- Home
- RoboHelp
- Discussions
- RH2017 Indigo - Multiple levels of custom TOC tile...
- RH2017 Indigo - Multiple levels of custom TOC tile...
Copy link to clipboard
Copied
Good morning ladies and gents, it's me again, promising another highly annoying question (sorry)...
First off, sorry for all the censoring on the images, I simply have to, I have no choice. TO BUSINESS!
So since Willam van Weelden and PeterGrainge, among others (excuse me please if I forget someone) helped me to get custom TOC icons again in my landing page using the Indigo layout after Update 2, my documentation has really taken off. People are impressed and everybody loves it. It looks brilliant, and I'm really happy it turned out so well.
However, I now have a new idea, and I would like to build on this idea of mine, if you would be so kind as to give it a read. Our product is to be sold as a suite, comprising of 3 different sections: A design studio, a customer portal and an online marketplace/app store. Each one of these three "sections" will end up having it's own documentation, and I would like to connect them somehow. This is what I have in mind:
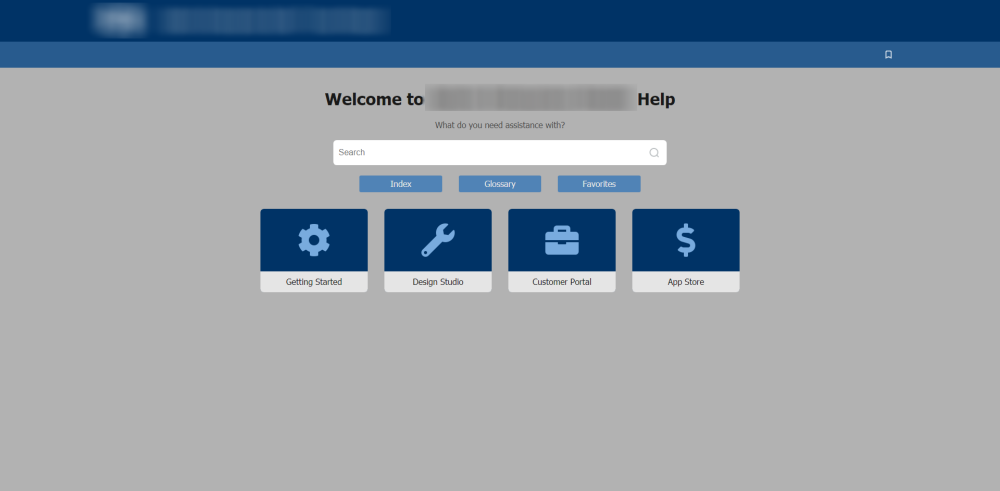
A landing page with 4 custom TOC images, looking something like this (ignore the images for now, they're just what I had lying around):

Now here is where I wonder if what I want will be possible. When I click on any of the icons I want to open up the design studio's own custom icons, like so:

And the same for the other three icons as well. Now I know this is probably not an existing feature for the layout, but I was wondering if the following could work:
1. Create a separate project for each of the main screen's icons, in other words a new project for Getting Started, another for Design Studio, another for Customer Portal and the same for App Store.
2. Set up "hyperlinks" on the main screen icons to navigate to the published HTML5 layout for each of the projects' index.html files.
Now, this is what I have an issue with - I can't seem to link the icon or book to a different HTML file. I have also tried to set up a permanent redirect on the page to redirect to a different URL for now, but it's not working like it should (I use a JS command on page load). I was just wondering if someone could help me to redirect to the correct file, or if someone has a better idea for me?
 1 Correct answer
1 Correct answer
OK so a friend of mine came along, and helped me with this. I managed to get it working, and it's amazing. I can now basically go infinite levels deep, all with custom TOC icons with a simple script. I'll share it here:
<script type="text/javascript">
function redirPage() {
window.parent.location="../../../RelURLOfYourOtherProjectFiles/index.htm";
}
window.onload = redirPage;
</script>
This works fine, and when the page loads it redirects to the other project's index.htm which contains the published
...Copy link to clipboard
Copied
OK so a friend of mine came along, and helped me with this. I managed to get it working, and it's amazing. I can now basically go infinite levels deep, all with custom TOC icons with a simple script. I'll share it here:
<script type="text/javascript">
function redirPage() {
window.parent.location="../../../RelURLOfYourOtherProjectFiles/index.htm";
}
window.onload = redirPage;
</script>
This works fine, and when the page loads it redirects to the other project's index.htm which contains the published documentation and the custom TOC images as set up.
Sorry for wasting the space a bit, but I decided that instead of deleting my question I could just post the solution and someone else might find it useful!
Do take note that this method will FIRST load the page and then redirect, so include a redirect message on the page and don't just leave it blank to make it look better.
Copy link to clipboard
Copied
Check that works in all browsers, Firefox in particular. It looks like a method I used some years back that failed in merged help after a Firefox update.
