Text and number alignment issue in both numbered and non-numbered list
Copy link to clipboard
Copied
Hi,
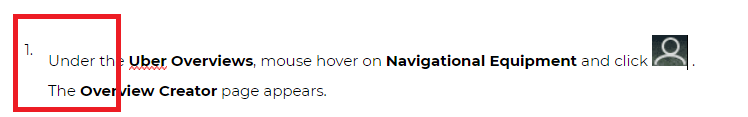
I created a stylesheet and defined the styles for both numbered and non-numbered lists. The list works fine if no image (icons) are added to the text. If an image is added to the text, there is an issue with the alignment of Text and number. Please refer to the image below:
But, I dont face this problem when I use the default numbered list.
Can anybody let me know a solution to this problem?
Copy link to clipboard
Copied
Use the default list? 🙂
It could be any number of things in your own list style and it's difficult to tell which setting you have applied that is causing this. Compare the two list styles, maybe in code view.
If that doesn't help, the thing i would try is to duplicate the default list style and modify it until it breaks.
See where that gets you and then come back. Let us know then which version of RoboHelp you are using.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
I am using Robohelp 2020.4.
As you had suggested, I duplicated the default list style and applied the changes to the font type and vertical spacing. Then I added an icon along with the sentence. The text-number alignment issue still exists.
This kind of issue never happened when I was using RH 2017.
Copy link to clipboard
Copied
I meant change one thing at a time. I should also have said try this in a new project so the CSS is clean.
- Create a new project.
- Add some content in a list using default styles but no image.
- Add an image. Is it OK at that point?
- Now change just the font, not the size, just the font. Is it OK at that point.
- Change one thing at a time until it breaks. Then stop and post back.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
I tried the solution you have mentioned and it works with the inline editing.
The problem is starts only when I create a style for numbering in the stylesheet.
What might be problem?
Copy link to clipboard
Copied
I didn't mean that you apply inline editing. I meant that you start with the default list style and add your image to that, which works as you acknowledge. Then go into the CSS editor and change one thing and see if that breaks things.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
I understood it the wrong way then. I will try to make the required changes in the stylesheet itself and see how it works.
Copy link to clipboard
Copied
What properties did you change to make it work inline?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
I changed the following properties to make it work inline:
- Font Type
- Font Size
- Line Height
- Letter Spacing
Copy link to clipboard
Copied
The font itself shouldn't affect things and neither should the size. Try Layout > Margin Above with both Numbering and Content. Leave Line Height at default.
If you still cannot get it right, create a new project with just one topic and try there. If that still fails, see the Contact page on my site and send the project as instructed there. Do make sure you include a link to this thread and please do not email the project direct.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hello. My first time commenting here 🙂 I've enjoyed your content so far. Recently, I stumbled across the same issue Divya is having. Here's what I discovered > basically, this problem with inline images with numbering only seems to occur when you change the "Numbering" away from the default. I've tried it with several different texts, and encountered the same issue.
Here's what I did, starting with a new project as you suggested:
The above is with an inline image with all of the default style sheet settings from the original default.css file. Next, I decided to change fonts. Changing the List style ol.Decimal, I changed both "Numbering" and "Content" to use a different font. This resulted in the offset as shown below:
Once these changes were made, I reverted back to all default fonts on my ol.Decimal style, but strangely the offsets remained. To do further testing, I had to start another project to get to the stage where there is no offset any more.
- Next, with another new project started, I decided just to change the "Numbering" font. As you can see below, this introduced the offset:
- As mentioned before, at this stage, even if i try to revert back to the default font, Robohelp seems to be "stuck" with this offset. Again, I started another new project an only changed the Content to a new font. I'm happy to report that the Inline text/images seems to work with no offset! See below:
Just sharing all of this here in hopes it helps someone 🙂
- Also, any idea of a workaround that might allow me to change the Numbering style without this offset. It's not really the end of the world for me, but most companies (including my own) have their own rules regarding fonts, so it would be best if i could find a better fix for this other than my little workaround.
Thanks!
Copy link to clipboard
Copied
FYI, I've been making some other adjustments away from the "default" styles, and have noticed this offset show up again if i mess around with indents and spacing.