- Home
- RoboHelp
- Discussions
- Re: RH2017 Indigo - Multiple levels of custom TOC ...
- Re: RH2017 Indigo - Multiple levels of custom TOC ...
Copy link to clipboard
Copied
Good morning ladies and gents, it's me again, promising another highly annoying question (sorry)...
First off, sorry for all the censoring on the images, I simply have to, I have no choice. TO BUSINESS!
So since Willam van Weelden and PeterGrainge, among others (excuse me please if I forget someone) helped me to get custom TOC icons again in my landing page using the Indigo layout after Update 2, my documentation has really taken off. People are impressed and everybody loves it. It looks brilliant, and I'm really happy it turned out so well.
However, I now have a new idea, and I would like to build on this idea of mine, if you would be so kind as to give it a read. Our product is to be sold as a suite, comprising of 3 different sections: A design studio, a customer portal and an online marketplace/app store. Each one of these three "sections" will end up having it's own documentation, and I would like to connect them somehow. This is what I have in mind:
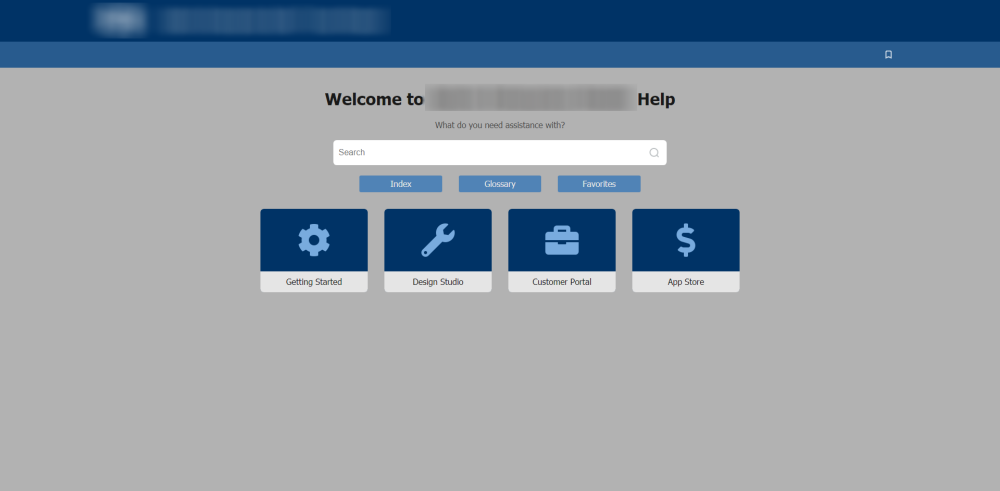
A landing page with 4 custom TOC images, looking something like this (ignore the images for now, they're just what I had lying around):

Now here is where I wonder if what I want will be possible. When I click on any of the icons I want to open up the design studio's own custom icons, like so:

And the same for the other three icons as well. Now I know this is probably not an existing feature for the layout, but I was wondering if the following could work:
1. Create a separate project for each of the main screen's icons, in other words a new project for Getting Started, another for Design Studio, another for Customer Portal and the same for App Store.
2. Set up "hyperlinks" on the main screen icons to navigate to the published HTML5 layout for each of the projects' index.html files.
Now, this is what I have an issue with - I can't seem to link the icon or book to a different HTML file. I have also tried to set up a permanent redirect on the page to redirect to a different URL for now, but it's not working like it should (I use a JS command on page load). I was just wondering if someone could help me to redirect to the correct file, or if someone has a better idea for me?
 1 Correct answer
1 Correct answer
OK so a friend of mine came along, and helped me with this. I managed to get it working, and it's amazing. I can now basically go infinite levels deep, all with custom TOC icons with a simple script. I'll share it here:
<script type="text/javascript">
function redirPage() {
window.parent.location="../../../RelURLOfYourOtherProjectFiles/index.htm";
}
window.onload = redirPage;
</script>
This works fine, and when the page loads it redirects to the other project's index.htm which contains the published
...Copy link to clipboard
Copied
Is there content in the parent project? The method on my site avoids that so the link would point to the default topic in one of the child projects and, therefore, not point to itself.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
After some back and forth with Willem van Weelden, I managed to get this issue fixed. The problem is that the custom icons overwrite the default icons for the Back button. This only happens on the Back button's default icon, and not on the icon defined with the :hover attribute, which is why the correct icon displays when you hover over the button.
