- Home
- Adobe XD
- Discussions
- Re: Desktop preview is not displaying a full scree...
- Re: Desktop preview is not displaying a full scree...
Copy link to clipboard
Copied
Hi Adobe XD supp team,
The prototype i use have a width of 1920p and height is above 1080p
Problem is: The link is not displaying the width correctly. Even though i already set it to "Open in Full Screen" in publish public prototype, see screenshot:
 1 Correct answer
1 Correct answer
I had the same issue and found out what it was, though there is not a perfect solution for me yet. Please correct me if I am wrong.
The Problem occurs when you have a scrolling Artboard. You have to specify a "Viewport Height", which is (when you first activate Scrolling) usually set at 1080 for a regular 1920x1080 Artboard. When you view this Artboard in the web, Adobe XD sees, that your Artboard does not fit on screen because it is heigher than your browser window. This is true because you hav
...Copy link to clipboard
Copied
Hi Edwinr,
Sorry for the inconvenience that it has caused to you and thanks for sharing the screenshot with us.
As per the description, the prototype has got a white border on sides in fullscreen mode. Could you please share the exact dimensions of the artboard. I would also like to know if you have tried this in any other browser? I would also like to know if the prototype is zoomed at 100% while you are viewing it.
Thanks,
Atul_Saini
Copy link to clipboard
Copied
Hi Atul_Saini,
I tested all main browsers: Chrome, IE11, FF. Microsoft Edge. All have the same result
I am using a 1920x1080p display for my artboards because my computer display is in 1920x1080.
Please fix i need to present something today. Thank you!
Copy link to clipboard
Copied
Thanks for testing and sharing the results Edwinr. Would it be possible for you to share the link of the prototype or sample prototype so that we may test it here at our end?
Copy link to clipboard
Copied
Edwinr, could you please try to test this prototype Adobe XD CC and check if this works for you?
Copy link to clipboard
Copied
I'm having the same issue. And the link you sent above worked for me.
Any prediction to solve this issue? I need to present projects to several clients this week!
Thank you!! ![]()
Copy link to clipboard
Copied
Did you switch on Resizable feature?
Copy link to clipboard
Copied
Yes, but the problem persists.
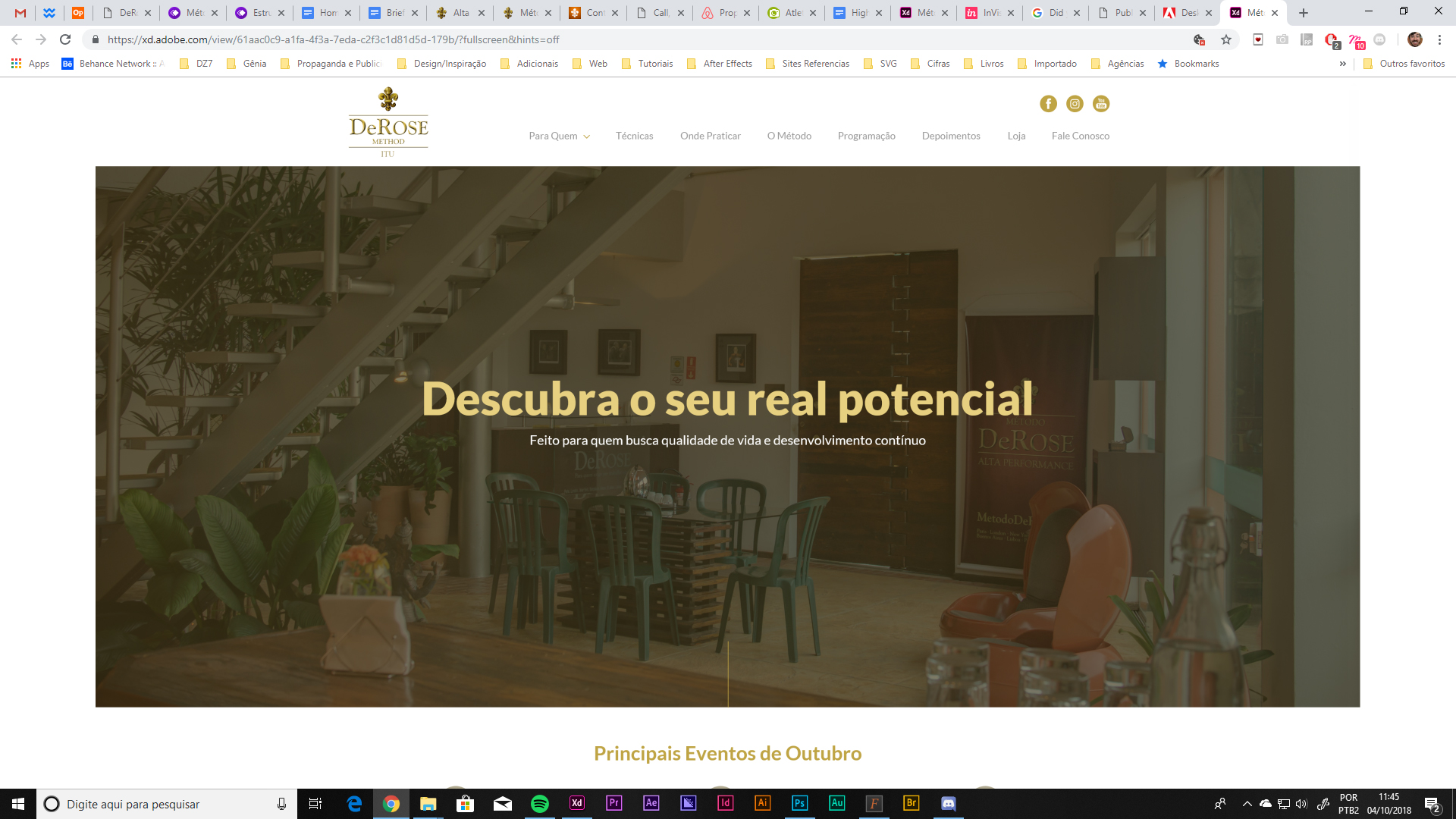
Look my screenshoot

Copy link to clipboard
Copied
