リンクをクリップボードにコピー
コピー完了
質問させて下さい。
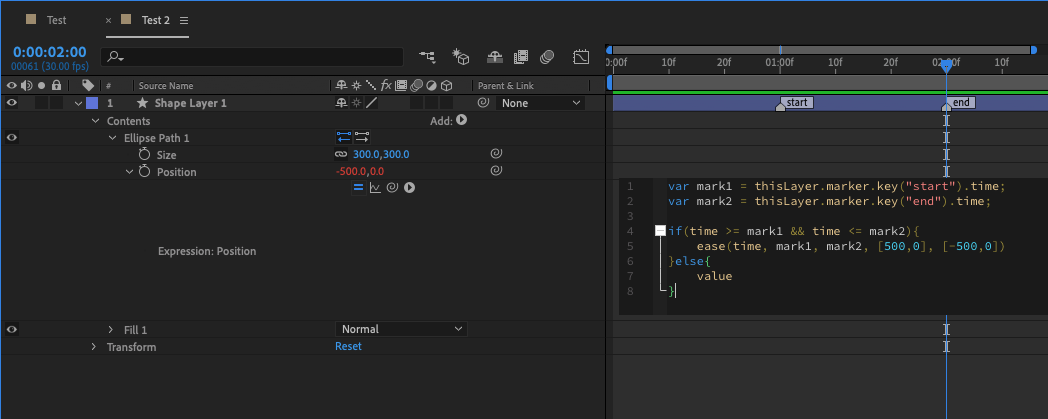
下記のようなマーカーをトリガーとしたエクスプレッションを作成したとします。

シェイプが右から左へeaseで動く単純なモーションです。
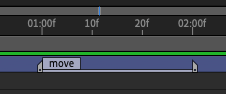
このマーカーを下図のような分割されたマーカー(正式な名称が分かりません)にして、
マーカーの左端をstart、右端をendとして扱いたいのですが、
それぞれのtime情報をを取得する方法はありますでしょうか?

layerだとinPointとoutPointが使えると思いますが、
マーカーだと左端の1フレしか取得出来ませんでした。
エクスプレッションの知識も不足しているのですが、
何卒ご指導下さい。m(_ _)m
var mark1 = thisLayer.marker.key("start").time;
var mark2 = thisLayer.marker.key("end").time;
if(time >= mark1 && time <= mark2){
ease(time, mark1, mark2, [500,0], [-500,0]);
}else{
value
}
 1 件の正解
1 件の正解
マニュアルによれば、マーカーのデュレーション時間は表示できるようなので、終了の時間を割り出せないでしょうか。
リンクをクリップボードにコピー
コピー完了
マニュアルによれば、マーカーのデュレーション時間は表示できるようなので、終了の時間を割り出せないでしょうか。
リンクをクリップボードにコピー
コピー完了
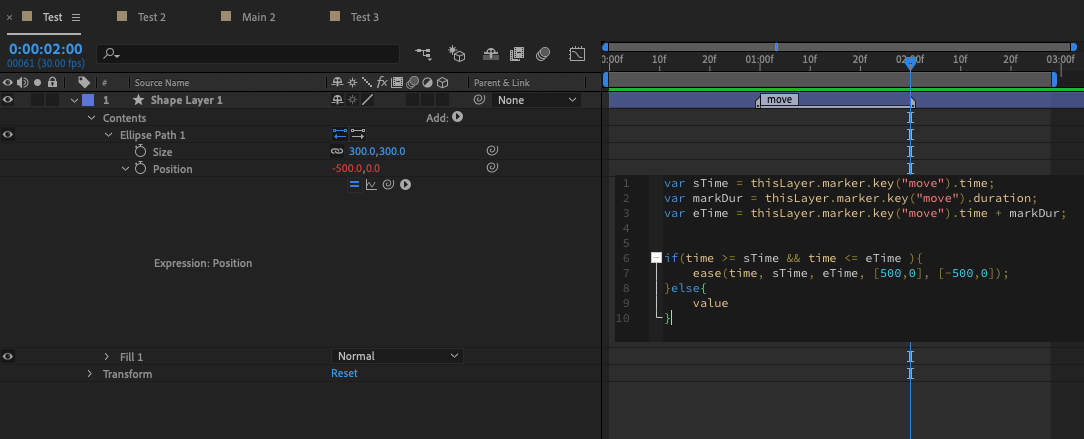
出来ました!
いつもありがとうございます!

リファレンス見てたのに。。ちゃんと見ないとダメですね。
以前にご紹介頂いたクイックリファレンスもKindleで買って読んでます。
ホントに少しづつですが学んでいきたいと思います。
またご教授頂けると助かります。
ありがとうございました!
var sTime = thisLayer.marker.key("move").time;
var markDur = thisLayer.marker.key("move").duration;
var eTime = thisLayer.marker.key("move").time + markDur;
if(time >= sTime && time <= eTime ){
ease(time, sTime, eTime, [500,0], [-500,0]);
}else{
value
}