There is another method on my site under Add a Redirect in Merged WebHelp and HTML5 Help
You are right about adding a redirect message for anyone whose load is slow but in practice most users should not see it.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Thanks for this, appreciate it! Maybe I'm not seeing it though, but I don't seem to find an indication on your page that explains how to trigger a redirect on page creation so I can redirect without asking the reader to click on a hyperlink? That's what I was trying to avoid altogether.
Copy link to clipboard
Copied
It's in Step 5 under Add the Redirect. Merged WebHelp and HTML5 Help
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
I'm not entirely sure how to go about setting up parent/child projects here. I'm going to work on that demo project you linked there and let you know how I fare!
Copy link to clipboard
Copied
Hold up. What you seemed to be describing early was not truly a merge. It was more a project with links to other projects.
What's the difference? In a merge, the TOC, Index and Search work across all the projects as one. What you seem to be describing is a just a front end to three self contained projects. Not the same thing.
Looking at why you want this setup, a merge would seem ideal. Is it the intention that all customers will have the same help or do you want to deliver a "front page" that just links to the components that customer has?
If it is the latter, you can have multiple merges that cater for each combination a customer may have.
First get your mind around a standard merge using my demo. It is basic to make understanding the logic easier, quicker and safer than working with live projects.
When you have done that it gets a bit more complex but just take it step by step and you will be fine. With WebHelp merging was much easier because you generated the parent and children once and then delivered to the developers. They installed the parent and whichever children they wanted a customer to have. The merge knew some children were missing in some scenarios and took care of things. That same simplicity has not carried through to responsive help, you have to have a parent for every scenario and generate that to a unique folder for each combination.
When you have got your mind around the basic merge, come back here and the rest will begin to make some sense.
In the parent you create a TOC for each combo.
You also duplicate the outputs so that there is one for each TOC and each generates to a unique Generate folder for that combo.
That is much cleaner than remembering to change the TOC and folder each time.
In the child projects you do the same but here you only need an output if that child is part of it.
Thus in Parent you have TOC 1, TOC 2, TOC 3 and so with different combos of children. You have outputs generating to Generate 1, Generate 2, Generate 3 and so on.
Let's assume Child 1 goes to everyone and some customers will have Child 2 as well. Some of the Child 2 customers will also have Child 3. The combos are thus Child 1 alone, Child 1 and 2 but not Child 3, Child 1, Child 2 and Child 3.
In Child 1 you will want an output for each Generate folder as all customers get that.
In Child 2 you will want an output for Generate 2 and Generate 3. Child 1 will already be there and this will add Child 2.
In Child 3 you will want an output for just that child pointing to Generate 3. Children 1 and 2 will already be there and this will add Child 3.
It may sound complex right now but once you run through it, you will find it is quite logical.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
I discovered you can set up a single merge that copes with different children missing. I tested this with RH11 Multiscreen HTML5. (I'll try it later with RH2017 Responsive HTML5. )
You must make sure the "empty" child folders exists, and the screendata.js, readme.txt and parentdata.js files are in each child folder. parentdata.js is the only one with information specific to the child project. readme.txt contains warnings about not removing it. (Although removing both these files doesn't seem to affect the merge as long as screendata.js is correct. See below.)
screendata.js seems to be the key file, however. It must contain the initial code generated by the parent project which is:
gXMLBuffer="<?xml version=\"1.0\" encoding=\"utf-8\" ?><screens/>";
So you could deliver merged HTML5 help with different modules, but it would take a bit of work with your developers to work out how to deliver the content to them and to the clients. For example, you might deliver the help content to them "unmerged", then they install the required help modules into the correct merge locations. Or they might install a stock copy of the files depending on the client. Or maybe they have a script that updates the files on install. You might also need to consider what to do if a client uninstalls a particular module.
I can go in to more detail if this sounds like something you need, once you've got your head around Peter's merge setup. Also note that this is theoretical. I've proved to my satisfaction that this works manually in a test setup, but I haven't deployed this to production either manually or with developer help.
Copy link to clipboard
Copied
I'm not sure if I'm just plain thick here, but I can't seem to get this method working with RH 2017 with the Indigo layout. I've tried the merges and all that but it simply does not seem to work. When I publish, the TOC icons aren't displayed where they should be, and there's no indication of errors in the dev console.
I have tried this a few times now, and even copied the folder structure you mention as well as the structure Willam mentions on his site, but no cigar. I get your demo project running and working (before the books stop opening/closing like they should), but the links and stuff still works like it should.
Has this been tested with HTML5 and the Indigo layout after the new Update 2?
Copy link to clipboard
Copied
To clarify, all works using my method except the buttons?
