- Home
- Dreamweaver
- Discussions
- Dreamweaver highlighting when I insert cursor
- Dreamweaver highlighting when I insert cursor
Copy link to clipboard
Copied
When I'm editing in code view and I want to add something, I click my mouse where I want to add something. At this point nothing should be highlighted since I haven't dragged over anything but Dreamweaver highlights the whole line or more. It's really distracting. I only want things highlighted when I drag my curson over something, not when I insert the cursor into an empty spot to add something. Is there some easy way to stop this? I'm using CC 2019 but I've had the same problem with earlier versions.
Thanks,
Liz
 1 Correct answer
1 Correct answer
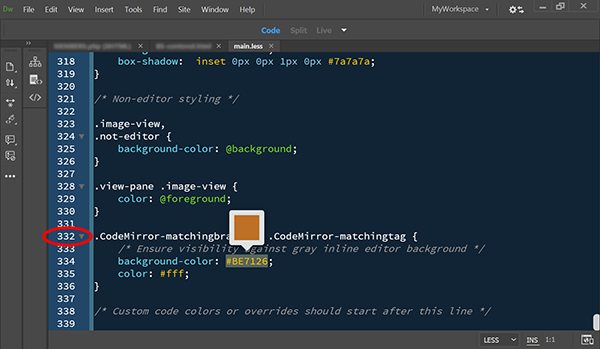
I did not realise that each theme had a different document and line numbering. The important thing is to change the colouring of the '.CodeMirror-matchingbracket, .CodeMirror-matchingtag' identifyer. For the Light theme, this is line #334.
The result before:

The result after:

The code:

Copy link to clipboard
Copied
Follow the this procedure, calling the newly created Theme, Custom or similar.

main.less will open in Dreamweaver. Goto line #249 and change that accordingly as per

Copy link to clipboard
Copied
I made a new theme and changed 249 to background-color: transparent;
It didn't help. I get the exact same results.
Copy link to clipboard
Copied
Did you save the new document and apply the new Theme?
Copy link to clipboard
Copied
I clicked apply when I made the changes. I had already closed the document. When I opened it again I saw the same problem. I created a new document and had the same problem. I don't know how to make the theme apply to specific documents. I assumed that switching to my new theme in preferences it would apply to all documents.
By the way, the problem happens when I click inside any type of tag such as
<div class="content-center">
<li><a href="/yosemite.shtml">YOSEMITE</a></li>
or a JavaScript tag, or link tag, etc. It does not happen in the middle of text that is not within tags. Sorry, should have specified that but since I was only trying to change things within tags I didn't notice.
Liz
Copy link to clipboard
Copied
To be honest, I don't even notice the highlighting anymore. My theme has a dark highlight instead of transparent background. If it still won't take, try adding !important to your rule. Hit Ctrl+S to save your main.less file. Close file. Apply new theme.
Copy link to clipboard
Copied
I put !important; and it did not change anything. My highlighting is still dark orange, it didn't even make it transparent.
Copy link to clipboard
Copied
Which Theme are you using?
Copy link to clipboard
Copied
I made my own theme based on "light"
Copy link to clipboard
Copied
OK. I'm using 2019 version.
I created a NewLight theme based on Light and opened the main.less file to edit.
I sscrolled down to line 332.

I changed the darkorange background to #333. Saved main.less file.
Went to Edit > Preferences > Interface. Selected NewLight theme and hit Apply.
Below is my result. It's still highlighting matching tags but as you can see the background color has changed.

Copy link to clipboard
Copied
Changing the color of the highlight is nice but it's not what I asked for help with. I do not want it to highlight entire tags when I inset my cursor to change text within a tag. I do want a highlight color when I'm dragging within a tag or outside of a tag but I only want exactly what I've dragged over to be highlighted. That was and still is my original question.
Copy link to clipboard
Copied
Sorry if that's not all that you hoped for. I can't prevent the highlight from happening. All I can do is show you how to modify the color scheme to make it less obvious. After a while, you won't even notice it anymore.
Copy link to clipboard
Copied
I did not realise that each theme had a different document and line numbering. The important thing is to change the colouring of the '.CodeMirror-matchingbracket, .CodeMirror-matchingtag' identifyer. For the Light theme, this is line #334.
The result before:

The result after:

The code:

Copy link to clipboard
Copied
Yay! That one worked. Had to change the font color from white to something dark because the code just dissapeared once the highlight was gone but once I changed it to black I could see it. Thanks so much!
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
