Font line height problem on website - Degular font
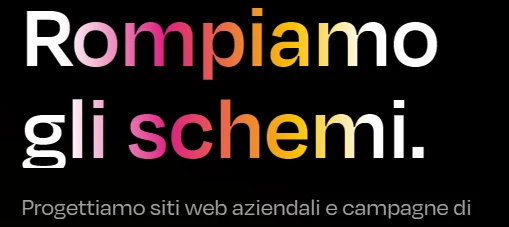
Hi everyone, on my website I am using an adobe font called degular. During the mockup phase I didn't have any problem, the font was perfect. Now, during the development phase the web designer I am working with is having problems with the "line-height": as you can see from the image, the loop of the letter "g" is cut off.

The same thing happens with all the descenders and all the tails of the letters "q, p, g, j, y".
The problem occurs when a negative line-height is used, which is not normal, since with other fonts this problem does not occur.
How can I solve it?

