Copy link to clipboard
Copied
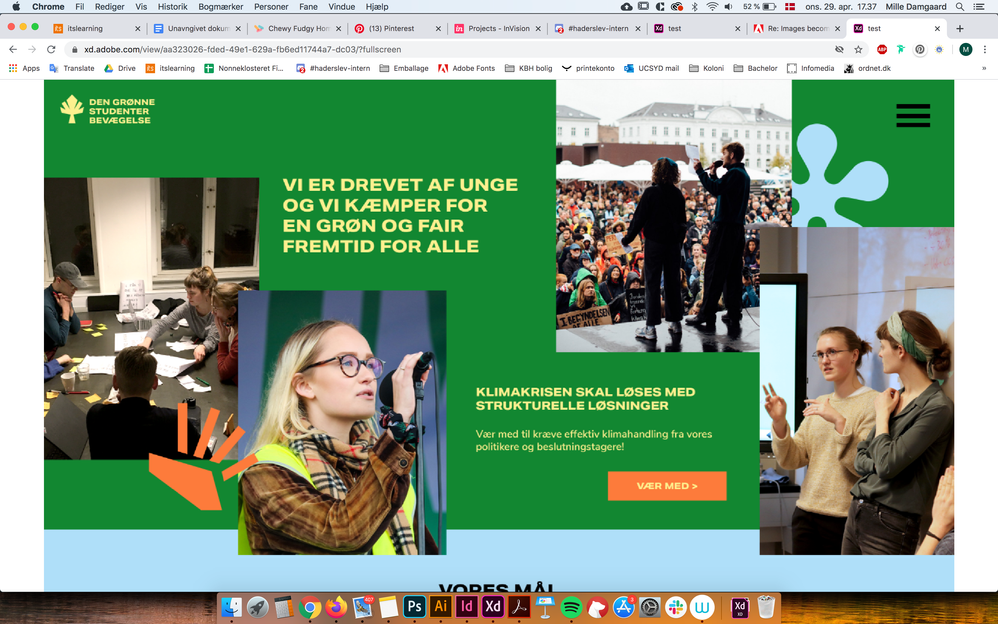
What is going on with this? I've imported a PNG image from photoshop, and pasted it in XD, inorder to share the web design. When i preview the design in XD, it looks fine. When I click share, and click the share-link the image becomes all blurry and pixelated, when I view it in the browser. What can be done, this is not an acceptable way to share my design
 1 Correct answer
1 Correct answer
Thanks for sharing the link. I have checked with the team regarding this "The reason it’s getting pixelated is because when we share we have to limit all bitmaps to being under WebGL’s max texture size. For the devices we support the common denominator is 4096x4096px. Because we export at 2x that becomes 2048px."
In order to avoid the situation it's suggested to don’t use images with an area larger than 2048x2048 in a design.
Hope it helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Milled,
We are sorry to hear you are having trouble with the images view in the prototype link. Would it be possible for you to share the link with us so that we can check at our end? Which operating system you are working on? What is the XD version you're using?
We will try our best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
This is the link: https://xd.adobe.com/view/aa323026-fded-49e1-629a-fb6ed11744a7-dc03/?fullscreen
This is how it looks on my screen:
I'm working on macOS High Sierra v. 10.13.6
The XD version is
Version: 28.7.12.4
Creative cloud syn 4.3.36.1
Thank you
Copy link to clipboard
Copied
Thanks for sharing the link and the additional information. Would you mind zooming out the link to 100 % and see if that helps?
Thanks,
Harshika
Copy link to clipboard
Copied
I havn't zoomed in anywhere, the width and viewport height ratio just doesn't match optimally. It's one full picture that I've uimported into XD. I've decreased the viewport height now, so the prototype now has a better fit to the browser. The picture is still pixelated and in bad quality.
https://xd.adobe.com/view/aa323026-fded-49e1-629a-fb6ed11744a7-dc03/?fullscreen
Copy link to clipboard
Copied
Thanks for sharing the link. I have checked with the team regarding this "The reason it’s getting pixelated is because when we share we have to limit all bitmaps to being under WebGL’s max texture size. For the devices we support the common denominator is 4096x4096px. Because we export at 2x that becomes 2048px."
In order to avoid the situation it's suggested to don’t use images with an area larger than 2048x2048 in a design.
Hope it helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Milled,
The team would like to further investigate on this. Is it possible for you to share the XD file with me over a private message? You may upload the file to a shared location such as Creative Cloud or Dropbox and share the url with me over a PM.
Note: Please share the link of this post for reference.
Thanks,
Harshika
Copy link to clipboard
Copied
Hello,
lately I have a problem with poor image quality during the presentation of the prototype. All images are blurred compared to vector graphics. It occurs to me that during export, the images are resampled.
