- Home
- Adobe XD
- Discussions
- Which unit does Adobe XD use for pixel sizing?
- Which unit does Adobe XD use for pixel sizing?
Copy link to clipboard
Copied
Hello,
is Adobe XD using dp, px, pt? I can´t find this information in the gui.
Is there a option to change between units now?
 2 Correct answers
2 Correct answers
Hi!
XD currently uses a virtual pixel for most of its measurements (including font size), which should be the same unit of measure as a CSS pixel, or most measurements in iOS. It's roughly equal to 1 physical pixel on a 72 dpi monitor (and, incidentally, a point).
I'm afraid there's no option to change the unit currently. Which units would you find useful?
Hello there,
The pttopx converter you linked is using the conversion of number of pixels = number of points * (pixels per inch / points per inch), where the pixels per inch (or DPI) can change, and 72 is the typical number of points per inch. This whole problem of converting design units to a physical size is tricky, and so, at least for now, XD kind of sidesteps it.
It's easiest to think of XD as unit-less, kind of like a vector graphic, and focus instead on the relationships between elements. Le
...Copy link to clipboard
Copied
I think this have been answered by Bear Travis, but I'll just leave this here in case anyone needs it.
I'm usually just using this mixin in my projects: https://gist.github.com/wiseoldman/b7660e1acb39229f1d06db484506eeb4
@mixin letter-spacing($spacing) {
letter-spacing: ($spacing / 1000) * 1em;
}
Copy link to clipboard
Copied
this does nothing for me :3
Copy link to clipboard
Copied
Pixel please
Copy link to clipboard
Copied
Hello,
I encountered the same issue, the fonts appears much bigger while it looks good on xd. Apparently the font size on XD is not pixels (in points maybe?). Do you know how to get the specs in pixels?
Copy link to clipboard
Copied
While looking for some discussions I came across this lengthy and long-standing thread. My 2 cents: keep in mind that large parties who contribute to the inner workings of various web engines (like Apple, Google, and Microsoft) are still debating on how to work with font sizes. They just can't agree on a standard, its unit, and not even its name and acronym. These modern kingdoms are just as stubborn as the ancient ones, whose kings commanded to let their very physical foot be the unit for their reign and realm (with monks, publishers, and units following suit). Resulting in metrical and typographical confusion all over mediaeval Europe...
As a designer, we should stick to the point for font size (equaling the old 72 dpi pixel). And leave it up to the front-enders to settle on a standard and tweak everything to whatever is necessary to get it right with and in their frameworks. And apart from that, there are still the users who can set some size and zoom default for a browser, and overrule whatever the designer and developer came up with. So always leave plenty room for margin, for text to dependently differentiate in size.
Copy link to clipboard
Copied
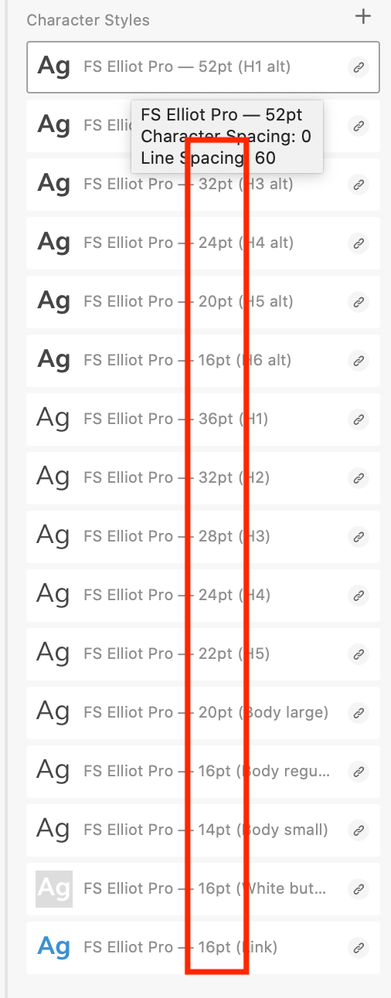
If that answer is correct—that XD uses pixel measurement for font sizes, then why do fonts show up in the assets panel in points?
Copy link to clipboard
Copied
Essa medida pode ser alterada no painel de ativos, porém não muda nada. Ao trocar a unidade, o valor permanece sempre o mesmo. Não entendi qual a função disso.
Essa questão de tamanhos de fontes visualzadas de forma diferente no XD e na web, quando projetadas com o mesmo valor, me parece ainda não ter sido resolvido pela Adobe. Talvez a resposta do Ray10co abaixo tenha sentido.
