- Home
- RoboHelp
- Discussions
- Re: RoboHelp 2019: Getting Read only numerals belo...
- Re: RoboHelp 2019: Getting Read only numerals belo...
RoboHelp 2019: Getting Read only numerals below the Breadcrumbs
Copy link to clipboard
Copied
Hi,
In a new 2019 project, when I insert a breadcrumb placehoder in the header of the Master Page, I can see a non-touchable/editable numeral below it.
Earlier it was visible in both source and outputs but now when I tried recreating a new Masterpage, it is only visible in the output.
Attached is a screenshot of both source and outputs for your reference.
Please help.
Thank You!
Tamanna
Copy link to clipboard
Copied
So, by trial and error method, I am now able to resolve this. I just removed the <ol> and <li> tags and added the code under <div> tag.
As a result, the number got disappeared.
However, I am not sure if the list tags were required there or not.
So, please share your opinions on this.
Thanks!
Tamanna
Copy link to clipboard
Copied
I did a quick test of deleting the ol and li tags from the master page and that breaks the breadcrumbs in the output, so you'll need to put them back in.
Probably there is a list-style set for your li element. I think I replicated what you saw, but would require an empty list inserted below the breadcrumbs.
What I would do is delete everything you can see in your master page header section, then switch to Source view and make sure the header section looks like this:
<div data-region="header">
<p> </p>
</div>Then switch back to Author view and re-insert the breadcrumbs placeholder.
If the number still appears in the output after that, can you post back with the code of the master page header section, and the ol and li styles in your stylesheet?
Also post the full Robohelp version number you have installed. You can find it under the Help menu.
Copy link to clipboard
Copied
Thanks for looking into and reverting to the issue. The RH version we are using is 2019.0.12.
Here are the details:
Yes, breadcrumbs were broken at first upon removing the li tags. But, somehow when I put the whole content under the div tag, the output became correct.
Here is what I did:
<div data-region="header">
<div class="breadcrumbs" data-type="breadcrumbs" style="text-align: left;font-family: 'Segoe UI';font-size: 9pt;color: #51B1FF;line-height: 2.5;background-color: #000000">
<!-- <ol style="padding: 5px; margin: 0">
<li -->
<div style="display: inline; padding: 5px; margin: 0"><span class="label"></span> <a data-home="true" href="#" style="text-decoration: none; color: inherit"> <span class="homepage">Home</span> </a> <span class="separator" data-type="separator">></span></div>
<!--</li>
</ol> -->
</div>
<p> </p>
</div>
Now upon trying the way you mentioned, following few things were observed:
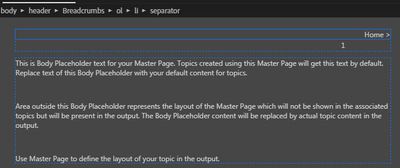
1. When I placed a new breadcrumb inside header, its default alignment is right and I can see a number 1 below the breadcrumb in the master page itself and in the output too. See the attached Master page screenshot.
And the respective code snippet is as follows:
<div data-region="header">
<div class="breadcrumbs" data-type="breadcrumbs" style="text-align: right;">
<ol style="padding: 0; margin: 0">
<li style="display: inline"><span class="label"></span> <a data-home="true" href="#" style="text-decoration: none; color: inherit"> <span class="homepage">Home</span> </a>
<span class="separator" data-type="separator">></span>
</li>
</ol>
</div>
<p> </p>
</div>
2. When I customized its look and feel and made it Left aligned, the number got disappeared from the master page but occurred in Output as shared earlier.
The code snippet is as follows:
<div data-region="header">
<div class="breadcrumbs" data-type="breadcrumbs" style="text-align: left;font-family: 'Segoe UI';font-size: 9pt;color: #51B1FF;line-height: 2.5;background-color: #000000">
<ol style="padding: 5px; margin: 0">
<li style="display: inline;text-align: left"><span class="label"></span> <a data-home="true" href="#" style="text-decoration: none; color: inherit"> <span class="homepage">Home</span> </a> <span class="separator" data-type="separator">></span></li>
</ol>
</div>
<p> </p>
</div>
3. One more issue that I faced but didn't mention earlier. I am not able to change the alignment of breadcrumbs through UI. I changed it through Source only.
