- Home
- ホーム
- After Effectsフォーラム
- ディスカッション
- Re: 【プラグイン】After EffectsでUVテクスチャーマッピング
- Re: 【プラグイン】After EffectsでUVテクスチャーマッピング
【プラグイン】After EffectsでUVテクスチャーマッピング
リンクをクリップボードにコピー
コピー完了
RE:Vision社のプラグインRE:Mapや、 以前にはAdobe Pixel Bender Toolkitで作成されたUVマッピングできるツールは販売されていましたが、現在は3Dモデルを読み込めるプラグインやC4D Liteのバンドルされたためか?あまり見かけなくなってきました。
ところが、下記サイトの開発者がフリーツールとして提供していたので試してみました。
PixMapはフリーですが、少額の寄付をできる方は申し込んでください。
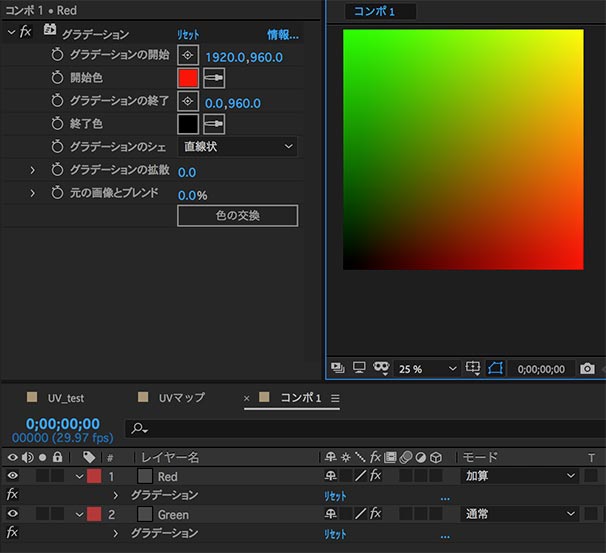
・まず始めに、解像度は1:1 の正方形、色深度32bpc、レッド100%のグラデーションとグリーン100%のグラデーションを水平・垂直に描いて「加算」で合成すると下図のようになります。
フレームをファイルに書き出します。
TIFF(色深度:浮動小数点)

