Link in Zwischenablage kopieren
Kopiert
I'm working with RoboHelp 2019 (2019.0.14) - not the Classic version. I see in the RoboHelp User Guide that you can customize a Mini Toc. It says: "Click the Mini TOC placeholder to set its properties."
However, when I do as instructed, I get a warning that: "It is read only content"
Any ideas? How can I customize the Mini TOC?
Thanks.
 1 richtige Antwort
1 richtige Antwort
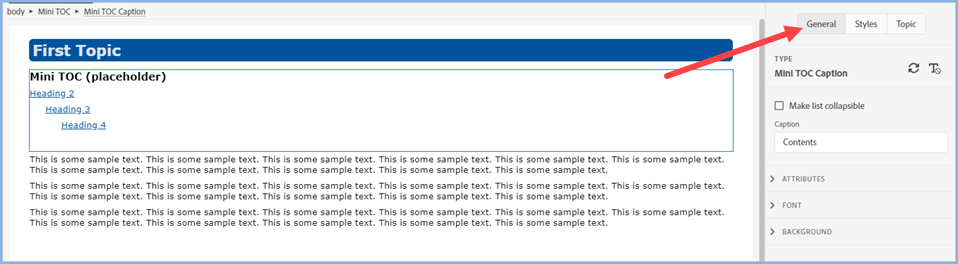
When you click in the Mini TOC you should see the options in Properties on the right. Change Contents and other settings as required.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Link in Zwischenablage kopieren
Kopiert
What is meant is that you can customise the styles in the CSS.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Link in Zwischenablage kopieren
Kopiert
By default, it displays a header (the word "Contents") and headings 1-4. I want to remove the word "Contents" or change it to something else and only display headings 1-3.
Link in Zwischenablage kopieren
Kopiert
I don't think those changes are possible but to be sure I need to know which skin you are using.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Link in Zwischenablage kopieren
Kopiert
I'm using Indigo Blue.
Link in Zwischenablage kopieren
Kopiert
Sorry, I meant "Azure Blue"
Link in Zwischenablage kopieren
Kopiert
When you click in the Mini TOC you should see the options in Properties on the right. Change Contents and other settings as required.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Link in Zwischenablage kopieren
Kopiert
Thank you. Exactly what I was looking for!
Link in Zwischenablage kopieren
Kopiert
I am using RH2020.7.46 and the Frameless layout. I added this top-of-the page Mini-TOC as a workaround to my problem described here. But Frameless has an existing right-panel Mini-TOC (in desktop mode) which is great. But I only want my top-page mini-TOC to show in "mobile view" (when the right-panel mini-TOC disappears). Can I make the top-page Mini-TOC disappear in desktop mode, but re-appear in "mobile view" ?
Link in Zwischenablage kopieren
Kopiert
You'll need to inspect the output to work out if there's a div or something around your mini-toc and add that to your stylesheet with display none. Then figure out the code required for the mobile view, add that to your stylesheet and set that to display block. (Assuming there's a convenient div, otherwise you'll have to add your own div so you can set it to hidden.)
Link in Zwischenablage kopieren
Kopiert
Thanks Amebr. I added the following CSS which solves my problem:
.minitoc {
display: none;
}
.RH-LAYOUT-BODY-mobile-view .minitoc
{
display: block;
}
However, when I "generate output" RoboHelp changes the above CSS to the below CSS (which no longer works!)
Why is RoboHelp altering my CSS file when generating output?!
.RH-LAYOUT-CENTERPANEL-topic-box .minitoc, .RH-LAYOUT-FOOTER-container .minitoc {
display: none;
}
.RH-LAYOUT-CENTERPANEL-topic-box .RH-LAYOUT-BODY-mobile-view .minitoc, .RH-LAYOUT-FOOTER-container .RH-LAYOUT-BODY-mobile-view .minitoc
{
display: block;
}Link in Zwischenablage kopieren
Kopiert
Where are you adding this change to the CSS? In the code view or as a separate CSS file?
Link in Zwischenablage kopieren
Kopiert
It's a separate CSS file (the one that contains my edits for project formatting etc.). I even tried a second CSS file with just the CSS statements above to see if that would help, but RH still modifies the CSS file when generating output.
Link in Zwischenablage kopieren
Kopiert
What about just copying it in after generating?
Link in Zwischenablage kopieren
Kopiert
I'm planning to use this template for mulitple client-projects, each with frequent updates. So it would be nice to click upload and be done each time, rather than manually fixing the CSS file all the time.
Link in Zwischenablage kopieren
Kopiert
It's changing it because it expects a certain structure asnd needs to make sure the css doesn't inadvertently affect other areas of the layout, I think.
See if this works (I just switched the centre panel and mobile view classes around - I assumed the first bit works as you didn't specify what did and didn't work):
.RH-LAYOUT-CENTERPANEL-topic-box .minitoc, .RH-LAYOUT-FOOTER-container .minitoc {
display: none;
}
.RH-LAYOUT-BODY-mobile-view .RH-LAYOUT-CENTERPANEL-topic-box .minitoc, .RH-LAYOUT-BODY-mobile-view .RH-LAYOUT-FOOTER-container .minitoc
{
display: block;
}
Link in Zwischenablage kopieren
Kopiert
Actually the first bit was the part that did NOT work. The mini-TOC would not disappear in full desktop mode. Nevertheless I tried something similar to what you suggested and it still did not work.
RoboHelp keeps modifying my desired CSS (when generating the ouput) so it no longer works as intended.
After I get some sleep, maybe I'll read this support topic, and see if that helps.
Link in Zwischenablage kopieren
Kopiert
I'll try your code tonight and see what I can find.
Link in Zwischenablage kopieren
Kopiert
If you put the code I suggested into a custom css in the skin (under user assets) it won't be changed and should work. I'm not sure that's the recommended way to do it, but as a hack it seems to work...
Link in Zwischenablage kopieren
Kopiert
Thank you Amebr! That seems to be working.
For others unfamiliar with User Assets, I found this topic to educate myself on where to add it.