- Home
- Adobe XD
- Discussions
- Which unit does Adobe XD use for pixel sizing?
- Which unit does Adobe XD use for pixel sizing?
Copy link to clipboard
Copied
Hello,
is Adobe XD using dp, px, pt? I can´t find this information in the gui.
Is there a option to change between units now?
 2 Correct answers
2 Correct answers
Hi!
XD currently uses a virtual pixel for most of its measurements (including font size), which should be the same unit of measure as a CSS pixel, or most measurements in iOS. It's roughly equal to 1 physical pixel on a 72 dpi monitor (and, incidentally, a point).
I'm afraid there's no option to change the unit currently. Which units would you find useful?
Hello there,
The pttopx converter you linked is using the conversion of number of pixels = number of points * (pixels per inch / points per inch), where the pixels per inch (or DPI) can change, and 72 is the typical number of points per inch. This whole problem of converting design units to a physical size is tricky, and so, at least for now, XD kind of sidesteps it.
It's easiest to think of XD as unit-less, kind of like a vector graphic, and focus instead on the relationships between elements. Le
...Copy link to clipboard
Copied
I'm assuming this is now brushed under the carpet and forgotten?
Copy link to clipboard
Copied
this forum serves to push promblems from point to point once one forum is over run.
Copy link to clipboard
Copied
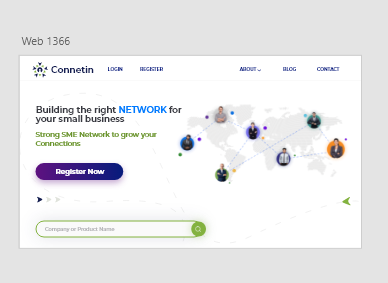
I dont care about the other discussions or other forums, as a paying customer who is trying to design professional UX to hand over to developers this is not acceptable in any way and is going to force me, like almost everyone else to go back to Sketch or move o to Figma. This is A HUGE PROBLEM, one that should've been fixed the day after it was first noticed - please refer to my attached image to make this problem clear
Why is XD displaying everything roughly 90% smaller than is displayed on actual websites at the same resolution and same zoom and same pixel density??! what else do we have to worry about?? this is absolutely disgusting from a professional piece of software. ALSO ADOBE - STOP BLOCKING SPELL CHECK ON YOUR FOURM, WHY DO YOU MAKE THINGS SO DIFFICULT?
Copy link to clipboard
Copied
not sure 'annoying' cuts it tbh. This is truly awful.
Copy link to clipboard
Copied
I had same problem in a Macbook pro Retina screen with 2880px x 1800px
What I did wrong?
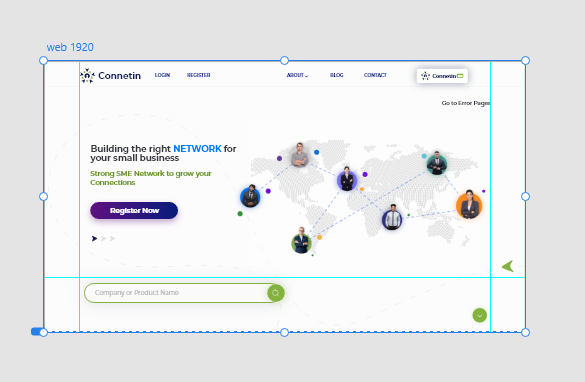
By the resolution of my screen immediately I thought I should choose the Web 1920 workspace to start working. After finishing a prototype and validated with my team, we start to translate to CSS then we had a heart attack after seeing the difference of pixels. The H1 headline in XD was 75px and in CSS 55px. That means, all the paddings, fonts, distances, etc are wrong.
How I solved it?
We just start working on Web 1366 width workspace, then we had the same px in all the fonts and objects.
Hope this helps.
Best
Copy link to clipboard
Copied
Hi everyone, could you check this one?
The 18px on Adobe XD is not 18px in Crome browser.
That means is, I have to re-define all fonts size for the developer or have to jump outside of the window.
hopefully, I wish this issue from my ignorance, not a fundamental XD bug. So, what is wrong with this?
Copy link to clipboard
Copied
Has this been fixed yet? At this point XD is pretty much unusable for any normal Design / Dev Workflow.
Copy link to clipboard
Copied
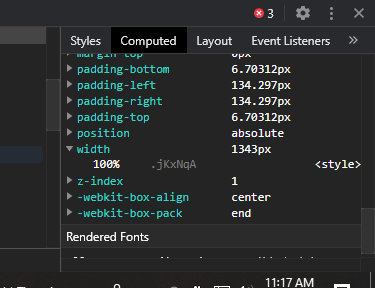
This issue will raise and keep in confusion when your artboard size does not match with the developer viewport width or resolution settings. I have designed for Web at 1920x1080(default xd size) with font-size:18px; font-family:'Montserrat',sans-serif. Developers complained every thing on the artbord looks 2x.
When I check website width details using chrome inspect, there I noticed width: 1343px which smaller than the Handout size 1920px.
Please check or take confirmation from your developer which size they are developing on. I hope this helps.
Copy link to clipboard
Copied
It doesn't really help. I develop at 1920px wide, and the designers use a 1920px artboard. Same problem. I'm trying to figure out what the conversion ratio is so I can solve it in SCSS, but honestly, this whole issue is just stupid. If you want to make a design program that will be used for websites, then the numbers need to equate to what web browsers use. And it's not like it's an unsolvable problem. If you need to be able to output the numbers differently for different devices/purposes, then make that a setting that can be selected. At a minimum, we just need the conversion algorithm so we can get on with our day!