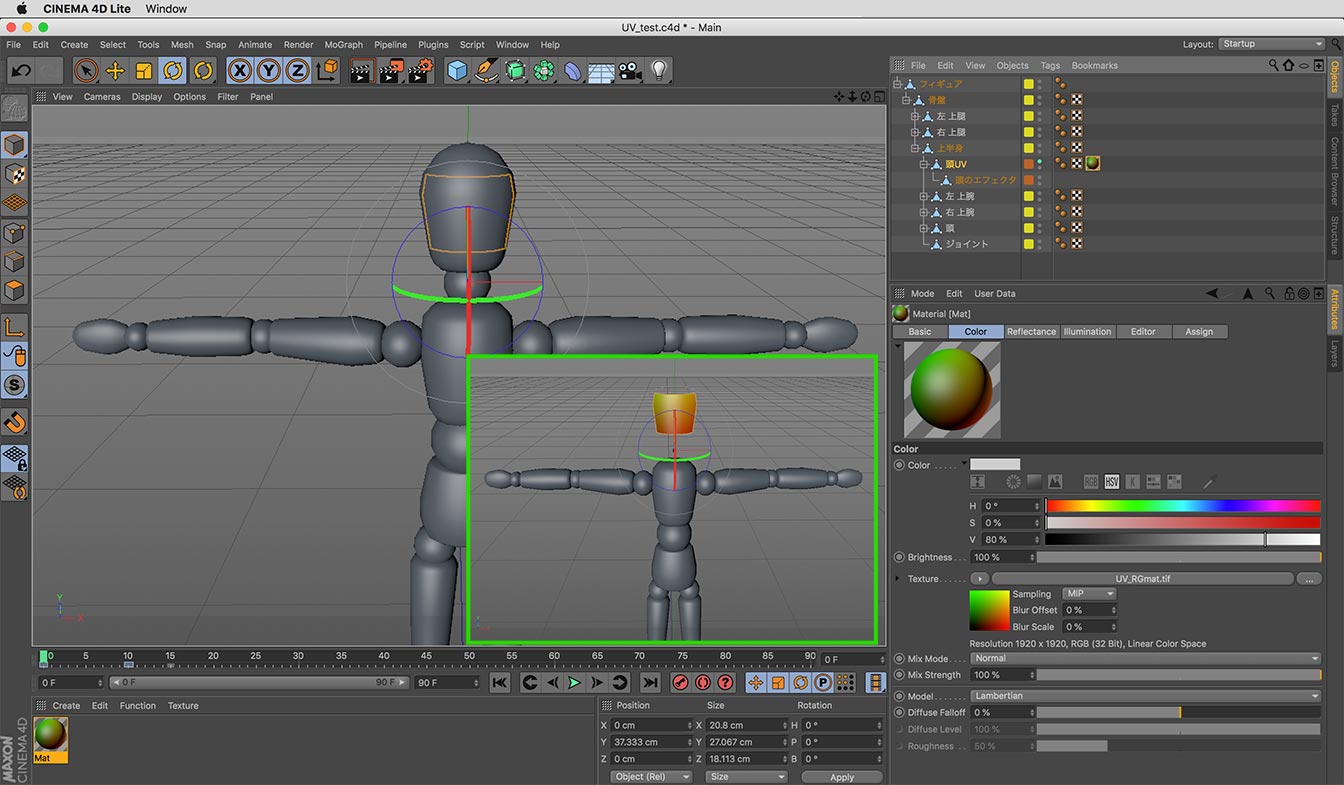
・今回は、CINEMA 4D Lite を使います。
新規マテリアルのテクスチャーとして、作成した画像を読み込みます。