For a better example, I attach a screenshot. The top highlighted text is the image, the bottom text is the text directly in the XD. The difference is really known.
https://monosnap.com/file/ok2wZSSwGlD73eUy0hylQ5SxI4NOTd
I use XD 28.8.12.1 and Windows 10
Thank you for any help
Copy link to clipboard
Copied
Hi, by chance this problem occurs only with a specific file or also with other files?
Copy link to clipboard
Copied
Hi italosan,
thanks for your reply. The problem occurs with all documents that I export.
I tried import bitmaps with @2x size and the quality is better. The problem occurs when I want to capture screen of website and I don't have retina resolution. Captured screens of websites that are in @1x resolution then look blurry.
So... I don't know how to solve this.
Copy link to clipboard
Copied
Hi Venca,
We are sorry for the trouble. The reason it’s getting pixelated is because when we share we have to limit all bitmaps to being under WebGL’s max texture size. For the devices we support the common denominator is 4096x4096px. Because we export at 2x that becomes 2048px.
We request you to please don't use the images with an area larger than 2048x2048 in a design.
Hope it helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Hey Harshika,
I am reading why these long images get blurry (WebGL’s max texture size), but I guess I just don't understand why your software needs to work like this.
It IS possible to post images on the web that are longer than 2048 at 100% crisp resolution. Heck, I can post an image a mile long on the internet and have it display at perfect resolution.
So - WHY. What's the reason why this limit is enforced and creates these blurry images?
This is CLEARLY not working for your users. Maybe it's adobe's rational (why) that's flawed. I'd really like to know. Thank you.
Copy link to clipboard
Copied
@HARSHIKA_VERMA thank a lot this was very helpful !
Copy link to clipboard
Copied
This makes the software completely unusable for making prototypes for websites, because they are definitely going to be more than 2048 pixels in height. My mockups are easily 4000-6000px because it scrolls down a lot. I understand there are limits but it doesn't make sense for a prototyping software meant for websites and apps?
Copy link to clipboard
Copied
I've just run into this issue completely agree it makes prototyping for websites almost unusable. It's just cost me an extra day of work to re-create a presentation I gave in person, to be able to share it with my client.. I'm pretty sure there wasn't a 2048px height limit in previous versions. As @hellopomelo says it's a crazy limit for web prototyping software.
Copy link to clipboard
Copied
I love the mark-up capability from the browser and my team has been using it to get feedback from the team. However, it's unfortunate because this means we cannot get feedback for projects that are larger in size (i.e. visual merchandising projects). Does Adobe have plans to increase the max texture size?
Copy link to clipboard
Copied
I had that issue too, and the solution is simple. If you have large images, like “long” site projects, all you need to do is to cut your project to smaller pieces (in Photoshop for example), and then put them together in “design” section of Adobe XD (separate pieces of your project, one by one, they should look like complete site again). After that, everything should be less pixelated in preview mode on your browser.
Copy link to clipboard
Copied
I GOT IT TO WORK!
Thank you mariuszp11664469 and hello everyone!
I'm presenting before and after mockups of a webpage. For the current page, I took a screenshot using the Awesome Screenshot CHROME extension. In Photoshop I used the marquee tool to select sections of the original screenshot, and then piece them together in XD (as mariuszp11664469 mentions). Since my original screenshot is incredibly tall/long, I only did two sections, plus one long section. In the presentation/shared link, I could see how the smaller sections came out as good! Then the super tall section came out of course pixelated.
Design artboard width in XD: 1215px
When I brought my portions over from Photoshop, I had to downscale to fit the 1215px width.
My portions are taken from PS (using the marquee tool and selecting sections of the overall screenshot): size at about 1354px x 1244px. I figure we can eventually figure out how tall we go of sections that we can bring over to XD.
Hope this helps!
HARSHIKA_VERMA, Hopefully soon an update so we don't have to do this?
Copy link to clipboard
Copied
Thanks!
Copy link to clipboard
Copied
@keypromptninja I also discovered that right-click on the long image allows us to Edit in Photoshop. There I split the image into sections, select a portion at a time, and copy and paste it over the long image in XD. So far this has been helping me.
Copy link to clipboard
Copied
You USED TO BE ABLE TO include LONG IMAGES that would display correctly. Why the change?
Copy link to clipboard
Copied
@PlanetFab I also discovered that right-click on the long image allows us to Edit in Photoshop. There I split the image into sections, select a portion at a time, and copy and paste it over the long image in XD. So far this has been helping me.
@HARSHIKA_VERMA - Any update and is it possible to separate the portions of the long image in Photoshop in layers, then save in PS, so that it automatically updates the XD to replace the long image (versus having to manually do it)? Thank you in advance!
Copy link to clipboard
Copied
If you are adding an image, you should divide the section so that each part is under 2048px in height. Once divided, you can add each section to your artboard. I hope this resolves your issue!