- Home
- RoboHelp
- Discussions
- Re: Creating Multilevel List Style in RoboHelp 201...
- Re: Creating Multilevel List Style in RoboHelp 201...
Copy link to clipboard
Copied
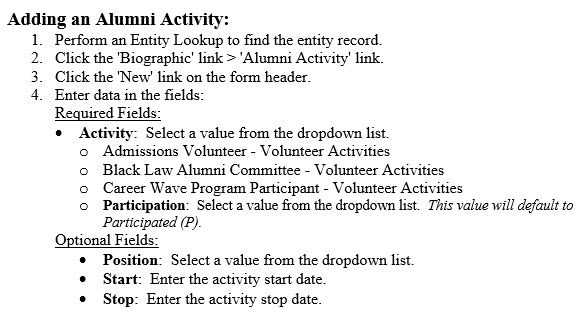
I am trying to create my list to look like this and can't figure it out. Please help!
 2 Correct answers
2 Correct answers
Please do the following to make it easier.
- Open any topic for editing
- From the toolbar on the top, you will find 3rd button saying multilevel list
- Select the first one. This will add a style called "AlphaNumeric" in your css file
- Type text for different levels so that you are comfortable that you are getting different list style for different levels
- After this you have to edit this style to get what you are looking for.
- For that the screenshot pasted above is the right place. Just have you are editing
You have marked an answer Correct but it seems there is an outstanding issue with no dot appearing after the number. Correct?
If that is still an issue go to the Format field where it shows <x>. You should be able to add a dot after that.
Copy link to clipboard
Copied
New UI or Classic? All up to date?
Copy link to clipboard
Copied
I'm sorry, but I'm unsure how to check that. I just purchased the product a few months ago and have been slowly working on a knowledgebase.
Copy link to clipboard
Copied
Help > Updates will give you the patches that have come out since the initial release; post a screenshot of your RH screen to figure out if you're using the Classic version or New UI.
Copy link to clipboard
Copied
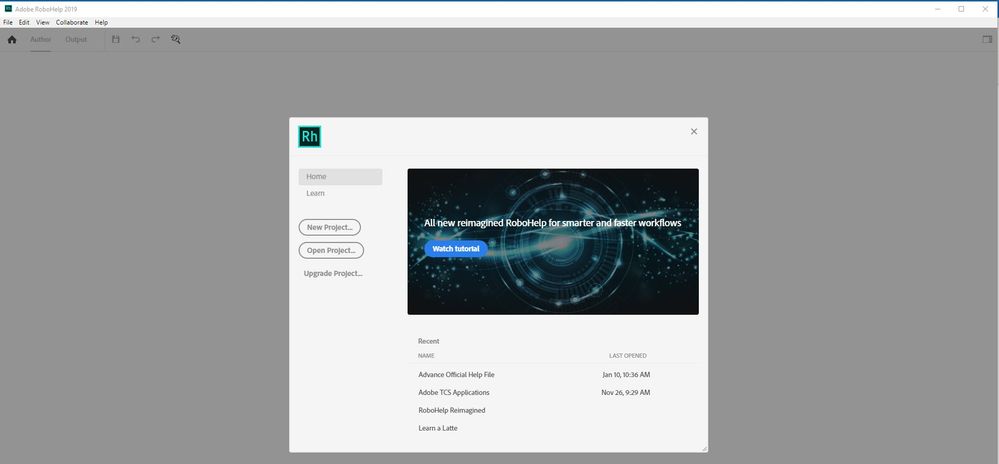
It's updated now, thanks. Here's the screenshot.
Copy link to clipboard
Copied
That's definitely the New UI - you want to use a multi-level list. Try looking at the RH Reimagined sample project or Peter's site - http://www.grainge.org/pages/authoring/rh_tour/index.htm#t=rh2019%2Fauthoring%2Frh2019_lists.htm
Copy link to clipboard
Copied
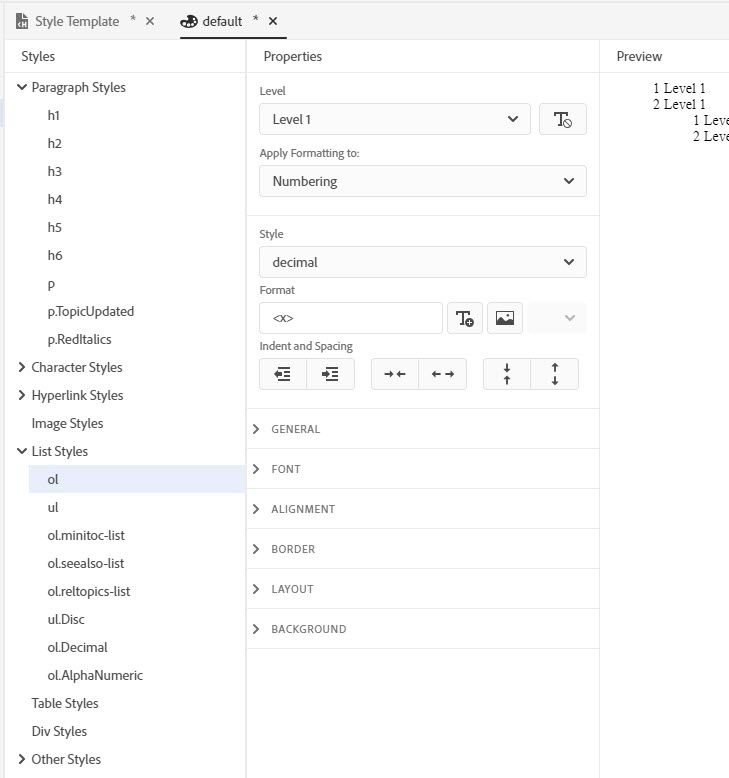
I reviewed his site but it's not helping with my any of my problems yet. As seen below, I'm in my default.css trying to edit my numbering. In the preview, it won't even add a decimal after the numbers. I'm confused.