このテクスチャーのレンダリング設定は、アンチエイリアスをオフにしておかないと輪郭に不要な色が描画されます。
マルチパスの設定もしておきます。
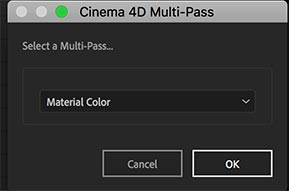
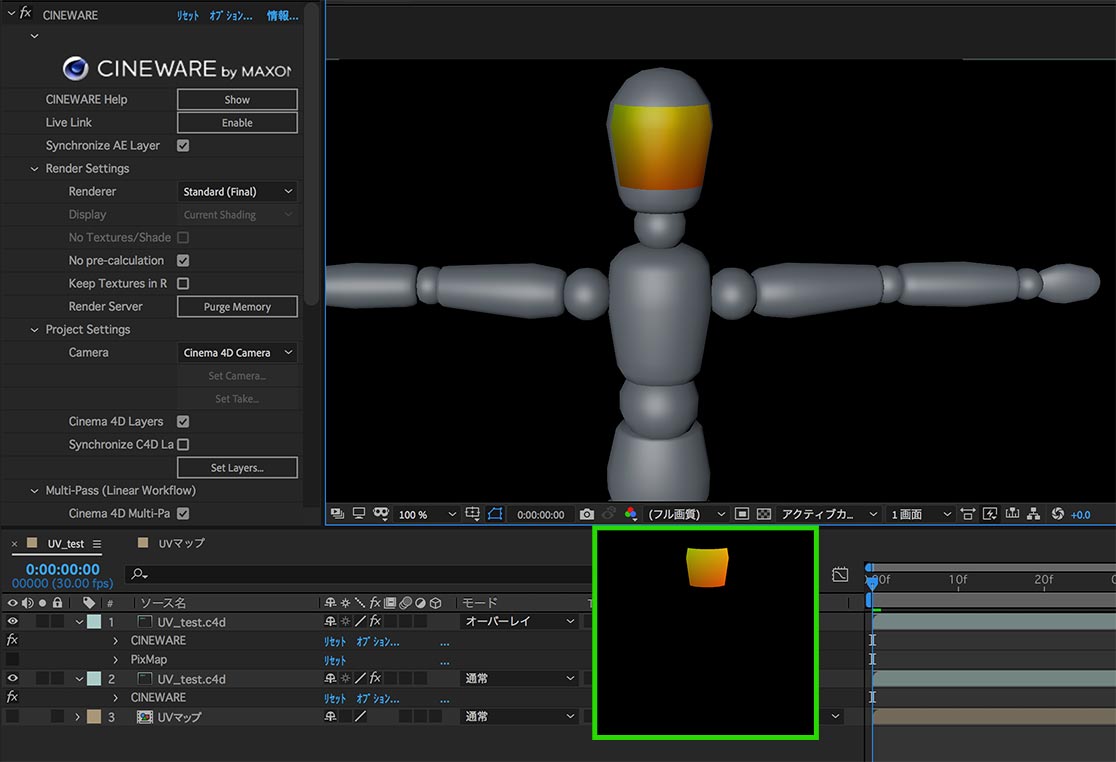
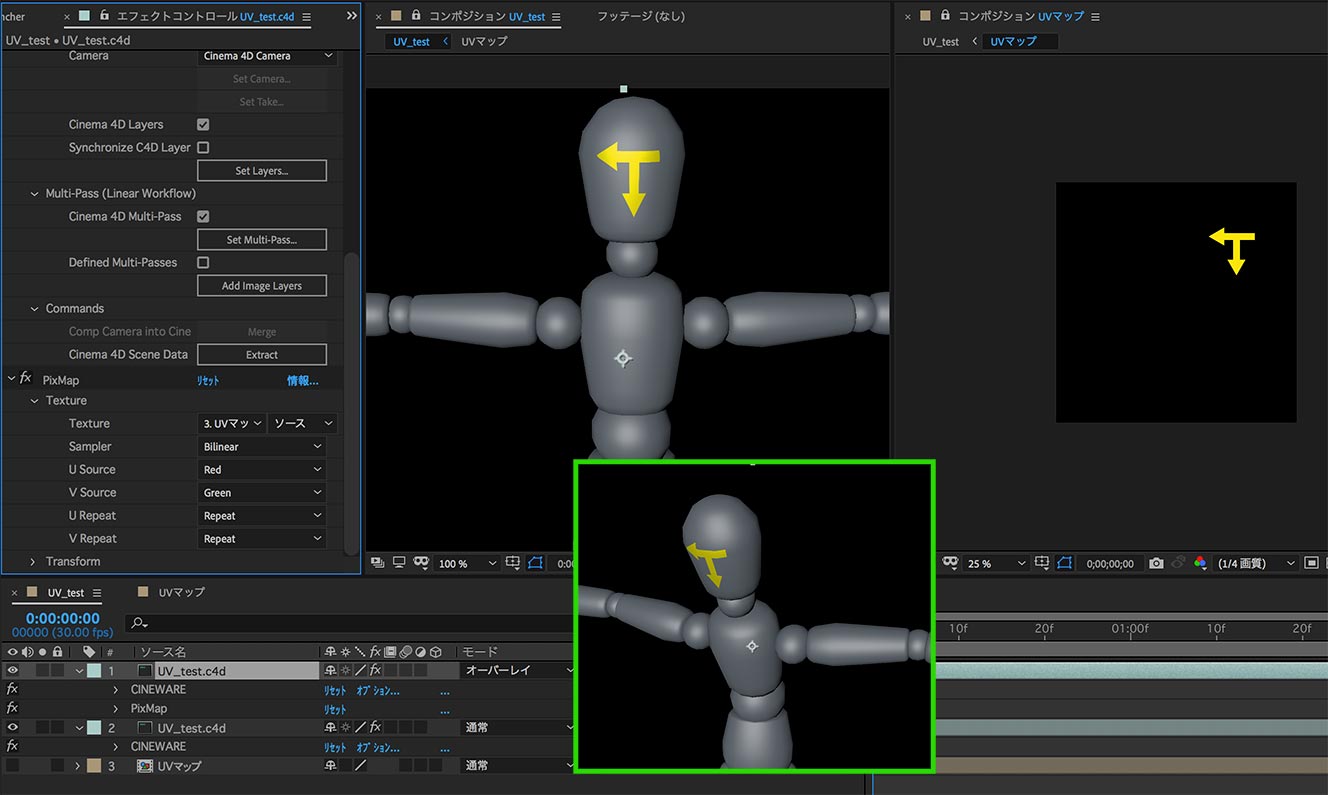
・After Effcts上では下図のようになります。(プロジェクトの色深度:32bpc)
PixMapを適用するレイヤー1の画像は、緑枠内の画像です。
マルチパスの設定は「マテリアルカラー」にする。