Peter Grainge
www.grainge.org
@petergrainge
Copy link to clipboard
Copied
Well everything seems to work, but I can't confirm since the "parent" page doesn't show any TOC icons. It shows everything, including the search bar and the Index/Glossary/Favourites buttons (which also works), but not the actual icons.
I'm back to my original solution, which works, albeit a bit crude I'll admit. It solves all my issues, and I can include/exclude the topics by simply removing the page in the master TOC.
I'm just wondering, when publishing and working on the HTML5 output, you have a shortcut to go back to index.htm by clicking on the Logo or Project Title, Is there a way to modify that link?
Copy link to clipboard
Copied
Hey, concerning your question
"'m just wondering, when publishing and working on the HTML5 output, you have a shortcut to go back to index.htm by clicking on the Logo or Project Title, Is there a way to modify that link?"
you can do this, but it would probably mean customizing the Indigo screen layout source files for each project you have, so the links go where you want them to go. At least that's the only way I know so far.
Cheers, Birgit
Copy link to clipboard
Copied
@toxxyc Working on another feature in a merge reminded me that all the projects need to have the same skin. I'm thinking that is why your method works as it is not a proper merge, each project is working standalone.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
I'm creating this thing from the start now, all again, to test this. Taking it slowly so I can see what's happening, and I'm using your guide, Sir. I would just like to know - can I copy existing projects into the parent and child folders or is it absolutely crucial to create them from scratch?
EDIT: Also, on the topic of skins, I've never used them before since it doesn't make much of a difference to me. What do they affect when I'm using the Indigo layout?
Copy link to clipboard
Copied
You don't have to create projects from scratch. The only issue will be if you move the existing parent into the child projects folder AND if there are links between that project and existing child projects. They will be broken and need to be corrected. They will not show as broken in RoboHelp as they are effectively external links.
The parent folder should only have one project and if you are following my method, it will have no content.
Get all your child projects into "Projects", then set up the TOC in the parent.
Copy link to clipboard
Copied
OK I set up everything blank. Before I do anything, I want to figure out how this all fits together, so I have done everything according to the guide. One question though - at the end of Step 5 you mention "Add the redirect". Where do I copy that code to? In the parent project's "home page" .html or where does it need to go?
Copy link to clipboard
Copied
OK nevermind this last post. I found what I needed and it seems to work. However, it doesn't seem to be exactly what I had in mind. The "Merge" I'm seeing is simply combining the TOCs of the child projects into one. However, it does not give me the nested TOCs I am looking for with the custom TOC icons in each. Am I missing something here or do I have it correct?
Copy link to clipboard
Copied
What you see in the merged TOC depends on how you set things up.
If you put all the books in a child below one book, you will get what I think you want. When you open the TOC in the project you want to see just one book with everything nested there.