Copy link to clipboard
Copied
That looks like the regular lists function - Peter talks about a multi-level list icon to be used.
Copy link to clipboard
Copied
Please do the following to make it easier.
- Open any topic for editing
- From the toolbar on the top, you will find 3rd button saying multilevel list
- Select the first one. This will add a style called "AlphaNumeric" in your css file
- Type text for different levels so that you are comfortable that you are getting different list style for different levels
- After this you have to edit this style to get what you are looking for.
- For that the screenshot pasted above is the right place. Just have you are editing ol, you have to edit ol.AlphaNumeric.
Copy link to clipboard
Copied
Thank you, this is very helpful! Do you know why the decimal isn't showing up for my numbered lists?
Copy link to clipboard
Copied
Thank you for this thread. I had the same issue and I'm trying to figure it out as I'm learning.
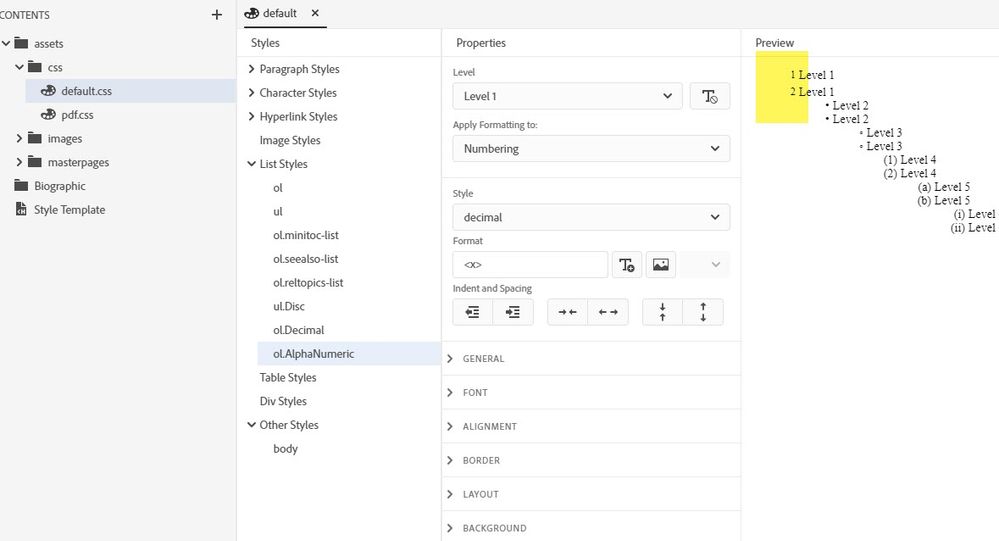
@VivekKumar, I tried the multi-list option and here's how my numbering looks (see images attached). . I don't know why it appears this way. It appears that way in the default.css too. Please advice!


Copy link to clipboard
Copied
Amebr has pointed in the right direction. Multiple li looks like the culprit. I will suggest you take a backup of default.css file and then delete the 3 li styles just above ol.AlphaNumeric. Or if you can share your default.css then we can have a look.
Copy link to clipboard
Copied
It's probably to do with the multiple li styles defined. One or more of them probably have a list style set, but I think that should be controlled by the ol and ul styles only. It's hard to say though, without knowing how and why they've been set up (and the reasons may date back to super old versions of RH that had quirks and hacks).
Copy link to clipboard
Copied
This is my default.css > ol.AlphaNumeric
I can't figure out why my decimal is not showing in my numbered list.
Copy link to clipboard
Copied
You have marked an answer Correct but it seems there is an outstanding issue with no dot appearing after the number. Correct?
If that is still an issue go to the Format field where it shows <x>. You should be able to add a dot after that.
Copy link to clipboard
Copied
Yes, Peter. Vivek helped with one of my issues so I marked the answer correct. Thank you for helping with my decimal formatting issue - it worked!