・正方形の新規コンポジションを作成して、テクスチャーを作成する。
PixMapの設定をすると、グラデーション部分がテクスチャーに変わります。

テクスチャーの素材は、動画でも使用できます。
同じ3Dモデルに、テクスチャーを何度も貼り替える場合に便利です。
リンクをクリップボードにコピー
コピー完了
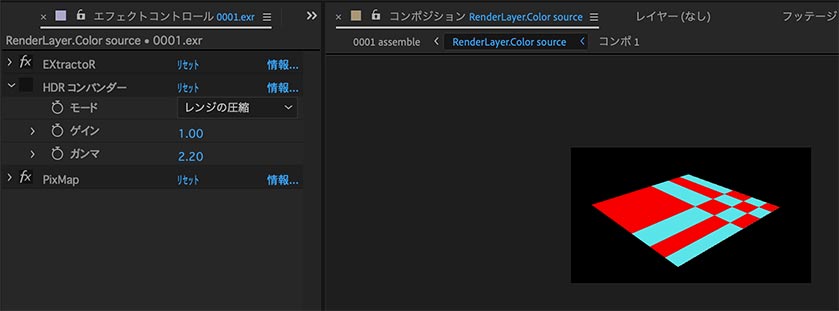
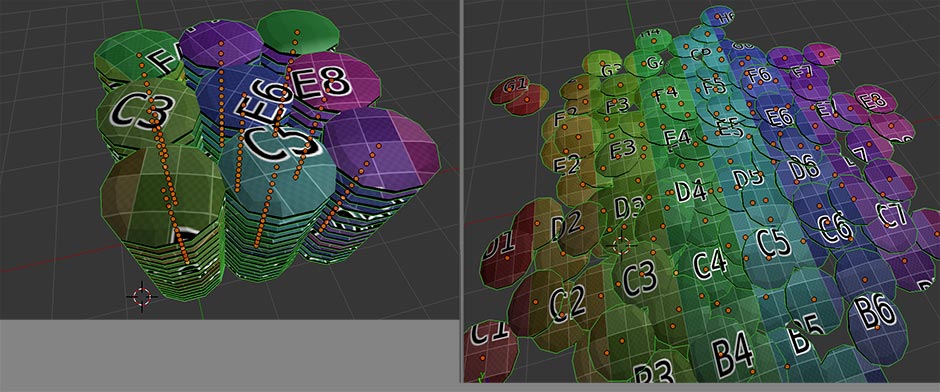
3Dソフトから出力されたUVマップで、下図のように正しい位置にテクスチャーが貼り付けられない事があります。