When you open a child on its own, look at the TOC. What you see there is what you get in the merge so if you only want to see a book for that child, that's what you need to set up in the child.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
OK I've tried now, and it seems like RoboHelp uses the custom icons like it is supposed to, but instead of allocating those icons to the TOC books in the child TOCs, it assigns the first icon in the custom icon list to the Back button and ignores the rest. Is there a way I can ignore or remove the Back button from the icons list?
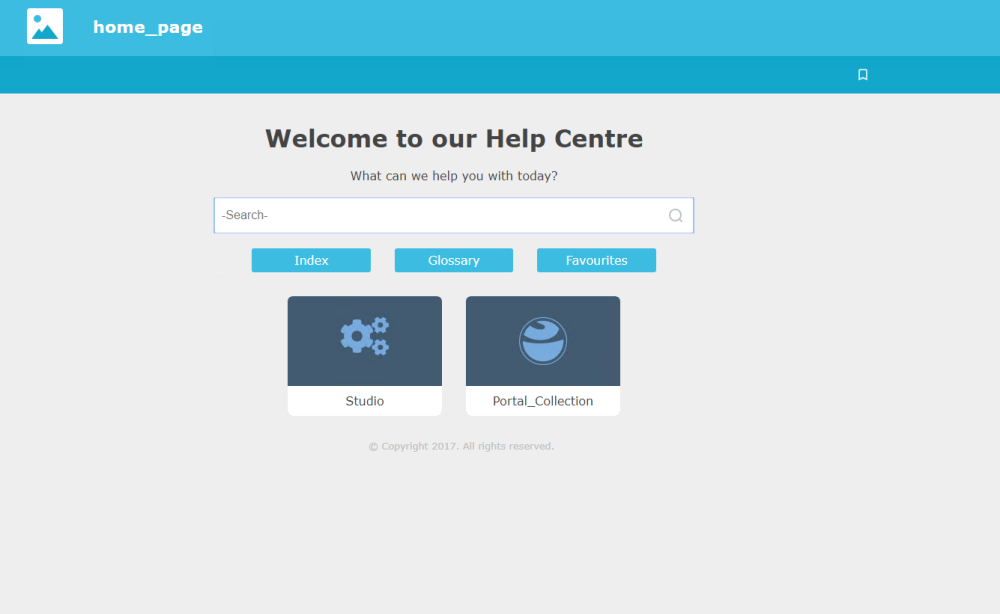
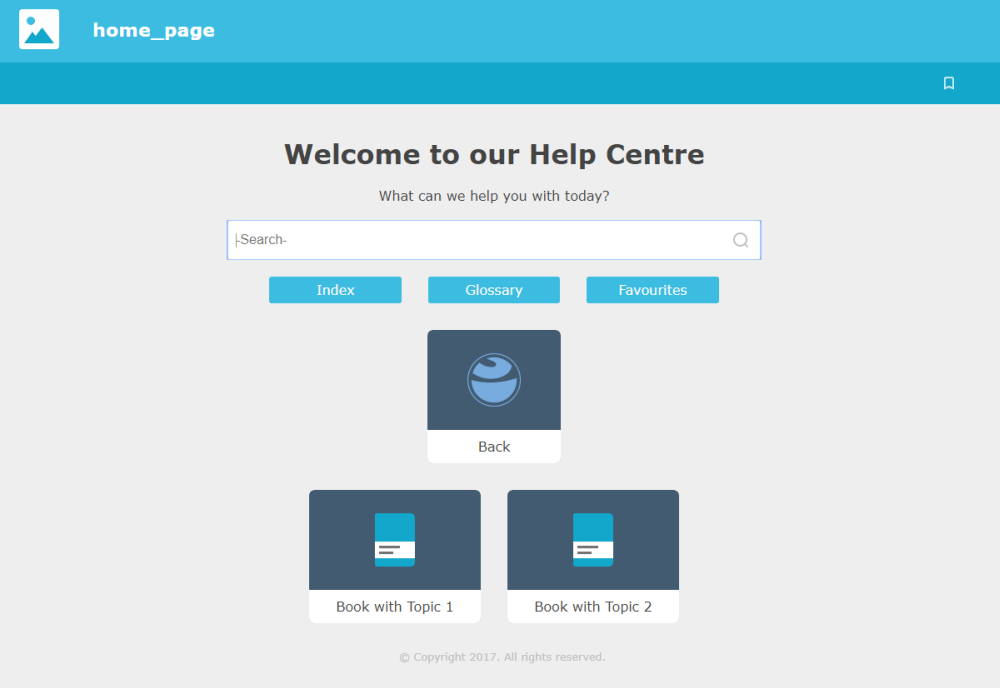
Here's some screenshots of what it does (ignore the ugly colours and names, this is me playing around first):
Parent index.htm as published, showing the two child projects, Studio and Portal:

And when opening a child project, for instance the Portal_Collection book (single main book containing all the other books in the Portal project):

So if I can remove or disable the Back button (as you can see it contains my custom icon), I think I'm on the money. The "home_page" shortcut and logo way at the top works exactly like it should - clicking it while reading a topic takes me waaaaay back to the parent topic, which shows the icons correctly.
Copy link to clipboard
Copied
There is no way of removing it through the RoboHelp UI. It would mean playing with the layout.css and that is not something I would recommend, especially in a merged scenario.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Yeah the Layout.css is a mess. It's literally one single line.
Do you know if it's possible to set a custom URL to nav to when clicking on the logo and that "home_page" wording on topics? That would completely solve my issue as well...
Copy link to clipboard
Copied
If you search for Brackets Download, that can change the CSS to many lines but you are on you're own with that and the file.
Indigo Basic Settings allows you to create up to two custom links topic right.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Thanks, got the layout.css looking well enough but it's impossible to figure what element where is the Back button. Don't think I must play around in that file to find out either.
Those URLs might work, but they're not exactly what I'm looking for. That link is static and displays on the parent project's page as well, which means I can't link it to itself. It'll break.
I'm finding RoboHelp a bit hard to customize with these sort of things. Is it normal?
Copy link to clipboard
Copied
Welcome to the world of responsive layouts. Yes they are complex and the idea is that RoboHelp gives you some layouts and some customisation options but if you want to step out of that, you need serious levels of HTML5 and CSS3 knowledge, really at professional website designer level.
The rest of RoboHelp is much easier to deal with. Responsive layouts not so easy.
Have you tried compiling without the link on the parent page? Worth a try.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
I think because of the way the merged projects work, the link doesn't display on the child pages unless I add it on the parent page. It looks like it's the parent page's basic settings that are used and overwritten for the child projects when opening the parent page.
If I open up the child project on it's own it works fine, and the link also works, but if I open the parent project without the link the link isn't displayed anywhere on any of the child projects. Similarly, if I do put the link on the parent page, it displays on the child projects but it breaks when you click on it on the parent page.
-
- 1
- 2
