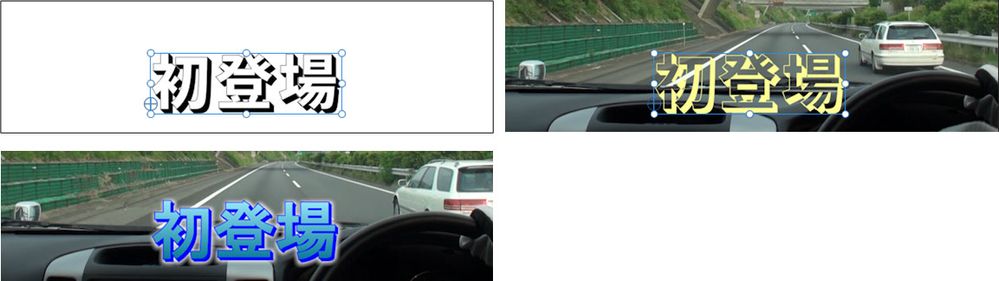
このフォント(源EiゴシックP)は文字の部分が透明になっているため、白紙の文書等に使用する場合はGoodですが(上左図)、映像で使用する場合は透明の部分に映像が入ってしまうためちょっと見づらくなってしまいます(上右図)。ですので、現状では映像には不向きだなあと思いますが、透明の部分に色を付けることができれば、使い道は広がると思います(下左図、別のフォントです)。
要は、影の付くフォントで、文字と影の部分に別々に色を付けることができれば最高だと思います。私はフォントを探すことはほとんど経験がありませんので、もしこれはと思うフォントがありましたらご紹介ください。
アドビコミュニティ(フォーラム)が進化します!新しい体験を1月にお届けします。
詳細はこちら