OpenEXRなどの高品質画像ファイルで起こるのですが、その場合は、HDRコンパンダー(圧縮)のガンマを2.2に変更してみてください。
色深度は32bpcに設定。
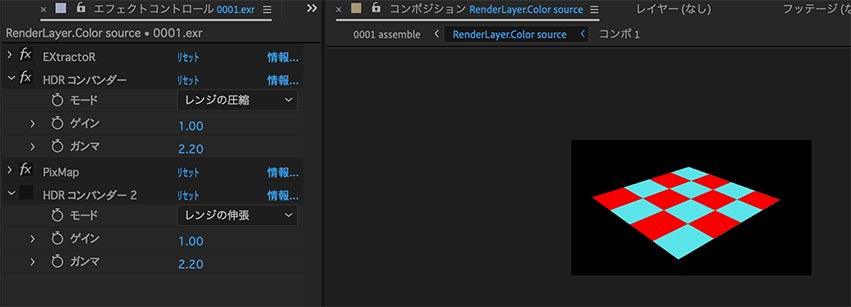
また、テクスチャーの画像も高品質で元の色が変化する場合は、HDRコンパンダー(伸張)もPixMapを挟むように追加して色の確認してください。

リンクをクリップボードにコピー
コピー完了
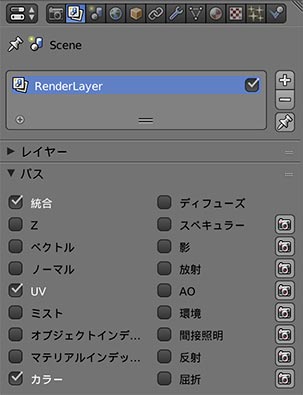
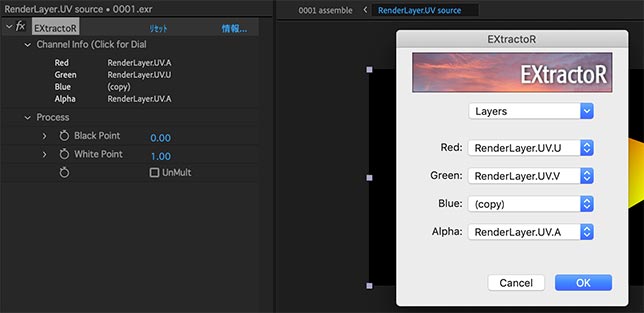
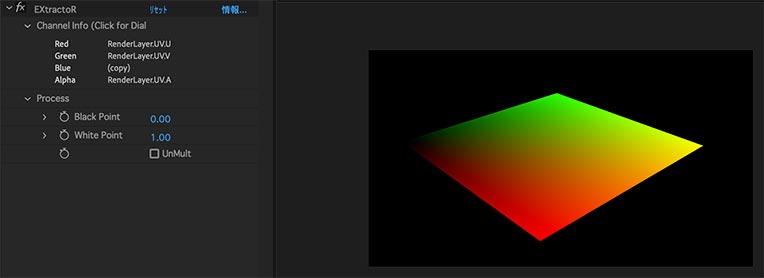
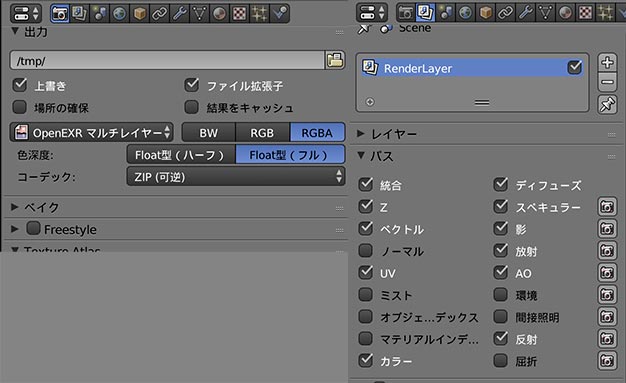
3DソフトのBlenderには、レンダリングするパスの設定に「UV」というのがあります。
(「カラー」はテクスチャーマップを出力します)

これを選択すると、テクスチャーマップの画像に関係なく、赤・緑のUV画像が書き出されます。
赤・緑の画像をあらかじめ用意する必要もありません。
OpenEXRで書き出した場合は、Red=U、Green=V、Alfa=Alfa に設定。