Copy link to clipboard
Copied
RH version: 2022.2.22
I am also facing the similar issue. Breadcumbs was working well, but after making some changes to the list styles in CSS (that was required to make the styles look better), I can see numbers with the breadcrumbs list. I tried to replace the master page with the previously working masterpage file, but still shows the same issue. I am planning to replace the previously working css with this and see. But, I want to know that why modifying any list styles is impacting the breadcrum style.
When I removed the ol style elements with the breadcrums, it removes the number, but breaks the breadcrumbs into two lines.
For example,
Home >
Topic name > sub-topic name > and so on.
Example for without remove the ol style elements,
1 Home > 2 Topic name > 3 sub-topic name > and so on.
Thank you,
Copy link to clipboard
Copied
I had taken backup of the source files few days back. And, tried replacing the css file with the currect project and it solved the breadcrumbs issue. But, we should know what went wrong.
Anyway, my observation for the latest RH versions is that they have not made any significent improvements in RH. It is like a downgrade of the RH. It is sad to say that many features of the RH are not working well 😞
Copy link to clipboard
Copied
Try it with Patch 3 - it's out now.
Copy link to clipboard
Copied
The breadcrumbs use ol and li tags. If you set numbering on the ol tag, as is normal, you'll get numbers in the breadcrumbs, as you observed.
If you have the problem with numbering in your breadcrumbs that you don't want, adding the following to your stylesheet should remove them from the breadcrumbs only:
div.breadcrumbs ol>li:before {
content: none!important;
}
Copy link to clipboard
Copied
My html code in the master page is exactly the same as yours, but I don't get the number. This indicates it's something to do with the ol or li styling in your stylesheet.
Left aligning, as you did, will only push the number off the page in the editor, because of the indent/padding/whatever on that number.
You'll need to look at that code to determine the cause, and possibly make a css complex selector to stop it happening inside the breadcrumbs div. Perhaps the easiest way is to generate your output, then right-click on the number and select Inspect. That will open the developer tools, hopefully at the code relating to the number, and you can see which css file and css selector is causing it. Or, if you can't figure it out there, if you post your css ol and li code I can try to replicate your problem.
By default the breadcrumbs are aligned right. To set them left in the editor, have a look at the breadcrumbs ( 😜 ) at the top of the topic. Click on the Breadcrumbs option, which will select the whole breadcrumbs div. Then in the Properties panel, select left aligned in the Alignment section.
Copy link to clipboard
Copied
As required, here are the ol and ul styles:
ol {
margin-top: 0px;
margin-bottom: 0px;
list-style: none;
--prefix-size: 40px;
--prefix-fixed-size: true;
--prefix-gap: 4px;
--list-indent: 40px;
--vertical-spacing: 0px;
counter-reset: item1;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
ul {
margin-top: 0px;
margin-bottom: 0px;
--prefix-size: 40px;
--prefix-fixed-size: true;
--prefix-gap: 4px;
--list-indent: 40px;
--vertical-spacing: 0px;
counter-reset: item1;
list-style: none;
padding-left: var(--prefix-size);
margin-left: calc(var(--list-indent) - var(--prefix-size));
}
Also, I am attaching complete css for your reference.
Selecting whole breadcrumb div solves the issue. I can easily change its alignment through UI. Thanks for this!
Copy link to clipboard
Copied
I think it's the ol>li:before style.
If so, and assuming you've used numbering throughout your content and you don't want to change the way your lists are set up, the easiest way to "fix" it is to add the following to your stylesheet. I'm unsure if this would be Adobe's recommendation, but if I'm right it should at least work.
div.breadcrumbs ol>li:before {
content: none;
}
Let us know how it goes.
Copy link to clipboard
Copied
Yes, I placed the code below the breadcrumbs code of masterpage and at the last of the .css file.
It worked!
However, placing it in just one file was not working.
Thanks!
Copy link to clipboard
Copied
Have I understood - it did not work when you added the style to the stylesheet? If I've misunderstood, can you clarify what did not work, then what did work?
Copy link to clipboard
Copied
Actually it did not work when I placed it in any of the file, be it the css file or breadcrumb source code.
But when I placed it inside both the files...it worked.
I hope it is clear, please let me know if otherwise.
Copy link to clipboard
Copied
Hmm, strange. Possibly it needs !important to make it apply from the css.
Copy link to clipboard
Copied
Thanks anyways for all your help and support!