Copy link to clipboard
Copied
Format: Frameless
Version: RH 2020 update 4
I am not able to locate where I can adjust the table of contents (TOC) in the left panel of the topic page. Specifically, when I click the topic heading (hyperlink) in the TOC the link changes color. I cannot find where I can just the “on-click” color change to select the color I want. Does anyone have any insight on where I can find this?
 2 Correct answers
2 Correct answers
So the colour change looks like it might be related to the visited link colour. I can't see anywhere to set that in the skin.
Have you added a stylesheet into the User Assets section? If so, that would be my first place to check - look for a style which includes :visited in the name.
If you don't have a custom stylesheet, then you'll need to use your browser developer tools to find where the style is coming from. Right-click on one of the wrongly coloured links and select Inspect. In the rig
...The topic code you posted usually indicates the content was imported from Word documents. It hasn't typically affected the toc colouring in past versions, but perhaps that's changed with the new Frameless output?
In two or three topics in Robohelp, switch to code view and look for that code and delete it. You might find it appears in the topic as <body link="xxxxx" vlink="xxxx"> - just delete the link and vlink text, rather than the whole tag.
Generate and see if switching between those top
...Copy link to clipboard
Copied
I don't have RH2020 available right at the moment, but for RH2019 New UI, the selected toc entries use the colour you set under Layout > General > Theme Color.
If you can't find a separate entry in the skin (probably somewhere in Topic Page > Left Panel, depending on what additions have been made in RH2020) then you may need to inspect the output to figure out what css controls the colour, and create a special css which you add to the User Assets section.
Copy link to clipboard
Copied
I thought so as well. I cannot find anything in the TOPIC/Left Panel, which directs the hyperlink color in the TOC. The “selected-title” option does direct the font color, which I have set to back (#000000); however. It appears the hyperlink style from the CSS is taking over. I do not want to change the color in all of the hyperlinks in the document; I only want to control the ones in the TOC.
Copy link to clipboard
Copied
You will need to look in the skin editor.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
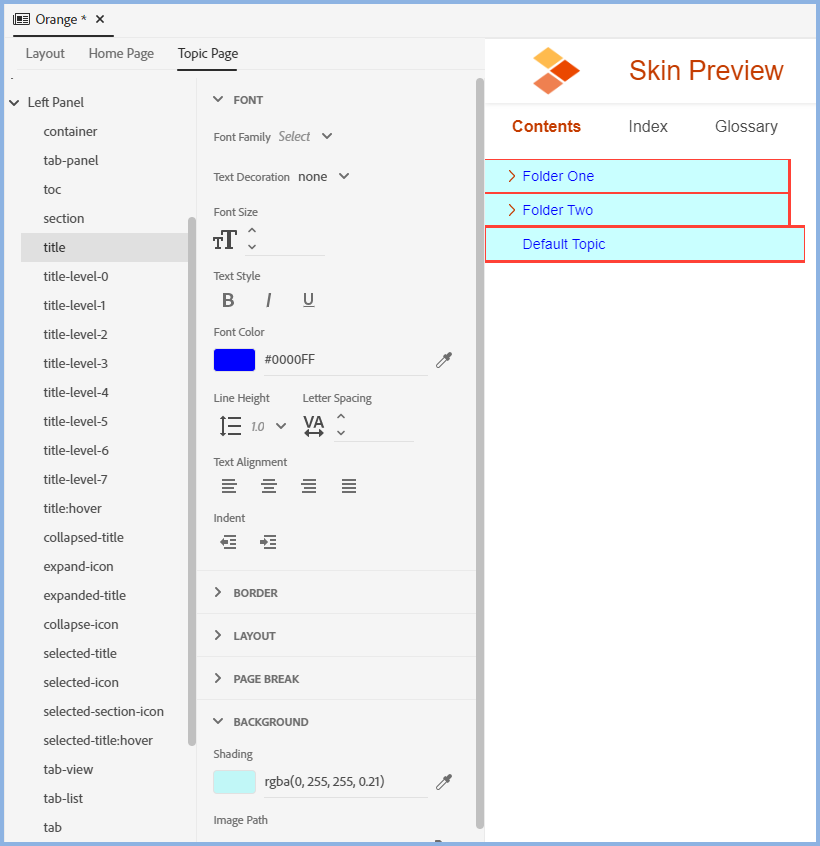
I just set up the title in these colours and then went to Selected Topic and changed the text to lime green. When I generated the output all the topics show as below except the selected topic when the font changes to lime green.
So far so good. Next in a topic I added a hyperlink to another topic and it is showing in a different colour. The skin CSS is somehow kept apart from the topic CSS so I'm baffled by why your links are being affected.
Try some really lurid colours to be sure.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
My settings look much like yours, with the difference of color choices.
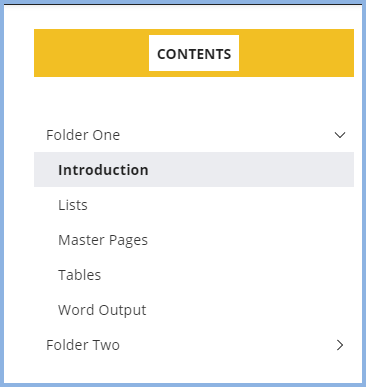
The table of contents looks as desired when I load the page.