このUV画像は、色深度が浮動小数点ではないので、先の回答のようなガンマを変更しなくても使用できます。

リンクをクリップボードにコピー
コピー完了
最後に、Blenderで作成した動画にAfter Effects上でマッピングしてみました。
<問題点>
テストしたPCは、RAM8GBのMacBookおよび16GBのMacBook Pro(2013)。
Blenderから2k OpenEXRマルチパス(色深度 32bpc)でレンダリング。
PixMapは、メモリーの消費が大きいためかMacBookは頻繁にクラッシュ。
MacBook Proもレイヤーを重ねて作業を進めるとクラッシュ。
解像度やファイル形式にもよりますが、32GB以上 64GB程度のメモリーを搭載しているPCが必要かなと思います。
PixMapのダウンロードサイトが、ゲーム開発用のツールも公開しているサイトなので、おそらくプログラムの作者は自作のハイスペックPCを使用しているかもしれませんね。
<テスト>
上記の理由で、安定しているRE:Mapを使用しています。
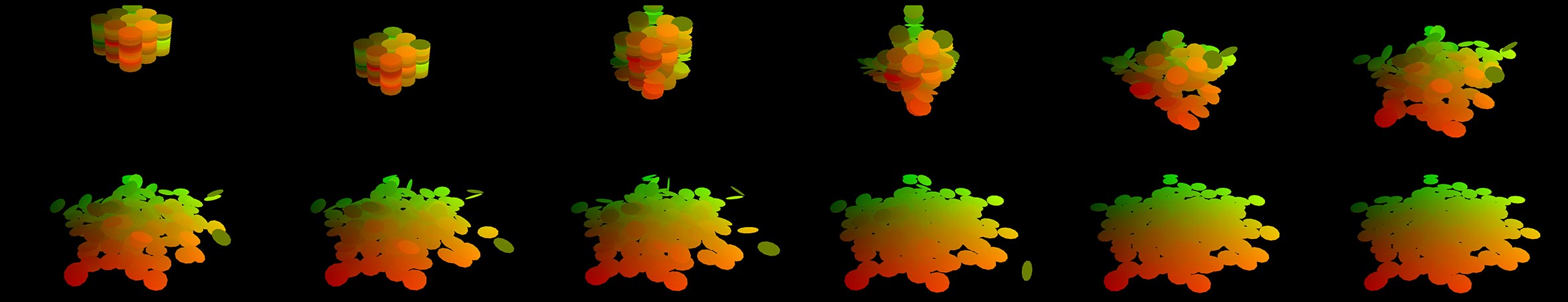
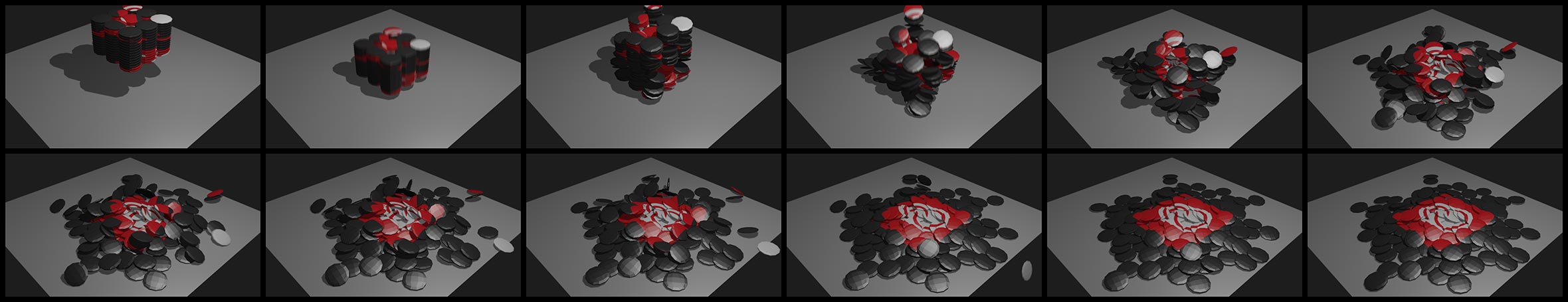
Blenderの物理演算で床に落ちて、おり重なったオブジェクトにCCのロゴが現れる設定にしています。
レンダリングしたUVマップ。