To fix this, go to your theme-1.css file in the Indigo folder. If you open up the file in a code editor like Notepad++, you'll see the code lines. Around line 592~598 there are two instances where the Back button's icons are defined for default view and when you hover with the mouse over the button. The way to fix the issue is to change this:
background-image:url("theme-1-toc-back.png");
And this:
background-image:url("theme-1-toc-back-over.png");
To this:
background-image:url("theme-1-toc-back.png") !important;
And this:
background-image:url("theme-1-toc-back-over.png") !important;
This forces the icons back into use, and they'll work like they should again!
Cheers, Toxx
Copy link to clipboard
Copied
sweet!
Copy link to clipboard
Copied
Hi,
in case anybody is interested and maybe this can help someone - I have solved the multi-level custom image issue with the following approach:
Each toc item has a unique ID which contains the level and item counter (e.g. toc_item_0_0 for the first TOC item on the first level). I just inspected each level of the TOC in the developer tools and specified the unique IDs in the merged help's parent project Indigo Layout's toc_c_images.css file.
The advantage is that I can go down all the levels and specify for each item by its unique ID which color and icon it should have. No redirects, no additional JS or anything necessary.
The drawback is, of course, that I need to change the CSS whenever I change the order of books in the TOC.
You can see the final result here: https://help.celum.com
Cheers, Birgit
Copy link to clipboard
Copied
That looks really good and thanking you for posting the solution.
Be aware that in RoboHelp 2019 the same level of customisation is not possible so do test how it upgrades using the trial version on a spare machine before you upgrade.
You may be able to achieve what you want by different means.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
If you can share the project, I will open it in 2019 to see how it takes there. To be clear on the issues when upgrading, it should upgrade OK in 2019 Classic but I'm not sure about the new UI.
If you can share, see the Contact page on my site and send the project as instructed there. Do make sure you include a link to this thread and please do not email the project direct.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Hi Peter,
thanks for the offer to take a look at the project in RH 2019. I might take you up on it later ![]() .
.
Testing our customized Indigo Layout with RH 2019 is definitely the next thing on my plate.
Copy link to clipboard
Copied
Please see your private messages.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
It doesn't work on the new UI. This is similar to another topic I posted where I managed to get it working fine in 2017 as well as Classic 2019. It does not work on the new 2019 UI, as they disregard the custom_toc_c_images.css file entirely, which is where you assign these icons.
I'm in discussion with Adobe support and I'll be sending them a video explaining the whole issue today. They're willing to take a look at the issue and I have already logged a feature request on Adobe's site for this as well. Maybe some upvotes will help it? Link is here: Tracker
I'll revert back once I hear anything from them. The support guy I'm speaking to is an Indigo Layout support tech, so hopefully he can shed some light on how it works!
Copy link to clipboard
Copied
I spoke to a senior level at Adobe and it was confirmed that the upgrade of Faeneth's project would not work. That is why I sent her a message so that I could get the project sent to Adobe, who have looked at the output. They will then see what can be done.
@Faeneth.It would be better if Adobe can have your project now rather than when you want to upgrade.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Hi Peter,
I'm working on getting permission from my supervisors that I may share the whole project (or possibly just the SLZ of the customized Layout) with you.
A little more patience please, and thank you for the work you've already put in ![]() .
.
Copy link to clipboard
Copied
You had responded that you might take me up on the offer later so it wasn't impatience, simply letting you know that it was better to act sooner rather than leaving it to later when you are ready to upgrade.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Hello Peter,
I got permission and sent you a download link for the project and customized layout SLZ.
Thanks for forwarding it to Adobe.
Cheers,
Birgit
-
- 1
- 2
