Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- After Effects
- Discussions
- Add more dots or shapes along path or stroke
- Add more dots or shapes along path or stroke
0
Add more dots or shapes along path or stroke
New Here
,
/t5/after-effects-discussions/add-more-dots-or-shapes-along-path-or-stroke/td-p/12934124
May 10, 2022
May 10, 2022
Copy link to clipboard
Copied
Hello, I'm wondering if any of you fine people could help in recreating the attached?
I'm seeing if there is a way of animating and filling a path in the way of the example. I have tried a stepped approach animation where I keyframe in steps using a dotted stroke but it doesn't have the same effect as the attached.
Any help would be amazing 🙂
Thank you,
Paul
TOPICS
Expressions
,
FAQ
,
Resources
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Advocate
,
/t5/after-effects-discussions/add-more-dots-or-shapes-along-path-or-stroke/m-p/12934241#M200145
May 10, 2022
May 10, 2022
Copy link to clipboard
Copied
This looks like it was made using a repeater. You could use mask paths to carve out the letters on a shape layer, add a repeater, then animate the count to go up. Make sure the position of the repeater's transform properties is at 0 though.
~Jake
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
LATEST
/t5/after-effects-discussions/add-more-dots-or-shapes-along-path-or-stroke/m-p/12934519#M200157
May 10, 2022
May 10, 2022
Copy link to clipboard
Copied
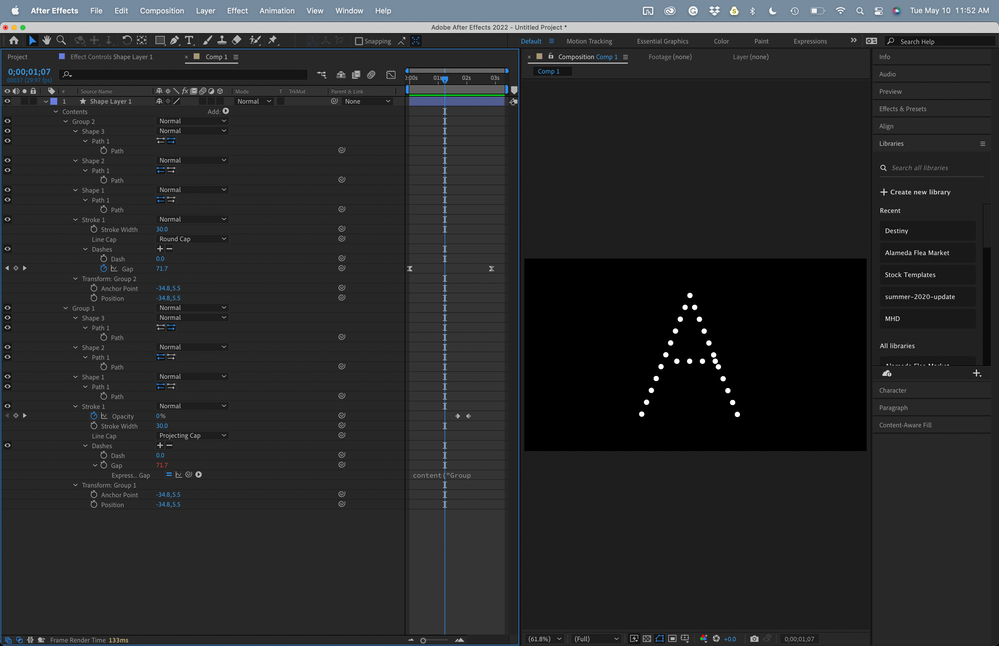
Try This:
- Select your shape layer and reveal all shapes
- Type Fill and Stroke in the Timeline search field
- Select and delete all Fills and Strokes (to keep things clean)
- Select all Shapes, right-click, and Group Shapes
- Select Group 1 and Add Merge Paths
- Change Merge Paths/Mode to Merge
- Under Merge Paths, find Stroke, Change the End Cap to Round Cap, adjust the width, add Dashes and Gaps
- Set Dash width to 0
- Set a keyframe for Gaps and adjust it until you get the spacing you like
- Move down the timeline and set a second keyframe for Gaps to match the Stroke Width
- Duplicate the Grop
- Change the End Cap to Projecting Cap on the duplicate
- To make things easier to adjust, tie the Dashes/Gap property of the first Group/Stroke to the second Group Stroke with a simple pickwhip expression, so you only have to change the keyframes of the second
- Move half way between the Gap keyframes and set an opacity keyframe for fhe stroke with the Projecting Cap to zero
- Move down the timeline a bit more and set a second stroke opacity keyframe to 100
All done
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Troubleshooting FAQs
After Effects Community Recap
Getting started with After Effects
Copyright © 2023 Adobe. All rights reserved.