After Effectsでマッピング後の画像

<Blenderプロジェクト 手順>
Blenderの経験が浅いので、物理演算は初期設定の状態、試行錯誤するには下記の手順は効率が悪いかもしれません。
ネットにはBlenderの情報が多いので調べてください。
・モデリングやアドオンインストールについては下記リンクも参考にしてください。
・準備:アドオン「Texture Atlas」を有効にする。(チェックを入れて設定を保存するだけ)
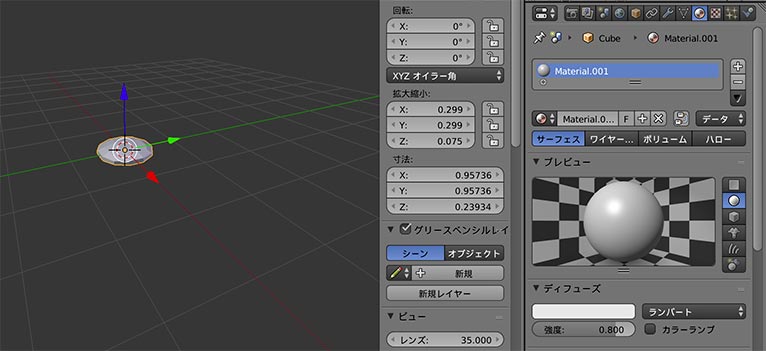
・立方体を変形してオブジェクトを1個作成。
右メニューから、マテリアルを作成して任意の色を設定。

・平面で床を作成。厚みが無いとオブジェクトがすり抜けてしまうので、厚みを付ける。
方法:Eを押してから下方向にドラッグすると新しい面が追加される。
・右メニューの右端にある物理演算を選択して、立方体=剛体(アクティブ)、平面=剛体(パッシブ)に設定して、再生ボタンを押し立方体が床に落ちるのを確認する。
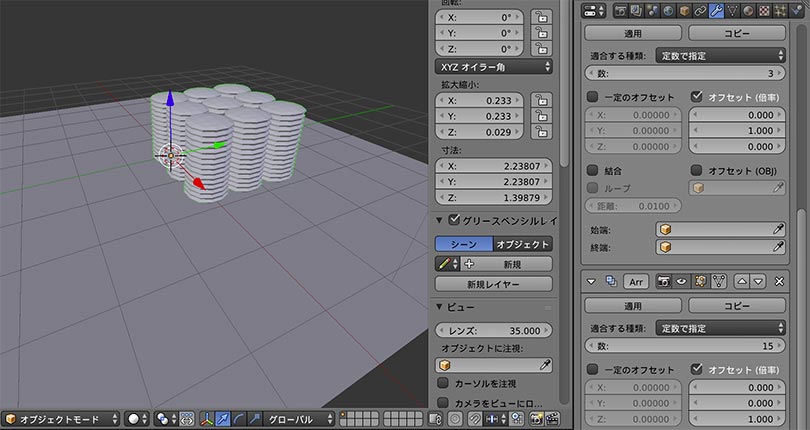
・右メニューのスパナのアイコンで「配列複製」を選択しXYZの順に個数を増やす(コピーボタンを使う)。
配列が終われば、すべての適用ボタンを押す。

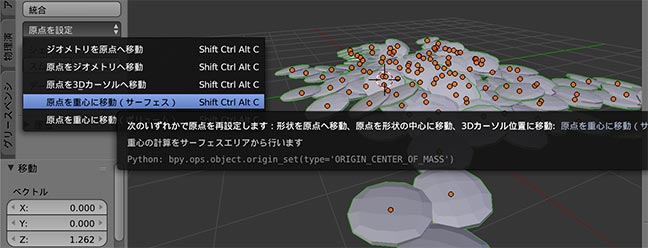
・立方体を選択して「編集モード」で、Pを押してオブジェクトを分離する。
・「オブジェクトモード」で「原点を設定」する。

