Does the Bootstrap grid user an 8pt spacing system or not?
I have been trying to set up a Bootstrap grid in an artboard with the following specs 1440x1024, but I've seen different approaches to setting it up.
On the Bootstrap site, it tells you to use the following specs:
1. Gutter width of 30px (15px on each side of a column) > Which do not fall under the 4 or 8pts system.
Tutorials:
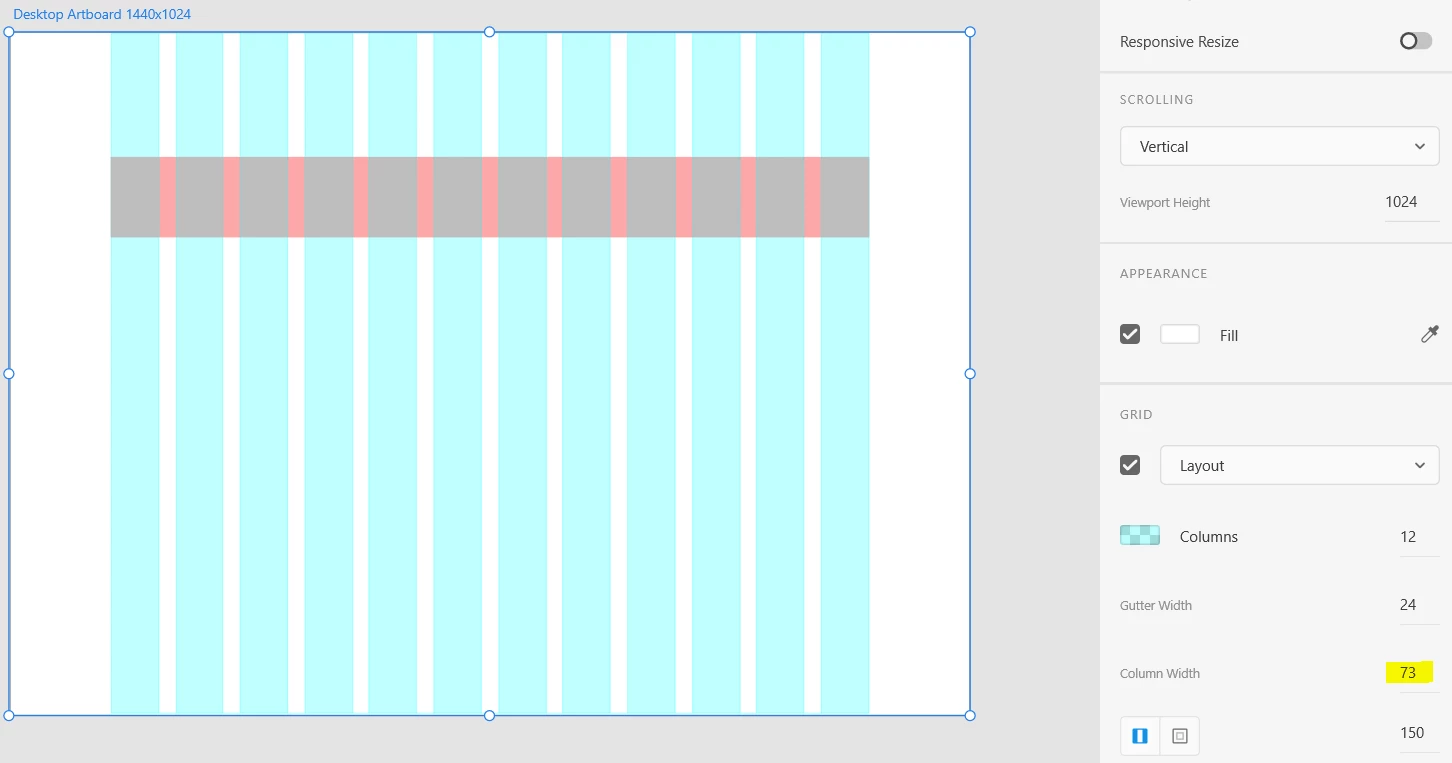
2. Most tutorials make it by following the 8pt spacing system. If you go this way, you see a weird column of numbers.
Can someone tell which of the approaches to implement this in XD is correct, or if it is ok to break the rules (odd column numbers) and still call it Bootstrap grid?