Copy link to clipboard
Copied
É ridiculo, se passaram 3 anos e ainda não corrigiram esse problema que afeta todo o fluxo e bom andamento do trabalho. Deveriam ter corrigido esse bug logo quando foi apontado. Isso é primordial. Pagamos por esse serviço!
Até hoje não vi uma resposta exata. E a Adobe só fala que está verificando o status do problema. Ainda(??!!!!).
Sinto ter que deixá-los, por que há outras coisas boas. Mas há também outros erros primários, como o caso dos componentes, onde o desenvolvedor não consegue inspecionar os vários estados, somente o padrão. Já abri uma discussão sobre isso e até agora nada resolvido. Não sei por que fazem tanta festa quando lançam um novo recurso, se ele não serve.
Copy link to clipboard
Copied
Guys, I seem to have found a solution, to some extent, that works for me. I was having this problem where I'd create a design in a 1920x1080 canvas and when I'd give the measurements (font sizing, spacing, line-height etc) to a developer, it would show a WAY bigger size. See my problem was with the canvas I was using.
If you use a bigger canvas, you have to increase the size of everything inside it in order to make up for the high resolution. But when you export said settings in a canvas of a smaller size everything will look bigger.
A simple solution for this (and I'm saying this again, that worked for me) was to match the resolutions. So if you've designed the document in 1920x1080, tell the front end dev to do the same, or vice versa depending on who's willing to do the work.
Copy link to clipboard
Copied
So do you mean to solve this, i have to have different canvas for each screen like 1366, 1536, 1920 and then adjust fonts in each canvas?
Copy link to clipboard
Copied
I tried one calculation which is based on the 1 inch. You can find the detailed explanation in this stackoverflow answer - https://stackoverflow.com/a/64061047/8437974 . I hope this will solve all kinds of problem.
Copy link to clipboard
Copied
Hello,
I would like to know because it is not indicated on XD.
What are the Adobe XD units of measurement for :
- the distance between two elements
- the typeface (pt / px etc.?)
- the space between the letters
- line spacing
I wonder why it is so complicated to get access to this information, which I think is essential.
Thank you in advance for any answers and explanations.
Copy link to clipboard
Copied
Hi there,
Thanks for reaching out. I found a similar discussion on Adobe XD community which you can refer to here: https://community.adobe.com/t5/adobe-xd/which-unit-does-adobe-xd-use-for-pixel-sizing/m-p/8228778#M1...
Feel free to reach out if you need any further assistance.
Regards
Rishabh
Copy link to clipboard
Copied
Anyone else having an issue with font sizing when sharing prototypes in developer mode? The character styles panel defaults to pts but when I select px from the dropdown to convert them over for our developer it doesn't make the conversion. All it does it change the suffix without changing the number.
Copy link to clipboard
Copied
Hi Austin,
We are sorry for the delay in response. We had a similar discussion happened in past here: https://community.adobe.com/t5/adobe-xd/which-unit-does-adobe-xd-use-for-pixel-sizing/m-p/8228778 and https://community.adobe.com/t5/adobe-xd/which-unit-does-adobe-xd-use-for-pixel-sizing/m-p/10534752
Please go through the community post which might help you.
Let us know if you need further assistance from us.
We would be happy to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Is this something that is ever going to be fixed or is the only solution to switch to Figma or Sketch? Wondering if I should wait for a fix or just find another app to use. Thanks.
Copy link to clipboard
Copied
Considering they couldn't fix it for 5 years I would definitelly recommend to change the soft
Copy link to clipboard
Copied
It is seriously bizarre that Adobe hasn't fixed this pixel/rem situation. Figma has it covered already. I'd like to keep using XD because I already know all the keyboard shortcuts and own a subscription. But unless there is a plugin available soon...I'm going to have to switch. Even adjusting the pt sizing on my end still leaves me with a clunky beta design from a developer. And I'm the one left looking bad...
Copy link to clipboard
Copied
I wonder the same thing I have come to the conclusion that this is the most unanswered question on earth lol. Why is this even something that people should have to ask? ALL of the Adobe Platforms interact with one another in some way...so why create one with an ENTIRELY DIFFERENT SET UP?! I'm not converting nothing...that's dumb...one job and you did it terribly.
Copy link to clipboard
Copied
Can't believe it's Nov. 2021, five years since this issue was first raised and Adobe has released numerous bug fixes and major updates but has not addressed this issue yet! Seriously baffled! Any XD admins here care to explain?
Copy link to clipboard
Copied
Apparently they just don't care. Looking what direction they are trygin to push this issue (Windows sizing, zooming etc) it is clear to me they have no idea themselfs why is it like that and how to fix it. More important for them is changing free features into payed options instead of fixing real problems. There is literally no point to fight with them and it is time to change the soft.
Copy link to clipboard
Copied
For anyone who comes across this rather confusing thread in the future and are looking for an easy conversion to CSS all you need to do is multiply the font sizes by 0.75. So 56pt in XD would be 42px in CSS.
Quick explanation: The Adobe XD pt measurement is 1 / 72dpi. The CSS px measurement is 1 / 96dpi. Despite one being called 'pixel' and another being called 'point', they are both based off a the same physical measurement and therefore scale in the exact same manner. A CSS pixel is not a phyiscal device pixel; in fact it functions like a point measurement.
CSS is structured in such a way that you shouldn't be worrying about DPI.
Copy link to clipboard
Copied
The fonts sizes are shown as "pt" when saving character styles.
However, when exporting prototypes with design specs turned on for developers, the fonts display in "px".
If you hold down Command/Ctrl/Shift/4, you can measure the font in the browser prototype to confirm that it is actually an acturate pixel measurement.
Not sure why Adobe would display "pt" under character styles.
I've been going with pixels for any design documentation.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now