However as soon as I select a chapter all of the text color shifts. Note: the yellow highlight is correct in how I set it up to signify the selected topic item to display.
I cannot figure out where to locate the root cause of the shift when I make the first selection. It does not matter which item is selected, any slection causes this chain reaction.
Copy link to clipboard
Copied
So the colour change looks like it might be related to the visited link colour. I can't see anywhere to set that in the skin.
Have you added a stylesheet into the User Assets section? If so, that would be my first place to check - look for a style which includes :visited in the name.
If you don't have a custom stylesheet, then you'll need to use your browser developer tools to find where the style is coming from. Right-click on one of the wrongly coloured links and select Inspect. In the right panel you should be able to find where the colour is coming from.
Copy link to clipboard
Copied
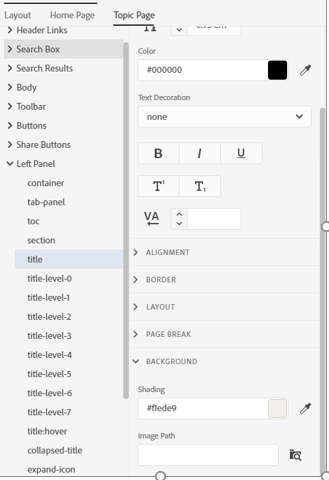
I do not see anything in the css file in the asset section to direct "visited" or "link" colors to change. Below is a copy of the source code. I am not sure where to locate these setting, since it is not part of the css file.
Copy link to clipboard
Copied
This is a guess without looking but try checking the title levels to see if any of those show the colour you are seeing. It's not a default behaviour that I have seen so I think you must have changed something.
Also try a second copy of the same skin. Does that do the same thing in its default state?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Yes, the copy responds the same as the orginal.
Copy link to clipboard
Copied
Please confirm you mean a new copy works the same way rather than a copy as in duplicate.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Can you please define the difference between copy and duplicate, since to me they are synonomus.
Copy link to clipboard
Copied
A new copy of the skin by clicking the + icon in the skin panel rather than creating a duplicate of the existing skin.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thank you for the clarification. Yes, I made a new skin copy, not a duplicate. Here is the result of the new skin.
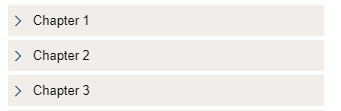
When loading the page:
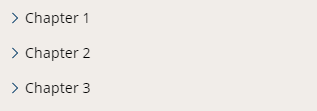
When I click any item in the TOC
I did not change any of the settings in the new skin, other than the background and text color.
Copy link to clipboard
Copied
Which skin is this? I will take a look tomorrow.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
The skin I am using is the studio skin.
Copy link to clipboard
Copied
The topic code you posted usually indicates the content was imported from Word documents. It hasn't typically affected the toc colouring in past versions, but perhaps that's changed with the new Frameless output?
In two or three topics in Robohelp, switch to code view and look for that code and delete it. You might find it appears in the topic as <body link="xxxxx" vlink="xxxx"> - just delete the link and vlink text, rather than the whole tag.
Generate and see if switching between those topics now shows the toc items the correct colours. If yes, you should be able to do a search and replace on the code to remove it.
Copy link to clipboard
Copied
You did select the new copy of the skin when you generated again didn't you? 🙂
The reason I ask is I just created added the Studio skin to a project and this is what I see. No matter what I click in the TOC, the selected item is bold with a background and all other topics are as shown.
If you did select the new skin, I think you next step is to create a new project with just one or two topics and see what happens there. Alternatively try it in the About RoboHelp sample project. You could also open the Compass Travel project as that uses the Studio skin but it may be a modified version.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
I created a new project, as recommended. I used the the stuido skin. I added a quick TOC and attached files to the TOC items. I get the same results.
Here is when it first loads:
I clicke on a different TOC item:
Copy link to clipboard
Copied
See the Contact page on my site and send the new project as instructed there. Do make sure you include a link to this thread and please do not email the project direct.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
You have to remove the style definition from all of your topics. That's what causing the colour problems. The code is in each individual topic.
Copy link to clipboard
Copied
@Amebr Where I am not following your line is that topic styles should not affect the skin. Even if it could, isn't that styling commented out? Have I missed something in your thinking?
I have asked @Dean5EA1 to send me the test project to me.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Sorry for the delay in posting. I worked on Peter's suggestion and posted the result, then went to work on Amber's suggestion, which took a bit longer. Amber is correct, each of the pages the TOC is linked too code in it to change the link color.
When I manually removed the code above from the linked page the colors stopped flipping.
Thank you both for your help and suggestions.
Copy link to clipboard
Copied
Logically I can't see how commented out styles are affecting things but obviously they are. I'm glad Amber has found a solution for you.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
The styles inside the topic didn't used to apply, but with the change to Frameless they now do, because there are no frames preventing them being applied.
As to the why the comment tags don't work, I think it's something historical from the days when styles were not universally accepted by browsers, which stopped them having hysterics about the style code.
-
- 1
- 2