Copy link to clipboard
Copied
Its not availabe to me. Like there always comes a '+' button to add more. There is nothing to change the unit.
Copy link to clipboard
Copied
The problem stems from the fact that the desktop mockups don't display at 100%. Only the mobile mockups do. When yourself (the designer), the client, the programer look at the mockups you don't see them as 100%. Using a design of 1920px margins with 1450px inner window, there are additional margins. Looking on my 1450px laptop screen, I still see the 1920px margins with an additional bumber on the edges of the mockup. Even with the fullscreen toggle on my 1920 x 1080 monitor, the inner container is ~1260px instead of 1450px. XD desktop should have the option to view the designs on different screen options. ie. Have it responsive. If I am on my 1920px desktop screen I should see my margins. When on my 1450px screen I shouldn't.
Copy link to clipboard
Copied
i always recalculate px to % in css for my responsive design so I would like the possibility to set % instead of px
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The answer to this question cannot be correct, as it contains two logically conflicting statements:
- "the same unit of measure as a CSS pixel"
- "equal to 1 physical pixel on a 72 dpi monitor"
However, a CSS pixel is the equal to 1 physical pixel on a 96 dpi monitor, NOT a 72 dpi monitor. So which one is it? The current answer makes no sense.
Copy link to clipboard
Copied
The term "pixel" is highly ambiguous, as you can read in my several answers in this thread. According to CSS, they indeed seem to settle the debate on 1/96th of an inch. So on a 96 dpi monitor, a pixel is indeed the very physical pixel. And that's also the size at which Microsoft tends to chime in. Google however doesn't, and they adhere to a totally different idea for Android: their "density pixel" (dp) has a size at a grade, ranging from 120 to a whopping 640 pixels per inch.
So any answer which tries to fixate or even indicate the size of a "pixel", is making no sense, as long as huge and crucial stakeholders are using different ideas and standards...
Copy link to clipboard
Copied
So here's my pain-point and I tried looking on the web but there's no solution to this.
When the design is created in Adobe XD, MacBook Pro - Retina (2018), the prototype on the web browser shows the design absolutely perfect. However, when the developer uses the same font size assigned to the content, the font size just goes super large.
Upon inspecting this further and doing some groundwork, I found out that Adobe XD has fonts set in points instead of pixels. However, that does not match pixels on the actual web.
For. e.g. 23pt font size pm XD prototype on a browser looks different to the coded 23px font size on the actual site - please see attached.
Please help.

Copy link to clipboard
Copied
Please review
Font size conversion
A chart of font sizes stated in points, pixels, ems, percent and keywords. px to pt, pt to em conversion
Font Size Conversion chart: px to pt, px to em
| 23px | 17.25pt | 1.4375em | 143.75% | Sample |
Copy link to clipboard
Copied
Thanks Ares,
I have used this method and still facing the same issue as Adobe XD exports fonts in CSS and it looks completely different. Unfortunately, this option is not right either in this scenario ![]()
Copy link to clipboard
Copied
Hi Karanpreet.chawla,
Thank you for performing the troubleshooting steps. In addition to what Ares has mentioned, I would suggest converting the size from points font size to pixels in design specs from here. Please see the screenshot below:

Let us know if that helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Harshika,
I tried changing the px to pt and dp but the value remains the same. It doesn't change the value when you change the units. Ideally, it should be able to convert the value of the text size when changed from px to pt or dp (not in that order).
Hope it makes sense?
Copy link to clipboard
Copied
Good catch Karanpreet, could you please submit your feedback here: Adobe XD Feedback : Feature Requests & Bugs and share the thread here so that we can also keep the track of it?
Thanks,
Harshika
Copy link to clipboard
Copied
Thanks Harshika, appreciate this.
Copy link to clipboard
Copied
Here's the link to a new thread filed in Bug:
Copy link to clipboard
Copied
Thank you for sharing the link with us.
PS: We would be delighted if you could join us in discussing Overlays through this forum post Make it, share it - Overlays
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Harshika,
The problem hasn't been resolved yet. Could you please check in with your colleague Abhishek regarding this thread:Font unit does not change the font size value in design spec. – Adobe XD Feedback : Feature Requests...
Copy link to clipboard
Copied
Hi Karan,
Sorry to hear that you're still facing trouble with Adobe XD. I will check with the team and will follow up with you shortly.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Harshika,
I think Abhishek is struggling to understand what I am trying to explain. Could you also please look into it if possible.
Thanks,
Karan
Find more inspiration, events, and resources on the new Adobe Community
Explore Now