・再生ボタンで、物理演算が正常に行われているか確認。
・<複数のオブジェクトから1個のUVマップを作成する>
床を非表示にして、立方体を全て選択。
時間は最終フレームに移動させる。
視点をオブジェクトの上に移動する(この視点にテクスチャーが貼り付けられる)。
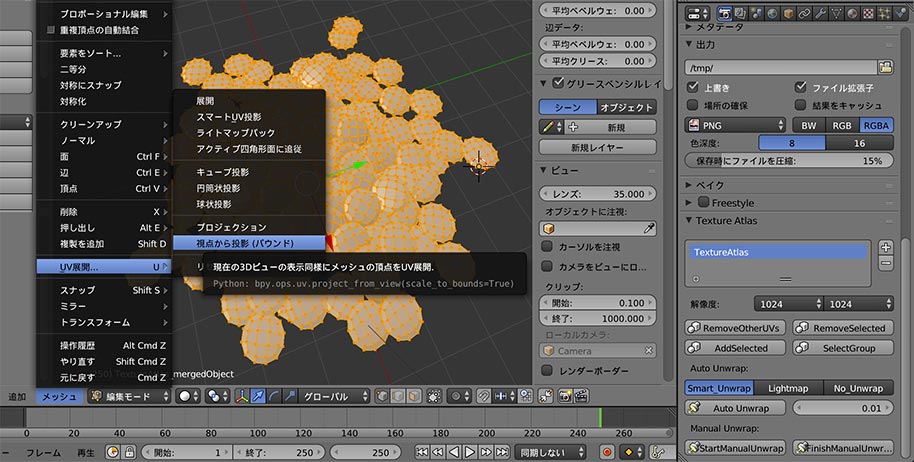
カメラのアイコンにある「Texture Atlas」の「StartManualUnwarp」を押す。
UV展開/視点から投影 を選択。

・ワークススペースをUV Editingに変更してUVマップを確認。

・「Texture Atlas」の「FinishManualUnwarp」を押してUV作成は終了。
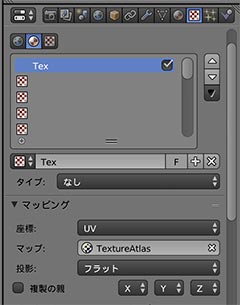
・テクスチャー メニューでテクスチャーの画像ファイルを読み込み、マッピングでUVマップに設定する。
(今回は、テクスチャー画像はAfter Effectsで貼り付けるのでマッピングのみ設定しています)

・テクスチャー画像は無くても、ビューモードをテクスチャーに変更するとサンプルの画像が自動で貼り付けられて表示されます。

・カメラの設定を行い、出力するパスとファイル形式を設定してアニメーションをレンダリング。
解像度が初期設定で50%になっているので、100%に変更する。

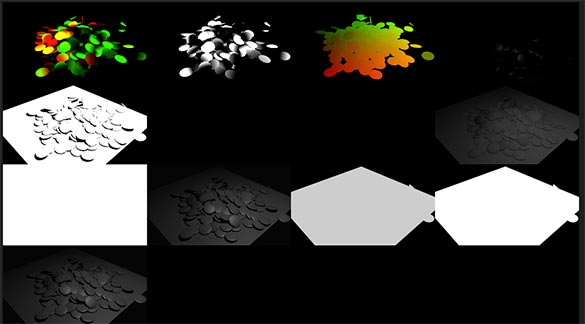
After Effectsに読み込んで、パスごとに展開した画像。

新しいアドビコミュニティで、さらに多くのインスピレーション、イベント、リソースを見つけましょう
今すぐ検索