Thank you for the info. I suggest getting in touch with our tech support team using this link Use the Creative Cloud Cleaner Tool to solve installation problems
They should be able to do a closer investigation and see what's going on.
Thanks,
Preran
Copy link to clipboard
Copied
Hi Lu_cook,
Please make sure that you display setting is set as mentioned below and even your browser is zoomed to 100%.

Try the full-screen mode while viewing the prototype and please update this discussion in case you need further assistance.
Thanks,
Atul_Saini
Copy link to clipboard
Copied
In my opinion this is nine out of ten the reason for the problem. Go back to 100% and the right resolution
Copy link to clipboard
Copied
Hi - I am using the latest CC version. My display setting are 100%, 1920x1080. I have the same issue but only on page 2 (a linked page) ! the first page scales correctly but the second does not ??
Click on the link to see the problem
https://xd.adobe.com/view/56ffdfec-8cbc-406a-66b8-2c2f56bf6dad-20ce/?fullscreen&hints=off
Setting the second artboard at 937 px did help but obviously that is not a good solution.
Is there still no resolution?
Thx
Jamie
Copy link to clipboard
Copied
I had a similar problem in a specific file.
Copy link to clipboard
Copied
I had the same issue and found out what it was, though there is not a perfect solution for me yet. Please correct me if I am wrong.
The Problem occurs when you have a scrolling Artboard. You have to specify a "Viewport Height", which is (when you first activate Scrolling) usually set at 1080 for a regular 1920x1080 Artboard. When you view this Artboard in the web, Adobe XD sees, that your Artboard does not fit on screen because it is heigher than your browser window. This is true because you have to account for your OSes Taskbar and the browser top (Address Bar, Bookmarks, etc.). Thats why Adobe scales the preview down, thus giving you white bars on the left and right.
A solution to this is to query your Browsers actual viewport height. You could do this via the JavaScript console by typing
"window.innerHeight". Assuming you have Chrome with a Bookmark bar, this will result in a value of "937px". If you set the "Viewport Height" to exactly this value, it will display without bars and will fit the browser viewport perfectly.
Of course display varies for people that do not have an active Bookmark bar or different Browsers, so here is a Feature Request for you Adobe. Let us simply input "0" for Viewport Height, and ignore scaling according to height, if this is set.
Hope this does help someone, to at least preview their prototype fullscreen.

